1、下载nodejs进行傻瓜式安装依次选择:同意安装协议->选择安装路径->选择Node.js runtime然后继续安装即可,我安装路径为:D:\Program Files\nodejs;
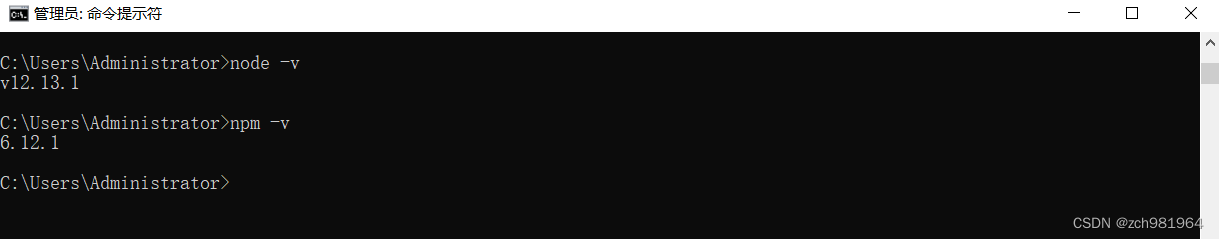
2、调用管理员界面,查看nodejs安装版本:输入node -v命令 ,以及查看npm版本:输入npm -v命令;
3、配置环境变量
3.1配置环境变量
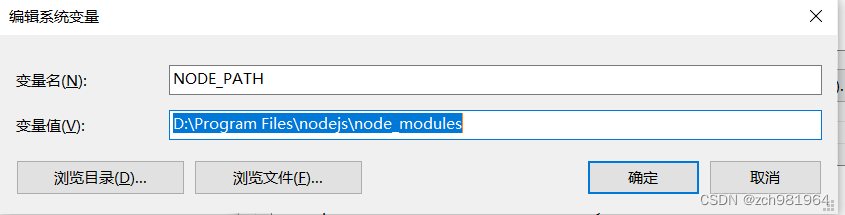
- 右键此电脑——属性——高级系统设置——高级——环境变量——系统变量,然后添加,变量值名为:NODE_PATH,变量值为npm安装路径:D:\Program Files\nodejs\node_modules;
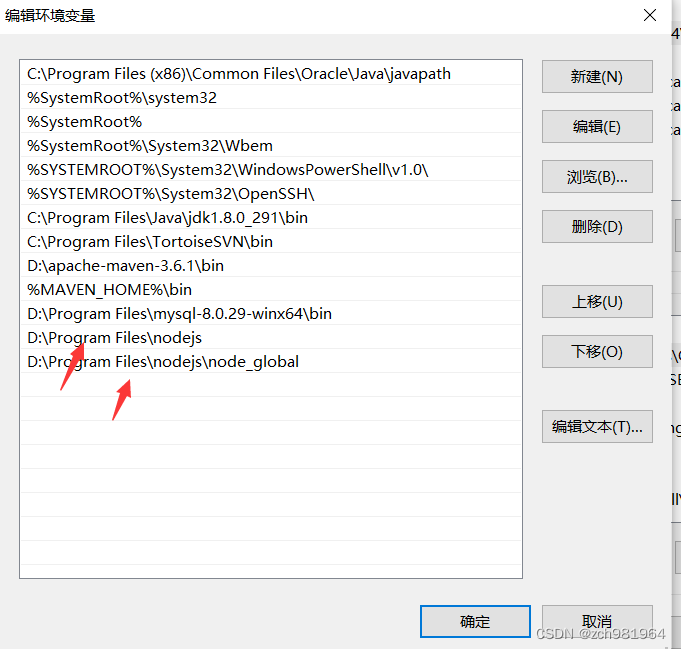
- 在path中添加:D:\Program Files\nodejs以及D:\Program Files\nodejs\node_global路径;
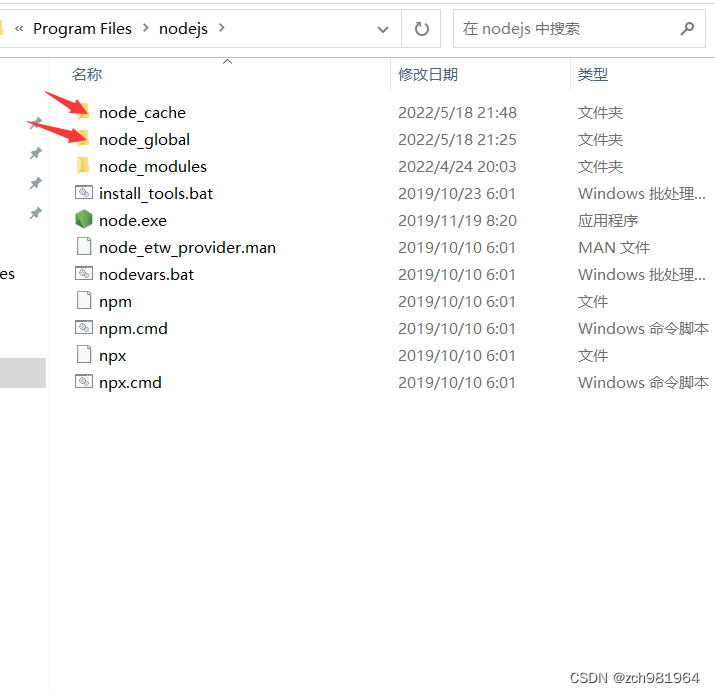
3.2配置全局安装的模块路径和缓存路径; - 在nodejs根目录创建node_global,node_cache文件夹;
- 以管理员身份打开命令窗口,配置安装路径以及缓存路径,分别执行以下命令即可;
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
3.3配置cnpm,配置淘宝镜像,默认路径下载比较缓慢,配置淘宝镜像可以加速下载速度,打开命令窗口执行以下命令即可,如果不想配置cnpm,可直接跳过此步骤;
npm install -g cnpm --registry=https://registry.npm.taobao.org
3.4. 直接为npm设置淘宝镜像仓库即可,命令如下:
npm config set registry https://registry.npm.taobao.org
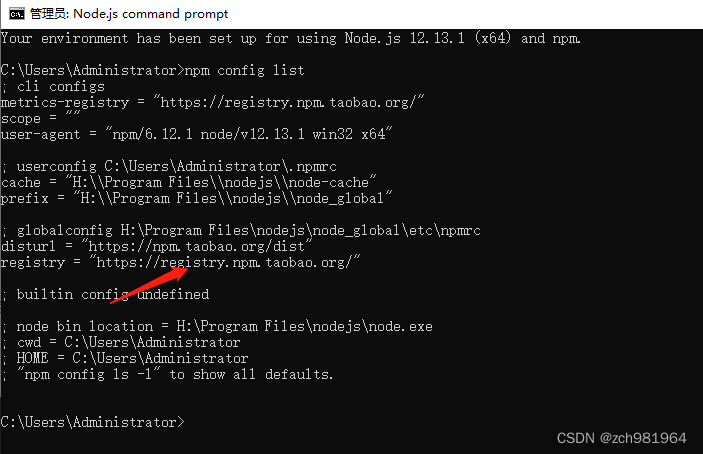
以管理员打开cmd,输入npm config list 命令,查看npm的配置信息
可以看到npm,已经配置了淘宝镜像。
npm与cnpm其实没什么大的区别,npm默认的镜像时国外的,cnpm下载镜像是国内淘宝团队的,下载速度快点,其实直接将npm的下载仓库直接设置为淘宝镜像就可以了。不同的是在项目中下载项目依赖时包时命令不同,用npm执行npm install -g ,用cnpm时,用cnpm install -g 命令就可以了。
yarn也是一种管理依赖包的方式,与cnpm类似,其实配置npm ,cnpm ,yarn任一 一种就可以了,只是下载依赖包时按照相应的命令安装依赖包即可,安装项目依赖包时用yarn install -g,yarn的配置方式如下:
4、安装yarn ,使用npm命令,以管理员打开命令窗口输入:npm install yarn -g命令进行安装,安装完成后,
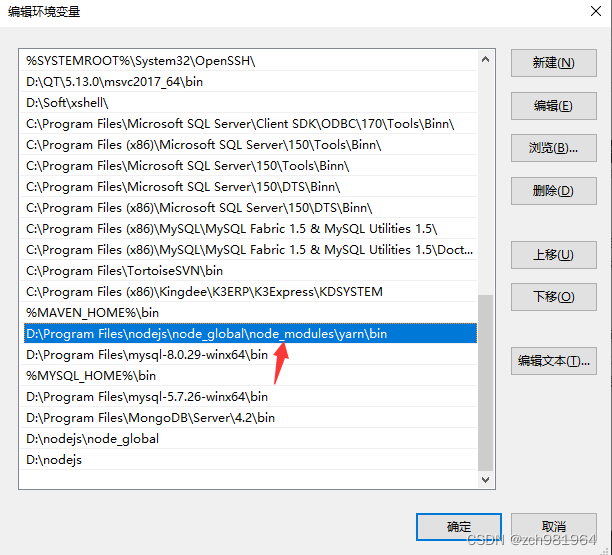
配置yarn的执行路径;在path中添加:
D:\Program Files\nodejs\node_global\node_modules\yarn\bin
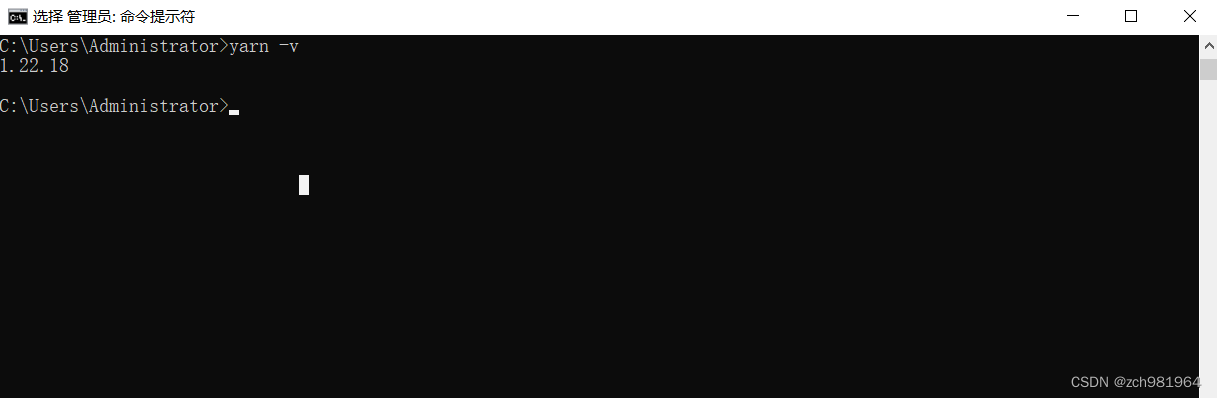
软后,打开命令窗口,输入yarn -v即可查看yarn 版本;
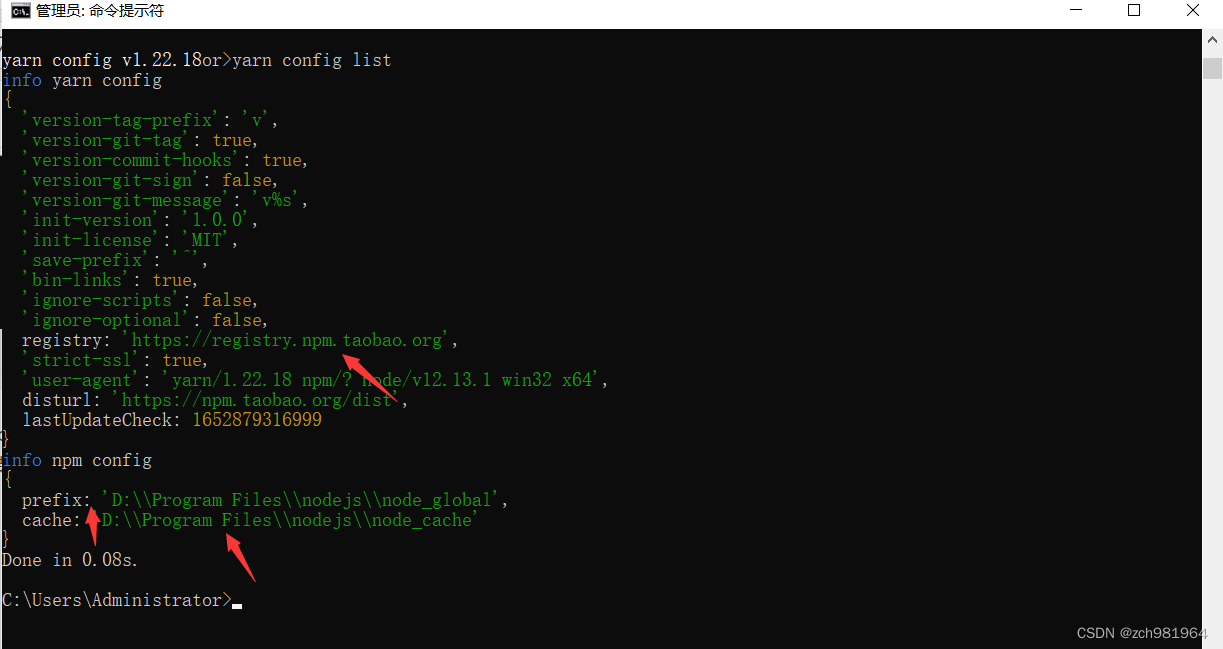
5、使用yarn config list命令即可看到node配置的全局路径、缓存路径、以及淘宝镜像路径,查看是否安装正确;