背景介绍:
最近开发ecahrts做地图的时候,发现其只支持简称,
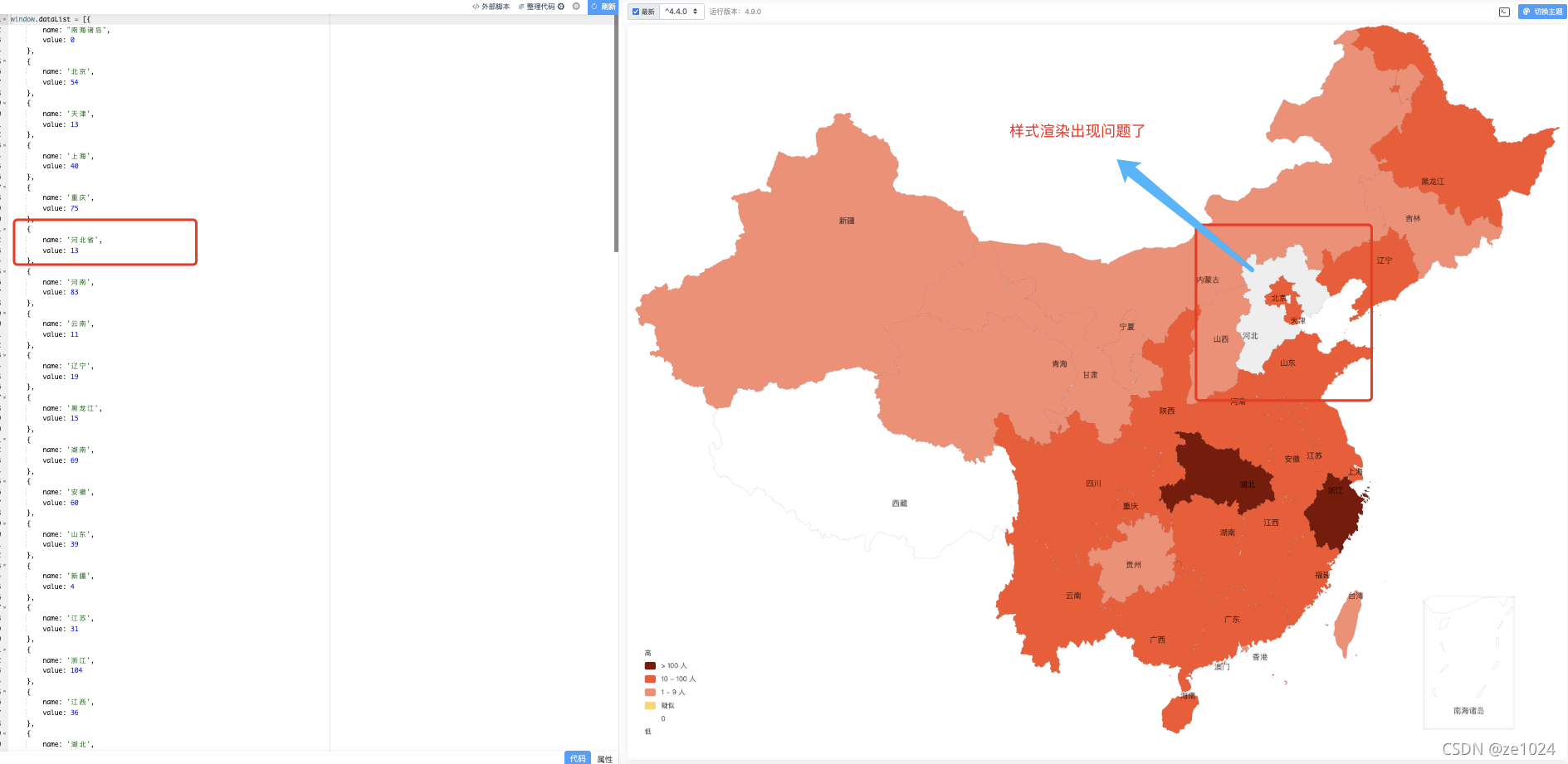
比如“河北省”在echarts里面只有显示“河北”,才能正确显示渲染样式,不然样式效果就实现不了,显示异常(如下图),但是现在我们后端返回来的数据是全称,所以需要前端对数据进行处理,然后再去实现.
解决方式
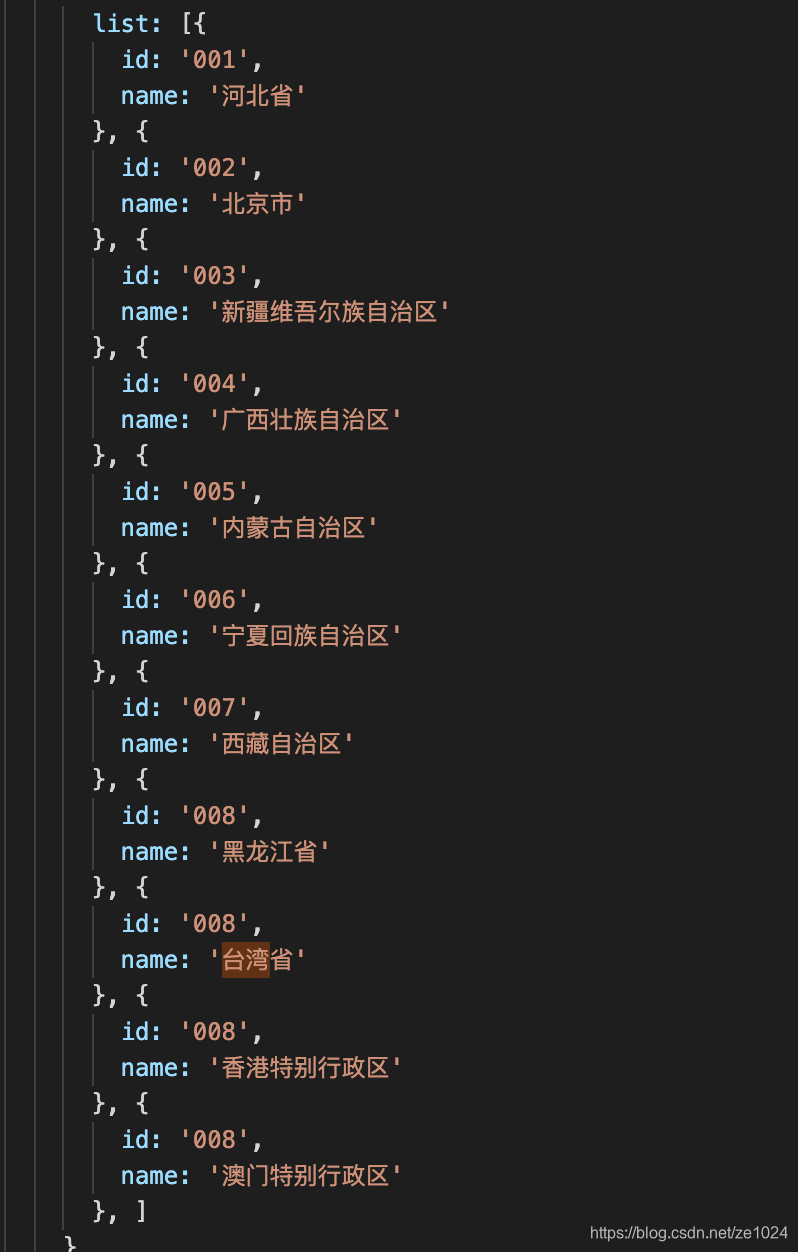
我这里是通过js来对数据进行处理的,举个例子,后端返回的参数是这样的
我们要把他处理成我们想要的“北京”,“新疆”…这种形式,
解决代码如下
mounted() {
this.getNewList()
},
methods方法:
getNewList() {
this.list.forEach((item, index) => {
let isAutonomy = item.name.search('自治区') != -1
if (isAutonomy) {
item.address = item.name.search('内') != -1 ? item.name.substr(0, 3) : item.name.substr(0, 2)
} else {
item.address = item.name.match(/(\S*)(省|市|特别行政区)/)[1];
}
});
console.log('list2', this.list)
},
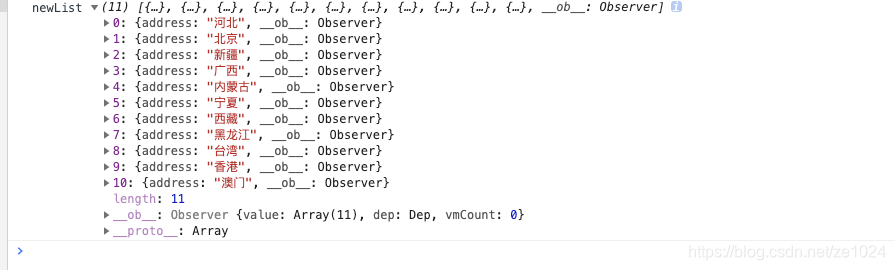
最终效果:
各位还有什么更好的方式欢迎在评论里面交流