一、CSS介绍
1.1 什么是CSS
CSS(Cascading Style Sheet),层叠样式表,用于控制页面的样式.
CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离.
1.2 基本语法规范
选择器 + {⼀条/N条声明}
• 选择器决定针对谁修改 (找谁) • 声明决定修改啥. (干啥)
• 声明的属性是键值对. 使用 ; 区分键值对, 使用 : 区分键和值.
<style>
p {
/* 设置字体颜⾊ */
color: red;
/* 设置字体⼤⼩ */
font-size: 30px;
}
</style>
<p>hello</p>
例如:
注意:
1.CSS一般写到style标签中(其他方式后面介绍);
2.style标签一般放到head标签中;
1.3 CSS引入方式
CSS有三种引入方式:
1.行内样式:将style标签作为属性写到起始标签内。
2.内部样式:
将style标签写到HTML语句中。
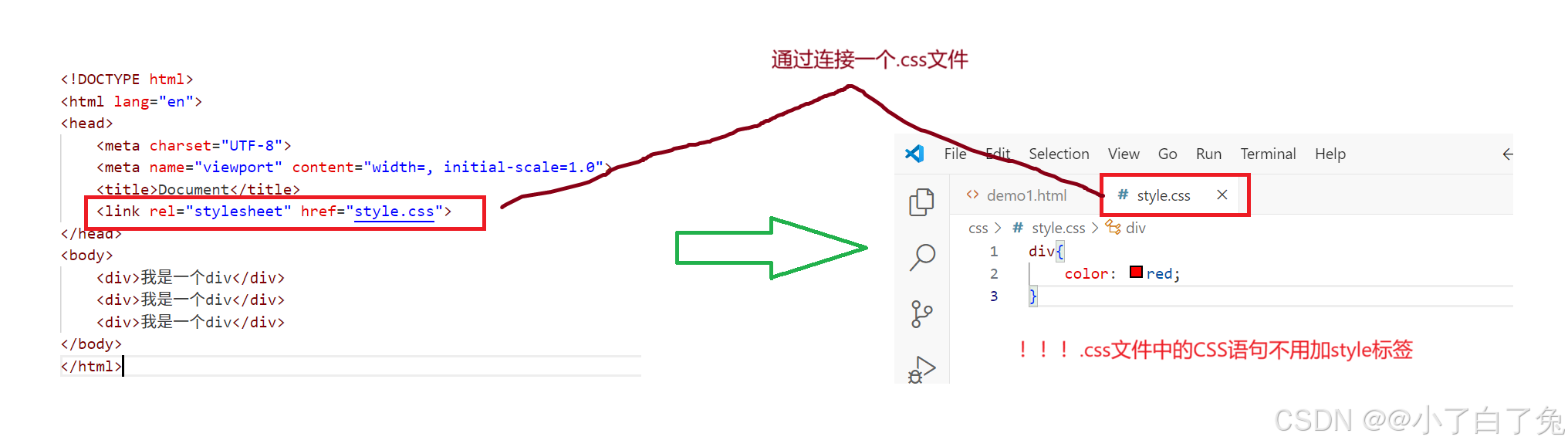
3.外部样式:
将CSS语句写到.css文件中。
三种引入方式对比:
1. 行内样式会出现大量的代码冗余, 不方便后期的维护,所以不常用
2. 内部样式, 只适合于写简单样式. 只针对某个标签生效. 缺点是不能写太复杂的样式.
3. 外部样式,html和css实现了完全的分离, 企业开发常用方式.
1.4 CSS书写规范
样式大小写
统一使用小写字母。
空格规范
1.冒号后面带空格。
2.选择器和 } 之间带空格。
二、CSS选择器
CSS 选择器的主要功能就是选中页面指定的标签元素. 选中了元素, 才可以设置元素的属性.
CSS的选择器主要有标签选择器、class选择器、id选择器、复合选择器、通配符选择器。
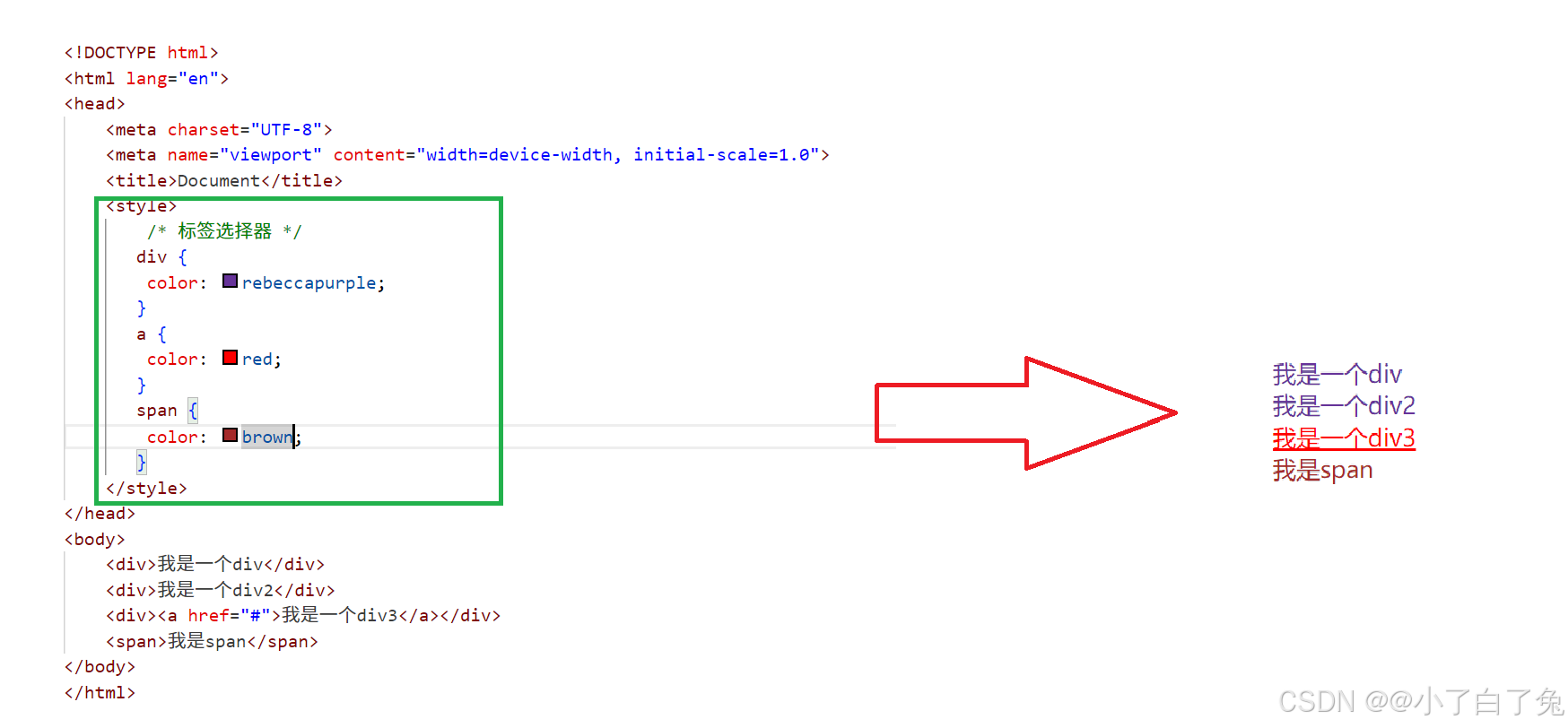
2.1 标签选择器
即将HTML中的标签作为选择器的选择器,如:
/* 选择所有的a标签, 设置颜⾊为红⾊ */
a {
color: red;
}
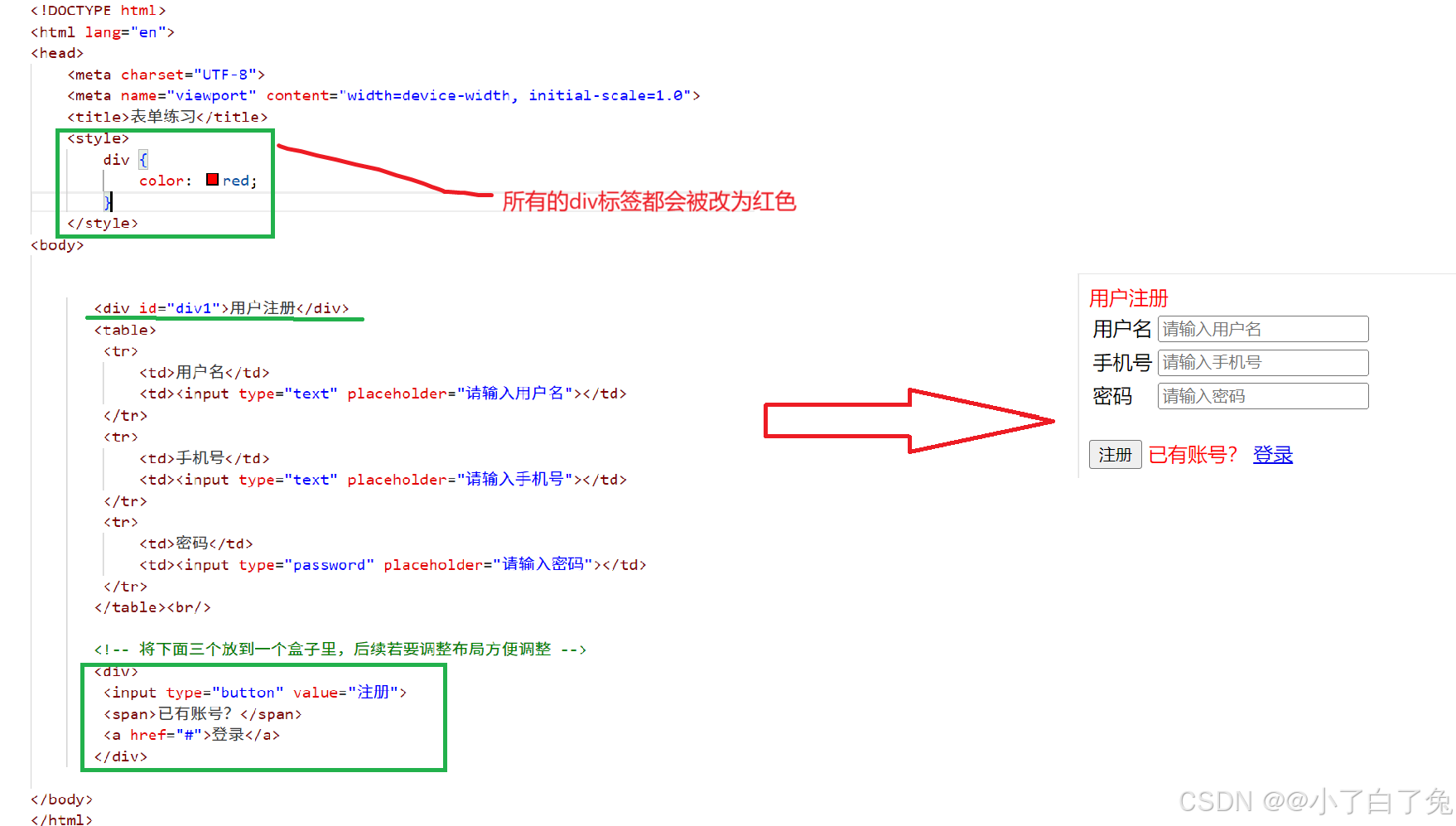
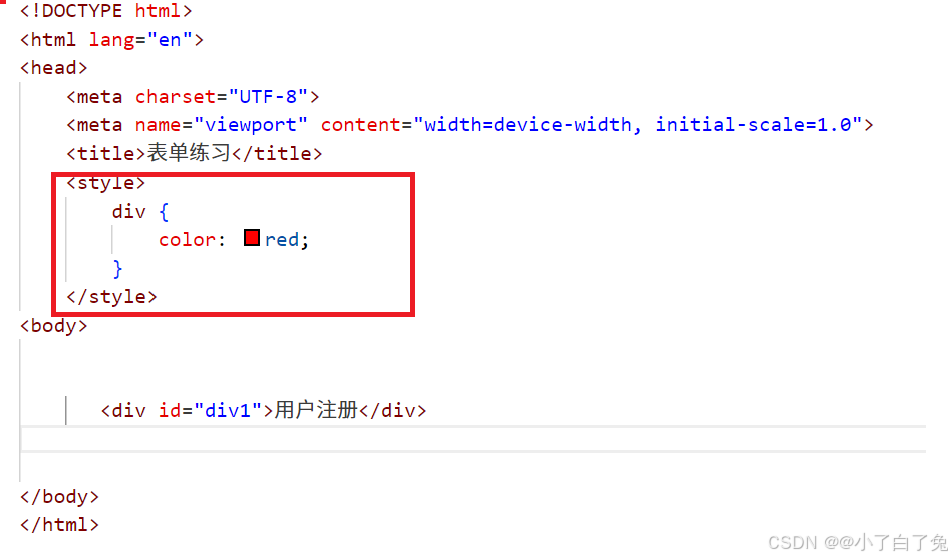
/* 选择所有的div标签, 设置颜⾊为绿⾊ */
div {
color: green;
}示例:
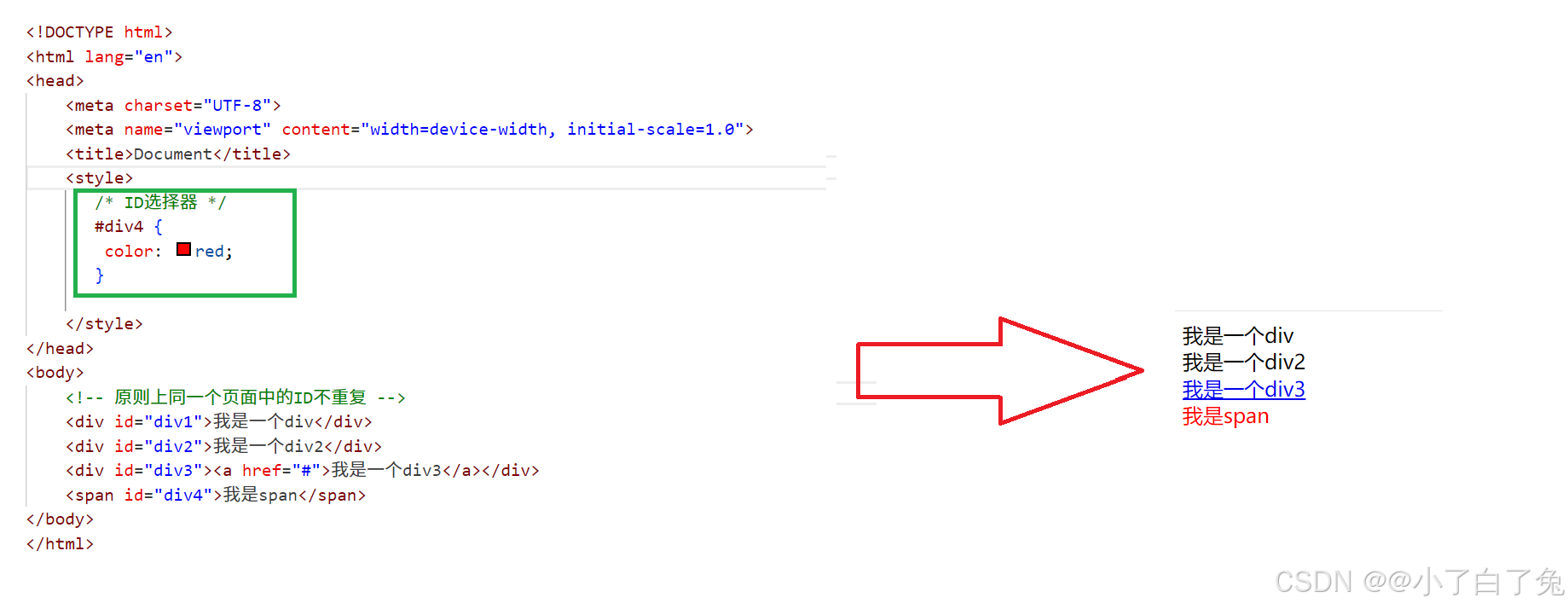
2.2 ID选择器
!!!标签选择器改变的是整个页面中所有标签为该标签的属性,而ID选择器改变的只是页面中标签id为目标id的属性,往往改变的是单个标签的属性(id不重复的情况下)。
/* 选择id为submit的元素, 设置颜⾊为红⾊ */
#submit {
color: red;
}!!!注意:使用ID选择器要再id前加 # 以区分id与标签的区别。
示例:
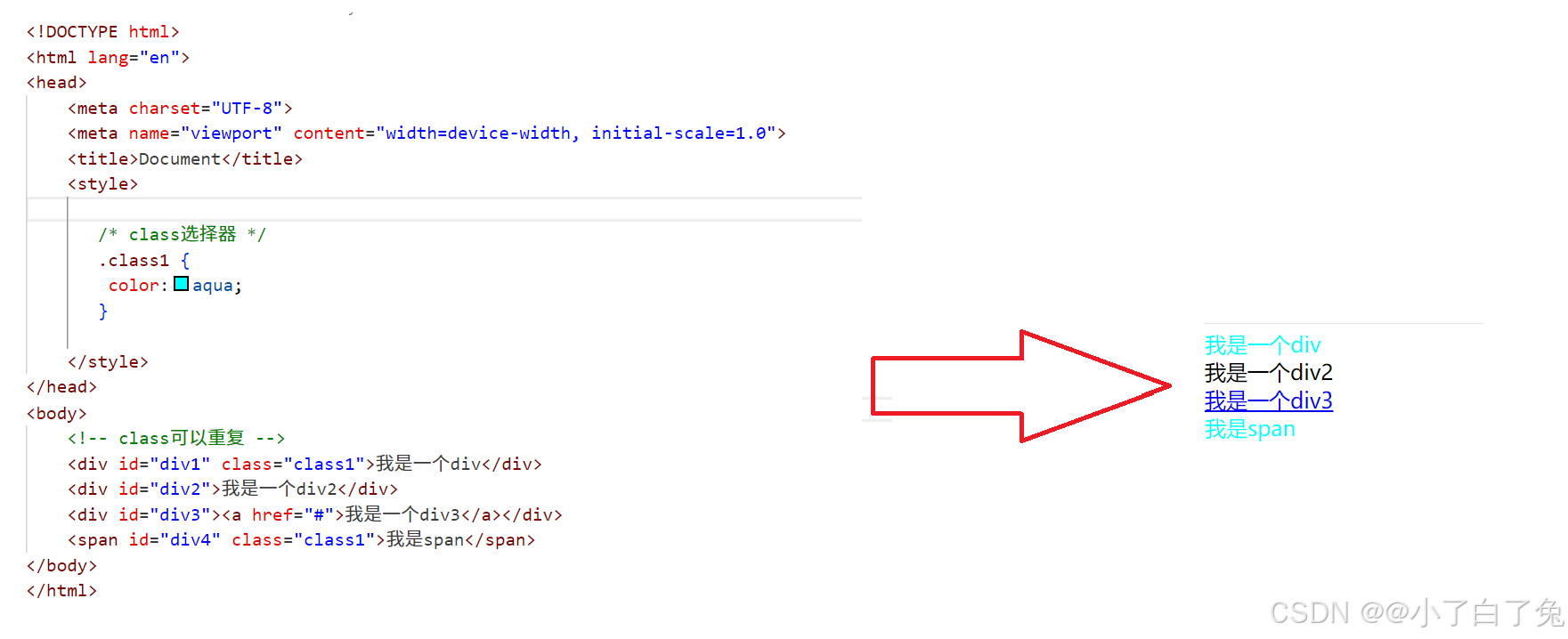
2.3 类选择器
即通过标签中的class属性来改变标签的属性的选择器。
用来改变几个类属性相同的标签的属性。
/* 选择class为font32的元素, 设置字体⼤⼩为32px */
.font32 {
font-size: 32px;
}!!!注意:通过再class名前加“ . “来区分它为类选择器。
示例:
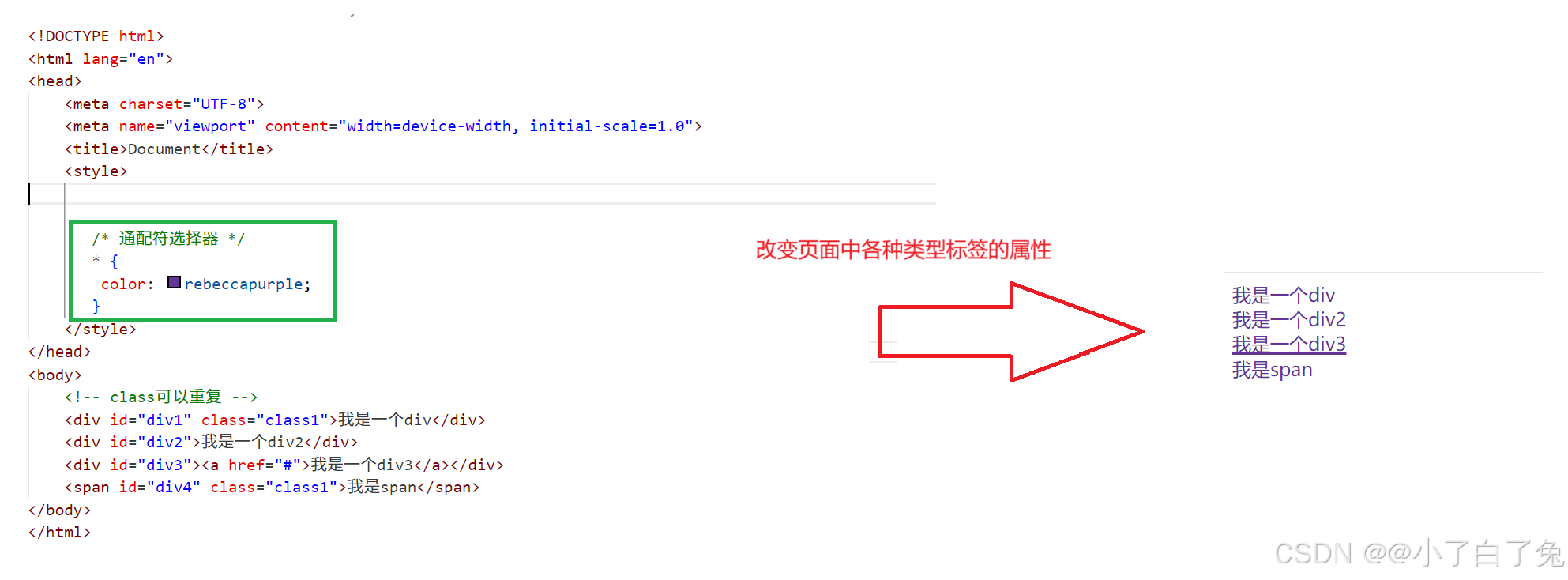
2.4 通配符选择器
/* 设置⻚⾯所有元素, 颜⾊为红⾊*/
* {
color: red;
}示例:
2.4 复合选择器
类型一:
/*只设置 ul标签下的 li标签下的 a标签, 颜⾊为红⾊*/
ul li a {
color: blue;
}ul li a 之间以空格隔开,表示将ul标签下的li标签下的a标签的颜色改为blue,它们之间是父子关系。
类型二:
ul , ol {
color:red;
}
ol li 之间以逗号隔开,表示将所有的ul ol标签都改为红色,它们之间是兄弟关系。
三、常用CSS
<div class="div1">我是一个div</div>3.1 color
color:设置字体颜色
.text1{
color: red;
}结果如下:
其中,颜色有以下三种表达方式:
1.英文单词:如red、green等
2.rgb代码的颜色:如rgb(255,0,0)(即用三原色表示)
3.十六进制表示:如#ff00ff(即将三原色的值用十六进制表示出来)
3.2 font-size
font-size用于设置字体大小
.div1 {
font-size: 50px;
} 结果如下:
3.3 border(边框)
边框是⼀个复合属性, 可以同时设置多个样式, 不分前后顺序, 浏览器会根据设置的值自动判断 。
.text1{
border: 1px solid purple;
}结果如下:
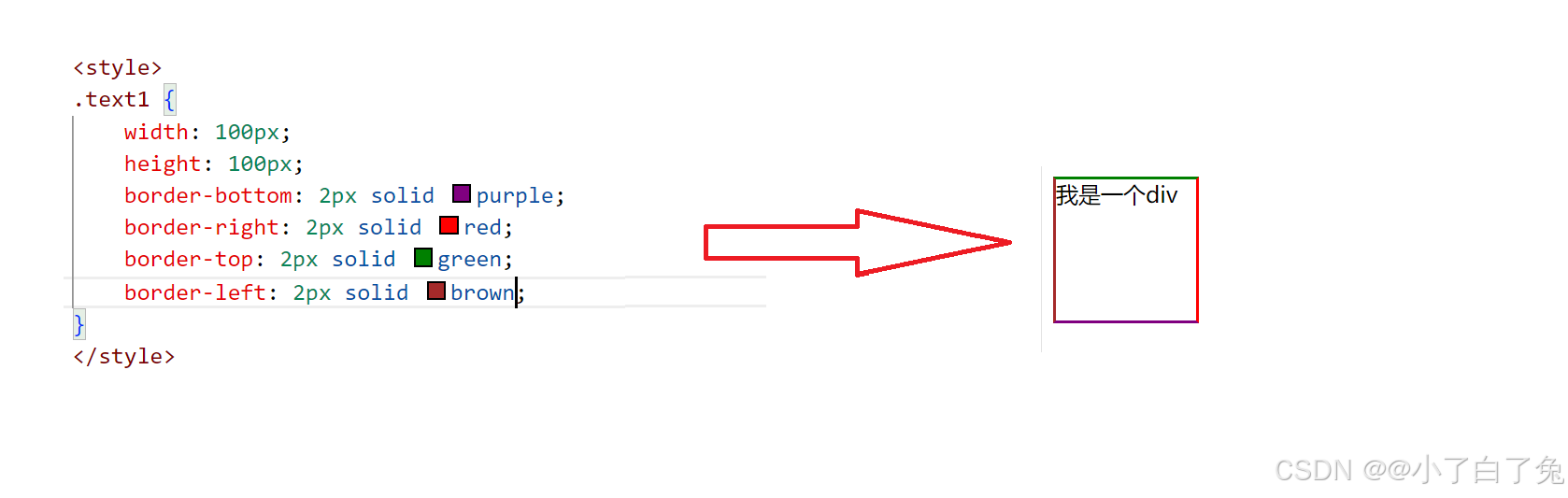
边框分为上下左右(top、buttom、left、right)四个部分,我们也可以单独对边框的某部分进行设置,如:
上面border的属性分别为边框粗细、样式还有颜色。也可以根据下表分开设置:
也就是说,上面的代码相当于:
.text1 {
/* border: 1px purple solid; */
border-width: 1px;
border-style: solid;
border-color: purple;
}这三个属性可以通过1~4个值来指定(以border-width为例):
<1>当指定一个值时:同时设置4条边的宽度;
<2>当指定二个值时:第一个值设置顶部和底部,第二个值设置左侧和右侧;
<3>当指定三个值时:第一个值设置顶部,第二个值设置左侧和右侧,第三个值设置底部;
<4> 当指定四个值时:按照顶不,右侧,底部,左侧(顺时针)设置;
其它两个属性类似。
3.4 width和height
width: 设置宽度
height: 设置高度
注意:只有块级元素才可以设置宽高!!!(即独占一行的元素,如h1~h6等),比如改变span标签的高度和宽度是不会生效的。
如果一定要设置行内标签的宽高呢?我们可以通过使用display属性修改元素的显示模式。
• display: block 改成块级元素 [常用]
• display: inline 改成行内元素 [很少用]
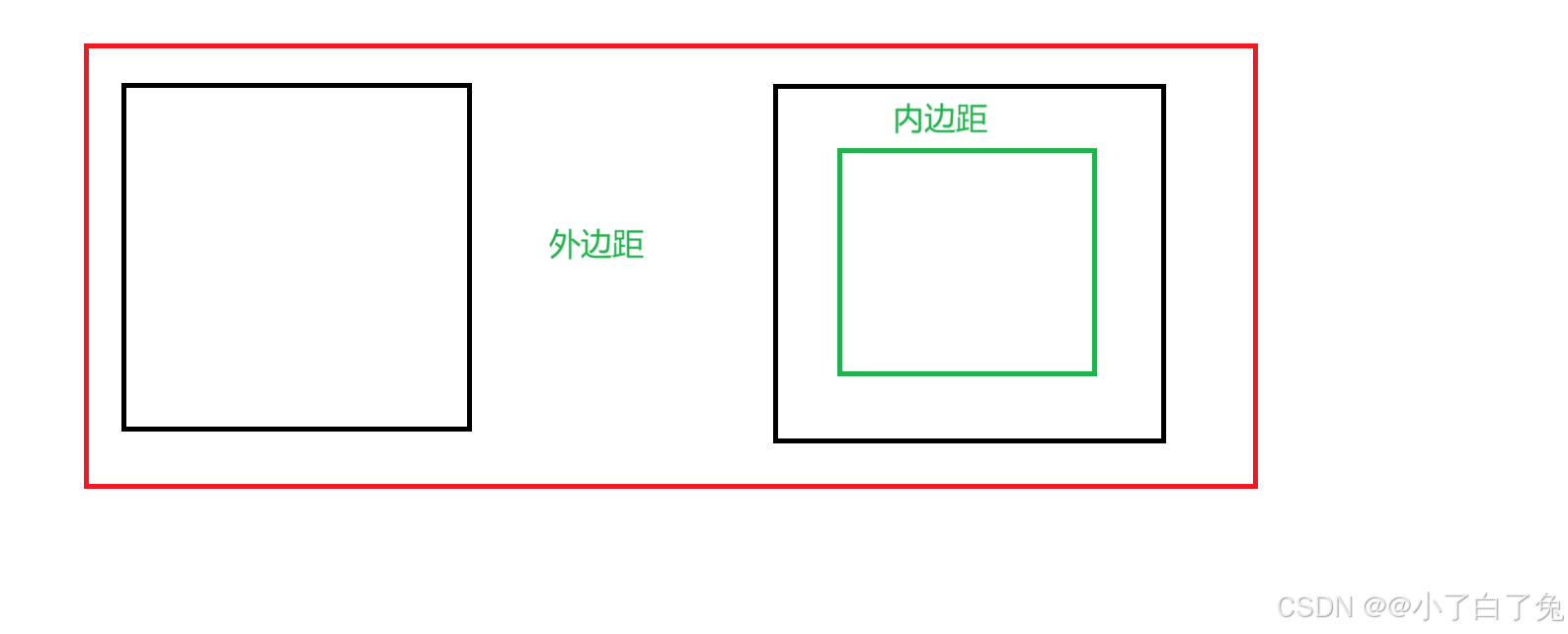
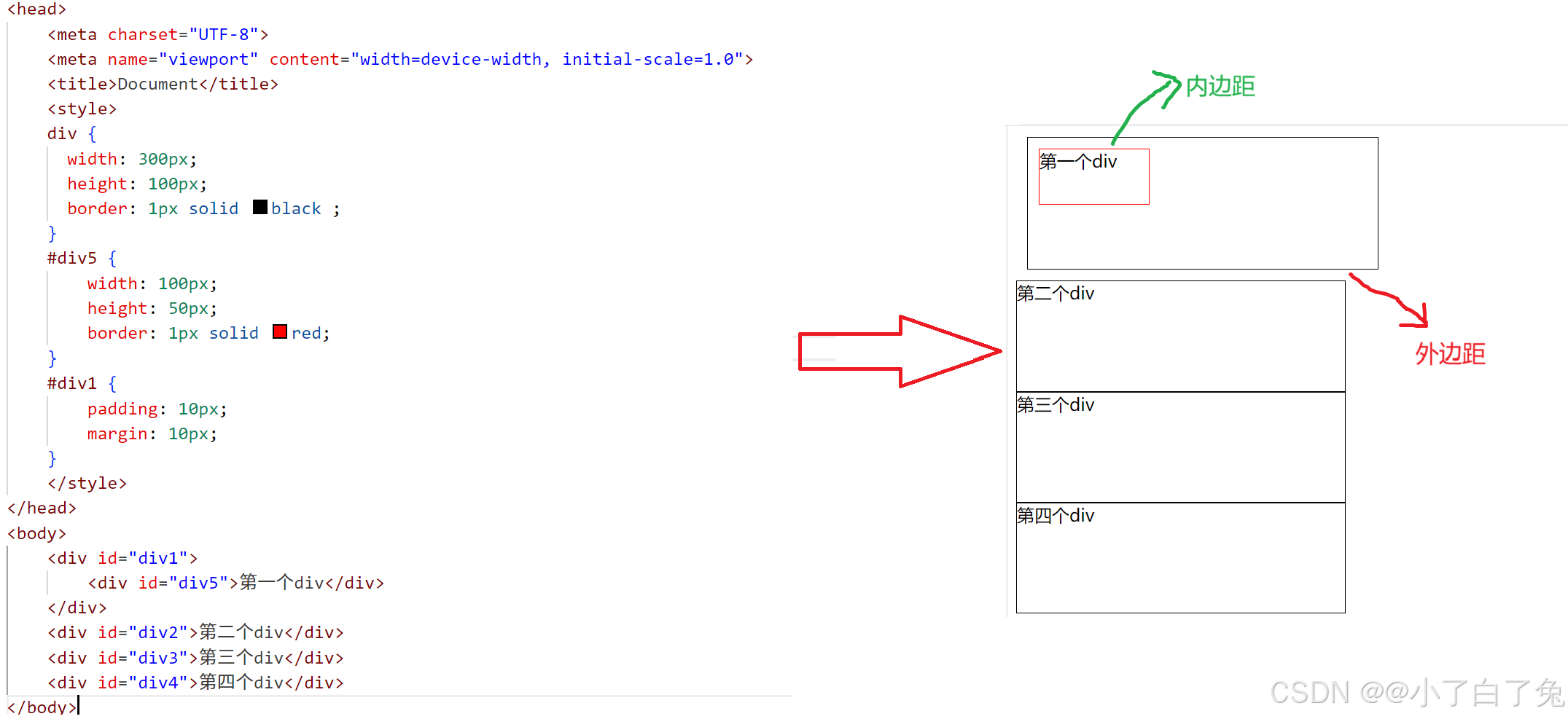
3.5 padding(内边距)和 margin(外边距)
padding: 内边距, 设置内容和边框之间的距离.
内容默认是顶着边框放置的. 用 padding 来控制这个距离
.text1 {
padding: 20px;
}
margin:外边距,设置元素与元素之间的距离。
.text1 {
margin: 20px;
}
注意:和border一样,padding和margin也是⼀个复合样式, 可以对四个方向分开设置
• padding-top
• padding-bottom
• padding-left
• padding-right
• margin-top
• margin-bottom
• margin-left
• margin-right
示例:
!!!内边距和外边距是相对的。