目录
背景
随着业务不断增加,公司项目越来越多、沉淀的功能组件、工具包、UI、业务组件等内容越来越多,模块不断增长,一个组件一个仓库(Mulitrepo)虽然从业务逻辑上解耦,但是也增加了管理难度:
-
依赖关系不清晰、管理复杂
-
配置无法共享
-
代码共享流程复杂,每次发布之后需要在项目中手动更新版本进行测试,效率低
在现代前端开发中,Monorepo是一种越来越流行的代码管理方式,它通过将多个相关包集中在一个仓库中进行管理,带来了更高效的开发体验和更简单的依赖管理。
需求和方案
需求:
-
多项目整合与独立运行
-
公共组件和样式共享
方案:
pnpm 是一种高效的包管理工具,它通过去重存储依赖和工作空间功能,为 Monorepo 项目提供了强大的支持。
上述需求可以通过在pnpm配置workspace工作空间(官网链接)来实现。
从0开始搭建一个Monorepo项目
创建
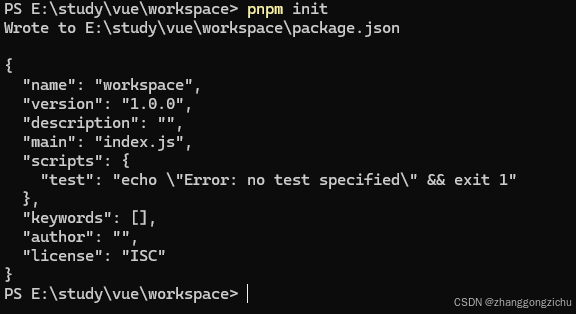
1.新建一个workspace文件夹,初始化
pnpm init生成一个package.json文件
2.删除package.json 文件中的main、test字段
由于工程根目录 package.json 不需要发包,需要配置 "private": true。
{
"name": "workspace",
"version": "1.0.0",
"description": "",
"private": true,
"scripts": {
},
"keywords": [],
"author": "",
"license": "ISC"
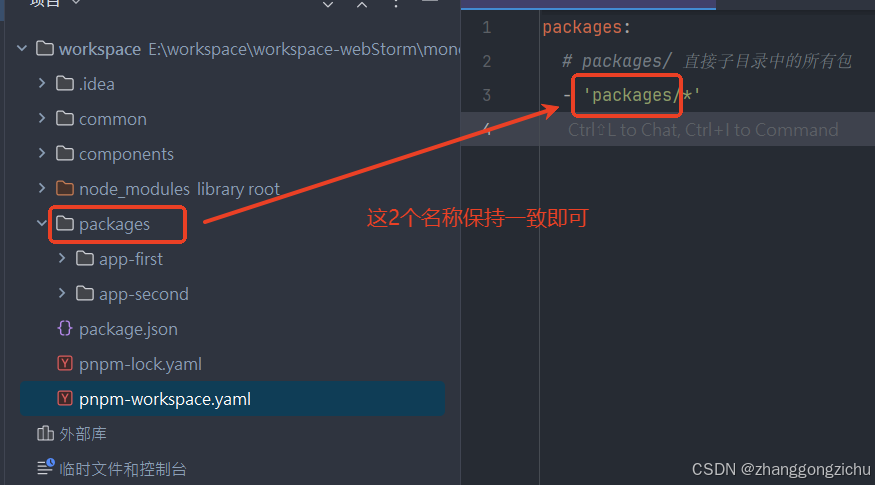
}3.根目录下新建pnpm-workspace.yaml文件(更多)
packages:
# packages/ 直接子目录中的所有包
- 'packages/*'4.新建多包目录,例如workspace下新建一个文件夹packages,用于存放后续的各个项目
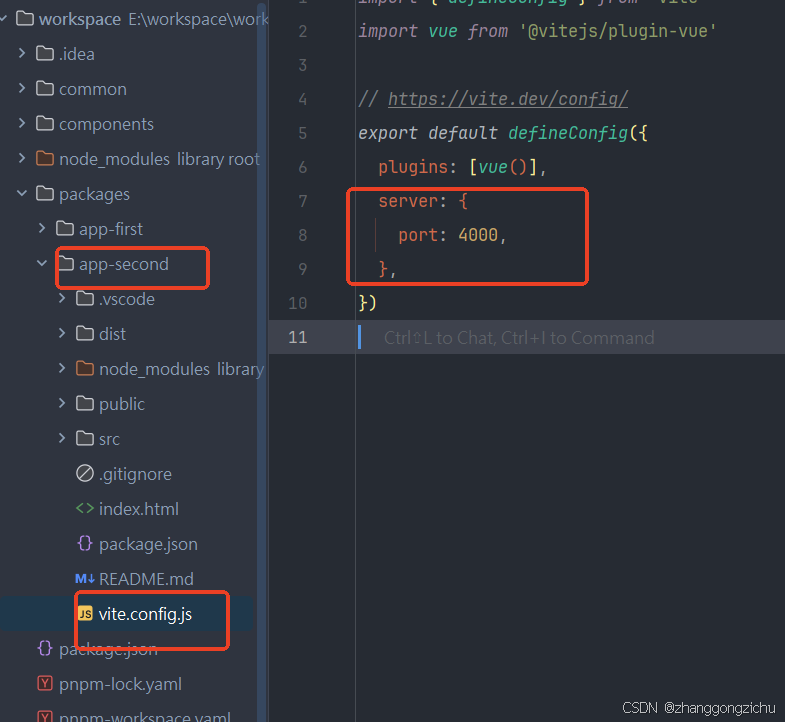
5.packages文件夹下新建2个vue项目
// 创建第一个
pnpm create vite app-first --template vue
// 创建第二个
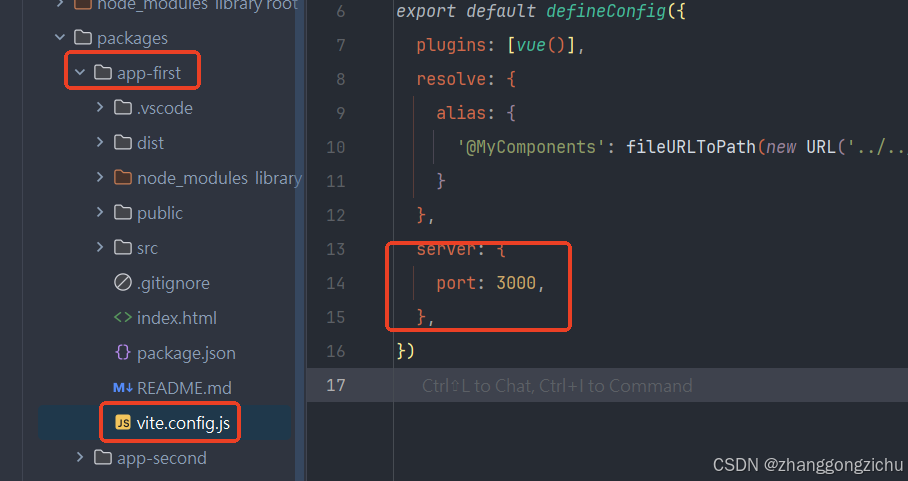
pnpm create vite app-second --template vue找到这2个子项目的vite.config.js文件,配置2个项目不同的端口号,避免端口冲突
server: {
port: 3000,
}6.workspace根目录下执行安装依赖
pnpm i执行之后根目录和2个子项目下都会生成各自的node_module文件。
7.配置根目录下package.json下子项目启动和构建脚本
"scripts": {
"dev:first": "pnpm run -C packages/app-first dev",
"dev:second": "pnpm run -C packages/app-second dev",
"build:first": "pnpm run -C packages/app-first build",
"build:second": "pnpm run -C packages/app-second build"
},若需要同时启动2个项目,需要安装依赖concurrently
pnpm install --save-dev concurrently若遇到报错,按照报错信息修改命令即可