1、前期准备
- 1)准备一台云服务器
- 2) 在云服务器上安装宝塔面板软件应用,安装步骤可参考博客:使用宝塔面板部署Node.js+Mysql服务和Vue3-Admin项目到云服务器上
2、进行Nuxt3项目的部署
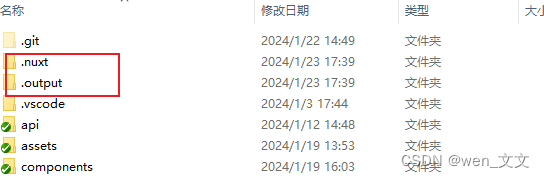
1)、本地执行打包命令,输出以下两个文件目录
2)、通过宝塔面板中的文件菜单,将打包生成的文件上传到云服务器的/www/wwwroot/project 目录下
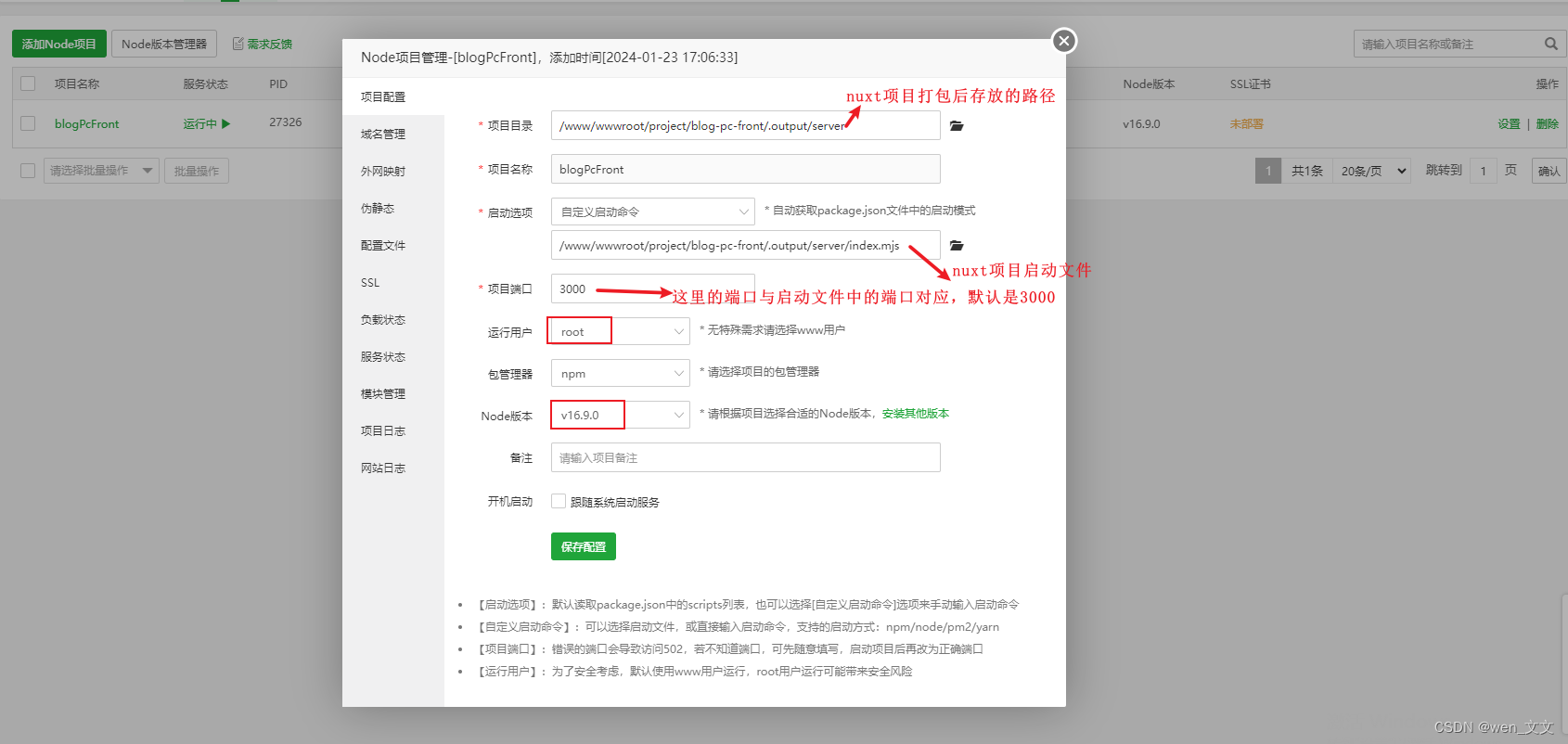
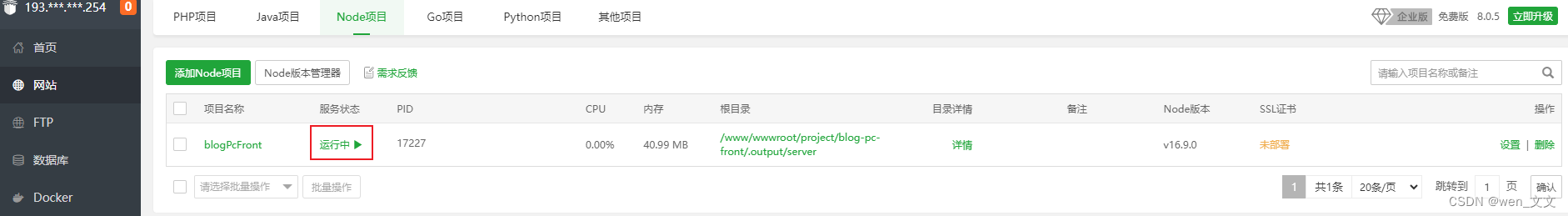
3)、在宝塔面板–网站菜单中添加node项目
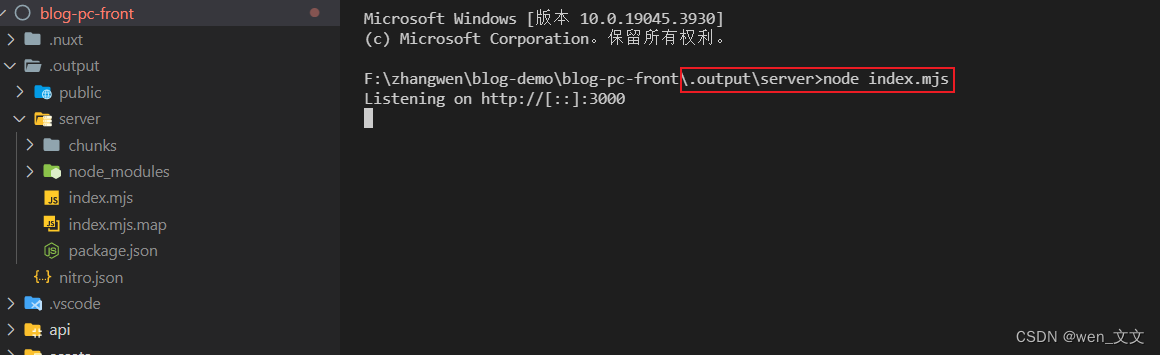
- 启动选项选择到“.output/server/index.mjs”文件
- 列表显示运行中就表示项目已成功启动
4)在安全组中开放3000端口
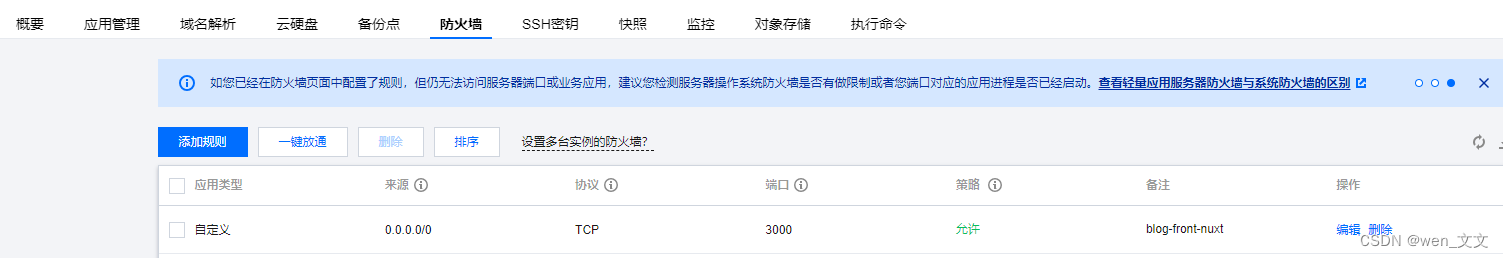
- 在宝塔面板的安全菜单中添加3000端口规则
- 在云服务器后台控制面板防火墙中开放端口3000
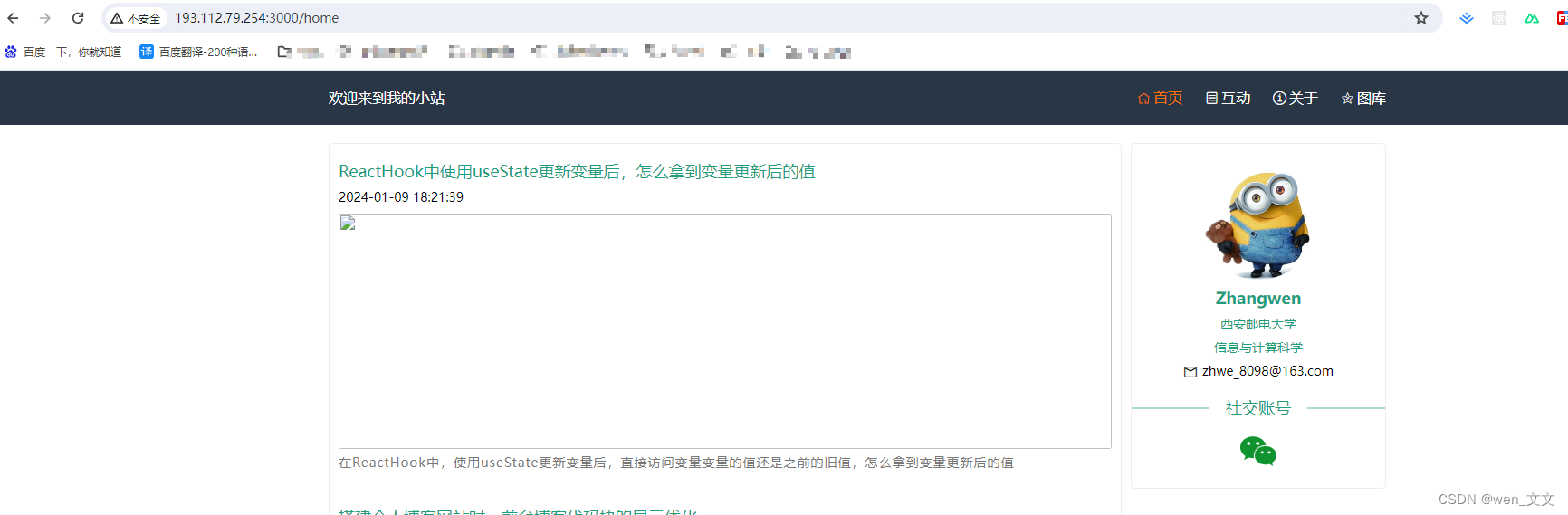
5)在浏览器窗口中通过云服务器公网IP进行项目访问;
- 本地开发时上传的图片是上传到本地指定文件夹,所以在本地前台回显是正常的,但是部署到云服务器上后图片回显有点问题;
- 这里图片回显的问题还在修改,可选择的方案有:
-
使用腾讯云的COS进行图片云存储管理,(即后台上传的图片上传到云服务器上,数据库中保存图片云资源的地址,前台直接读取图片的云服务地址进行回显)腾讯云使用JS接入COS的sdk文档
-
将图片资源上传到云服务器的指定路径进行管理;
-
3、部署过程中遇到的一些问题记录
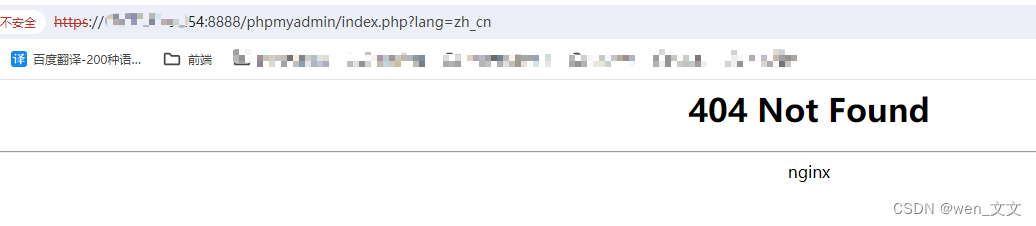
3.1、宝塔面板中的数据库可视化软件 phpMyAdmin 打开时提示404?
解决方案:
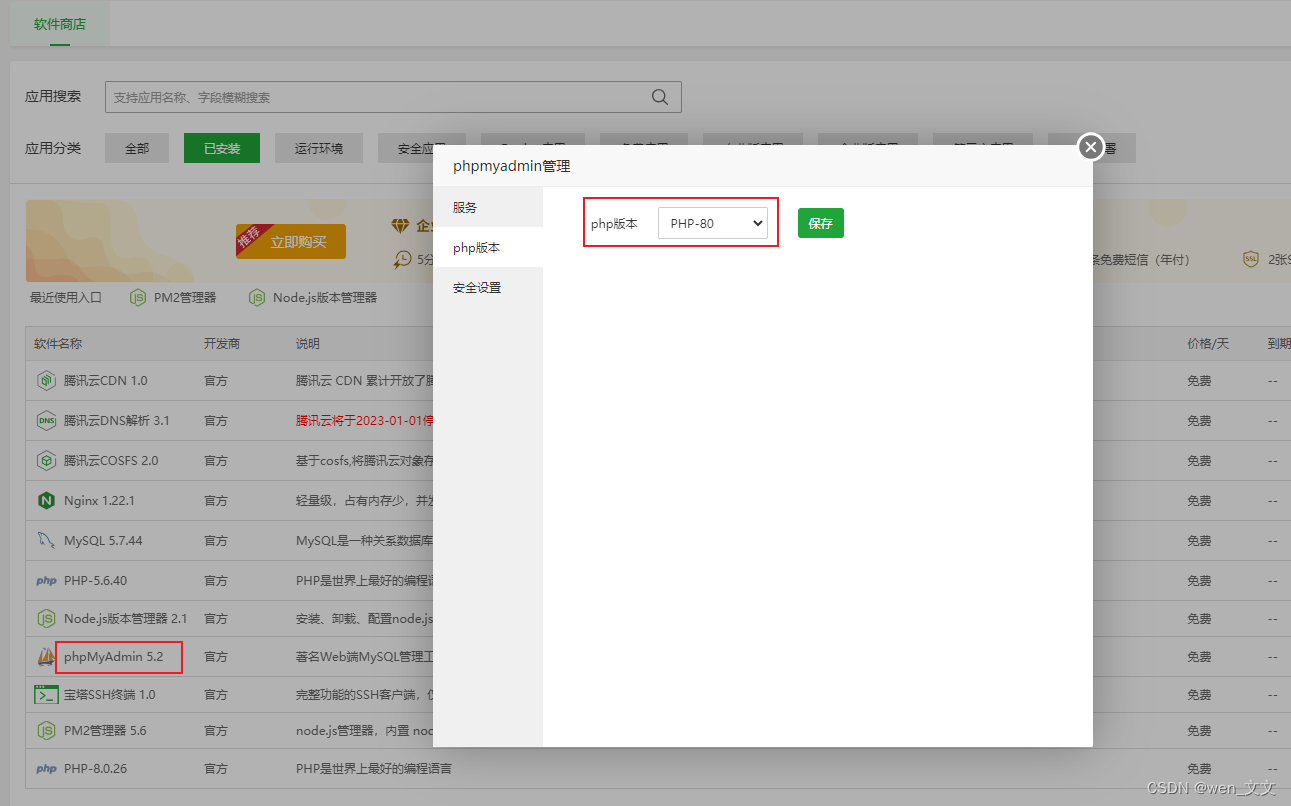
1)、在软件商店切换phpMyadmin应用的php版本为8.0版本
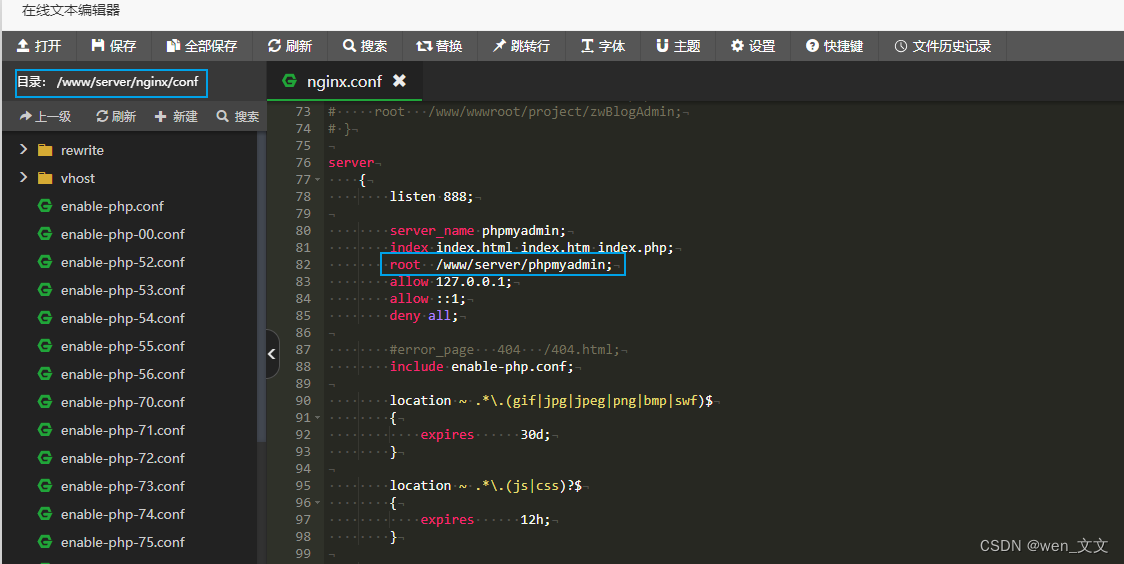
2)在文件菜单中,修改nginx配置文件中端口888的服务中root的信息;
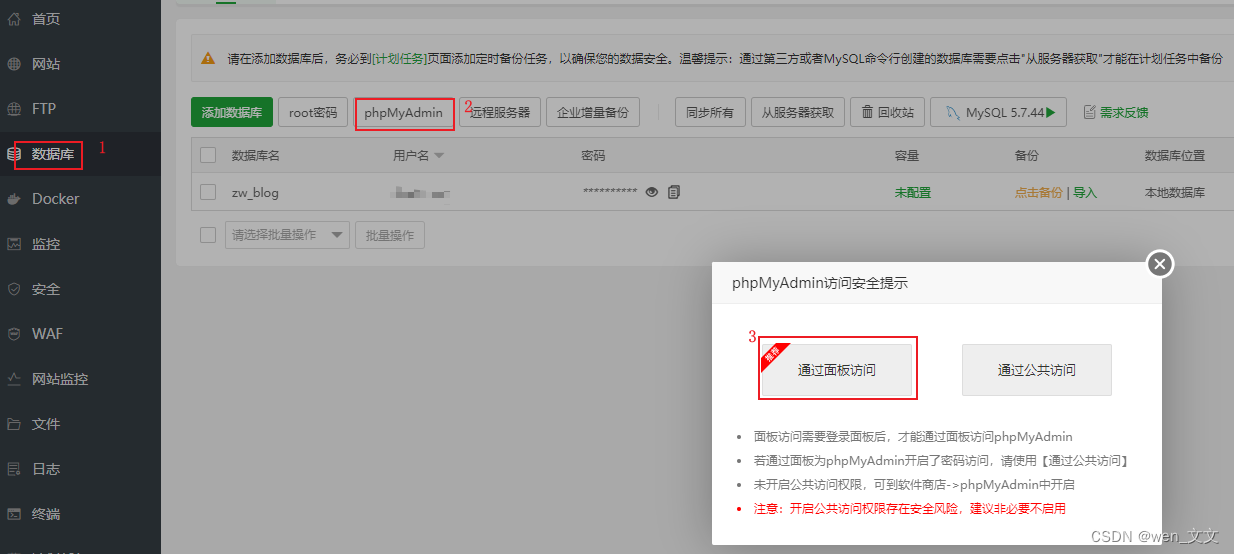
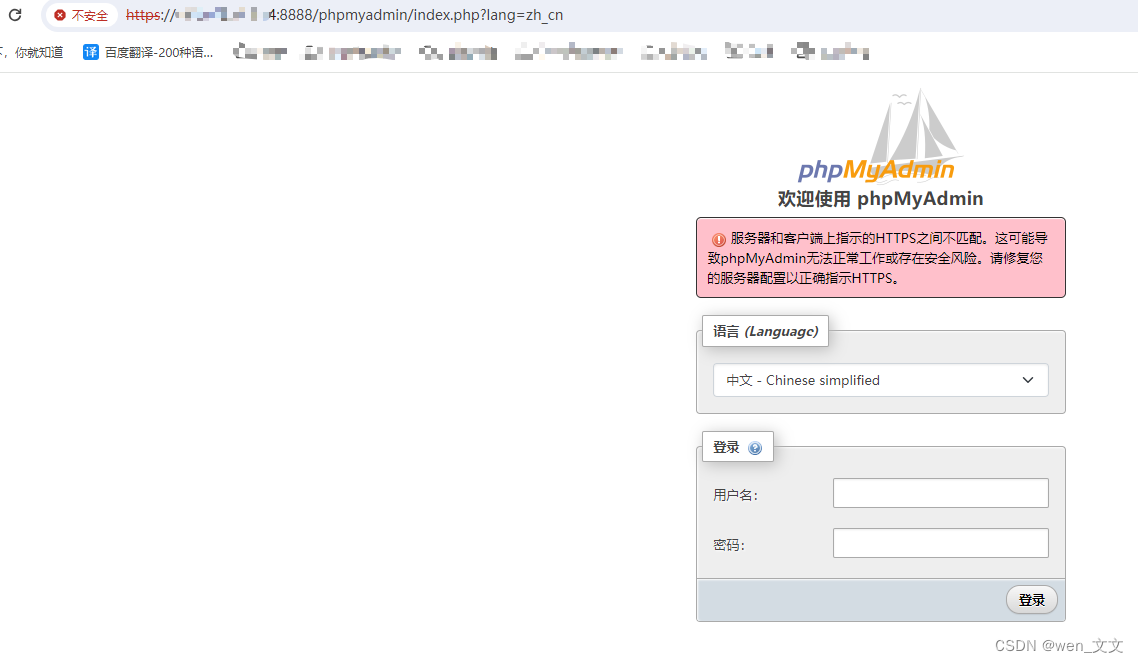
3)在数据库菜单中,点击phpMyadmin应用,点击弹窗的通过面板访问重新打开即可;
4、全文参考博客:
- https://blog.csdn.net/qq_35098526/article/details/133363932