
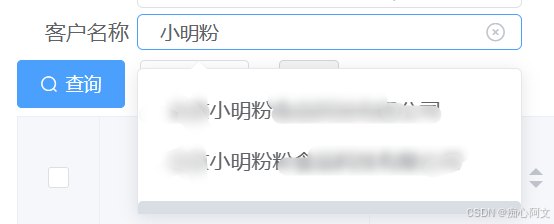
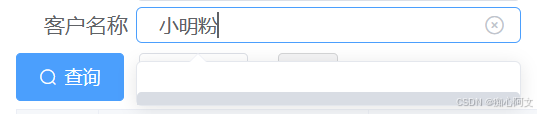
el-autocomplete组件模糊查询显示空白,如图所示
原因:
下面这里是官网的部分JS代码,是因为这里只能使用restaurant.value,尽管后端传值给restaurant下是其他key的名称也不行(后端传来的只能是value,或者通过JS再处理一下)。
createFilter(queryString) {
return (restaurant) => {
return (restaurant.value.toLowerCase().indexOf(queryString.toLowerCase()) === 0);
};:value-key="item.valueKey"
valueKey就是显示的名称
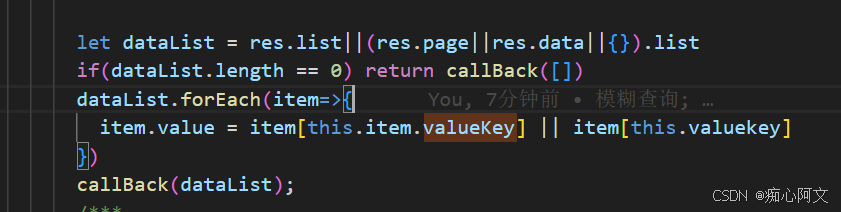
解决方案:
将结果进行处理一下,用value返回。
成功了。
扩展阅读:
示例一:基本使用
<template>
<el-autocomplete
v-model="state"
:fetch-suggestions="querySearch"
placeholder="请输入"
trigger-on-focus>
</el-autocomplete>
</template>
<script>
export default {
data() {
return {
state: '',
dataList: [
{ custom_name: '北京xxxxxx公司' },
{ custom_name: '上海xxxx公司' },
{ custom_name: '广州xxxx公司' },
{ custom_name: '深圳xxxx公司' }
]
};
},
methods: {
querySearch(queryString, cb) {
var dataList = this.dataList.forEach(item=>{
//必须使用value
item.value = item.custom_name
});
var results = queryString ? dataList.filter(this.createFilter(queryString)) : dataList;
// 调用 callback 返回建议列表的数据
cb(results);
},
createFilter(queryString) {
return (data) => {
return (data.value.toLowerCase().indexOf(queryString.toLowerCase()) === 0);
};
}
}
};
</script>
示例二:实现模糊匹配
为了让 el-autocomplete 支持模糊匹配,我们需要修改 createFilter 函数。
createFilter(queryString) {
return (data) => {
return data.value.toLowerCase().includes(queryString.toLowerCase());
};
}
通过将 indexOf 替换为 includes 方法,我们现在可以实现部分匹配。
示例三:优化搜索体验
为了提供更好的用户体验,我们可以增加一些额外的功能,比如搜索高亮、最近搜索记录等。
methods: {
createFilter(queryString) {
return (data) => {
const lowerCaseQuery = queryString.toLowerCase();
const lowerCaseCity = data.value.toLowerCase();
return lowerCaseCity.includes(lowerCaseQuery);
};
},
highlightMatch(term, query) {
const regExp = new RegExp(query, 'gi');
return term.replace(regExp, '<strong>$&</strong>');
}
},
在 el-autocomplete 的模板中,我们可以使用这个方法来高亮匹配的部分。
<template>
<el-autocomplete
v-model="state"
:fetch-suggestions="querySearch"
placeholder="请输入"
trigger-on-focus>
<template slot-scope="{ item }">
<span v-html="highlightMatch(item.value, state)"></span>
</template>
</el-autocomplete>
</template>
示例四:使用第三方库
对于更复杂的模糊搜索需求,可以考虑使用像 Fuse.js 这样的第三方库,它提供了一种简单的方式来执行模糊搜索。
import Fuse from 'fuse.js';
const options = {
shouldSort: true,
threshold: 0.6,
location: 0,
distance: 100,
maxPatternLength: 32,
minMatchCharLength: 1,
keys: ['value']
};
this.fuse = new Fuse(this.dataList, options);
methods: {
querySearch(queryString, cb) {
const results = this.fuse.search(queryString);
cb(results.map(result => result.item));
}
}
通过这种方式,我们可以获得更精确的模糊搜索结果。
示例五:结合Vuex存储搜索历史
为了保持搜索记录,我们可以使用 Vuex 来存储最近的搜索历史。
import { mapState, mapMutations } from 'vuex';
export default {
computed: {
...mapState(['searchHistory'])
},
methods: {
...mapMutations(['addSearchHistory']),
onInput(value) {
this.addSearchHistory(value);
}
},
created() {
this.$store.dispatch('loadSearchHistory');
}
};
然后,在 Vuex store 中定义相应的 actions 和 mutations 来处理搜索历史的保存和加载。