昨天在写代码的时候遇到一个很奇怪的问题,本来路由都是正常的,结果我跳转到某一个页面后再跳出结果就页面空白了,也不能再跳回原来的页面,刷新后页面又能够正常显示了,后面也筛选了路由的书写都没发现异常.
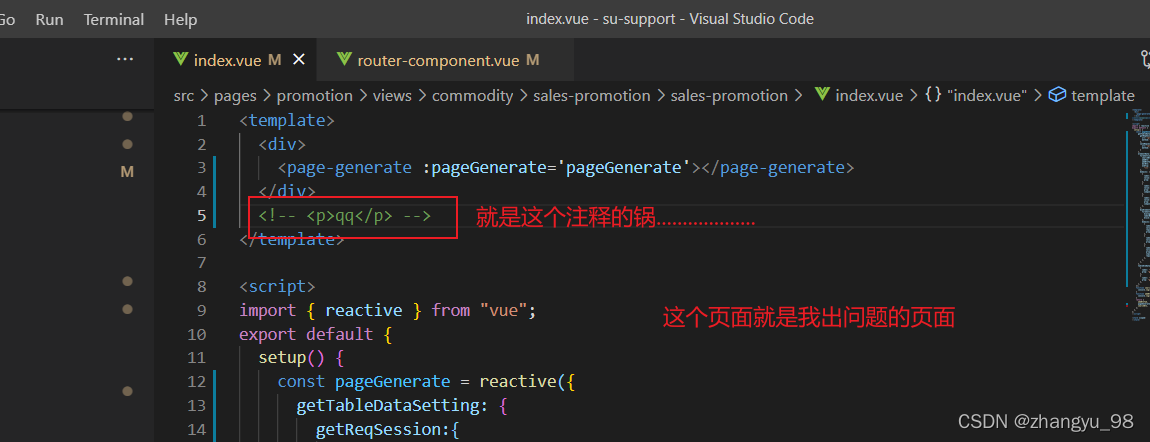
后面看到页面的时候发现我在template内的根元素外面有一个注释,删除之后就正常了,后面想到html也会吧注释的内容当成一个标签进行显示,这样的话我的template下面就有了两个根元素,但是vue3是已经支持多个根元素了, 这里的原因可能是因为我的路由出口使用 transition 标签进行包裹 , 可能是transition不支持多标签吧
>_< 具体原因 我是不太清楚了 ,烦请各位大佬在评论区多多指教啊 , >_<
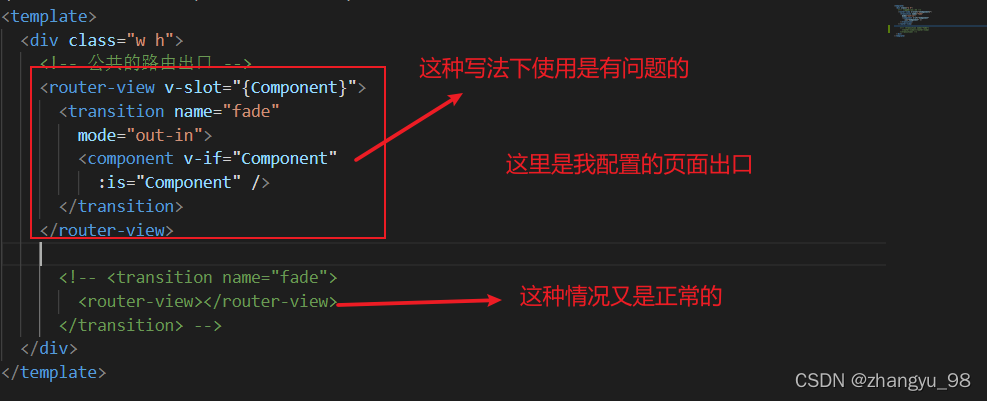
调试中又发现了些其它问题 , 有点奇怪 , 下图中上面这种写法
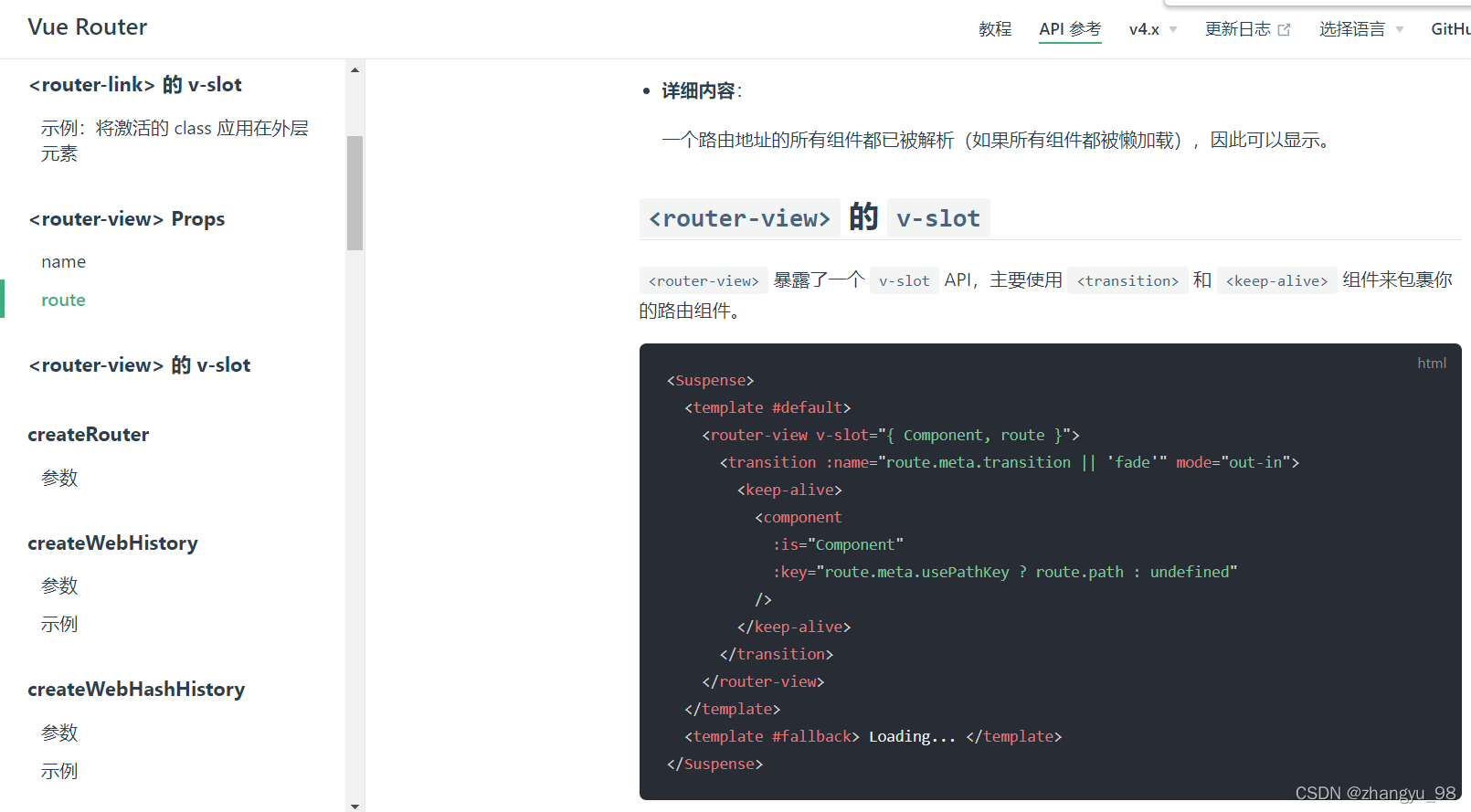
上图红框中的写法是vue-router4官方推荐的写法 下面是官网截图