vscode编辑器代码格式美化配置
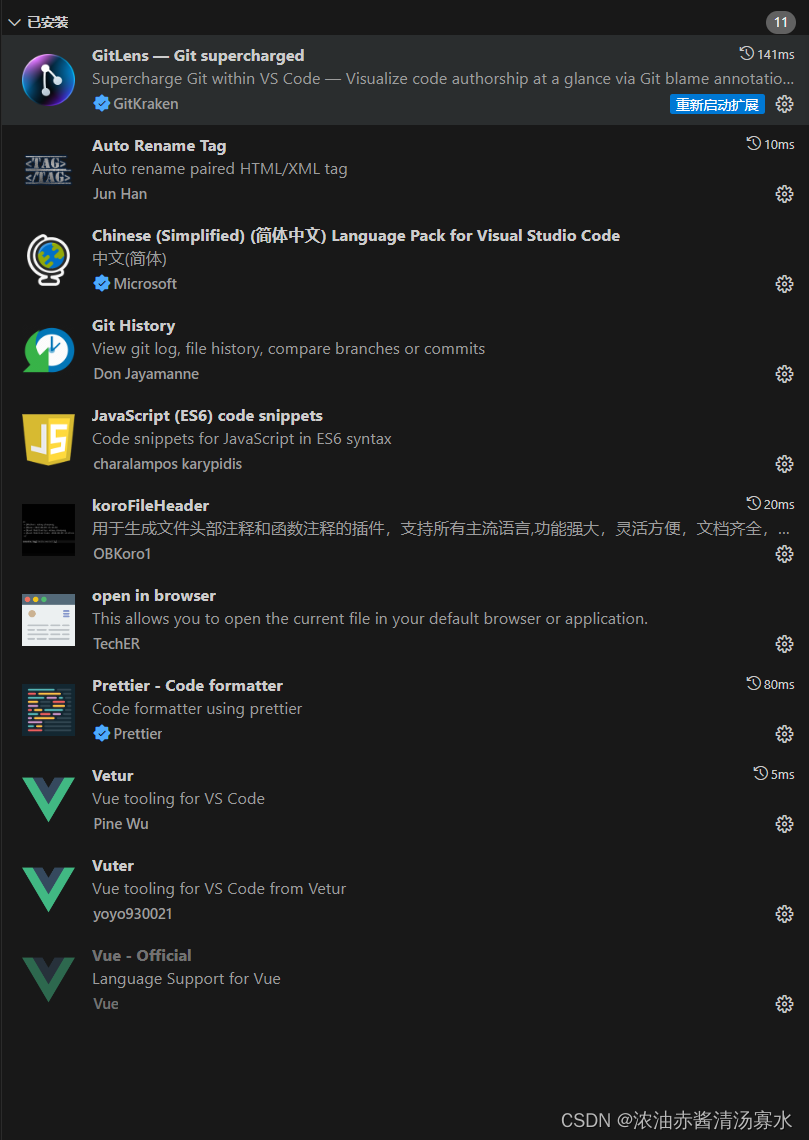
插件列表
settings.json文件
{
//#region 代码风格 start
// ESLint 检查的文件类型
"eslint.validate": ["javascript", "vue", "html"],
// ESLint 指定vscode的eslint所处理的文件的后缀
"eslint.options": { "extensions": [".js", ".vue", ".tsx"] },
// ESLint 开启vscode的eslint
"eslint.enable": false,
// 编辑器 自动保存
"files.autoSave": "off",
// 编辑器 关联文件高亮配置
"files.associations": {
"*.wpy": "vue",
"*.wxml": "wxml",
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript",
"*.html": "html"
},
// 编辑器 每次保存的时候自动格式化
"editor.formatOnSave": false,
// 编辑器 重新设定tabsize
"editor.tabSize": 2,
// 编辑器 自动修复
"editor.codeActionsOnSave": {
"source.fixAll.eslint": "explicit"
},
// 编辑器 启用后,差异编辑器将忽略前导空格或尾随空格中的更改
"diffEditor.ignoreTrimWhitespace": false,
// 编辑器 格式化配置
"[vue]": { "editor.defaultFormatter": "esbenp.prettier-vscode" },
"[html]": { "editor.defaultFormatter": "esbenp.prettier-vscode" },
"[json]": { "editor.defaultFormatter": "esbenp.prettier-vscode" },
"[jsonc]": { "editor.defaultFormatter": "esbenp.prettier-vscode" },
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// 编辑器 光标样式
"editor.cursorBlinking": "expand",
// #GIT 确认同步
"git.confirmSync": false,
// #GIT 智能提交
"git.enableSmartCommit": true,
// #GIT 打开当前处于冲突状态的文件的合并编辑
"git.mergeEditor": false,
// #扩展 使用单引号替代双引号
"prettier.singleQuote": false,
// #扩展 忽略建议
"extensions.ignoreRecommendations": true,
// #扩展 vetur
"vetur.ignoreProjectWarning": true,
"vetur.format.defaultFormatter.html": "prettyhtml",
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"prettier": {
"singleQuote": true, // 使用单引号
"semi": true, // 行尾有分号
"trailingComma": "all" // 末尾有逗号
},
"prettyhtml": {
"printWidth": 100,
"singleQuote": true,
"wrapAttributes": false, // 属性换行
"sortAttributes": false
}
},
//#endregion 代码风格 end
//#region 个性化 start
// 扩展 透明度
"winopacity.opacity": 230,
"files.autoGuessEncoding": true,
"[typescript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"[python]": {
"editor.formatOnType": true
},
"[css]": {
"editor.defaultFormatter": "vscode.css-language-features"
}
//#endregion 个性化 end
}
结语
纯记录,供参考