本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取源码
系统程序文件列表
开题报告内容
一、选题背景
关于宝宝识字类APP的研究,现有研究多集中在识字APP的教学效果、功能模块等方面。专门针对宝宝识字APP从用户体验、功能优化等全方位进行设计与研究的较少。随着学前教育的发展,宝宝识字的需求日益增长,识字APP成为家长辅助宝宝识字的重要工具。目前在这一领域,不同的识字APP存在着功能差异大、用户体验参差不齐等问题,并且对于如何根据宝宝的特点(如认知发展阶段、兴趣爱好等)来设计APP存在争论焦点。本选题将以宝宝识字APP为研究情景,重点分析和研究如何打造一款满足宝宝识字需求、提升用户体验的“宝宝趣识字app”,探寻适合宝宝识字APP的设计模式与优化路径,提出相应的对策建议,为后续更加深入的研究提供基础。这一研究有助于填补宝宝识字APP在设计与优化方面研究的不足,是具有研究价值的。
二、研究意义
(一)现实意义
本选题针对宝宝识字效率低、识字APP功能不完善等问题的研究具有重要的现实意义。随着家长对宝宝早期教育重视程度的提高,一款优质的宝宝识字APP能够帮助宝宝更高效、有趣地识字,减轻家长的教育负担。例如,在实际生活中,很多家长不知道如何选择适合宝宝的识字方式,“宝宝趣识字app”如果能够成功研发,可以为家长提供一个很好的选择,提高宝宝识字的兴趣和效果。
(二)理论意义
本选题研究将对宝宝识字相关理论基础进行深入的剖析。从儿童认知发展理论出发,探索如何在APP设计中更好地遵循宝宝的认知规律;从教育心理学角度,研究怎样的互动方式和内容呈现能促进宝宝的识字学习。这有助于丰富和发展儿童识字教育的相关理论。
三、研究方法
本研究将采用多种研究方法相结合的方式。
- 文献分析法:通过查阅国内外关于儿童识字教育、APP设计、用户体验等方面的文献资料,了解相关理论、研究现状和发展趋势,为本研究提供理论依据和研究思路。例如,从教育类文献中获取适合宝宝识字的教学方法,从APP设计文献中借鉴界面设计、交互设计的经验等21。
- 问卷调查法:设计问卷对家长和宝宝(在家长协助下)进行调查。了解家长对宝宝识字的期望、宝宝对识字的兴趣点、现有识字APP的使用体验等。例如,通过问卷统计家长希望宝宝在识字APP中学习的内容类型,宝宝对不同识字游戏的喜好程度等。
- 案例研究法:选取市场上已有的一些知名识字APP作为案例进行深入分析。研究其功能模块、用户界面、教学方法等方面的优缺点。如分析“帮帮识字app”的界面美观度、学习环节设置等优势,以及可能存在的不足,为“宝宝趣识字app”的设计提供借鉴1。
四、研究方案
(一)可能遇到的困难和问题
- 理论知识整合困难:宝宝识字涉及儿童认知、教育心理学、APP设计等多方面理论知识,整合这些知识用于APP设计存在难度。
- 用户需求把握不准确:宝宝和家长的需求多样且复杂,难以精准把握,可能导致APP功能设计不符合用户期望。
- 技术实现挑战:一些设计的功能可能在技术实现上存在困难,如想要实现的创新交互方式可能受限于现有的技术手段。
(二)解决的初步设想
- 组建跨学科团队:由教育专家、APP开发工程师、儿童心理学家等组成团队,共同研讨如何整合理论知识,确保APP既符合教育规律又能通过技术实现。
- 多轮调研与测试:进行多轮的问卷调查和用户测试,不断优化对用户需求的理解,根据反馈调整APP功能设计。
- 技术探索与合作:与专业的技术团队合作,探索新技术在APP中的应用可能性,如与交互技术公司合作解决创新交互方式的实现问题。
五、研究内容
- 用户分析
- 对宝宝用户的分析:研究不同年龄段宝宝(如3 - 6岁)的认知特点、兴趣爱好、注意力集中时间等。例如,3岁宝宝可能更倾向于色彩鲜艳、简单的图形和声音互动,而6岁宝宝可能对有一定故事性的识字内容更感兴趣。
- 对家长用户的分析:了解家长对宝宝识字的期望、对APP功能的需求、愿意花费的时间和精力等。比如家长是否希望APP能够提供识字进度跟踪和个性化学习计划等功能。
- 类别划分
- 识字内容的类别:确定APP中的识字内容分类,如按照生活常见字、动物类字、植物类字等进行分类。这有助于宝宝根据自己的兴趣选择学习内容,提高学习积极性。
- 用户权限类别:区分家长和宝宝的权限,家长可以进行学习设置、查看学习报告等,宝宝则专注于识字学习过程。
- 识字资料
- 资料来源:研究如何选取合适的识字资料,如从经典绘本、小学课本、传统文化故事等选取适合宝宝识字的内容。确保资料的准确性、趣味性和教育性。
- 资料呈现形式:探索资料以何种形式呈现,如动画、儿歌、小故事等。例如,将汉字的学习融入到一个有趣的动画故事中,让宝宝在观看故事的同时认识汉字。
- 识字选择
- 学习模式选择:为宝宝提供多种识字学习模式,如游戏模式、跟读模式、书写模式等。宝宝可以根据自己的喜好和学习阶段选择合适的模式。
- 学习进度选择:允许家长或宝宝根据自身情况选择识字的进度,如每天学习的字数、复习的频率等。
进度安排:
- 开题阶段(收集资料、方案确定):2023年11月—12月
- 初期阶段(设计、实验、研究、初稿):2024年1月—4月
- 修改定稿阶段:2024年4月11日—4月30日
- 答辩及成绩评定:2024年5月16日—5月20日
参考文献:
[1] 张贵强, 王美玲. 基于NodeJS的企业网站的设计与实现[J]. 信息技术与信息化, 2019, (12): 58-60.
[2] 胡扬帆. 使用Node.js技术,建设灵活高效的企业级Web系统[J]. 中国传媒科技, 2018, (04): 15-18.
[3] 伍万鹏. Node.JS平台下Web前端架构的研究[J]. 信息通信, 2016, (02): 103-104.
[4] 徐浪. 基于 Node.js 的 Web 应用框架研究与实现[D]. 安徽工业大学,2019.
[5] 黄扬子. 基于 NodeJS 平台搭建 REST 风格 Web 服务[J]. 无线互联科技,2015(16): 57-59.
[6] 兰天, 张荣庆, 梁乾. Excel协同汇总的Nodejs算法解决方案[J]. 数码世界, 2020, (02): 39.
[7] 张钊源,刘晓瑜,鞠玉霞. Node.js 后端技术初探[J]. 中小企业管理与科技(上旬刊),2020, (08): 193-194.
[8] 罗斌,温丰蔚,曾晓钰,张亮,韦通明. 基于 Vue.js 的培训可视化系统开发与设计[J]. 现代工业经济和信息化,2021, 11(12): 54-56.
[9] 赵学作,赵少农. Node.js 的安装与调试[J]. 网络安全和信息化,2019, (03): 87-88.
[10] 刘灿. 基于Bigpipe与Node.js的Web框架的设计与实现[D]. 北京邮电大学, 2018.
[11] 张钊源, 刘晓瑜, 鞠玉霞. Node.js后端技术初探[J]. 中小企业管理与科技(上旬刊), 2020, (08): 193-194.
[12] 黄可. 基于 Vue 的信息融合界面开发方案的设计与实现[J]. 信息技术与标准化,2022(03): 79-82.
[13] 赵陶钰. 基于 HTML5+Node.js 同步绘图板的设计与实现[J]. 邢台职业技术学院学报,2021, 38 (01): 92-95.
[14] 朱晓阳, 刘苑如, 范仲言. 基于Node.js的学习平台后端系统设计与实现[J]. 电脑知识与技术, 2019, 15 (13): 116-118.
[15] 方生. 基于 Vue.js 前端框架技术的研究[J]. 电脑知识与技术,2021,17(19): 59-60.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统环境搭建步骤:
1.访问Node.js官网下载并安装适用于Windows的Node.js版本,确保安装过程中包含NPM。安装完成后,通过命令提示符验证Node.js和NPM的安装情况。
2.搭建Vue.js前端开发环境,使用npm或Vue CLI安装Vue.js,并创建Vue项目进行前端开发与本地测试。接着,从MySQL官网下载并安装MySQL Server,设置root用户密码,并可选安装Navicat作为数据库管理工具。
3.配置Navicat连接到本地MySQL数据库。
4.开发Node.js后端,创建项目并安装如Express等所需的npm包,编写后端代码,前端利用Vue.js等前端技术栈实现用户界面和用户交互逻辑;同时,后端使用Node.js等技术实现业务逻辑、数据处理以及与前端的数据交互。并实现与MySQL数据库的连接。
技术栈:
前端:Vue.js、npm、Vue CLI
后端:Node.js、NPM、Express、MySQL
开发工具:Vscode、mysql5.7、Navicat 11
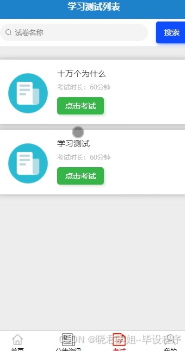
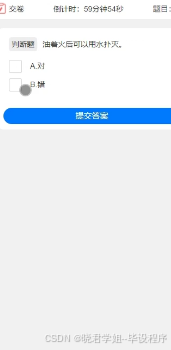
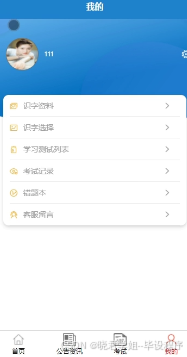
毕设程序界面:
源码、数据库获取↓↓↓↓