线上最终实现图:
项目背景:uni-app+vue2+uv-ui+echarts
每步都有坑,跟着看完
实现过程
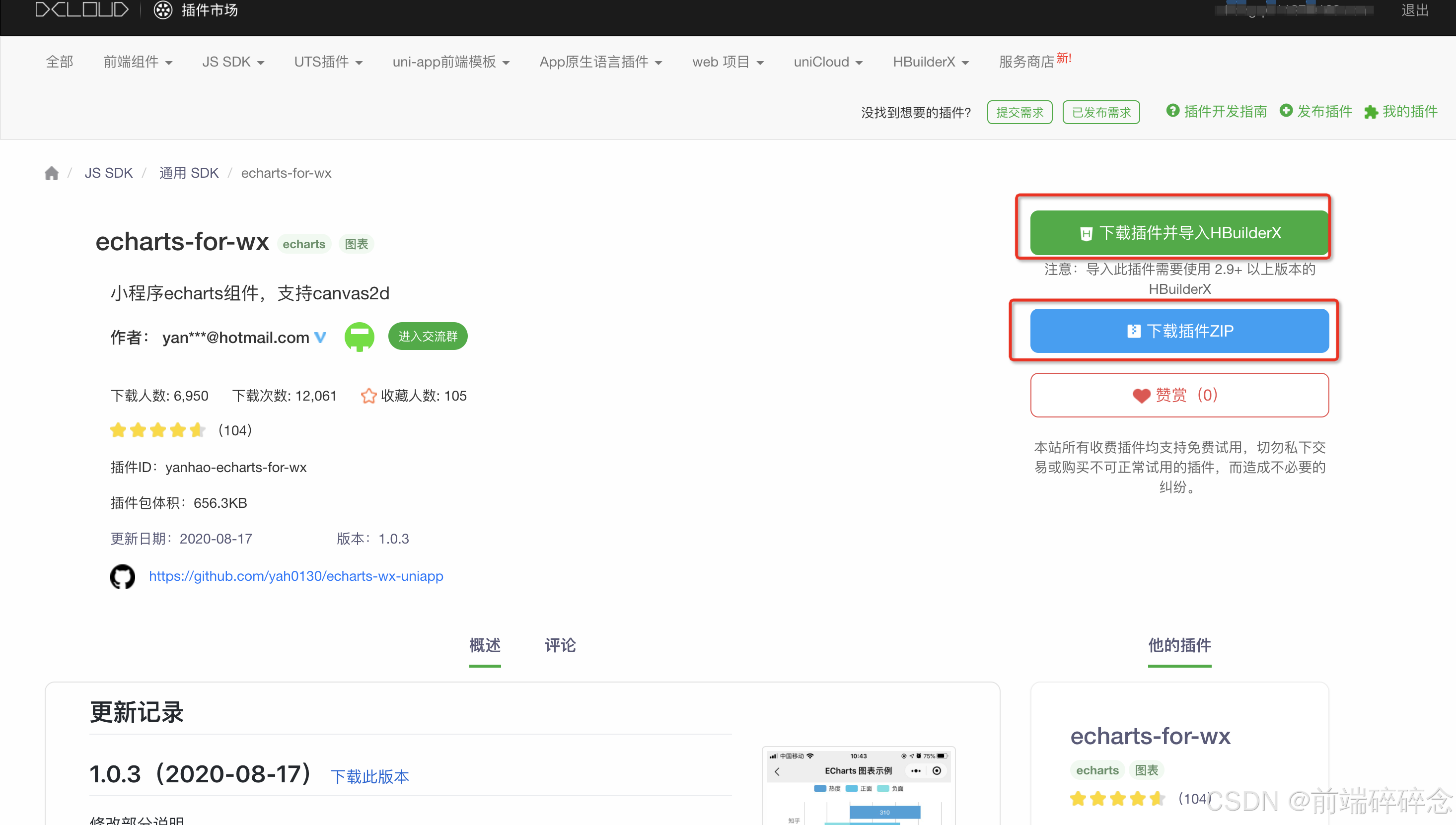
- 使用了uniapp插件市场的 echarts-for-wx插件,以下两种方式均可
- 下载后将以下文件拷贝到项目的components下
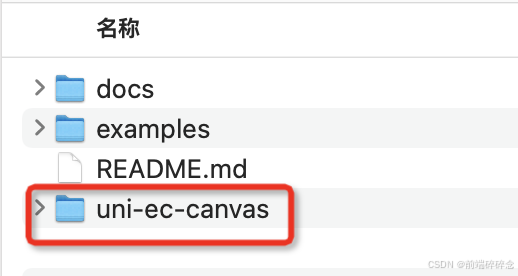
- 如果是zip下载,解压后就是这个uni-ec-canvas
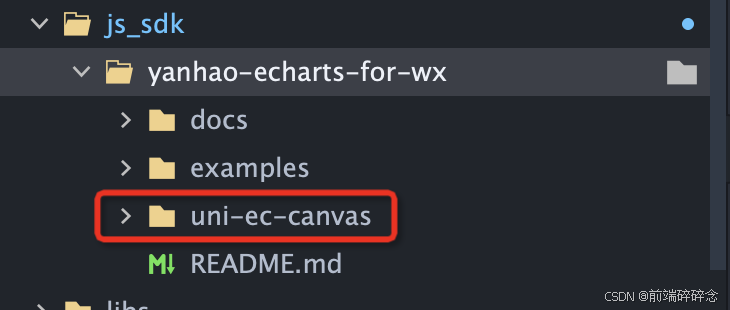
- 如果是hbuildX插件,在项目的根目录下可以找到js_sdk,找到里面的uni-ec-canvas
- 建立一个CustomEchart组件,例如:(以下是我的一个canvas的options设置,一个饼图的配置,可以参考我的,如果需要修改,就把option改为自己需要的)
// CustomEchart.vue
<template>
<view class="echart-main">
<uni-ec-canvas
id="mychartDom"
canvas-id="mychart-bar"
:ec="ec"
ref="canvas"
canvasHeight="170"
class="canvas_size"
></uni-ec-canvas>
</view>
</template>
<script>
import uniEcCanvas from '@/components/uni-ec-canvas/uni-ec-canvas.vue'
import * as echarts from '@/components/uni-ec-canvas/echarts.js'
let chart = null;
export default {
components: {
uniEcCanvas
},
props: {
value: {
type: Number,
default: 0
},
},
mounted() {
this.$refs.canvas.init(this.initChart)
},
methods: {
initChart(canvas, width, height, canvasDpr) {
chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: canvasDpr
})
canvas.setChart(chart)
var batteryColor = this.value < 30 ? '#ED4444' : '#37D283'
let option = {
series: [
{
name: 'Background',
type: 'pie',
radius: ['70%', '90%'], // 内外半径,形成环形
startAngle: 90, // 设置起始角度到顶部
silent: true, // 禁用交互和动画
animation: false,
label: {
show: false
},
data: [
{
value: 100,
itemStyle: {
color: '#EBEDF0' // 背景部分的颜色
}
}
]
},
{
name: 'Battery',
type: 'pie',
radius: ['70%', '90%'], // 内外半径,形成环形
startAngle: 90, // 设置起始角度到顶部
silent: true, // 禁用交互和动画
label: {
show: false
},
data: [
{
value: this.value,
itemStyle: {
color: batteryColor, // 电量部分的颜色
borderRadius: 20 // 圆角弧形效果
}
},
{
value: 100 - this.value,
itemStyle: {
color: 'transparent' // 透明的剩余部分
}
}
]
}
],
graphic: {
elements: [
{
type: 'text',
left: 'center',
top: 'center',
style: {
text: this.value + '%', // 中间显示的文字
fill: '#3E4A54', // 文字颜色与电量颜色一致
fontSize: 20,
fontWeight: 'bold'
}
}
]
}
}
chart.setOption(option)
return chart
}
},
}
</script>
<style land="scss" scoped>
.echart-main {
width: 50%;
display: inline-block;
}
</style>
- 敲重点:此时你会发现canvas对象组装完成了,打开命令行发现有dom,也不报错,但就是没有画面,(很多博客介绍到这里就结束了,小白踩坑老半天才发现)因为没有给canvas设置宽高,所以打开刚才拷贝进去的文件,设置width和height
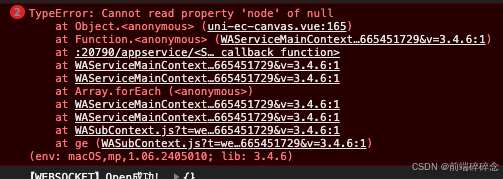
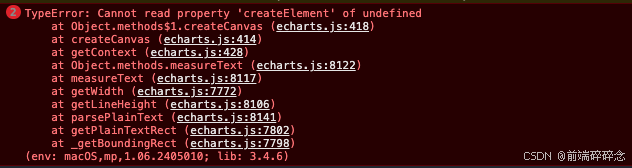
- 如果是页面中使用那么到此就结束了,因为我的是放在modal中使用的,所以需要额外的一些配置,否则就可能会有如下报错:
原因:这是因为uni.createSelectorQuery() 时未能正确选择到 canvas 元素,我猜测是因为modal虽然未打开,但是echarts中的代码已经在加载,执行了mounted方法中的init(),所以我们需要控制echarts的展示时机和init()执行时机
解决办法:
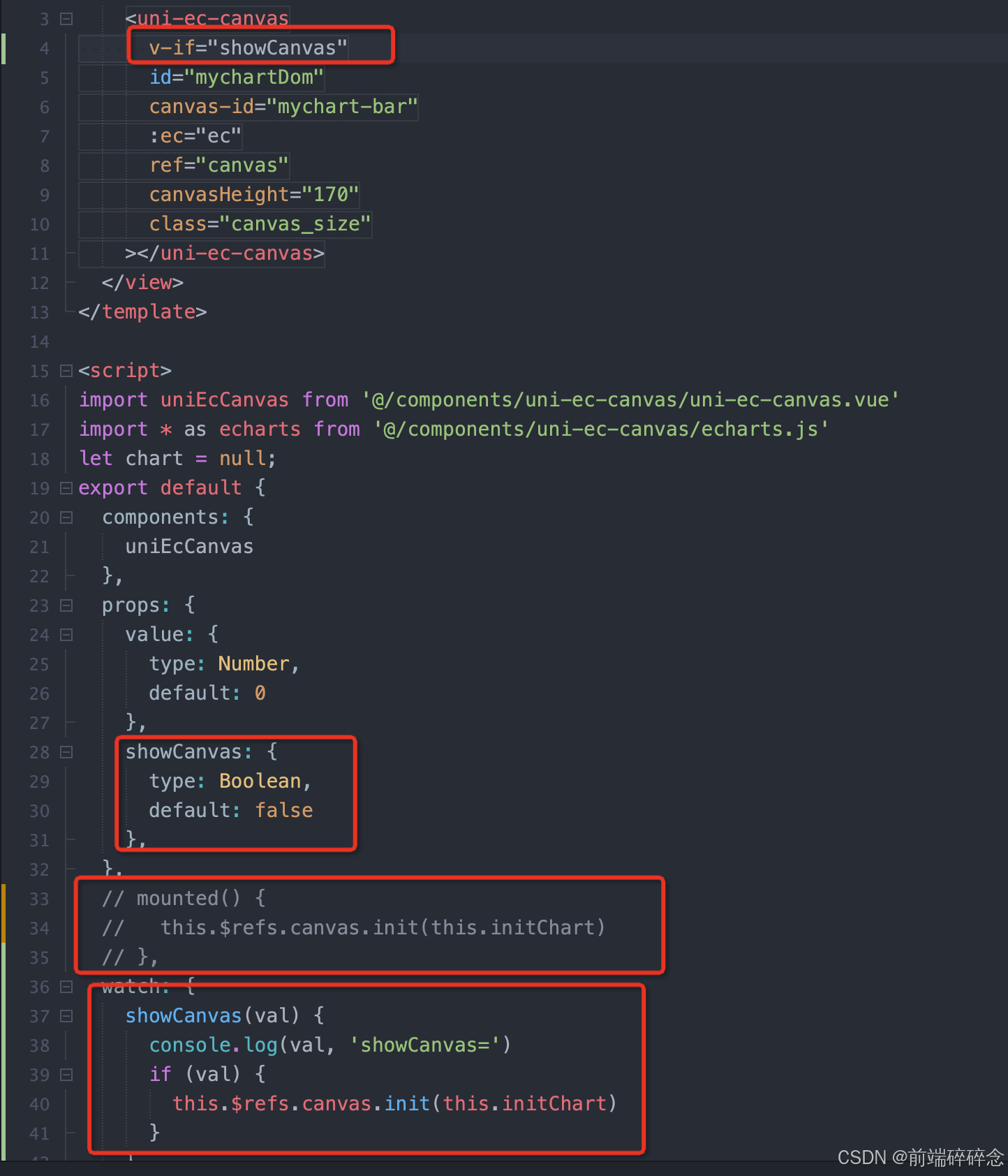
通过v-if决定是否渲染echarts元素,通过一个props,showCanvas来控制,在打开modal的方法中将showCanvas设置为true
// pages.vue
data() {
return {
showCanvas: false
}
},
methods() {
showBatteryDetail() {
this.$refs.modal.open()
this.showCanvas = true
}
}
<uv-modal ref="modal" title="门锁电量" confirmText="我知道了">
<viewclass="slot-content">
电池2电量低,请及时充电!
<view>
<CustomEchart :showCanvas="showCanvas" :value="90"></CustomEchart>
<CustomEchart :showCanvas="showCanvas" :value="25"></CustomEchart>
</view>
</view>
</uv-modal>
CustomEchart.vue组件中改为
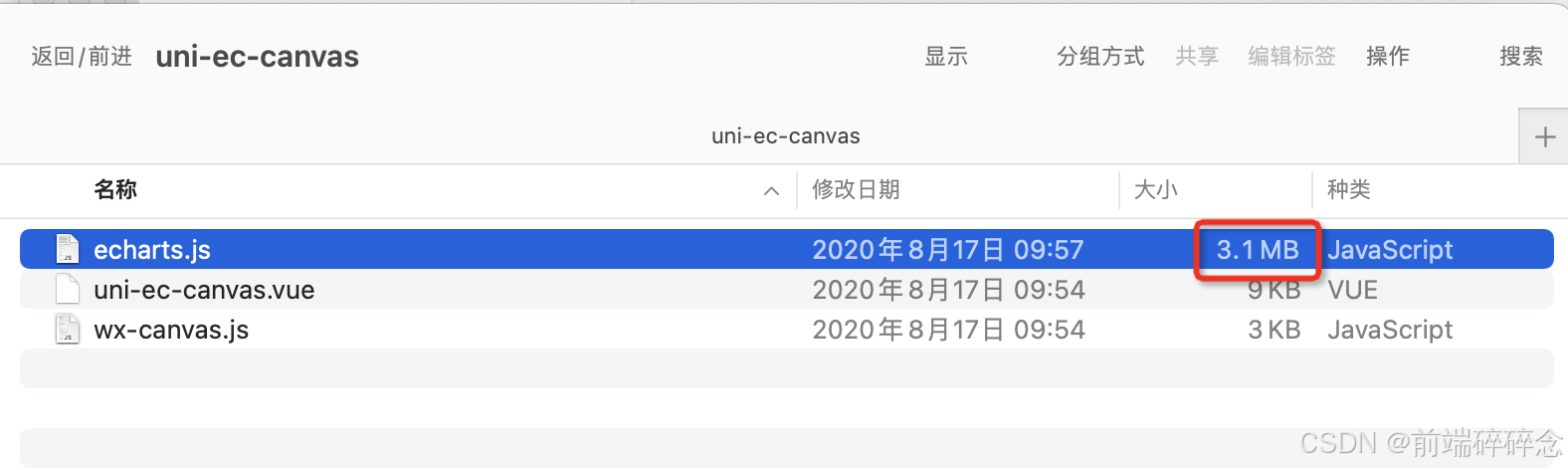
6. 因为微信小程序打包后体积限制在4M之内,但是下载下来的js文件占了3M+,这是肯定不行的,于是可以在echarts官网定制一个echart.js包,替换这个echarts.js文件。
在官网选择项目使用到的图表类型
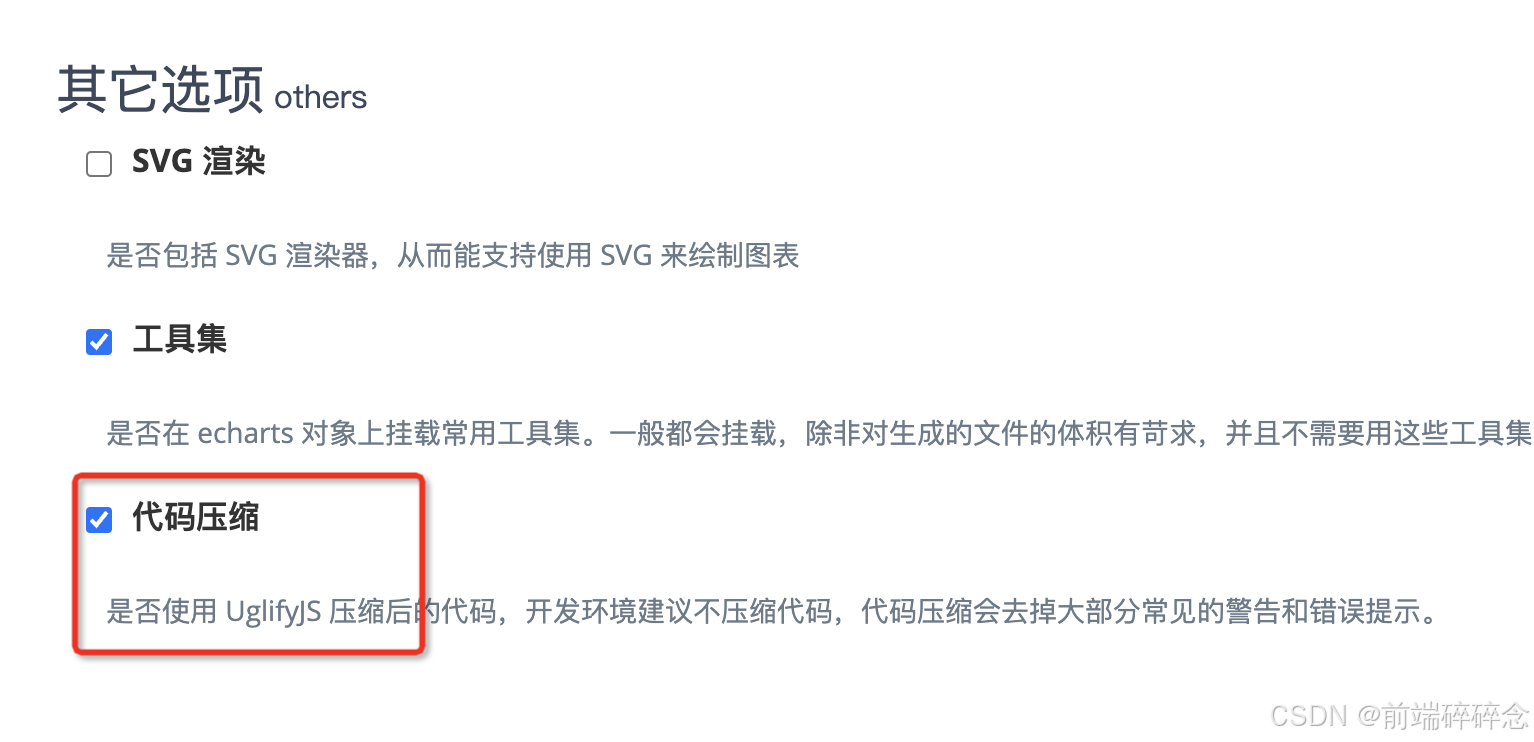
⚠️注意:不要选择勾选压缩包!!!不要勾选,否则还会有新的报错,相关github的issue
解决办法,不勾选下载压缩版,下载的charts.js大概是1M+,可以手动压缩,使用这个网站,压缩后把内容在复制进去,可以达到400k+
步步是坑,终于圆满结束,完结撒花!!!