ChatGPT 已经火了一阵了,相信使用ChatGPT还是能够给大家的工作解决一些问题的。如果能直接创建一个微信机器人,辅助自己发消息岂不更爽。今天就将自己实践的教程分享给大家,我们使用wechaty + 讯飞星火GPT来完成这个微信机器人。
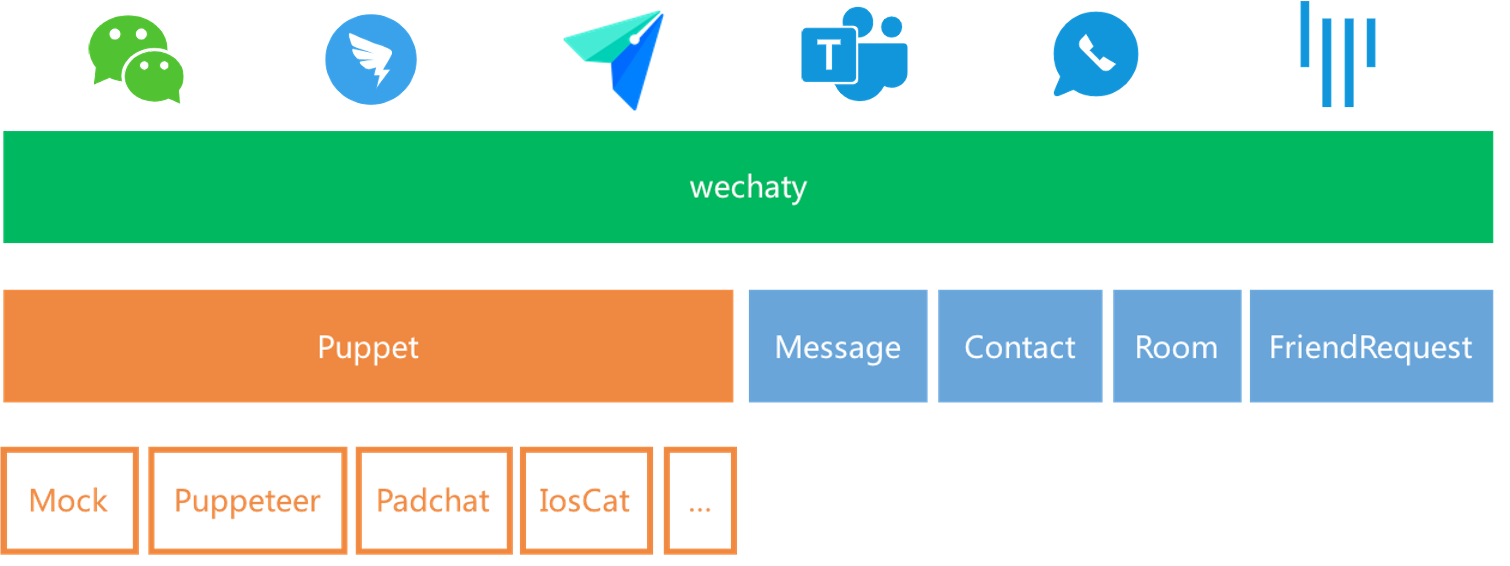
在开始之前,先了解一下wechaty,Wechaty 是一款用于构建聊天机器人的开源软件应用程序。它是一种现代会话式 RPA SDK,聊天机器人制造商可以使用它通过几行代码创建机器人,算是目前最方便开发的微信机器人SDK。
Wechaty项目发起比较早了,最快开始通过Hook 网页版微信达到机器人效果。由于18年开始,微信停止了网页版的微信,Wechaty开始拓展Puppet,通过统一开发者接口方便开发,拓展不同Puppet也就是不同代理框架实现微信通信的组合。
环境准备
node环境 (v16版本以上)
wechaty
**qrcode-terminal(在控制台显示二维码)**
wechaty-puppet-padlocal (ipad协议版)
1.从 github 上 clone 项目
为了方便开发,我们直接使用wechaty-puppet-padlocal 提供的Demo 进行开发。
git clone [email protected]:padlocal/wechaty-puppet-padlocal-demo.git
2.安装项目依赖
cd wechaty-puppet-padlocal-demo
npm --registry https://registry.npm.taobao.org install
这里会自动将puppet-padlocal需要的模块安装
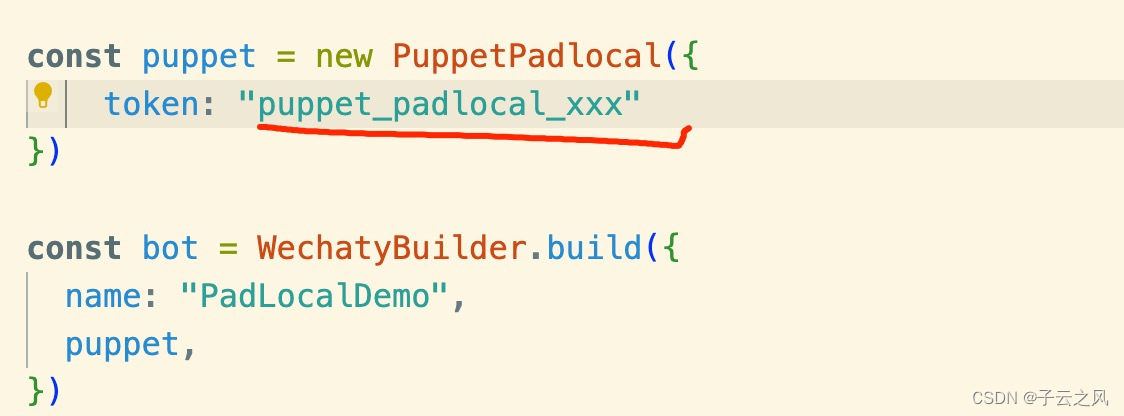
3.VSCode 打开工程,配置Token
由于PadLocal并不免费,所以我们需要取官网(http://pad-local.com/),申请免费的使用token.
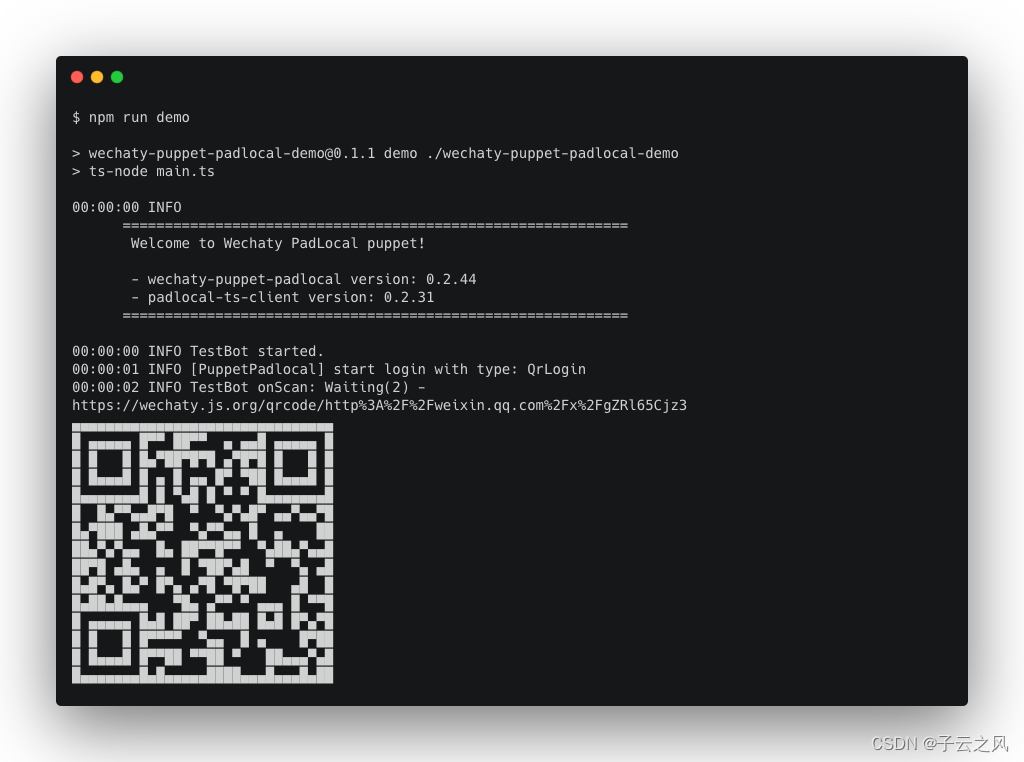
配置好之后,我们先运行一下,看一下基础接口功能能否跑起来
此时用自己想做机器人的微信号扫码,登录到ipad上,此时就绑定成了机器人。
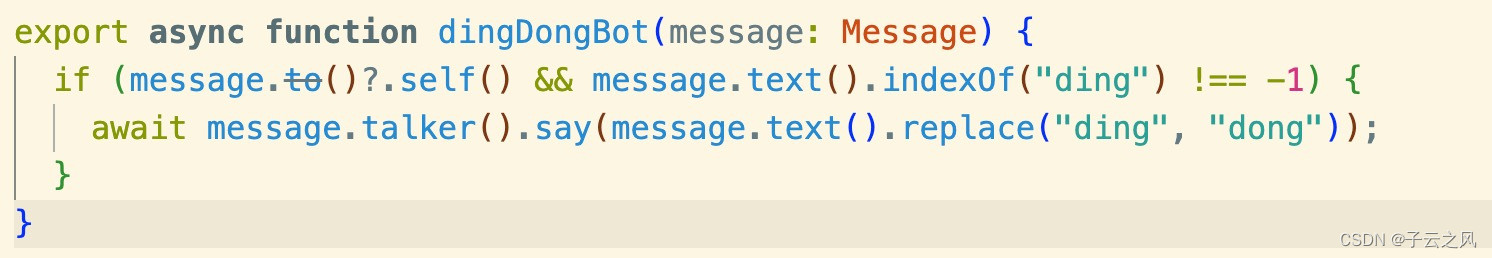
4.消息发送例子
demo里默认实现了dingdong小Demo,对着机器人微信发送ding,则受到自动回复“dong”,后面我们接入GPT对话,也从这块入手。
5.注册讯飞星火ChatGPT,获得Api token
当前讯飞星火GPT个人账号可以免费领取
6.开发讯飞GPT消息功能
配置好讯飞大模型的API Key及token
const sendMsg = async (inputVal:string, callback: (data: any) => void) => {
// 获取请求地址
let myUrl = await authenticate();
let socket = new WebSocket(String(myUrl));
// 监听websocket的各阶段事件 并做相应处理
socket.addEventListener('open', (event) => {
console.log('开启连接!!', event);
// 发送消息
let params = {
"header": {
"app_id": requestObj.APPID,
"uid": "zhushou"
},
"parameter": {
"chat": {
"domain": "general",
"temperature": 0.5,
"max_tokens": 1024,
}
},
"payload": {
"message": {
// 如果想获取结合上下文的回答,需要开发者每次将历史问答信息一起传给服务端,如下示例
// 注意:text里面的所有content内容加一起的tokens需要控制在8192以内,开发者如有较长对话需求,需要适当裁剪历史信息
"text": [
{ "role": "user", "content": "你是谁" }, //# 用户的历史问题
{ "role": "assistant", "content": "我是AI助手" }, //# AI的历史回答结果
// ....... 省略的历史对话
{ "role": "user", "content": inputVal }, //# 最新的一条问题,如无需上下文,可只传最新一条问题
]
}
}
};
requestObj.sparkResult = ''
console.log("发送消息");
socket.send(JSON.stringify(params))
})
socket.addEventListener('message', (event) => {
let data = JSON.parse(String(event.data))
console.log('收到消息!!',data);
requestObj.sparkResult += data.payload.choices.text[0].content
if (data.header.code !== 0) {
console.log("出错了", data.header.code, ":", data.header.message);
// 出错了"手动关闭连接"
socket.close()
}
if (data.header.code === 0) {
// 对话已经完成
if (data.payload.choices.text && data.header.status === 2) {
requestObj.sparkResult += data.payload.choices.text[0].content;
setTimeout(() => {
// "对话完成,手动关闭连接"
socket.close()
}, 1000)
}
}
// console.log(requestObj.sparkResult);
})
socket.addEventListener('close', (event) => {
console.log('连接关闭!!', event);
// 对话完成后socket会关闭,将聊天记录换行处理
// console.log(requestObj.sparkResult);
callback(requestObj.sparkResult);
})
socket.addEventListener('error', (event) => {
console.log('连接发送错误!!', event);
})
}
7.将sendMsg函数导出给PadLocal使用
改造dingdongBot函数
export async function dingDongBot(message: Message) {
if (message.to()?.self() && message.type() == PUPPET.types.Message.Text) {
await sendMsg(message.text(), (data:string) => {
message.talker().say(data);
});
}
}
8.重新启动PadLocal服务,登录微信即可完成对话
wechaty的整体设计,还是比较适合开发者使用的,
如何上面看到在服务终端可以看到GPT自动回复的内容。wechaty的整体设计,还是比方便开发者调用的,
想体验的朋友,加Araon的微信好友,即可与我创建的微信机器人完成对话。
关注公众号《子云之风》,回复“机器人”即可领取Demo源码,日常分享更多小白可以体验学习的黑科技。