1.静态方法
类相当于实例的原型,所有在类中定义的方法,都会被实例继承。如果在一个方法前,加上static关键字,就表示该方法不会被实例继承,而是直接通过类来调用,这就称为“静态方法”。
例子1:项目中的应用场景,工厂模式
当我们需要按需获得需要的构造函数时,我们可以写一个js文件统一管理,在该js文件中导入各种构造函数的js,通过该类的方法来返回需要的构造函数.
demo代码:
class A {
}
class B {
}
class Factory{
static getFactory(){
var types = {
A,
B
}
return types
}
}
console.log(Factory.getFactory())
结果:
2.Class的继承
Class 可以通过extends关键字实现继承,这比 ES5 的通过修改原型链实现继承,要清晰和方便很多。
下面是最简单的例子
例子2 : class继承基础
// 父类
class Father {
constructor() {
}
}
// 子类,使用extends关键字继承
class Son extends Father {
constructor() {
super() //子类继承,必须使用super关键字调用父类的构造器方法,否则报错
}
}
2.1 继承this的指向
依照例子分析
例子3: this指向
// 父类
class Father {
constructor() {
this.x = 'x'
this.y = 'z'
}
}
// 子类,使用extends关键字继承
class Son extends Father {
constructor() {
super() //子类继承,必须使用super关键字调用父类的构造器方法,否则报错
this.z = 'z'
}
}
var son = new Son()
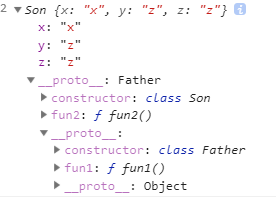
console.log(son);
结果:
从结果来看,我们可以知道,this指向Son类新创建实例的this,当执行父类Father的构造器时,this也不会改变,结果都是挂载在son身上.