最近给我教练搭建了个网站,欢迎各位访问看看: 醒醒同学
如果对内容感兴趣的话,欢迎各位收藏网站,哈哈哈哈,只要我教练更新,它就会一直更新~
特别是对盖洛普感兴趣的友友,走过路过,别错过~
进入正题,哈哈哈哈
本来是计划用 VuePress ,踩的坑什么的都总结好了,文章链接在这里: VuePress + GitHub 搭建个人博客踩坑记录
后来看到了一个模板,在我的审美上,哈哈哈哈,官方文档在这里: theme-hope
感觉文档写的已经是挺详细了,我就写写在部署过程中遇到的坑
安装时选择 vite 打包方式
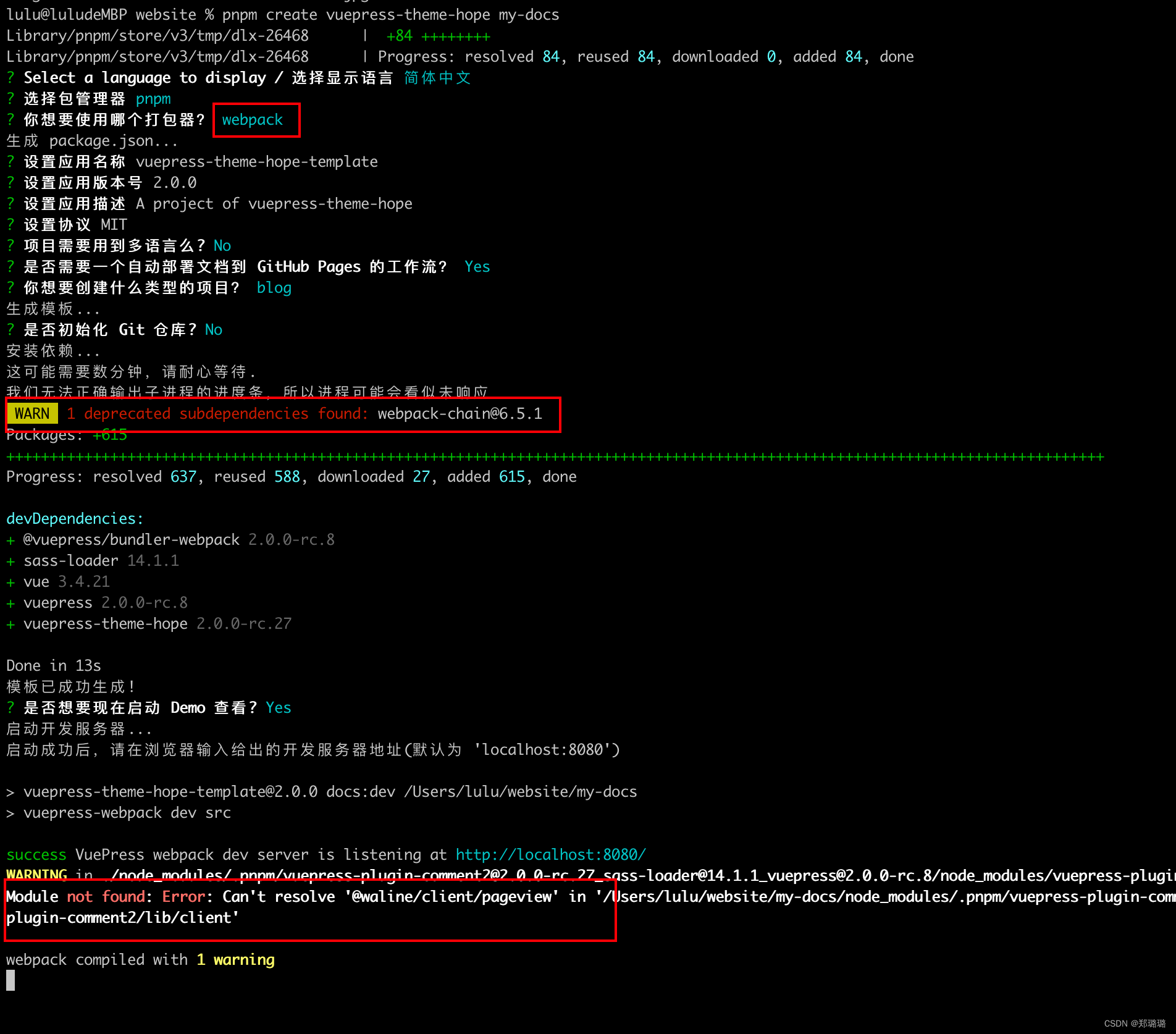
在安装时,因为我是个前端小白,选择打包器时,对 webpack 比较熟悉,所以就选择了这个打包器
结果没想到,运行完命令之后,项目直接起不来,既然报错说是 webpack 的问题,就想到是不是打包器选择另外一个比较好
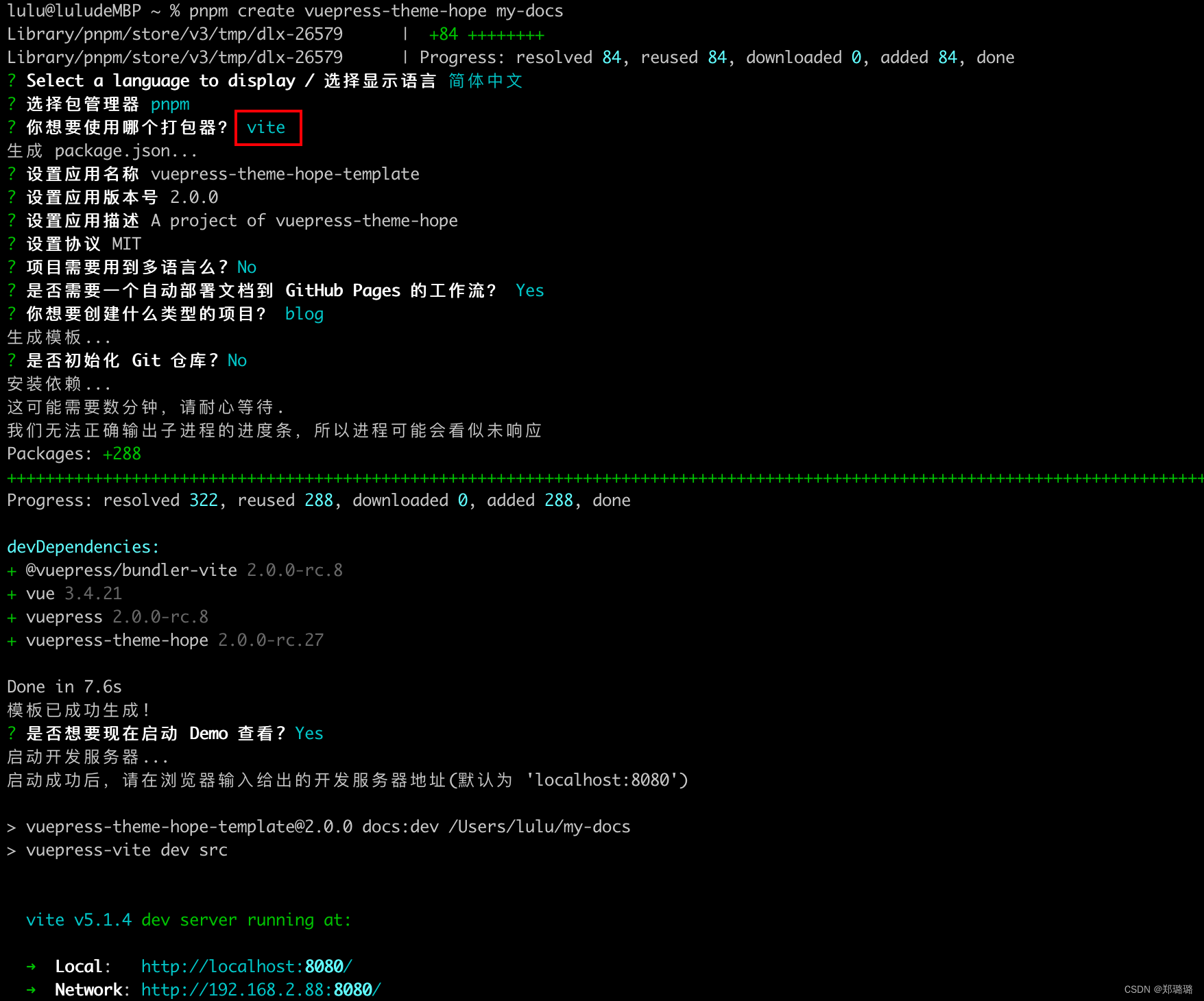
然后删掉文件夹之后,重新运行命令,这次打包器选择的是 vite
然后项目顺利运行出来了
行叭,确定了,就是打包器的问题
至于为啥这样,咱也不是很懂,毕竟目的是为了使用,对叭~
部署到 github 之后,样式丢失问题
这个问题,我搜索了一下解决方案,说是 base 路径那里填写有问题
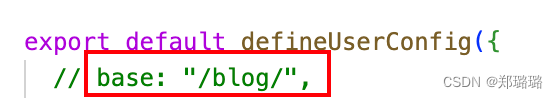
改成自己的仓库名称就行了
比如我的仓库名称是 blog ,那这里写成 /blog/ 就行,对应的如果你的仓库名称是 myblog 对应修改就可以
修改了之后,果然问题解决了
既然是网站,肯定是要有个域名吧,我在 github 上绑定了域名之后,很快啊,网站样式又丢失了,神奇的是,我不绑定域名之后,网站样式就没问题
给我整懵逼了…
遇事不决,问问 gpt
看到它给的答案之后,我意识到,还是 base 路径设置的问题,给的方案就是把 base 路径改成自己的域名
但这样有一种治标不治本的感觉,如果我回头想要换域名了呢,还要再来改一遍?或者这个网站做出来了,我就想要复制这个模板,直接再做另外一个网站,然后也要来换?
最后是在 Vuepress 官网上找到了解决方案: 基本配置-dest
网站样式之所以丢失不是因为 base 路径有问题吗,我现在不用你了,直接指定输出目录,部署的时候也选择这个目录不就好了
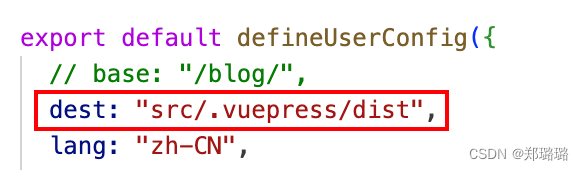
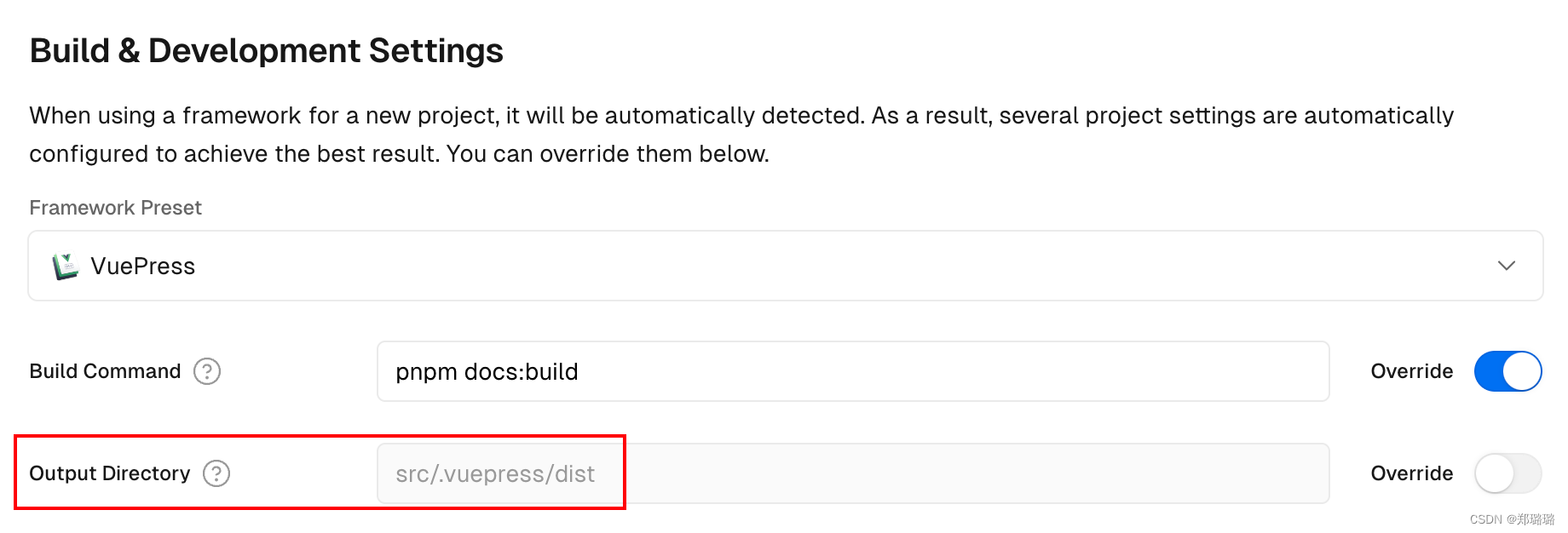
所以我项目的最后配置是这样的:
部署时,是用 vercel 部署的,输出路径刚好是这个
问题解决~
访问网站时,左上角的那个小标标怎么没有了
我在本地跑的时候,发现网站左上角的那个小标标没有了
就是下面这个
还好咱有写博客的习惯,哈哈哈哈
看过这篇博客的友友: VuePress + GitHub 搭建个人博客踩坑记录 ,应该有印象, head 设置是针对这个问题的,我一看 vuepress-theme-hope 模板默认是没有这一项的
所以在 config.ts 文件里添加上 head 设置就可以了
不生成 sitemap
vuepress-theme-hope 默认是生成 sitemap 的,但我不知道做了什么操作,导致它一直不生成
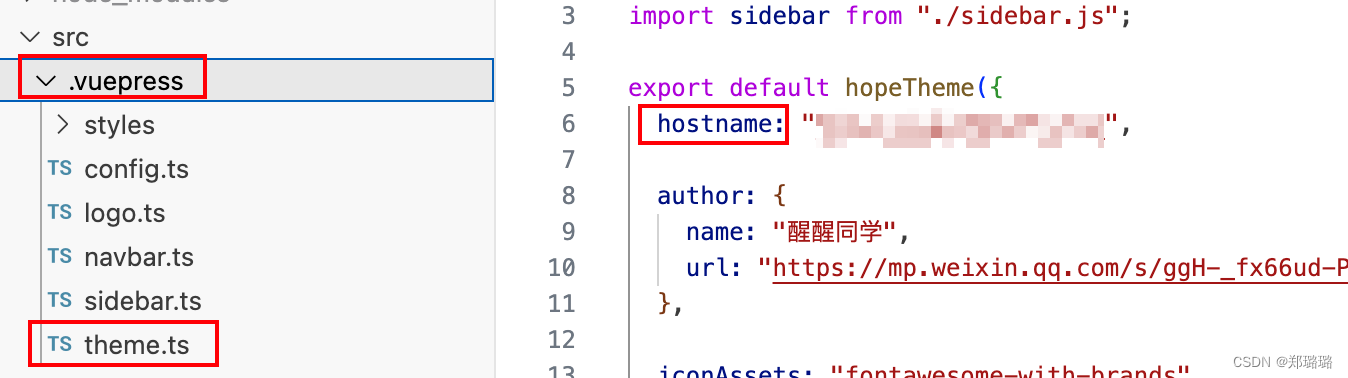
然后折腾了很久,终于找到了原因,在 theme.ts 文件中,有一项配置是 hostname ,这一项的值就是你的域名,也就是你的网址
我当时下载下来之后,这一项给的默认值肯定是 demo 的,我一看用不到也不知道有什么用,就删掉了,结果就是 sitemap 不生成了
发现这个问题时,是网站整体架构已经搭建好了,提交给 google 的时候才发现没有 sitemap ,然后又找了很久才找到原因
哎,希望你永远用不上这个知识点~
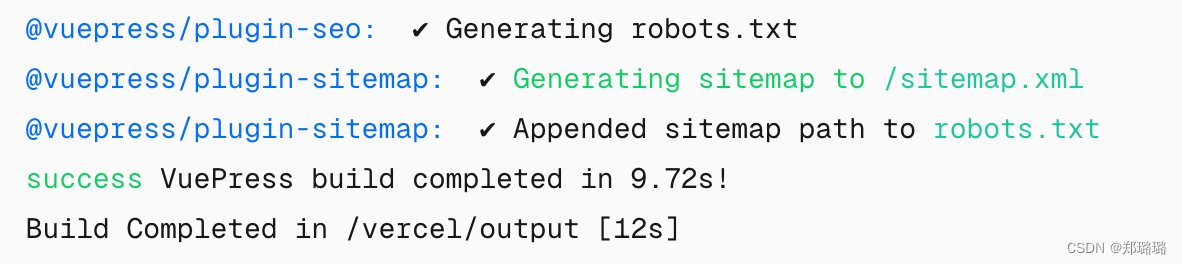
如下图,在 vercel 上已经可以生成 sitemap 了
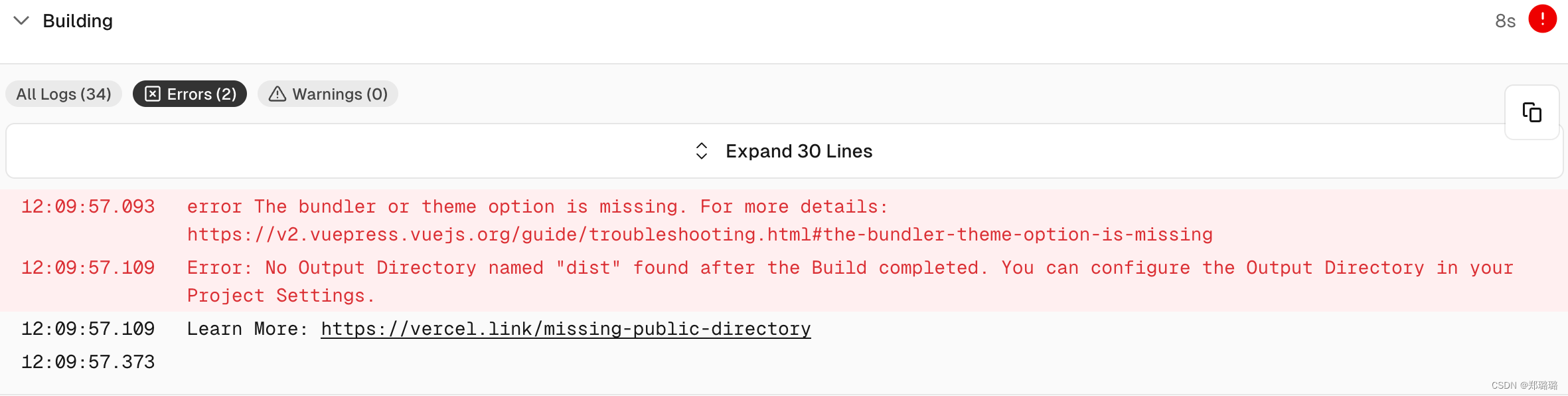
vercel 部署报错
网站在本地跑起来,部署到 github 上看着也没问题,然后兴冲冲跑到 vercel 上部署,结果很快啊,啪,报错了
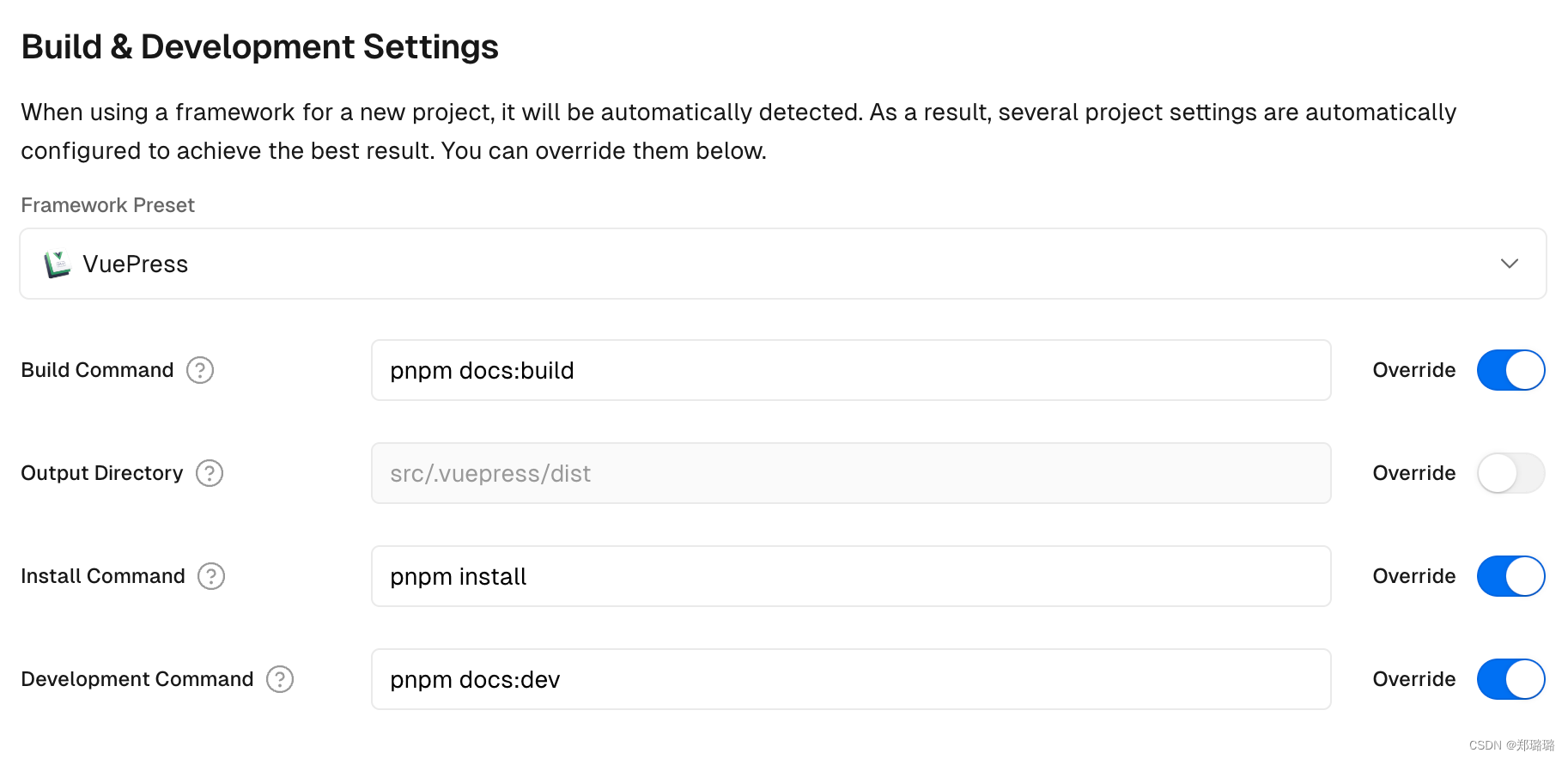
就我折腾的感受来讲,部署过程中出现的错误,大概率都是 build & development settings 设置出现了问题
按照下面的配置,然后重新 deploy 一下,问题应该就都解决了~
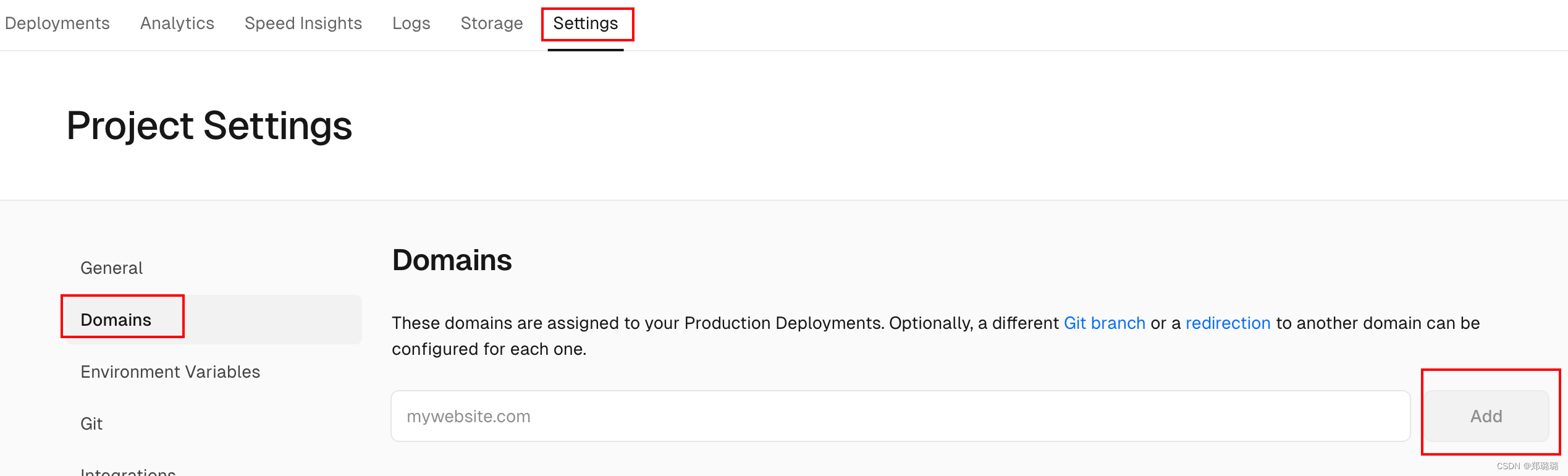
vercel 上绑定域名
既然是在 vercel 上部署了,也就没必要把域名绑定在 github 上了(实际上,我把 github page 都去掉了
在 vercel 上绑定域名也很简单
找到要修改域名的项目,找到 settings - domains - 输入域名 - add 即可
添加完毕之后,会给你提示,让你把 dns 解析搞一下,这个就不赘述了(主要是当时操作没截图,哈哈哈哈,有问题的话,各位可以在评论区评论,看到就会回复~
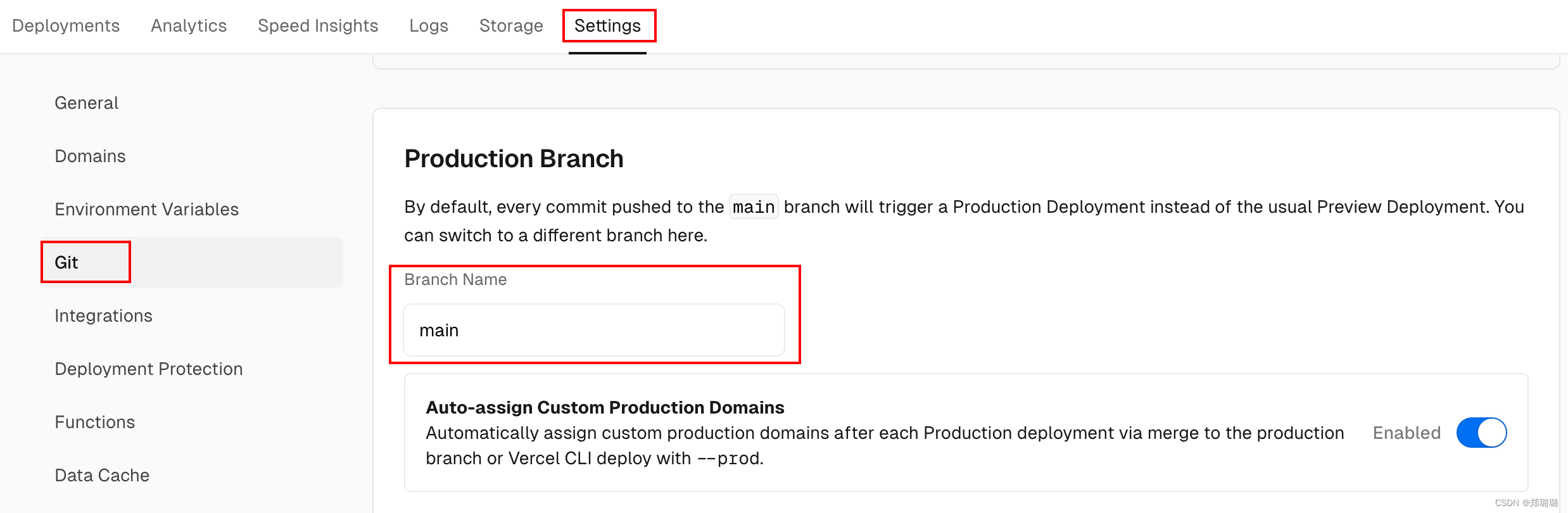
在 vercel 部署的项目,想要修改部署分支
vercel 部署默认分支是 main ,这个项目比较简单,其实一个 main 分支也就够用了
如果是复杂的项目,且想修改部署分支,修改位置如下
note :修改之后,重新部署分支不会修改,只有触发一次 commit 之后才会
折腾的过程就是这样啦
各位如果觉得有用的话,访问一下我搭建的网站: 醒醒同学
再走呗~
以上
感谢你的阅读~