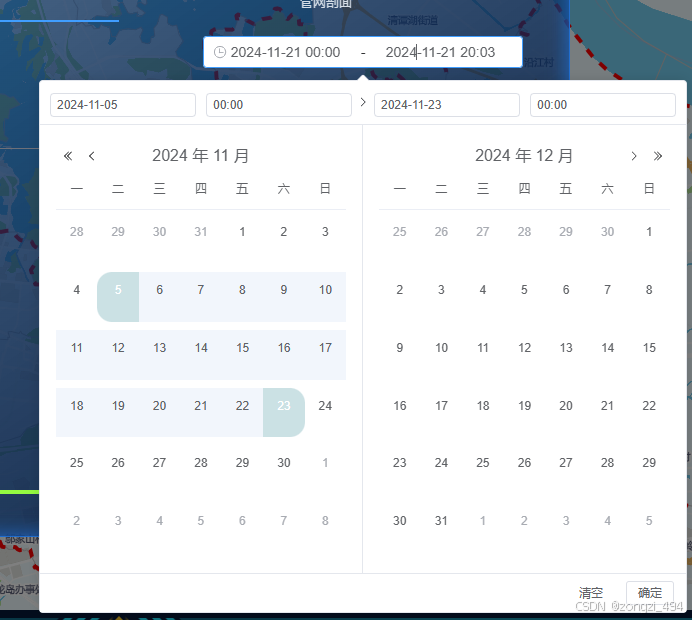
这个接口没调通 没有数据展示~
userStore.badgeDate是VUEX全部存的日历数据
<template>
<!-- 日历组件 -->
<el-date-picker
ref="elPicker"
:size="size"
v-model="dateTimeValue"
:type="dateType"
:range-separator="rangeSeparator"
:placeholder="placeholder"
:start-placeholder="startPlaceholder"
:end-placeholder="endPlaceholder"
@change="changeDate"
:clearable="delClearable"
:popper-class="popperClass"
:default-time="defaultTime"
:format="format"
:value-format="valueFormat"
:shortcuts="shortcuts"
>
<template #default="cell">
<div class="el-date-table-cell" :class="{ current: cell.isCurrent }">
<div class="day">{{ cell.text }}</div>
<div class="holiday">
<div class="onename">{{ filtrationTimeShow(cell.date) }}</div>
<div class="twoname">{{ filtrationTimeShowtwo(cell.date) }}</div>
</div>
</div>
</template>
</el-date-picker>
</template>
<script setup>
import { ref, reactive, onMounted } from "vue";
const { proxy } = getCurrentInstance();
import useUserStore from "@/store/modules/user";
const userStore = useUserStore();
const props = defineProps({
dateType: {
type: String,
default: "datetimerange",
},
size: {
type: String,
default: "default",
},
//时间组
dateTime: {
type: [Array, String],
},
//时间格式化类型
valueFormat: {
type: String,
default: "YYYY-MM-DD HH:mm:ss",
},
format: {
type: String,
default: "YYYY-MM-DD HH:mm:ss",
},
placeholder: {
type: String,
default: "请选择时间",
},
startPlaceholder: {
type: String,
default: "开始时间",
},
endPlaceholder: {
type: String,
default: "结束时间",
},
rangeSeparator: {
type: String,
default: "-",
},
// 样式class
popperClass: {
type: String,
default: "timePickerPopper",
},
// 默认开始结束时分秒
defaultTime: {
// type: [Array, String],
// default: [new Date(2024, 1, 1, 12, 0, 0), new Date(2024, 2, 1, 8, 0, 0)],
},
// 是否显示清除
delClearable: {
type: Boolean,
default: true,
},
// 默认搜索日历年份
datesYear: {
type: [String, Number],
default: new Date().getFullYear(),
},
});
const shortcuts = computed(() => {
return [
{
text: "最近一周",
value: () => {
return [
proxy.moment().subtract(7, "day").format(props.valueFormat),
proxy.moment(new Date()).format(props.valueFormat),
];
},
},
{
text: "最近一月",
value: () => {
return [
proxy.moment().subtract(1, "months").format(props.valueFormat),
proxy.moment(new Date()).format(props.valueFormat),
];
},
},
{
text: "最近半年",
value: () => {
return [
proxy.moment().subtract(6, "months").format(props.valueFormat),
proxy.moment(new Date()).format(props.valueFormat),
];
},
},
{
text: "最近一年",
value: () => {
return [
proxy.moment().subtract(1, "years").format(props.valueFormat),
proxy.moment(new Date()).format(props.valueFormat),
];
},
},
{
text: "今年",
value: () => {
return [
proxy
.moment(proxy.moment().year(proxy.moment().year()).startOf("year").valueOf())
.format(props.valueFormat),
proxy
.moment(proxy.moment().year(proxy.moment().year()).endOf("year").valueOf())
.format(props.valueFormat),
];
},
},
{
text: "去年",
value: () => {
return [
proxy
.moment(
proxy
.moment()
.year(proxy.moment().year() - 1)
.startOf("year")
.valueOf()
)
.format(props.valueFormat),
proxy
.moment(
proxy
.moment()
.year(proxy.moment().year() - 1)
.endOf("year")
.valueOf()
)
.format(props.valueFormat),
];
},
},
];
});
const badgeDate = ref(userStore.badgeDate);
const dateTimeValue = ref(null);
const emit = defineEmits();
watch(
() => props.dateTime,
(val) => {
dateTimeValue.value = val;
},
{ immediate: true }
);
watch(
() => props.datesYear,
(val) => {
if (val) {
// props.datesYear不传默认当前年份
// 传入之前年份可以查询年区间之内的天气;
userStore.GetweatherDayList(props.datesYear);
}
},
{ immediate: true }
);
const changeDate = () => {
console.log();
emit("update:dateTime", dateTimeValue.value);
};
const filtrationTimeShow = (Date) => {
let array = badgeDate.value;
let getdate = proxy.moment(Date).format("YYYY-MM-DD");
// console.log('Date', getdate, array[0].time);
for (let index = 0; index < array.length; index++) {
if (array[index].time.includes(getdate)) {
if (array[index].rain == 0) {
return "";
} else {
return array[index].rain;
}
}
}
};
const filtrationTimeShowtwo = (Date) => {
let array = badgeDate.value;
let getdate = proxy.moment(Date).format("YYYY-MM-DD");
// console.log('Date', getdate, array[0].time);
for (let index = 0; index < array.length; index++) {
if (array[index].time.includes(getdate)) {
if (array[index].rainLevel.includes("无雨")) {
return "";
} else {
return array[index].rainLevel;
}
}
}
};
onMounted(() => {});
</script>
<style lang="scss">
.timePickerPopper {
.available {
// line-height: 30;
// padding: 5px;
}
.holiday {
position: absolute;
// height: 20px;
line-height: 12px;
color: #409eff;
top: 30px;
left: 50%;
transform: translateX(-50%);
width: 100%;
z-index: 999;
.onename {
font-size: 12px !important;
}
.twoname {
font-size: 10px !important;
}
}
.el-date-table td .el-date-table-cell {
height: 0.26rem !important;
margin: 0 !important;
}
.el-date-table td.start-date .el-date-table-cell {
background: rgb(203, 213, 228);
}
.el-date-table td.end-date .el-date-table-cell {
background: rgba(203, 225, 228, 1);
}
.current {
color: #409eff !important;
}
}
</style>
vuex示例 是在获取了用户信息之后 调取日历的接口数据
import { login, logout, getInfo } from "@/api/login";
import { weatherDayList } from '@/components/DateSelect/DateSelectApi';
import { getToken, setToken, removeToken } from "@/utils/auth";
import defAva from "@/assets/images/profile.jpg";
import Cookies from "js-cookie";
const useUserStore = defineStore("user", {
state: () => ({
token: getToken(),
name: "",
avatar: "",
roles: [],
userInfo: {},
permissions: [],
badgeDate: [],
}),
actions: {
// 登录
login(userInfo) {
const username = userInfo.username.trim();
const password = userInfo.password;
const code = userInfo.code;
const uuid = userInfo.uuid;
return new Promise((resolve, reject) => {
login(username, password, code, uuid)
.then((res) => {
let data = res.data;
setToken(data.access_token);
this.token = data.access_token;
resolve();
})
.catch((error) => {
reject(error);
});
});
},
// 获取用户信息
getInfo() {
return new Promise((resolve, reject) => {
getInfo()
.then((res) => {
const data = res.data;
data.user.posts = data.posts;
this.userInfo = data.user;
const avatar =
data.user.avatar == "" || data.user.avatar == null
? defAva
: data.user.avatar;
if (data.roleIds && data.roleIds.length > 0) {
// 验证返回的roles是否是一个非空数组
this.roles = data.roleIds;
this.permissions = data.permissions;
} else {
this.roles = ["ROLE_DEFAULT"];
}
this.name = data.user.userName;
this.avatar = avatar;
this.GetweatherDayList()
resolve(res);
})
.catch((error) => {
reject(error);
});
});
},
// 退出系统
logOut() {
return new Promise((resolve, reject) => {
logout(this.token)
.then(() => {
this.token = "";
this.roles = [];
Cookies.remove("showFlag");
this.permissions = [];
removeToken();
resolve();
})
.catch((error) => {
reject(error);
});
});
},
// 获取日历天气
GetweatherDayList(datesYear) {
// datesYear 传入年份 默认时间为当前年 传入之前年份可以查询年区间的天气
datesYear = datesYear ? Number(datesYear) : new Date().getFullYear();
let data = {
start: datesYear - 1 + '-01-01',
end: new Date().getFullYear() + '-12-31',
};
return new Promise((resolve, reject) => {
weatherDayList(data)
.then(res => {
console.log('res', res);
this.badgeDate = res.data;
resolve();
})
.catch(error => {
reject(error);
});
});
},
},
});
export default useUserStore;
<!-- 全局公共dateselect日历选择组件示例 -->
<DateSelect v-model:dateTime="dateTimeone" :dateType="'datetime'" :valueFormat="'YYYY-MM-DD HH:mm:ss'" />
<div></div>
<DateSelect v-model:dateTime="nodate" :dateType="'datetime'" :valueFormat="'YYYY-MM-DD HH:mm:ss'" />
<div></div>
<DateSelect v-model:dateTime="nodatearr" :dateType="'datetimerange'" />
<div></div>
<DateSelect v-model:dateTime="dateTimetwo" :dateType="'date'" :valueFormat="'YYYY-MM-DD'" />
<div></div>
<DateSelect v-model:dateTime="dateTimearr" />
<div></div>
<DateSelect v-model:dateTime="dateTimearr" :dateType="'daterange'" :valueFormat="'YYYY-MM-DD'" />