一、安装node
1、下载nvm
我这里用的nvm(node.js version management)一个node.js的版本管理工具,可以安装和切换不同版本的node.js。已经有或者只想安装node.js可跳过
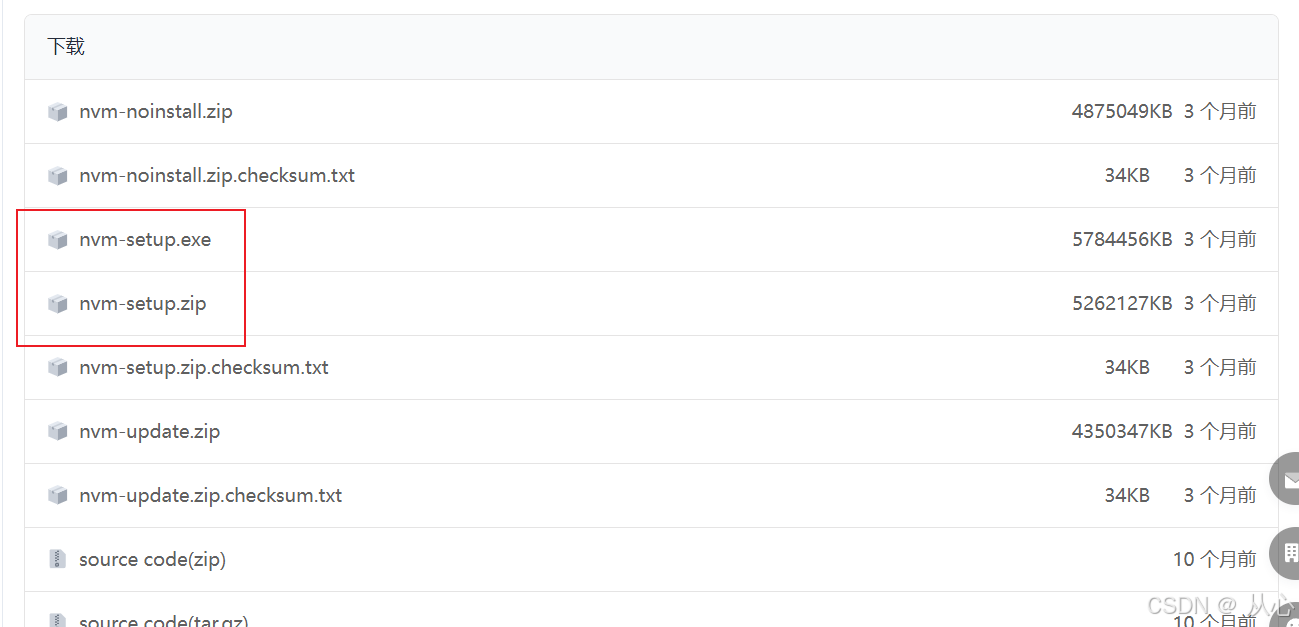
下载链接:
https://github.com/coreybutler/nvm-windows/releases
我的百度资源:https://pan.baidu.com/s/1r_9DNnFC62FFMxrfb7R9BQ?pwd=1473
如果电脑上之前已经单独安装了node,先卸载(可以在控制面板里面卸载),然后再安装nvm
查看是否安装成功
nvm -v
2、配置
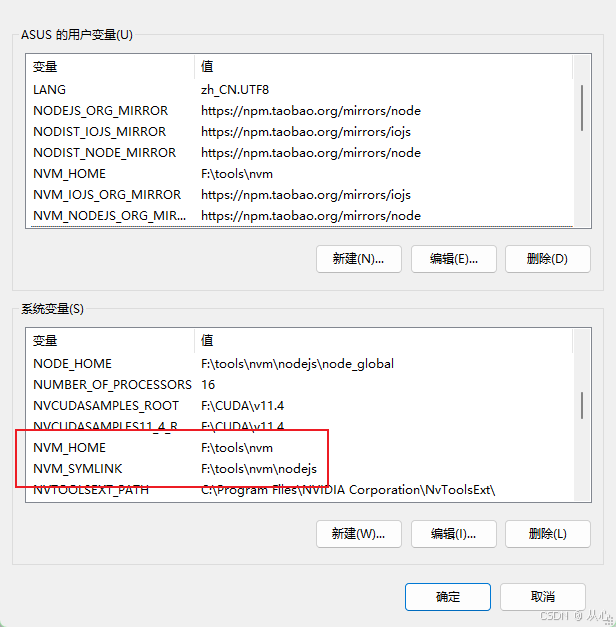
2.1、配置环境变量
(如果是默认安装在c盘的。就可以跳过。如果是安装在其他盘的、则需要配置相应的环境变量)
也可以加到个人用户变量
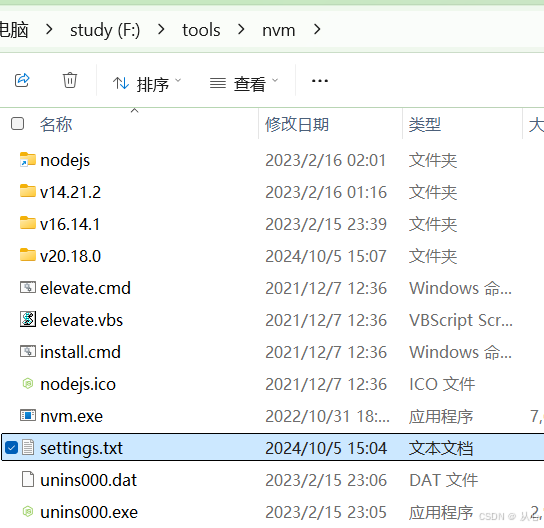
2.2、配置淘宝镜像
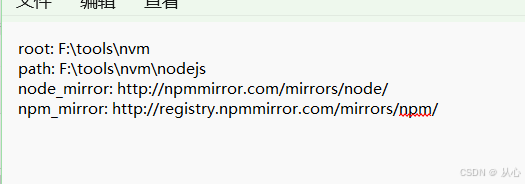
我们先找到nvm所在文件位置,点开setting
node_mirror: http://npmmirror.com/mirrors/node/
npm_mirror: http://registry.npmmirror.com/mirrors/npm/!!!注意
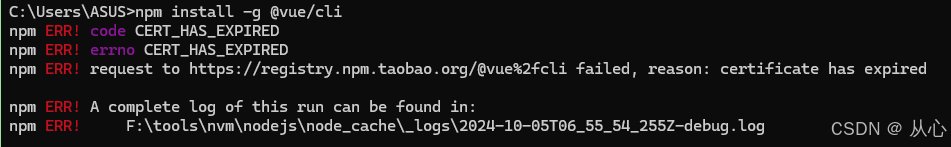
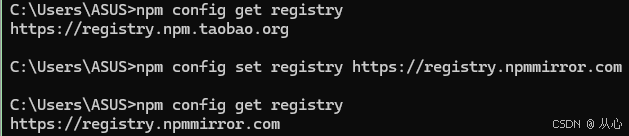
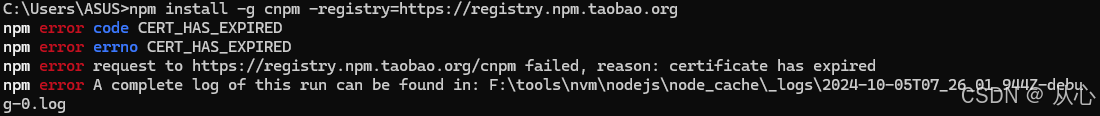
如下错误是淘宝源换了
最好重新配置一下
npm config set registry https://registry.npmmirror.com3、使用node
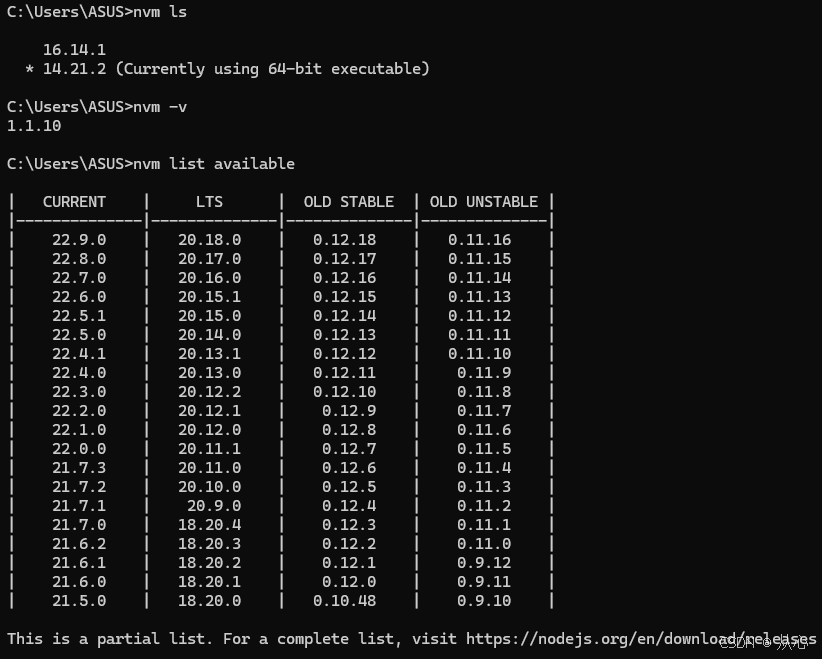
3.1、查看
cmd中
nvm ls // 看安装的所有node.js的版本
nvm list available // 查显示可以安装的所有node.js的版本3.2、安装node
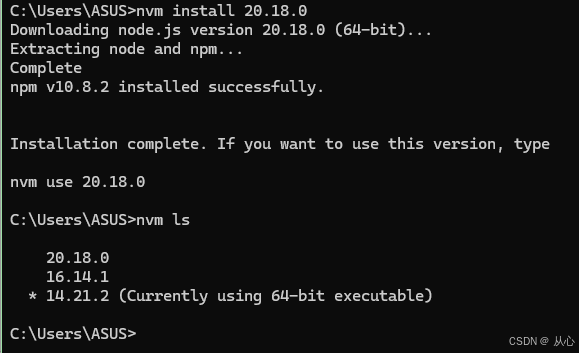
(有nvm就不用)可以官网下载哈:Node.js — 在任何地方运行 JavaScript
nvm install 20.18.0
# 卸载
nvm uninstall <b版本号>3.3、使用指定版本
# 使用指定版本
nvm use 20.18.0
# 查看已安装node.js
nvm list
nvm ls4、查看node
node -v
npm -v
5.安装淘宝镜像 (淘宝镜像速度比较快)
npm install -g cnpm --registry=https://registry.npmmirror.com
// 下面的也停止更新了
npm install -g cnpm -registry=https://registry.npm.taobao.org

检查是否安装成功
cnpm -v 6.全局安装 webpack、webpack-cli
npm install -g webpack
npm install -g webpack-cli 二、搭建vue环境
1、安装全局脚手架vue-cli
npm install -g vue-cli (vue-lcli2,使用vue-cli2.x初始化项目安装这个)
npm install -g @vue/cli (vue-cli3,使用vue-cli3.x初始化项目安装这个)慢的话就用
cnpm install -g @vue/cli
查看是否成功
查看vue版本
npm list vue -g查看vue-cl脚手架版本
vue -V2、命令行项目创建
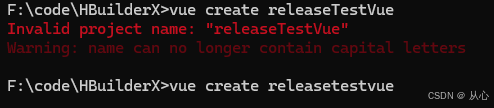
2.1、设置名称
(不能大写字母)
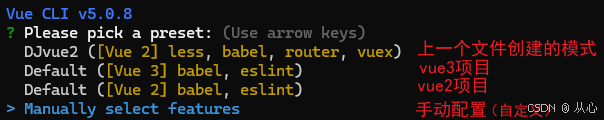
vue create 项目名称2.2、选择配置信息
上下方向键移动,回车选择
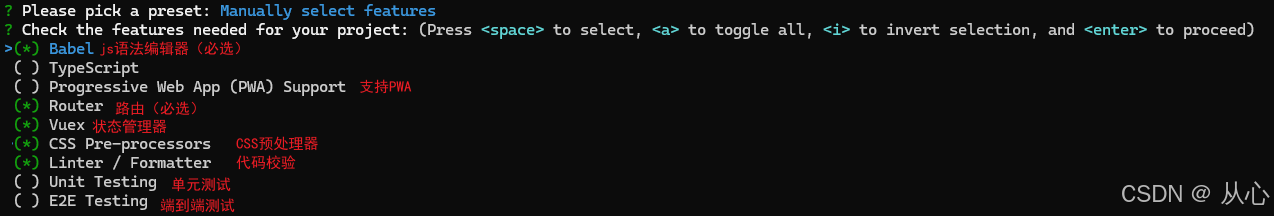
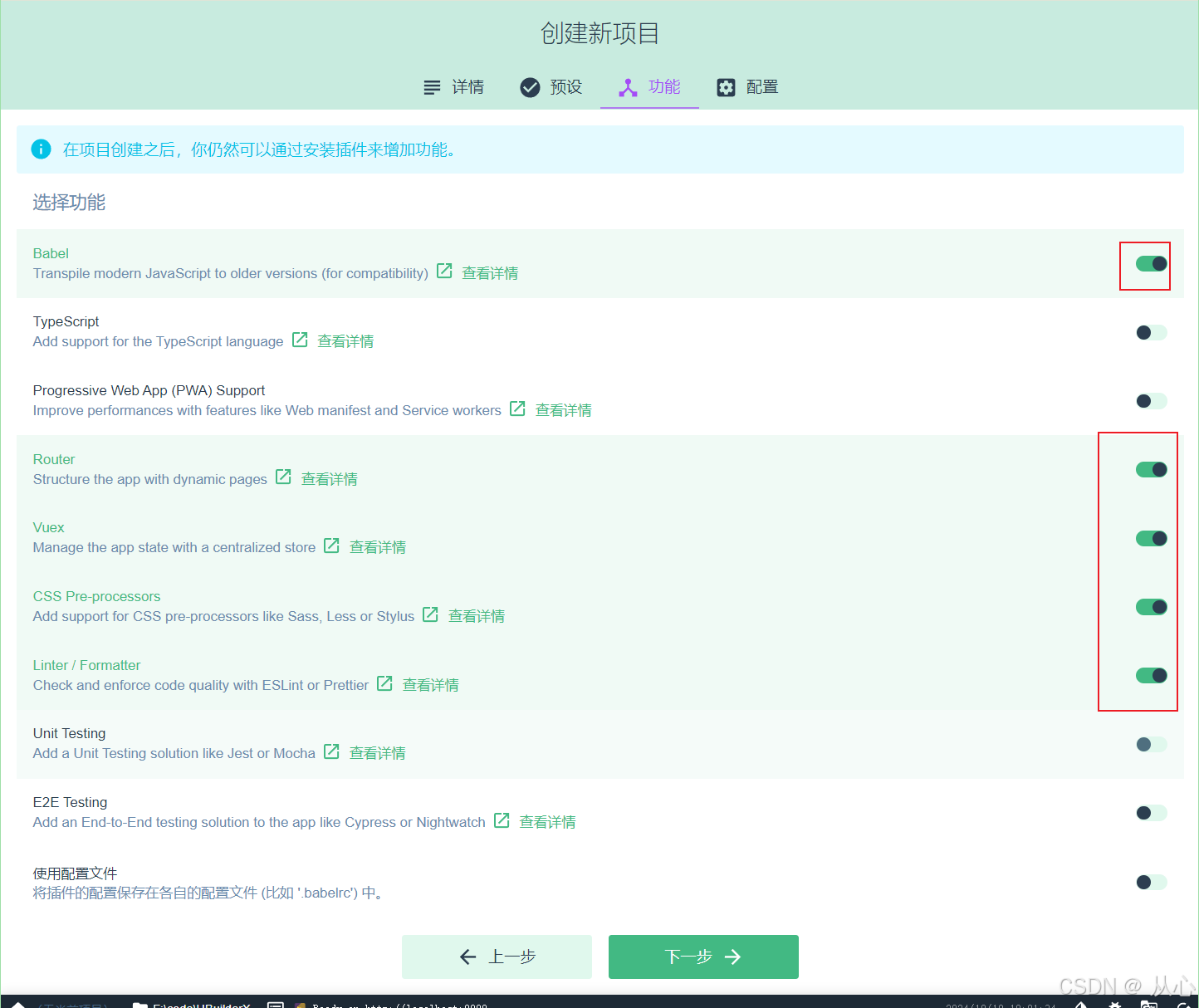
2.3、选择安装资源
空格选择,(*)说明被选上
我的选择如下
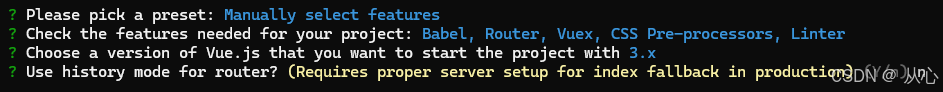
2.4、选择版本
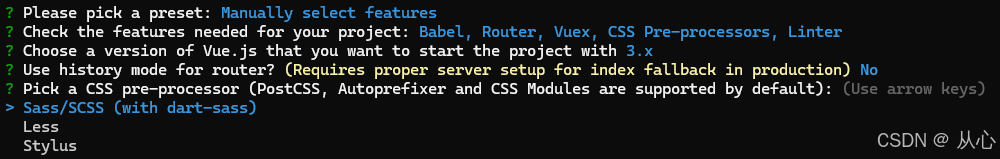
2.5、选择路径模式
2.6、预编译器选择
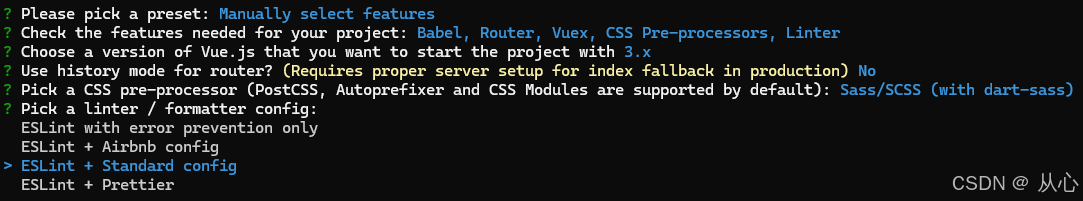
2.7、语法代码格式检查
ESlint标准,选择代码语法检查和格式化,选择标准即可
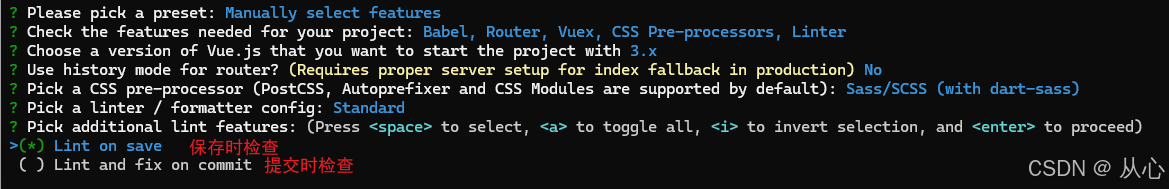
2.8、代码检查时间(什么时候检查)
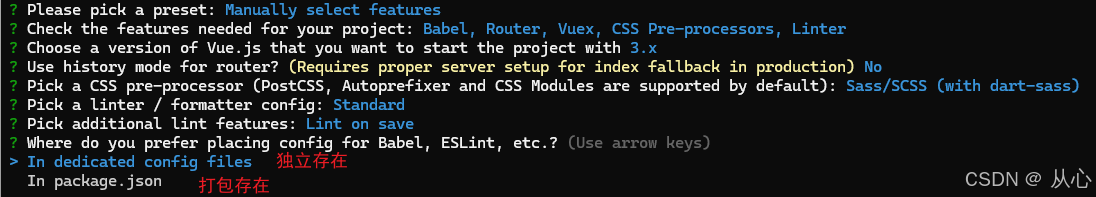
2.9、第三方文件存在的方式(单独更加灵活)
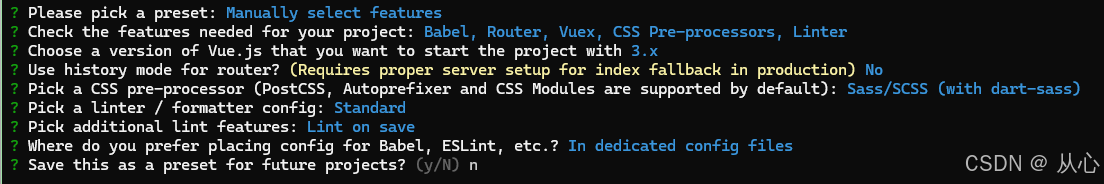
2.10、是否保存上面这些设置(保存预设)
这里如果选择保存的话,就要输入名字,默认就是文件夹的名字,下次配置的时候就会显示这个文件配置的选项就像上面的一样,在配置的时候会多出来一个,(这里都可以看个人)
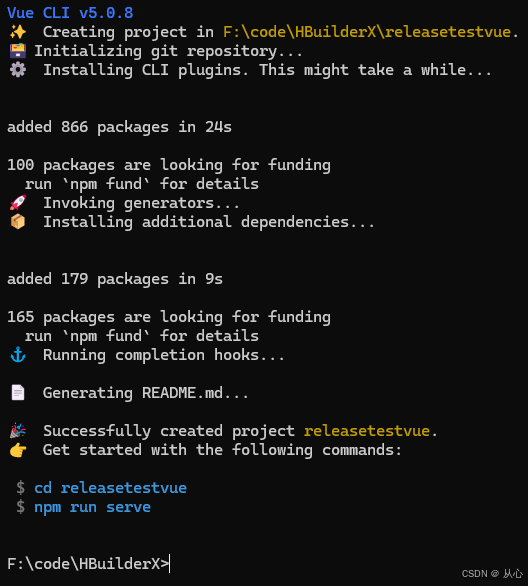
创建成功
使用vue GUI创建
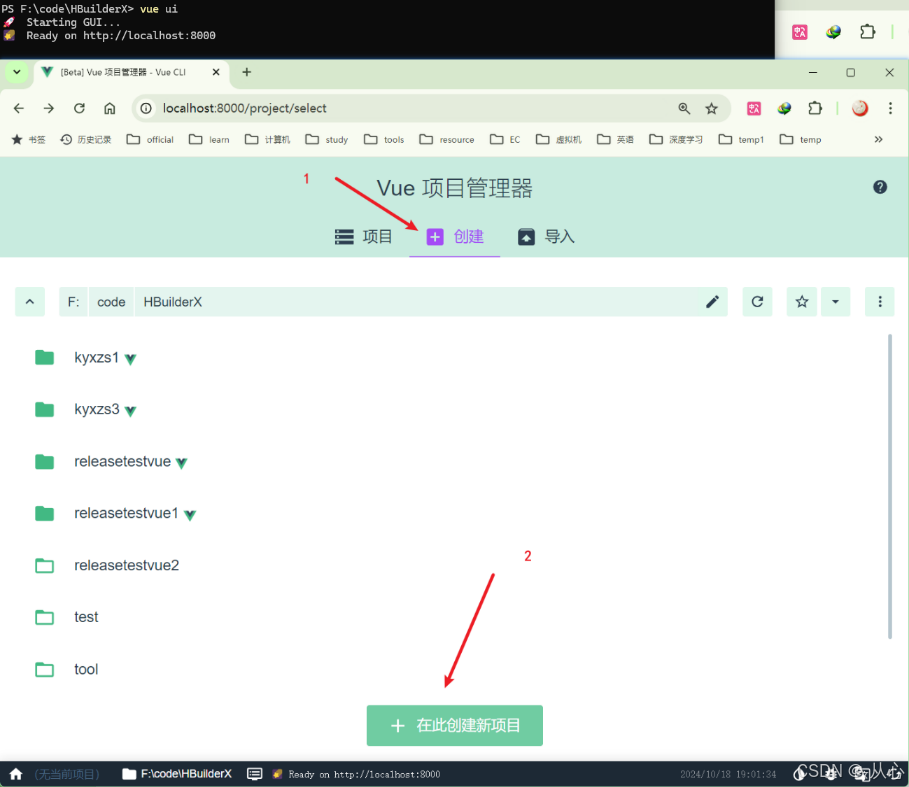
项目创建也可以用Vue GUI
vue ui具体操作起来会比命令行简单
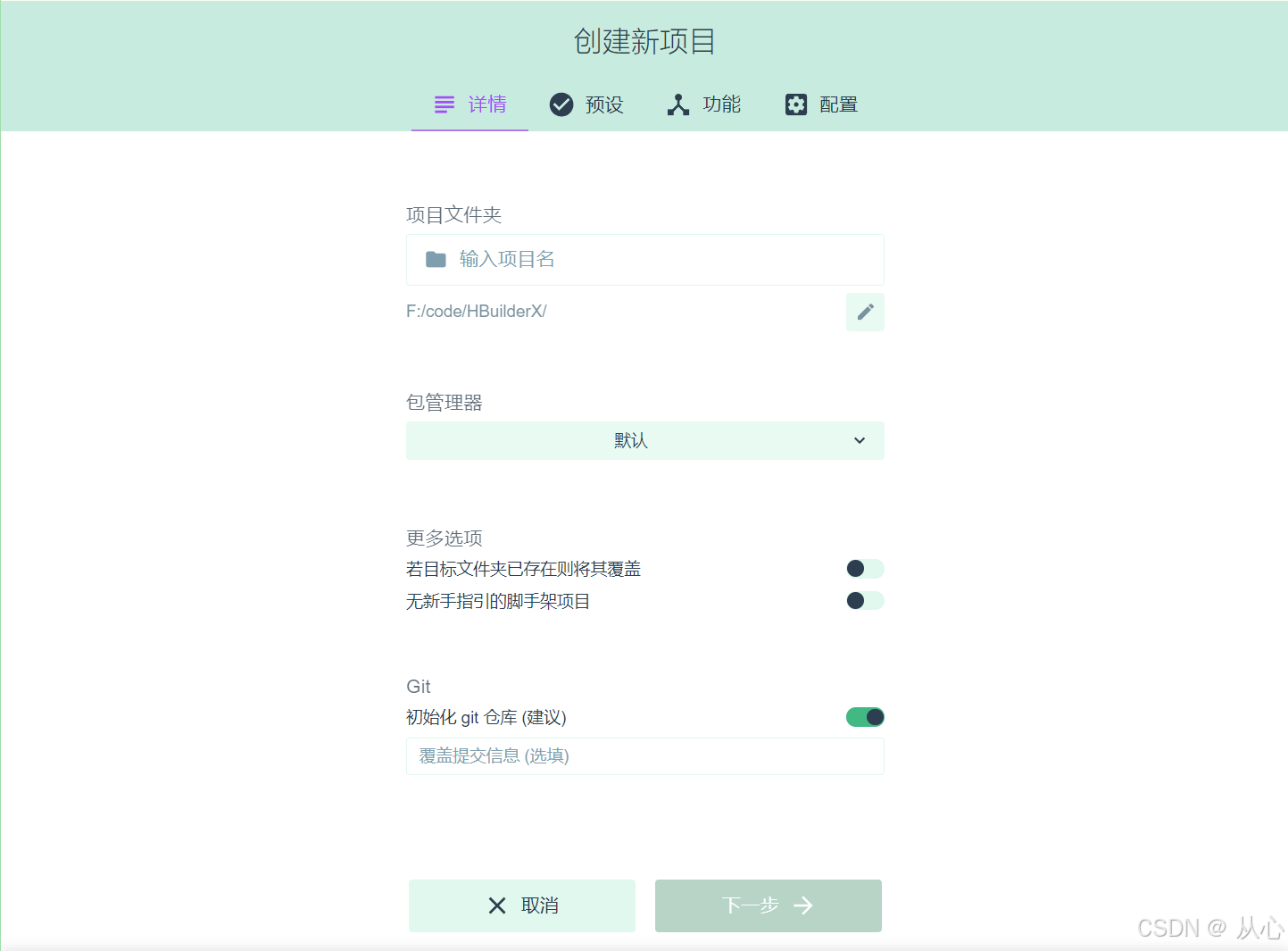
输入项目名,更改地址后其他默认就行
后面和命令行基本上是一样的不做赘述了
2.5、项目结构
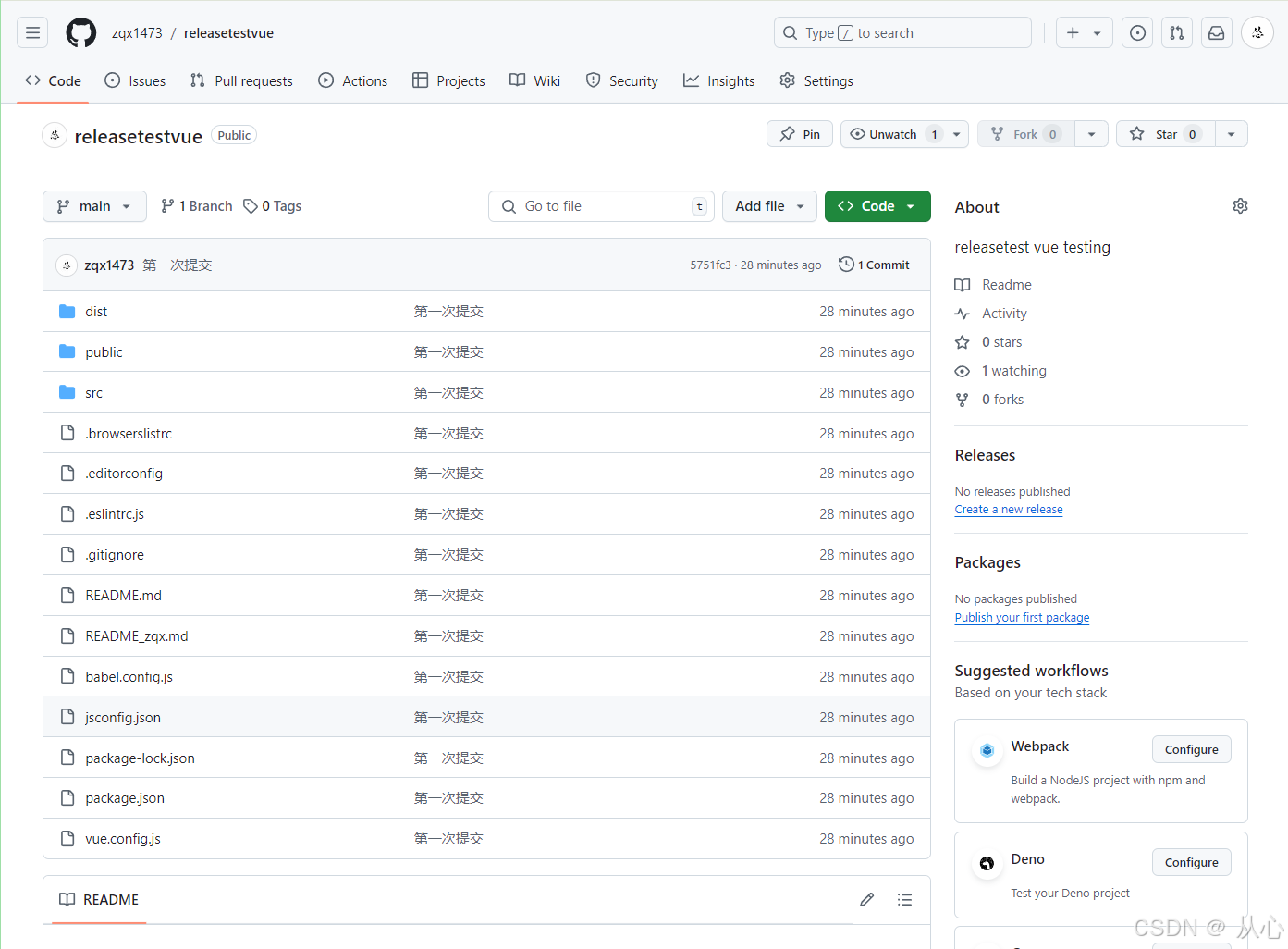
项目结构在我发布的项目中(GitHub - zqx1473/releasetestvue: releasetest vue testing)的
README_zqx.md中(releasetestvue/README_zqx.md at main · zqx1473/releasetestvue · GitHub)可以看到详细介绍,并且之后会完善
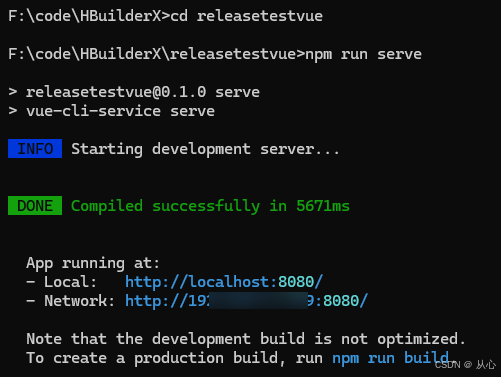
3、启动项目
咯,人家都告诉我们了
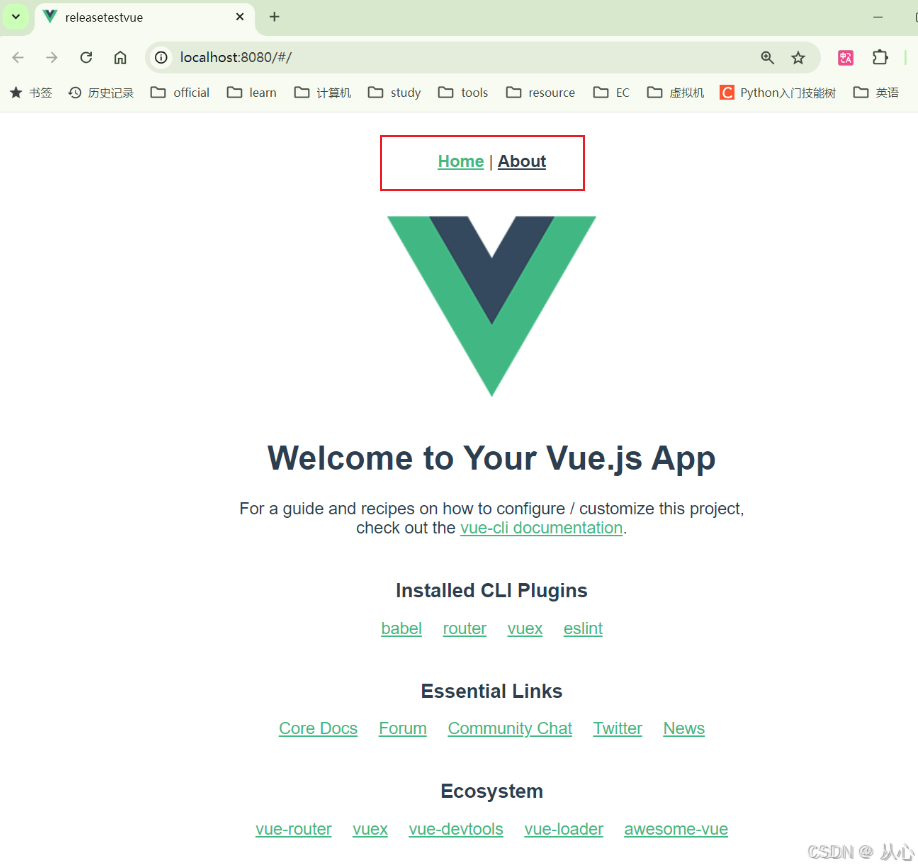
浏览器输入:http://localhost:8080/
4、终止项目
两下ctrl+C,
或一下ctrl+C,然后输入y
5、IDE推荐和项目构建
5.1、IDE推荐
这里我用的IDE是【HBuilderX】,公司官网:DCloud - HBuilder、HBuilderX、uni-app、uniapp、5+、5plus、mui、wap2app、流应用、HTML5、小程序开发、跨平台App、多端框架
HBuilderX官网:HBuilderX-高效极客技巧
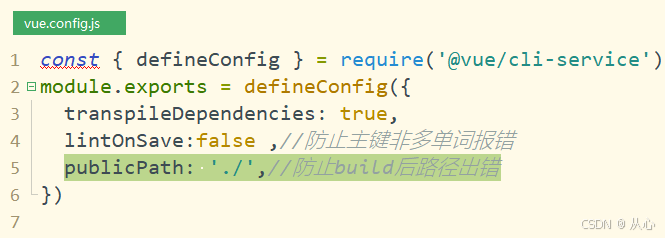
5.2、防止路径报错
在【vue.config.js】中添加【publicPath: './'】
publicPath: './',//防止build后路径出错5.3、构建(打包)项目
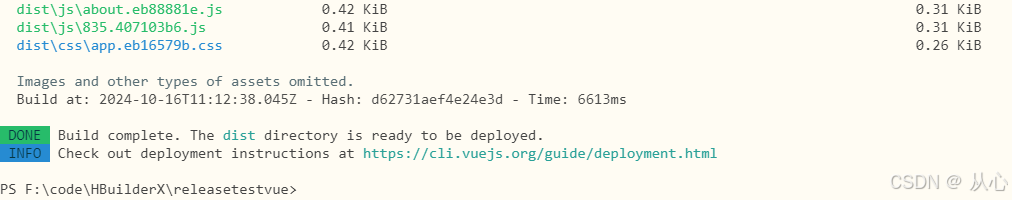
用如下命令构建项目
npm run build 效果如下
项目中多出【dist】文件夹
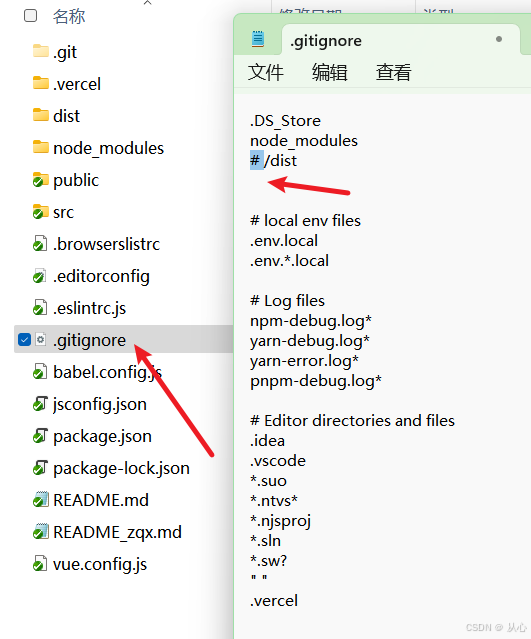
5.4:取消【dist】忽略
打开【.gitignore】文件,为【/dist】添加【# 】
三、利用github、github page、Vercel免费部署
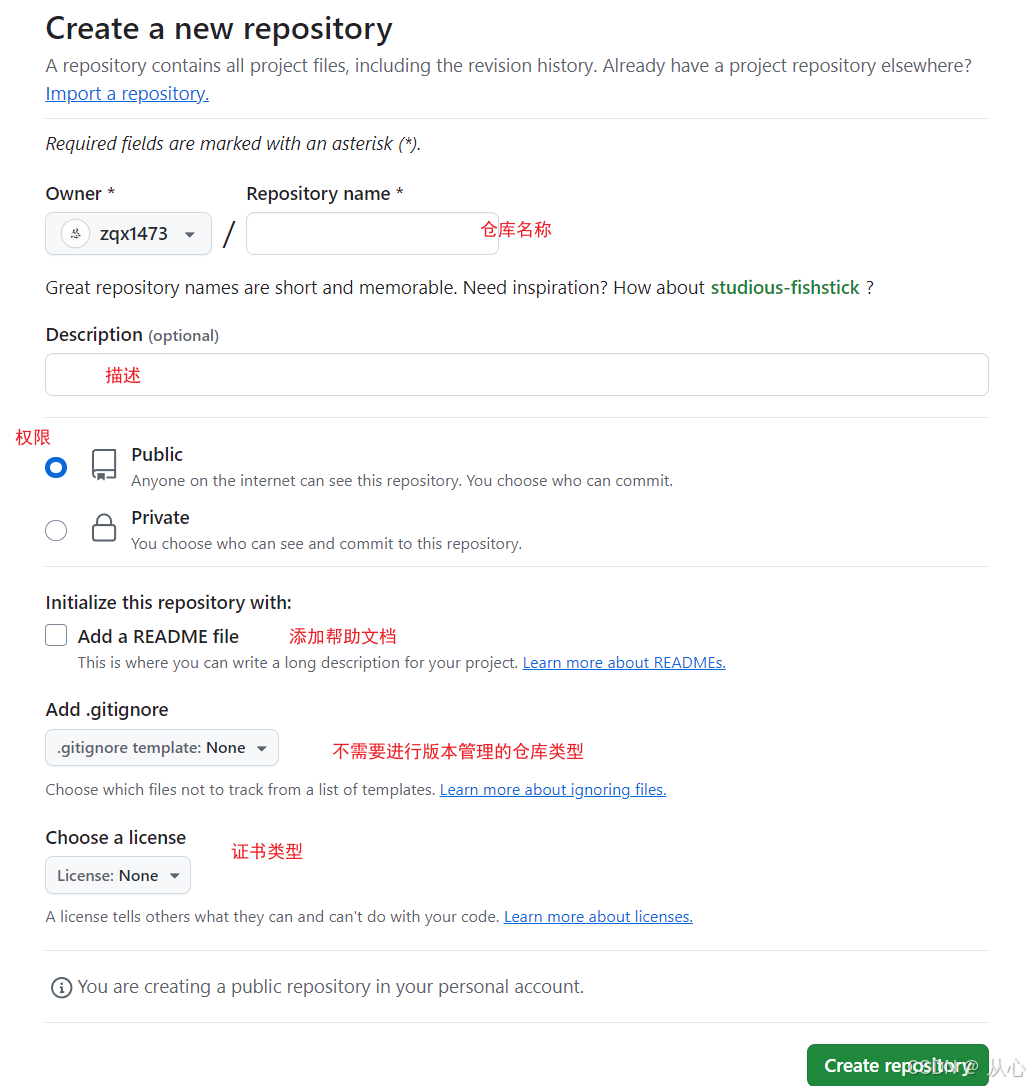
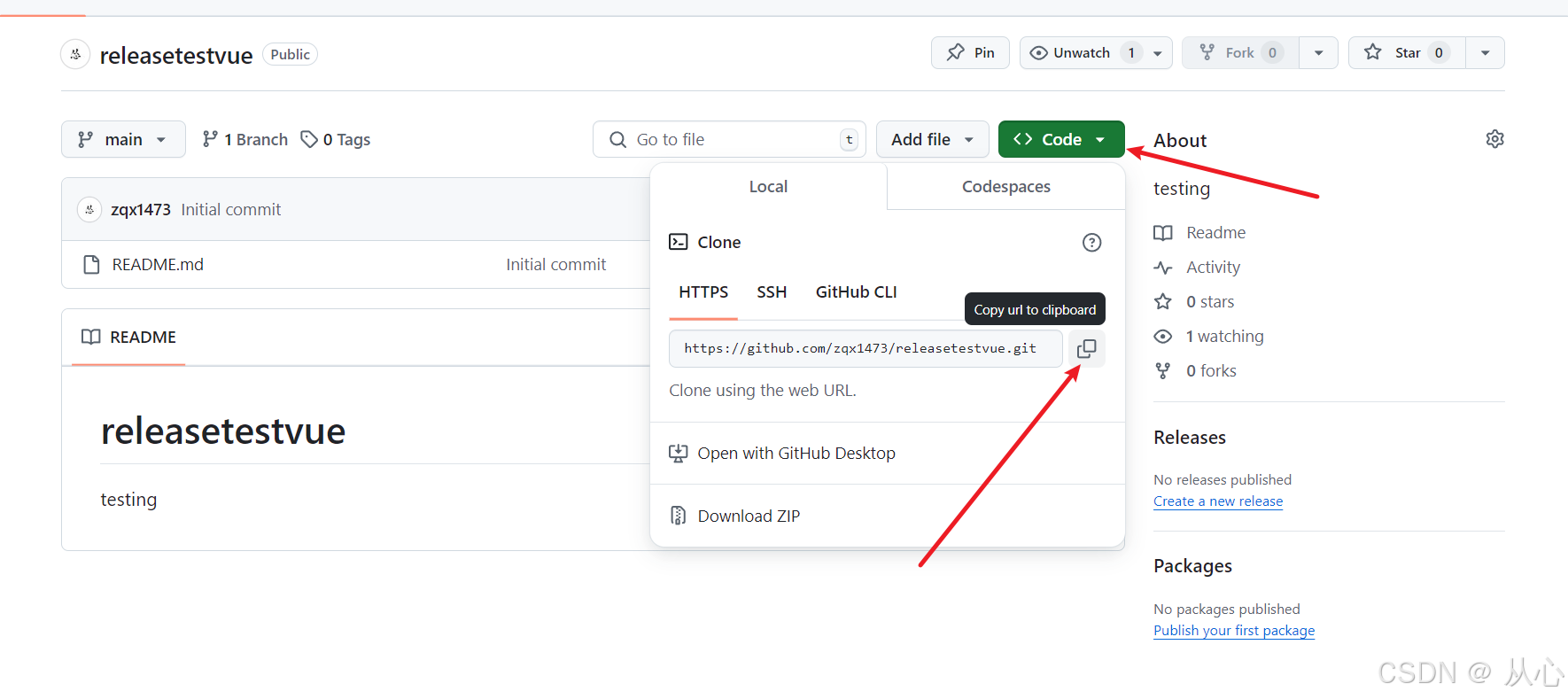
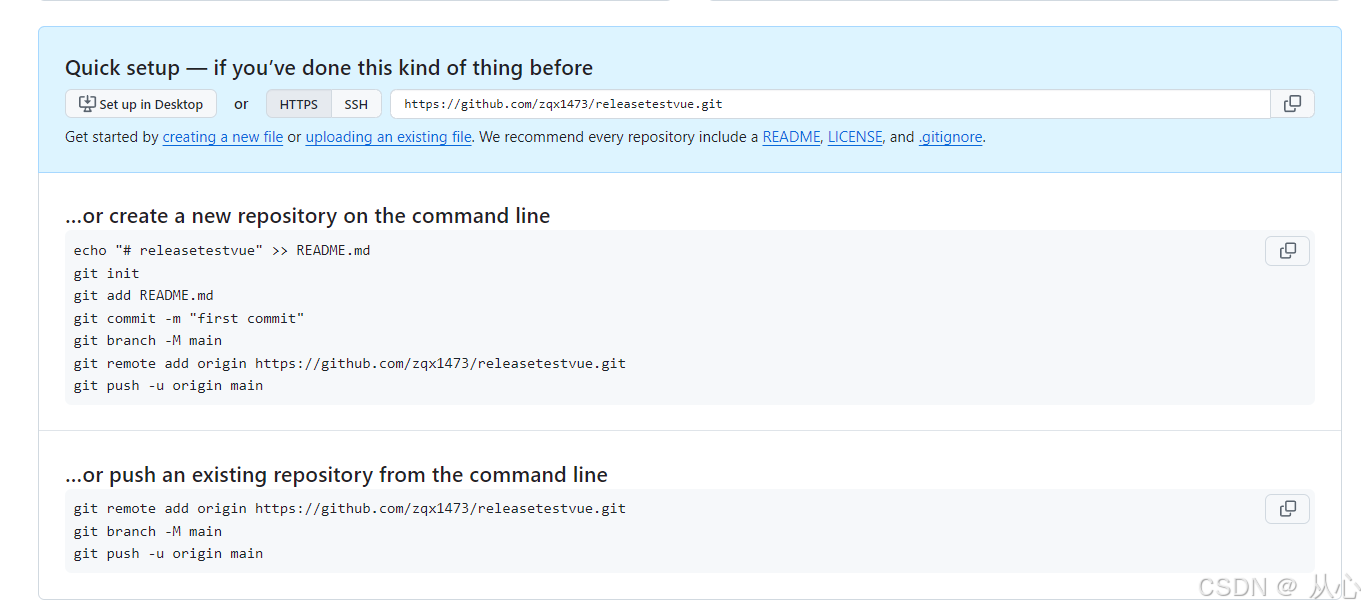
1、建立github仓库(有github账号前提)
复制地址备用
2、上传github仓库(安装git情况下)
关于git使用请看()
!!! 有个大坑
由于受到Black Lives Matter"运动的影响,GiHub从今年10月1日起,在该平台上创建的所有新的源代码仓库将默认被命名为“main",而不是原先的"master"。
如果和之前一样,Pull和Push都会报错
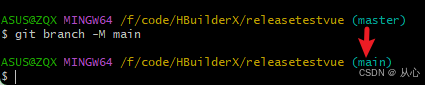
所以后面上传和下拉,需要把本地【master】仓库,修改为远端的【main】
# 重命名
git branch -m 旧名字 新名字
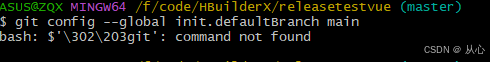
git branch -m master main出现如下情况,可能是前面多了多余的空格,删除即可,如果不确定,就手打上去
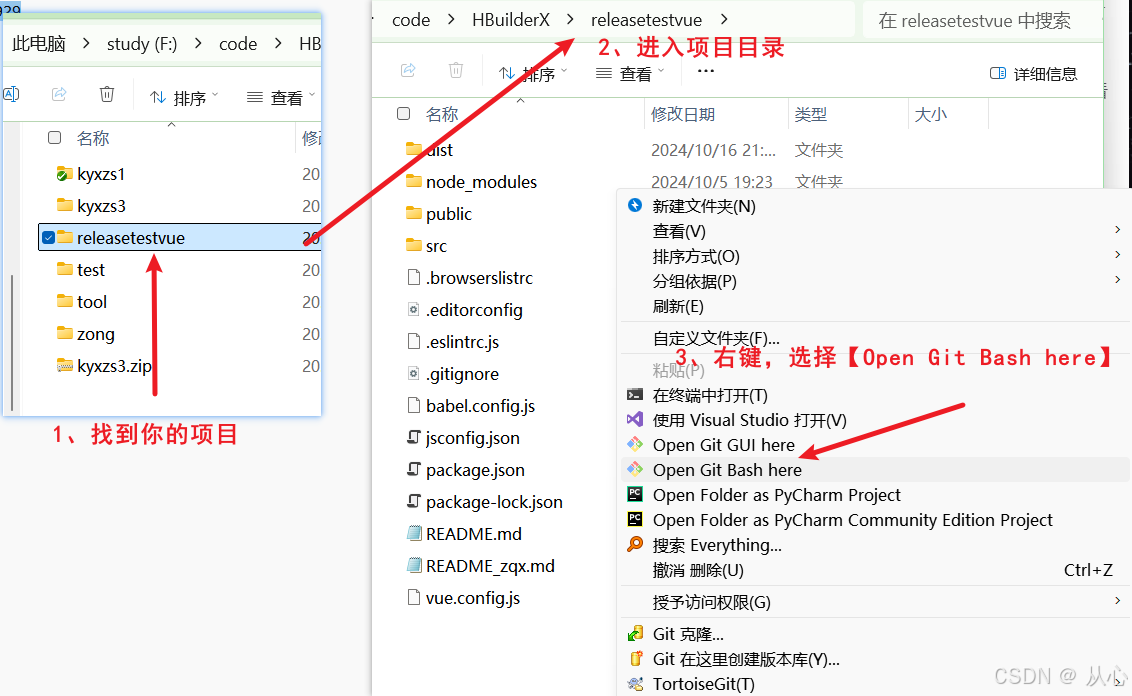
开始
找到你的项目,右键【Open Git Bash here】
命令其实创建远程库的时候就告诉我们了
# 初始化本地仓库
git init
# 检查状态
git status
# 文件加入仓库(加到缓存区)("."表示"./",当前文件夹全加入,也可以加入单个)
git add .
// git add README.md
# 添加备注
git commit -m "注释信息"
# 更换分支名
git branch -M main
// git branch -m master main
# 查看远程库
git remote -v
# 删除远程库
git remote remove origin
# 将本地仓库于远程仓库关联
git remote add origin [远程仓库链接地址]
# 开始推送到远程仓库
git push -u origin main2.1、初始化仓库
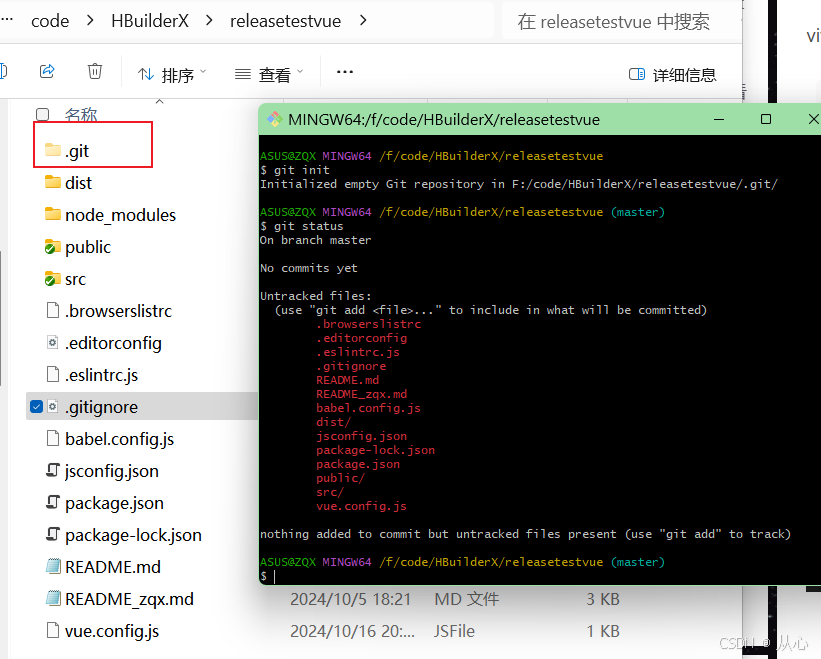
# 初始化本地仓库
git init
# 检查状态
git status初始化后【.git】文件夹出现
2.1、添加到缓存区
# 为什么用这两条命令下面说
#提交检出均不转换-------使用这个
git config --global core.autocrlf false
# windows----------windows下建议这个(但是会报警告)
# git config --global core.autocrlf true
# linux;提交时转换为LF,检出时不转换
# git config --global core.autocrlf input
# 文件加入仓库(加到缓存区)("."表示"./",当前文件夹全加入,也可以加入单个)
git add .
// git add README.md
# 检查状态
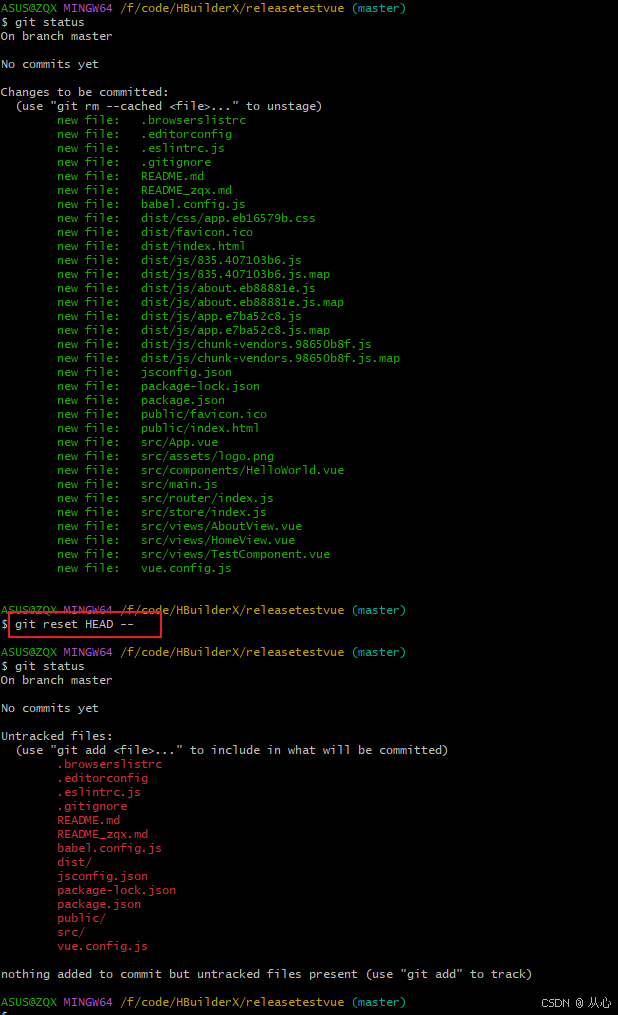
git status!!!这是错误情况,可以跳过 ,【用的是git add *】
不使用那个命令可能有如下情况,红框中黄色部分是因为把【node_modules】 忽略的原因,不用理会

# 用这个可以消除警告(#提交检出均不转换)
git config --global core.autocrlf false
# windows
git config --global core.autocrlf true
# linux;提交时转换为LF,检出时不转换
git config --global core.autocrlf input如果你已经这样操作了
用如下命令,从【add后】退回到【add操作前】
git reset HEAD --
2.2.、回到正题
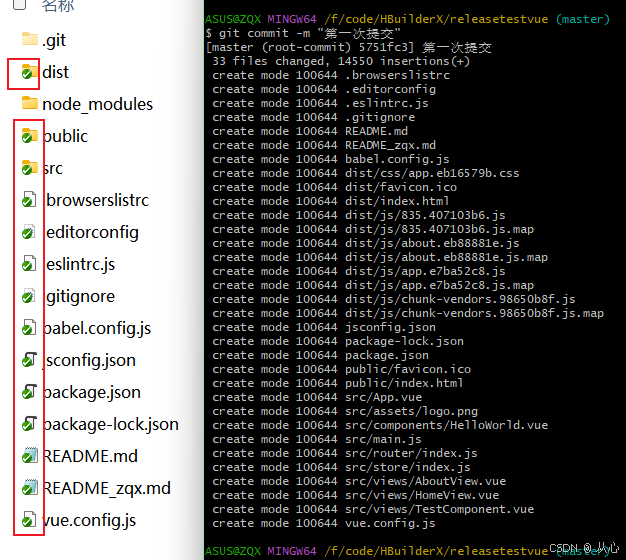
2.3、提交至本地仓库
# 添加备注
git commit -m "注释信息"提交成功后的文件/文件夹左下角出现【√】,
2.4、分支重命名
将【master】】分重命名为【main】
(github中,为了避免使用具有带有潜在不适宜历史意义的术语,”master”一词在过去用于指代奴隶制度中的主人,因此有一些人认为这个术语带有种族主义和剥削的历史背景。)
# 更换分支名
git branch -M main
// git branch -m master main其实也可以不用重命名,后面讲
2.5、 关联远程库
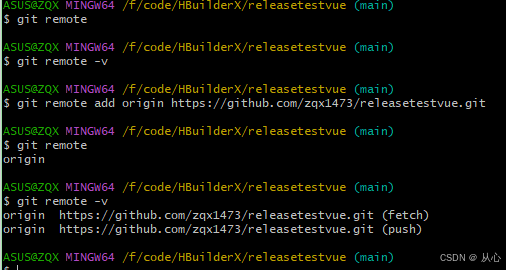
# 查看远程库名
git remote
# 查看远程库详细信息
git remote -v
# 删除远程库
git remote remove <远程仓库名>
git remote rm <远程仓库名>
# 将本地仓库于远程仓库关联
git remote add <远程仓库名> <远程仓库链接地址>
# eg
git remote add origin https://github.com/zqx1473/releasetestvue.git2.6、推送至远程库
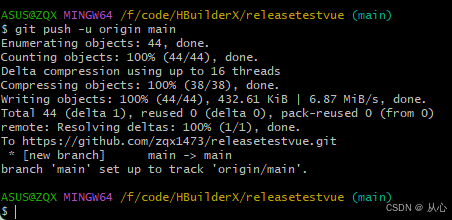
# 开始推送到远程仓库
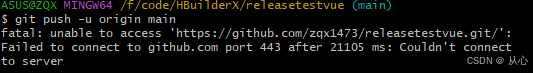
git push -u origin main如果出现了如下报错,可能是由于开启了代理(梯子)
清除代理即可
git config --global --unset http.proxy
git config --global --unset https.proxy中间可能会让你输入github密码
上传完成
其他远程仓库也是同样操作,只要把【远程仓库链接地址】替换就行
如gitee、gitcode中
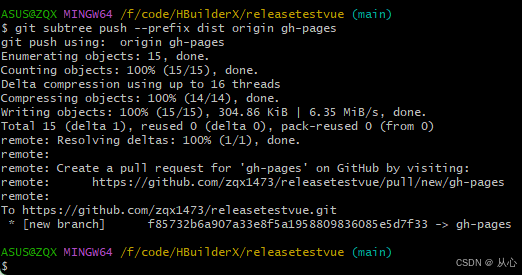
2.7、建立一条gh-pages分支
此处只能是 gh-pages 分支,才能使用GitHub pages功能
git subtree push --prefix dist origin gh-pages3、Github Page部署
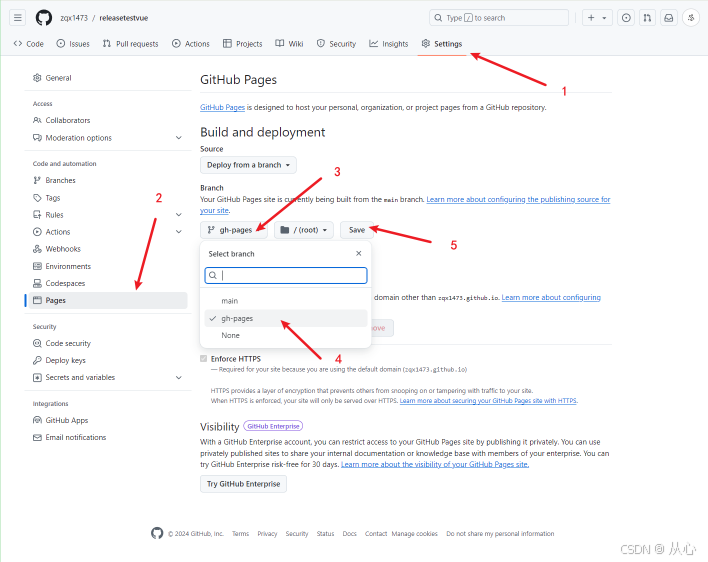
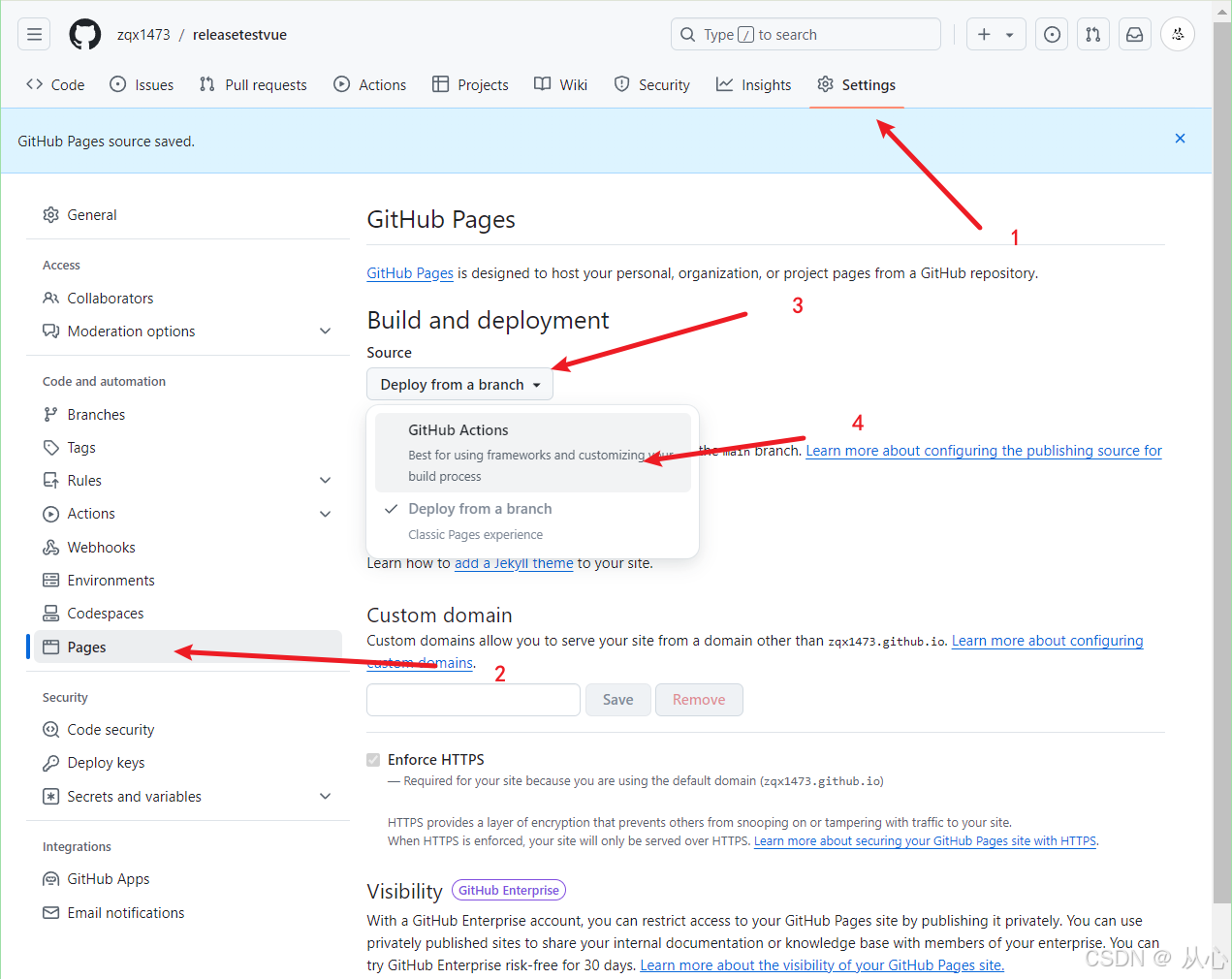
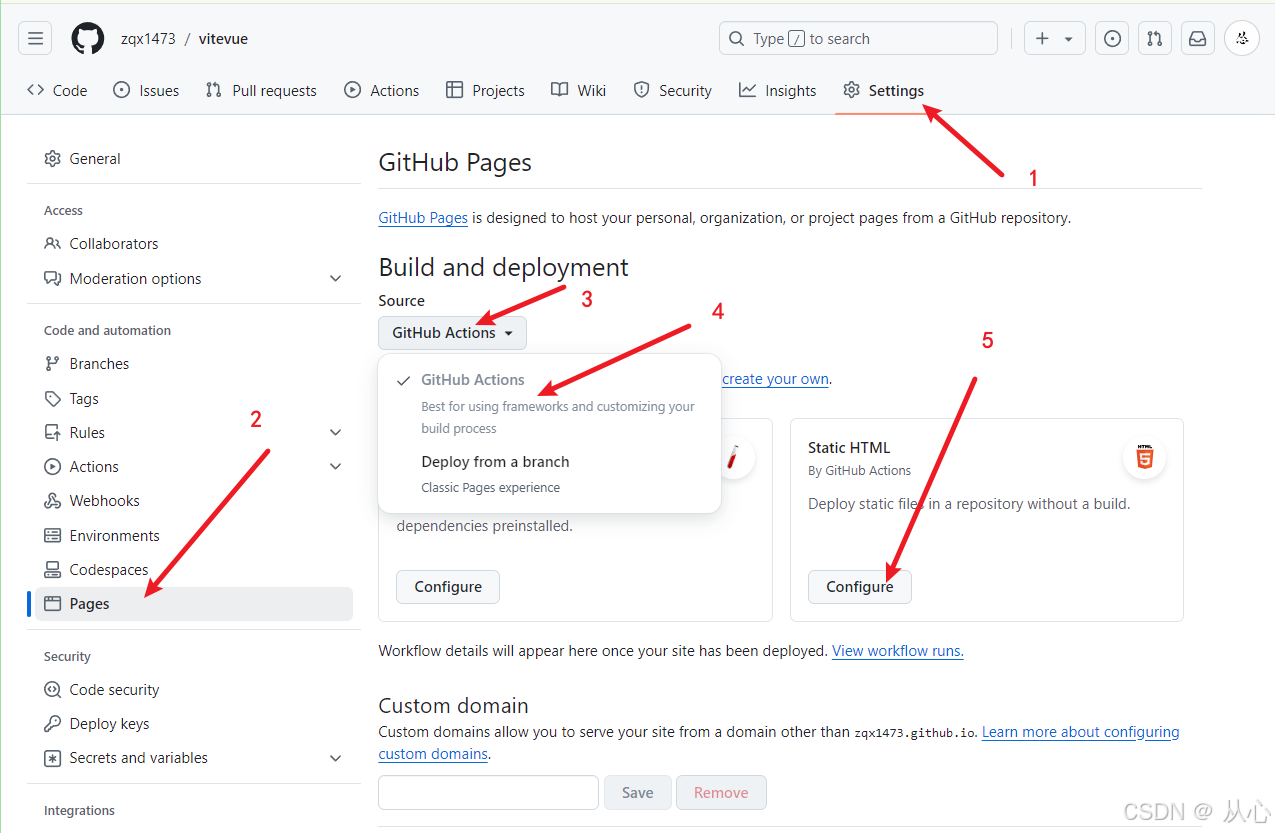
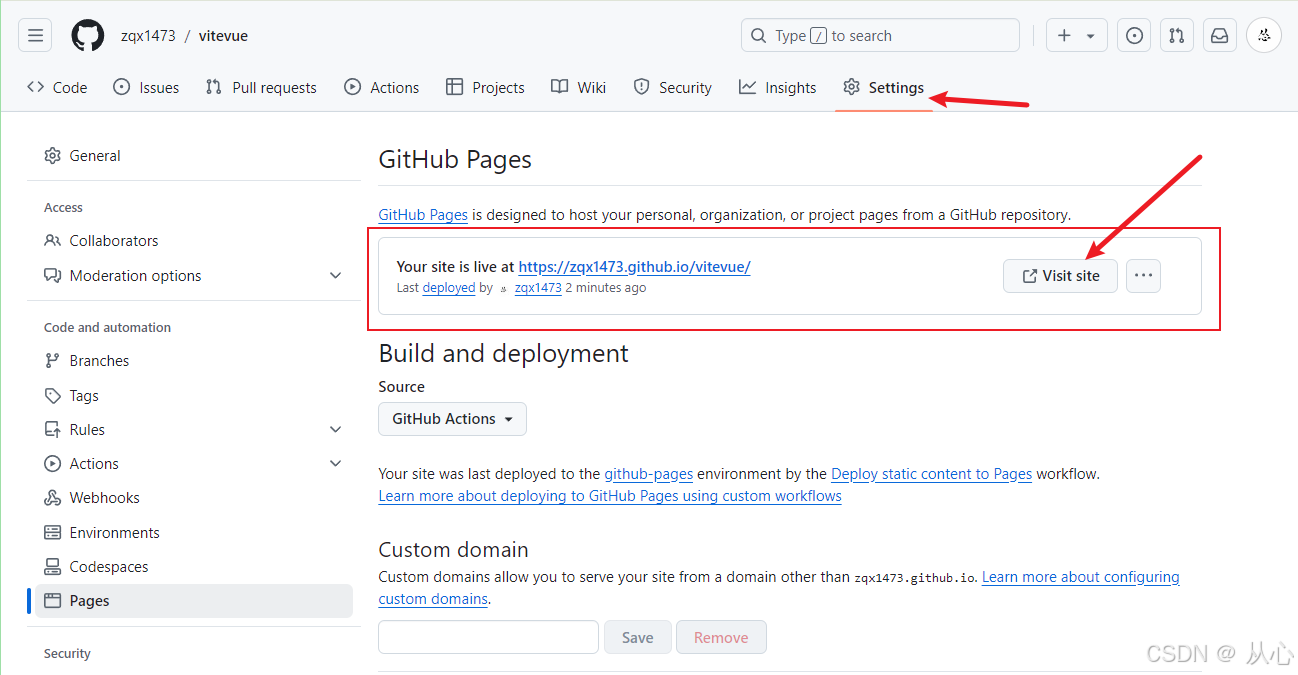
在仓库的 Setting 页面,找到“Pages”部分,这里就是 Github Pages 的配置页面。
刷新一下界面,就出来了
有条件购买域名的,可以用自己的域名哈
效果如下 :releasetestvue
Github pages 目前支持两种部署方式:
部署分支:适用于部署静态网站,当指定分支有新的提交推送时,GitHub 会自动触发构建和部署过程。
Github Actions:适用于部署复杂的前端项目,这是 GitHub 提供的一种持续集成(CI)和持续部署(CD)工具。通过编写 YAML 工作流文件,可以定义复杂的构建、测试和部署流程。
这里我部署的是一个 VuePress 项目,所以选择 Github Actions。
4、申请Vercel账号
vercel官网:https://vercel.com/
选择个人账号,输入一个名字
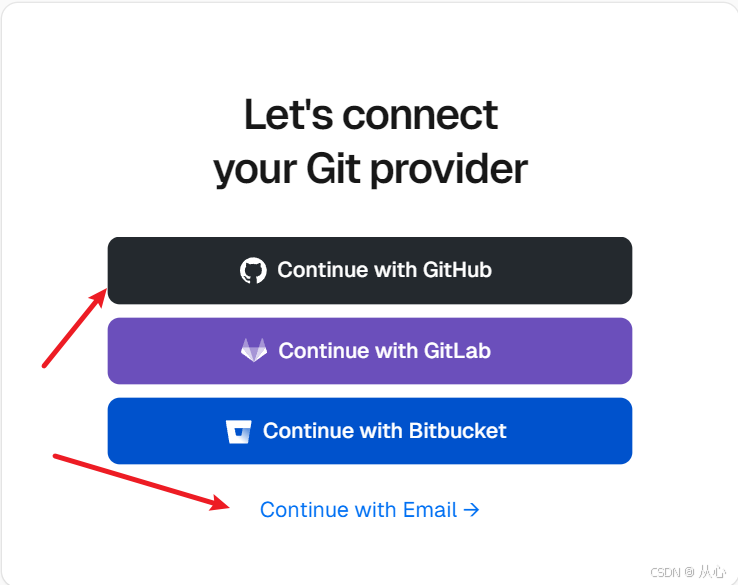
这里选择关联方式,一般使用github和邮箱,因为这里本来就是要链接上面的github,直接github注册了哈
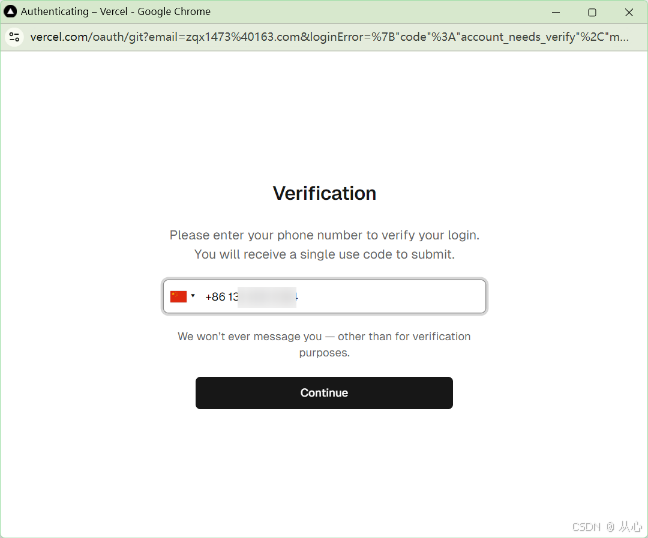
输入手机号,接收验证码,输入完后界面自动跳转
到这就是创建成功了
5、github在Vercel部署项目
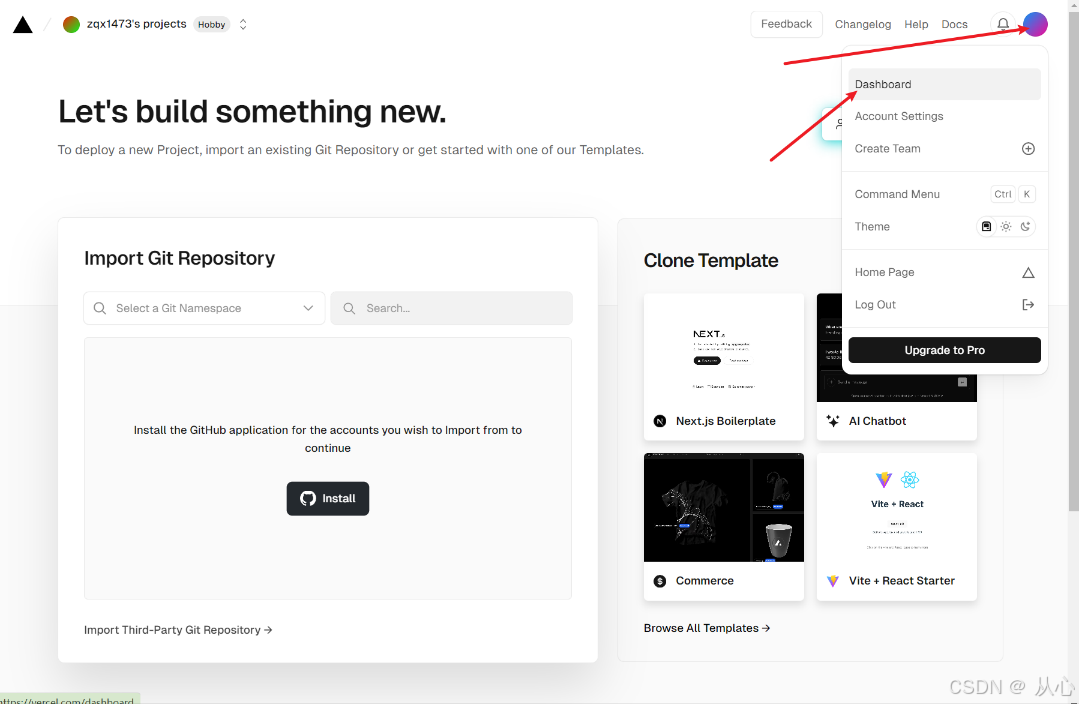
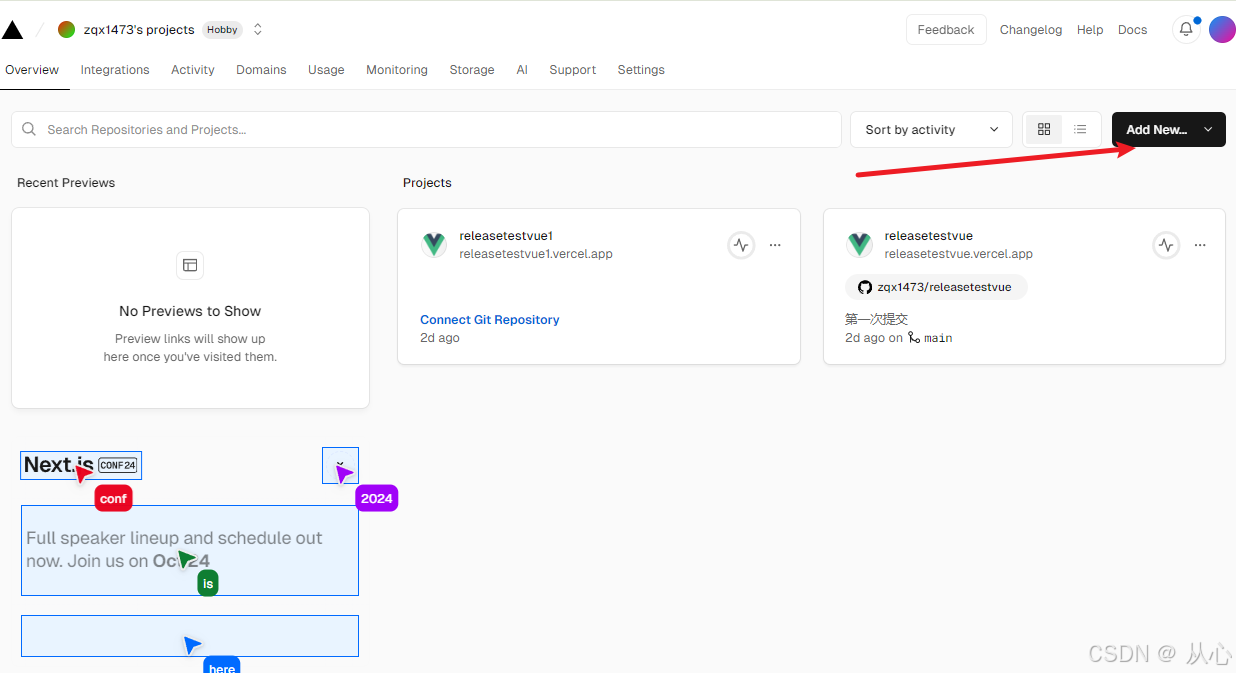
点击【头像】,选择【dashboard】
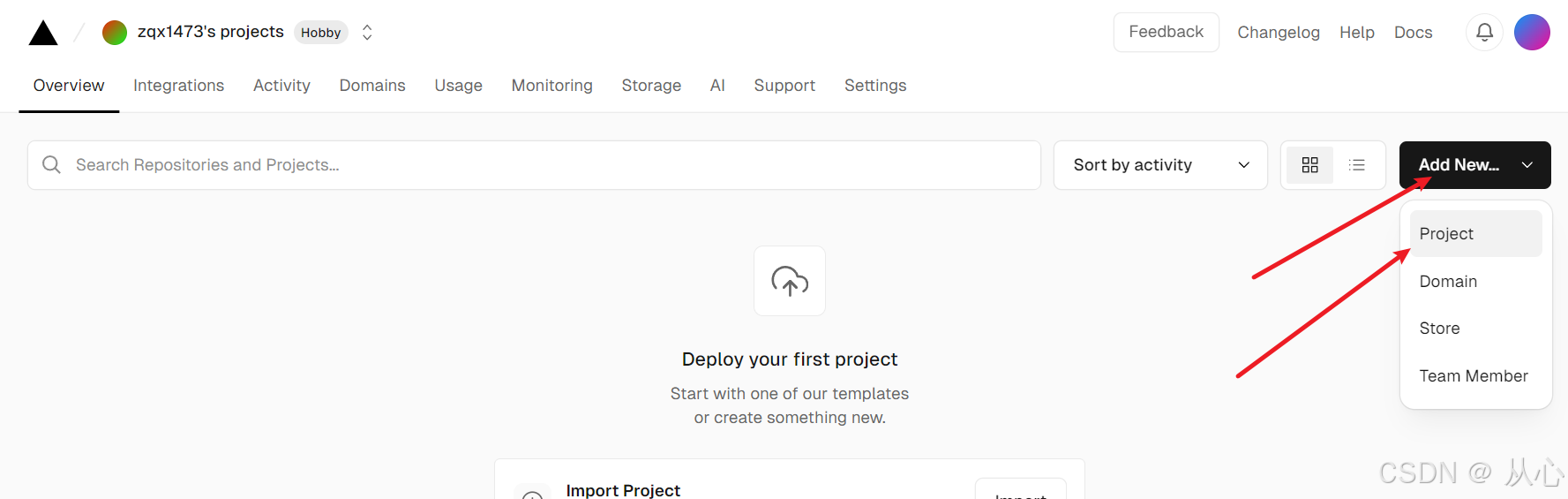
点击【Add New…】,【Project】
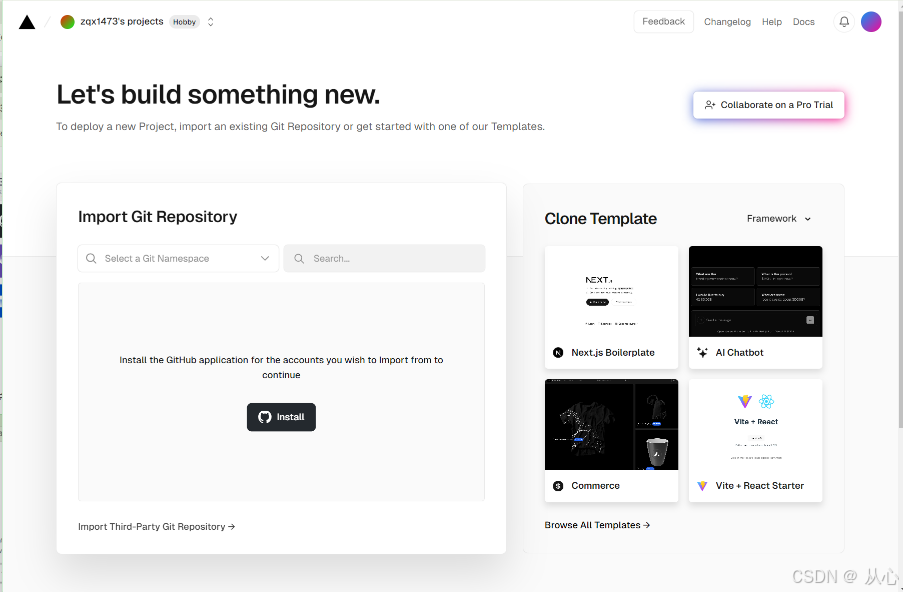
没错,就是回到了刚才的位置QvQ,点击【Install】
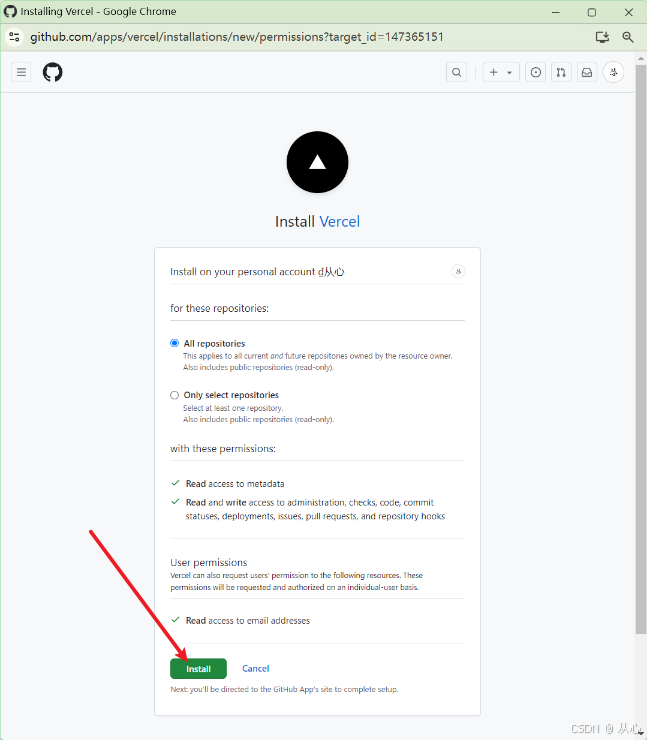
点击【Install】
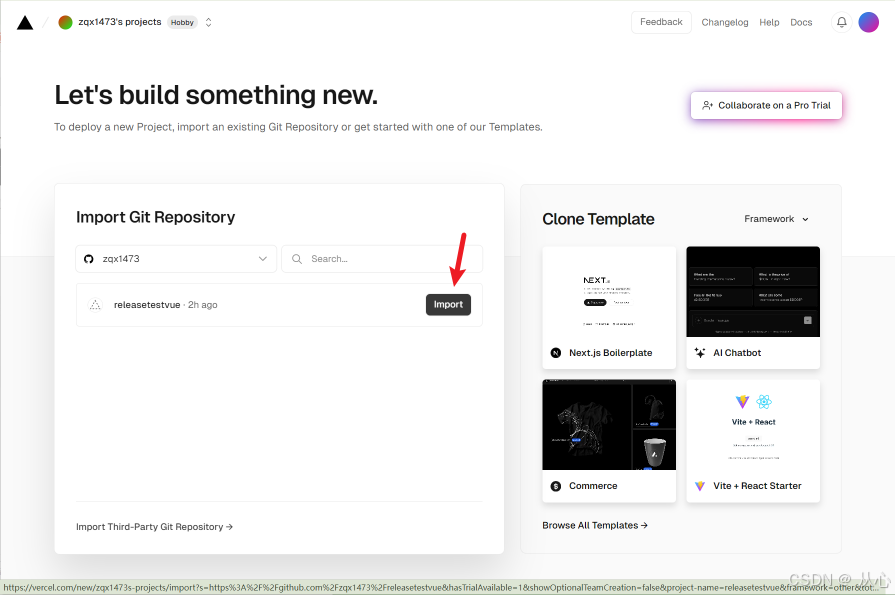
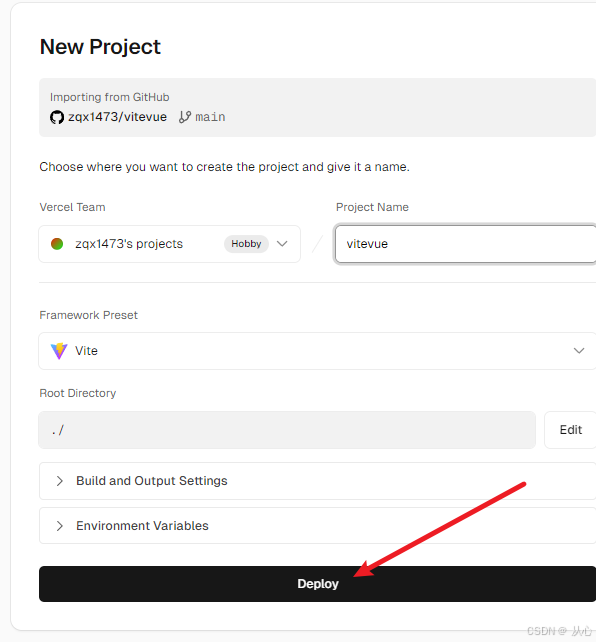
点击【import】
!!!部署已构建项目
严格来讲是可以直接部署Vue项目的(就是那种不用在本地构建,提交到git后,vercel自动为你构建),但是我失败了,暂时没找到原因
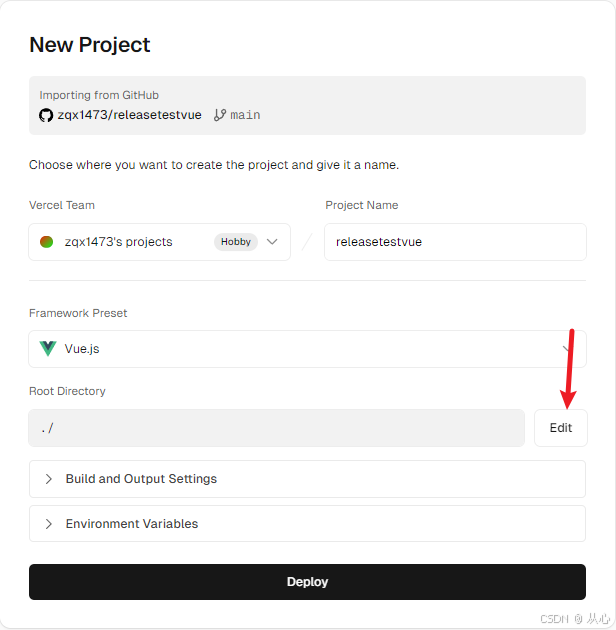
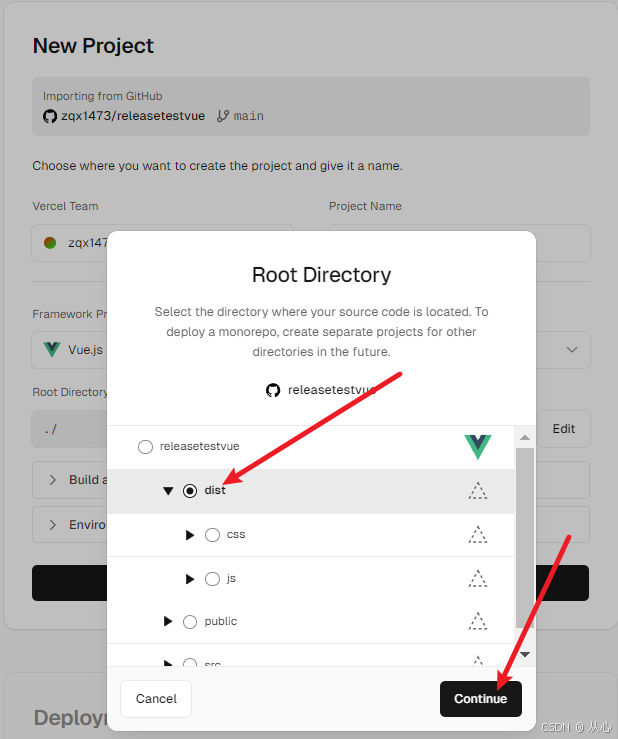
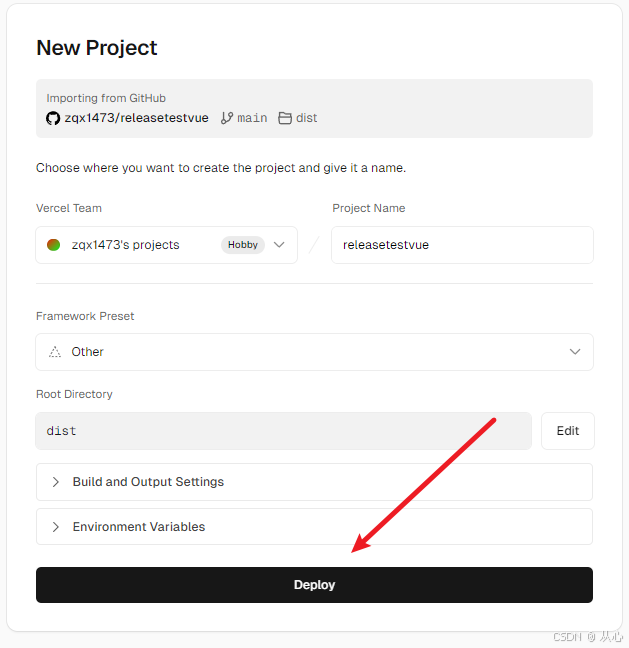
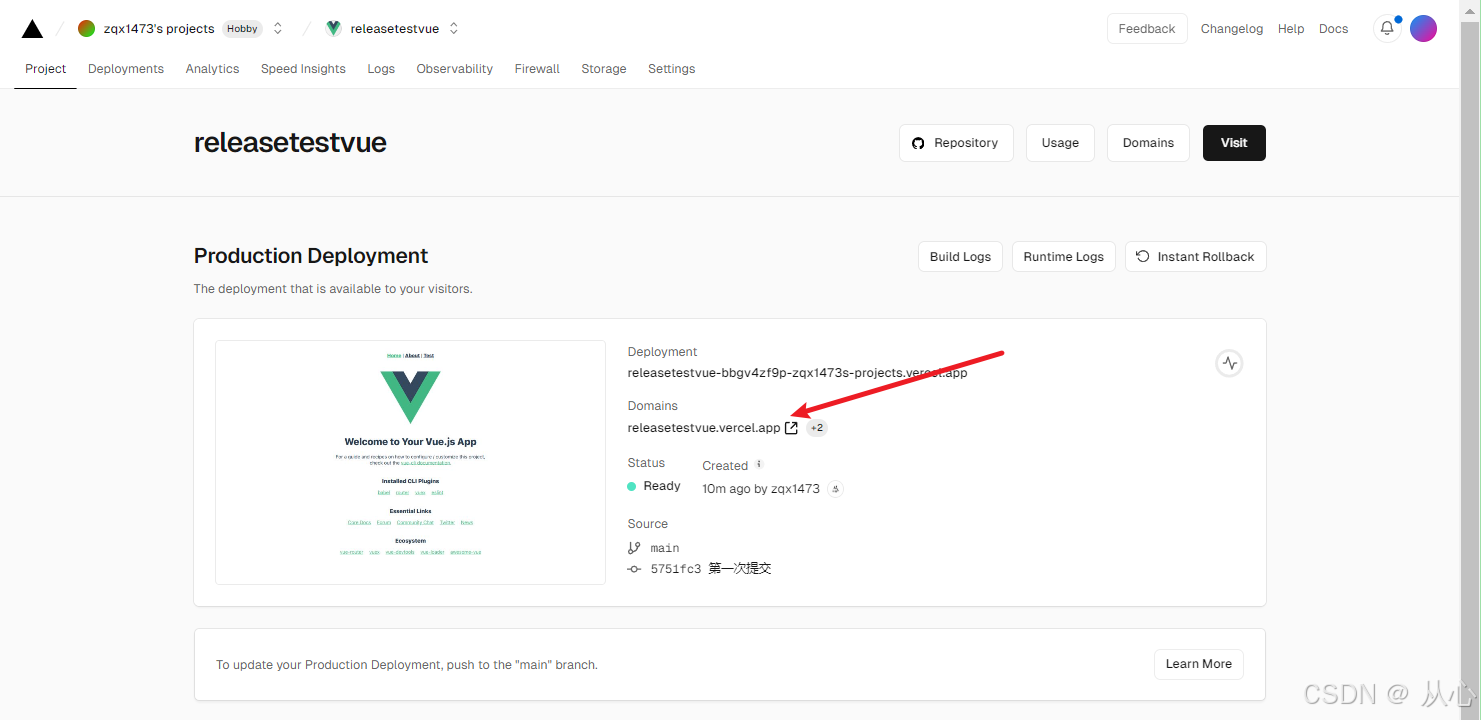
所以这里需要【Edit】编辑一下主路径,切换到已经构建的【dist】文件夹下
效果如下:https://releasetestvue.vercel.app/#/
5、vercel本地部署
这里我copy了一个项目来进行本地部署,所以项目名是【releasetestvue1】
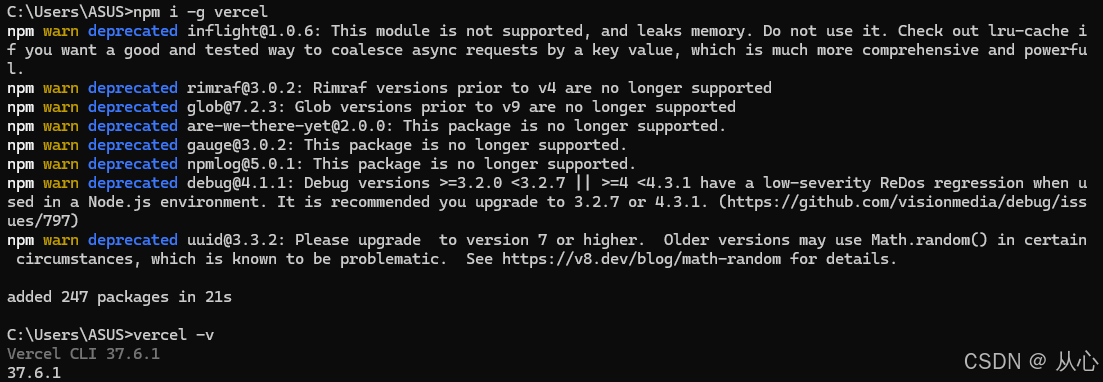
本地全局安装 vercel
npm install -g vercel
# 检查是否安装成功
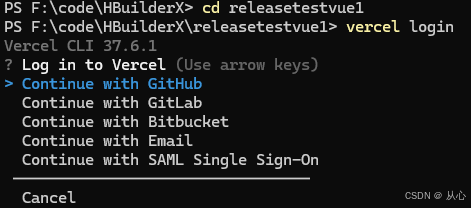
vercel -v进入项目目录,输入命令进行登录,这里我用的GitHub
vercel login登录成功,默认浏览器会出现如下界面
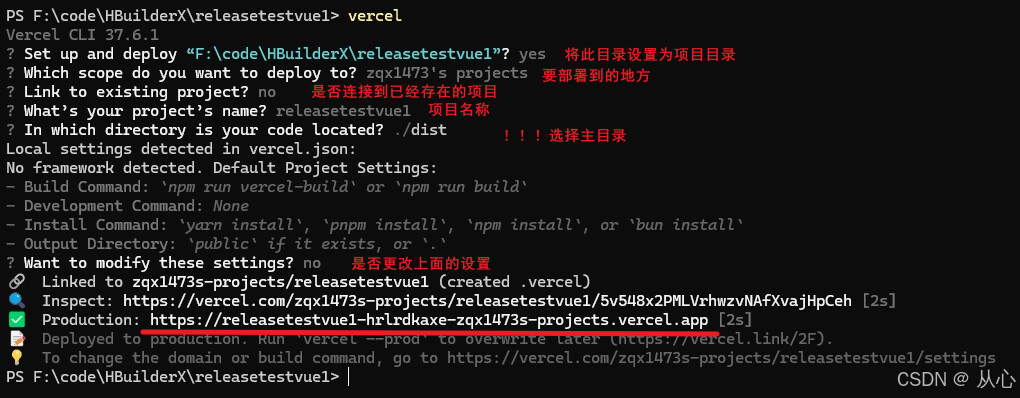
键入命令
vercel这里主要注意,选择主目录路径时要选择构建产生的文件夹,一般是【dist】
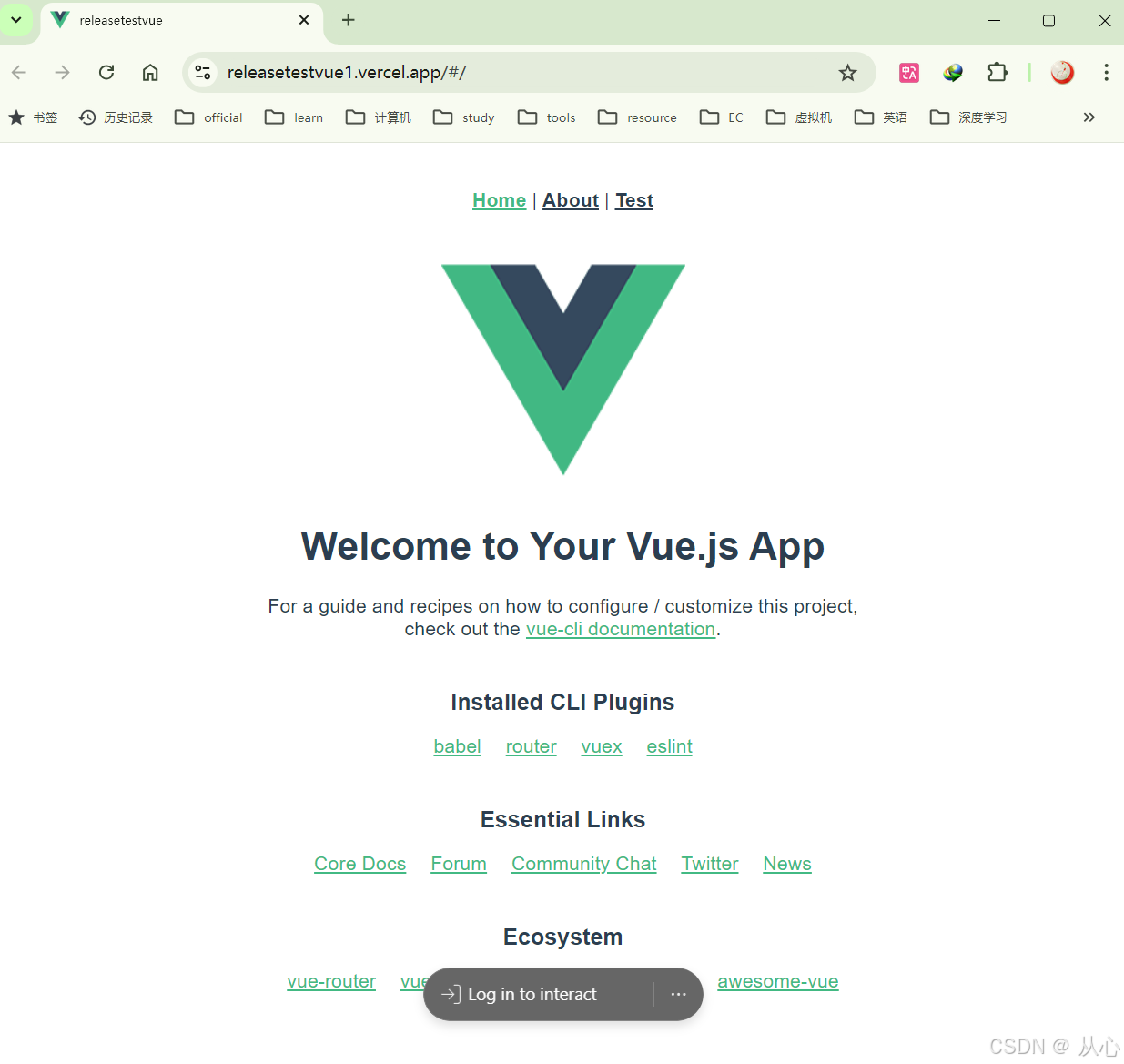
效果如下: https://releasetestvue1.vercel.app/#/
四、vite实现自动部署
vite官网:https://cn.vitejs.dev/
vite指导文件:https://cn.vitejs.dev/guide/
vue指导文件:https://cn.vuejs.org/guide/quick-start
1、创建项目
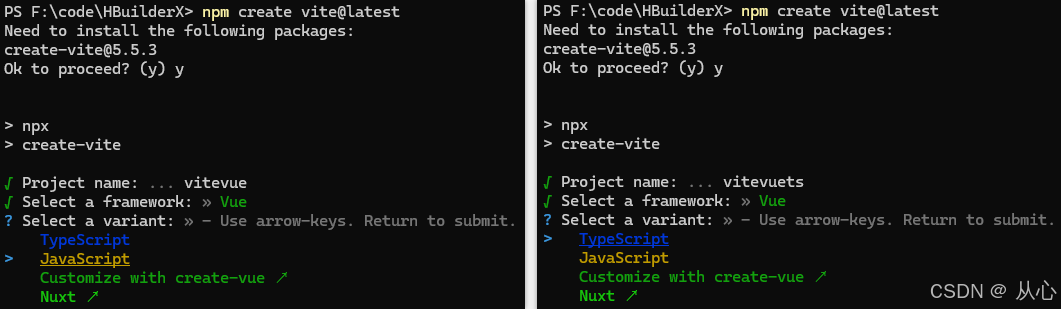
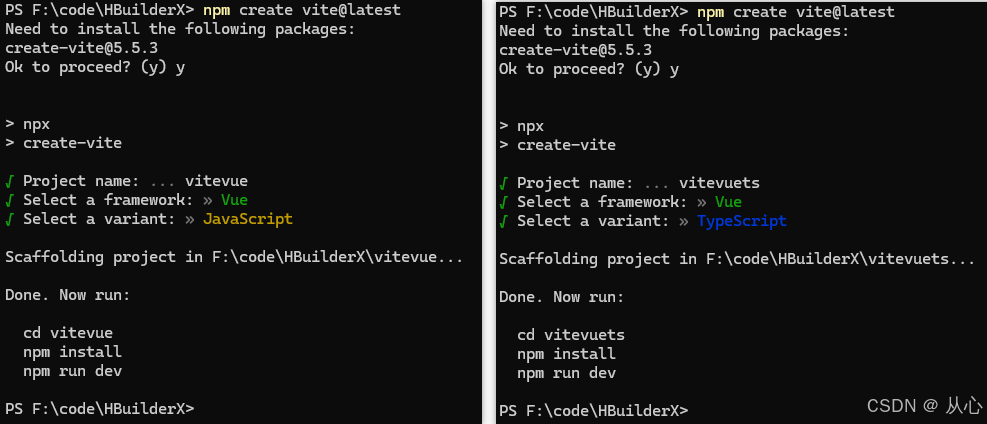
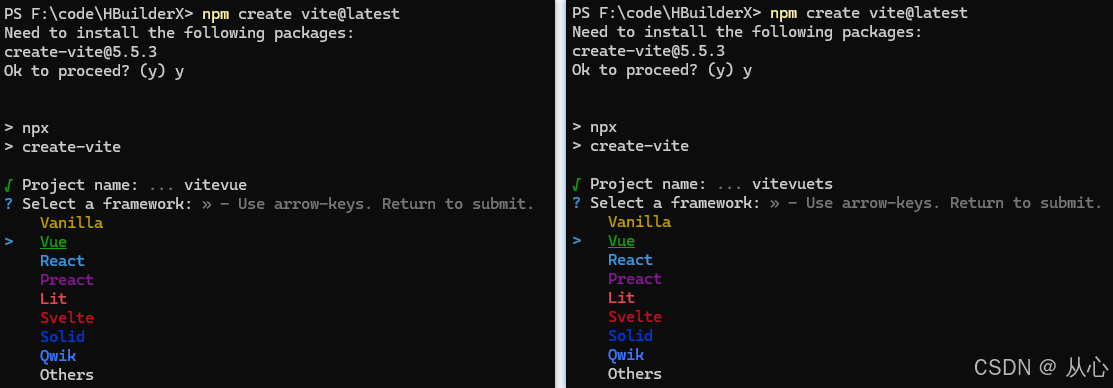
npm create vite@latest
# or
npm init vite@latest设置项目名(我这里分别用vite+vue和vite+vue+ts演示,项目名分别是vitevue和vitevuets)
选择框架,当然是Vue啦

这就成功了
你还可以通过附加的命令行选项直接指定项目名称和你想要使用的模板
# npm 7+,需要添加额外的 --:
npm create vite@latest my-vue-app -- --template vue2、启动项目和项目结构
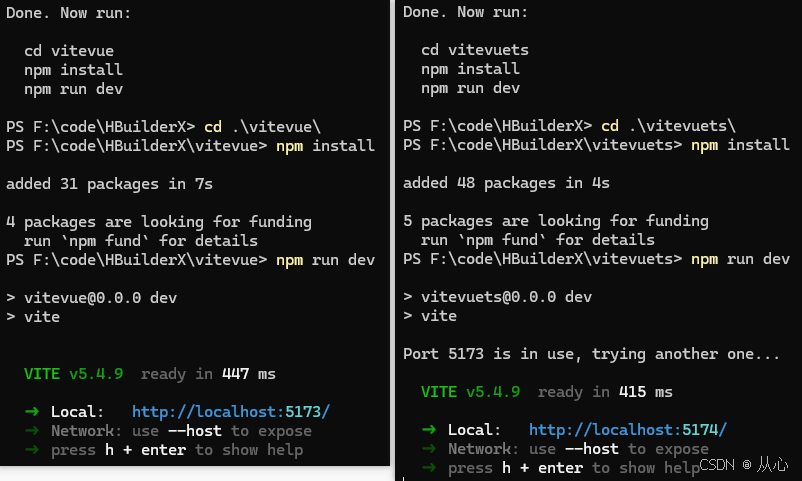
2.1、项目启动
# 切换到项目目录
cd vite-project
# 安装依赖
npm install
# 启动项目
npm run dev
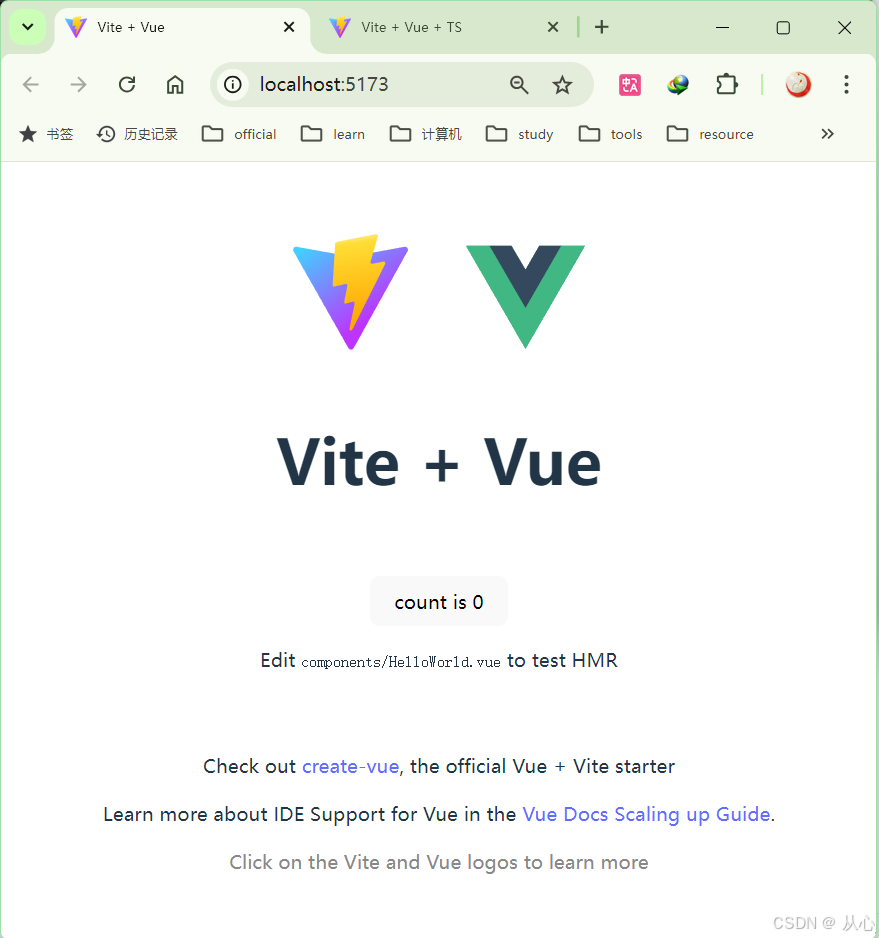
界面效果如下(基本上一致,就title不一样)
终止项目一样的哈,两下ctrl+C,或者一下,输入y
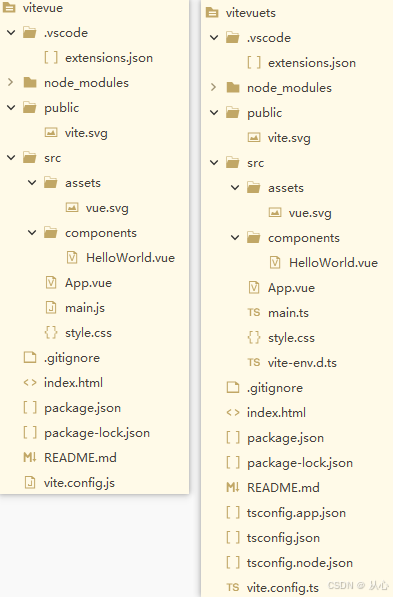
2.2、项目结构
安装依赖后,项目结构如下,和之前的类似,可以参考之前项目的文件(releasetestvue/README_zqx.md at main · zqx1473/releasetestvue · GitHub)
vite+vue; vite+vue+ts
在一个 Vite 项目中,index.html 在项目最外层而不是在 public 文件夹内。这是有意而为之的
3、配置项目(安装插件)
若要使用一个插件,需要将它添加到项目的 devDependencies 并在 vite.config.js/ vite.config.ts 配置文件中的 plugins 数组中引入它。
3.1、传统浏览器提供支持
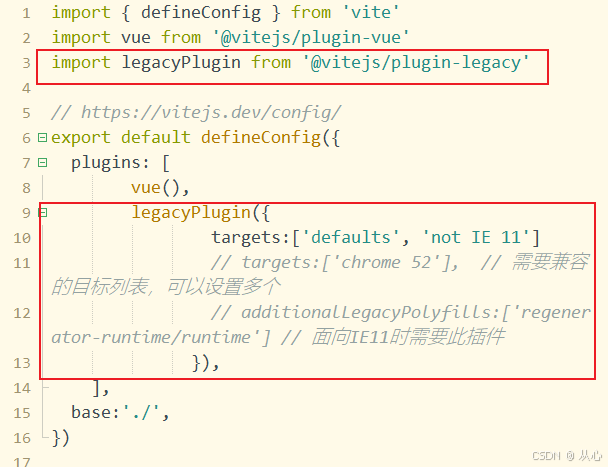
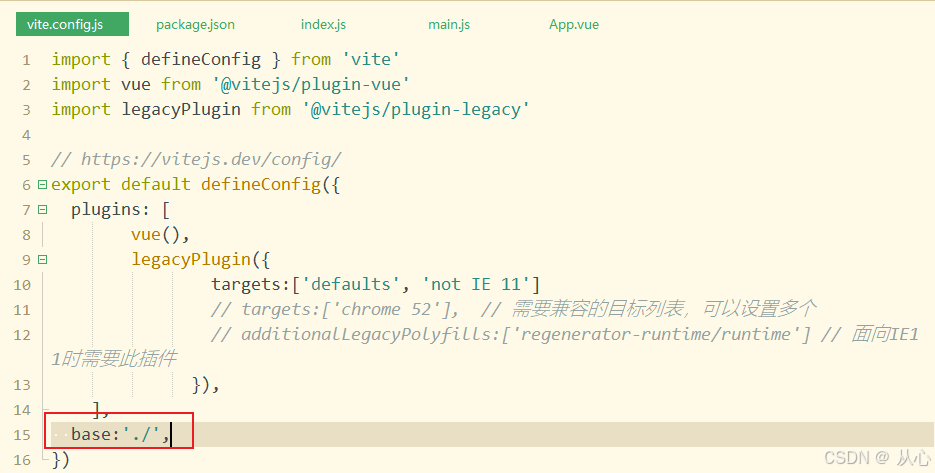
npm add -D @vitejs/plugin-legacy在【vite.config.js】和【vite.config.ts】中加入
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import legacyPlugin from '@vitejs/plugin-legacy'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
legacyPlugin({
targets:['defaults', 'not IE 11']
// targets:['chrome 52'], // 需要兼容的目标列表,可以设置多个
// additionalLegacyPolyfills:['regenerator-runtime/runtime'] // 面向IE11时需要此插件
}),
],
base:'./',
})
3.2、安装路由
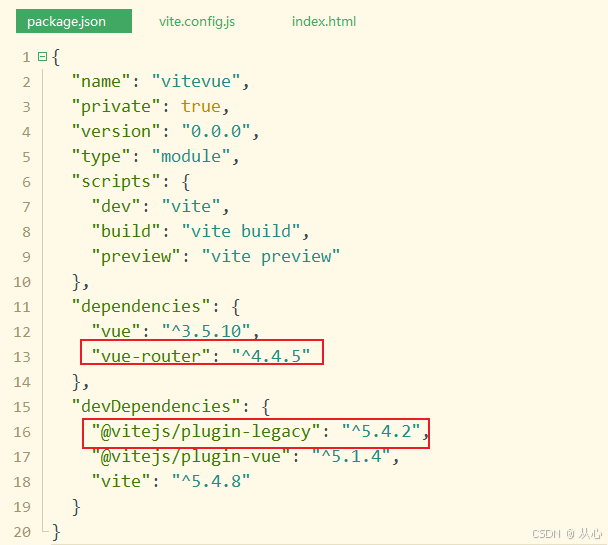
npm install vue-router@4
# i和其他 (我爱手残党)
npm install 和npm add 完全等价
npm install 还有另一个常见的别名:npm i;
以及其他别名:in, ins, inst, insta, instal, isnt, isnta, isntal, isntall
# -S
即--save(保存)
包名会被注册在package.json的dependencies里面,在生产环境下这个包的依赖依然存在。
# -D
即--dev(生产)
包名会被注册在package.json的devDependencies里面,仅在开发环境下存在的包用-D,如babel、sass-loader这些解析器
# 总结
i是install的简写
-S是--save的简写
-D是--save-dev的简写
npm install -d就是npm install --save-dev 安装到开发环境,例如gulp、babel、webpack一般是辅助工具
npm install -s就是npm install --save 安装到生产环境,如vue,react等
执行【npm install vue-router@4】后自动导入dependencies(哇哦,好高级)
3.2.1、创建路由文件夹和文件
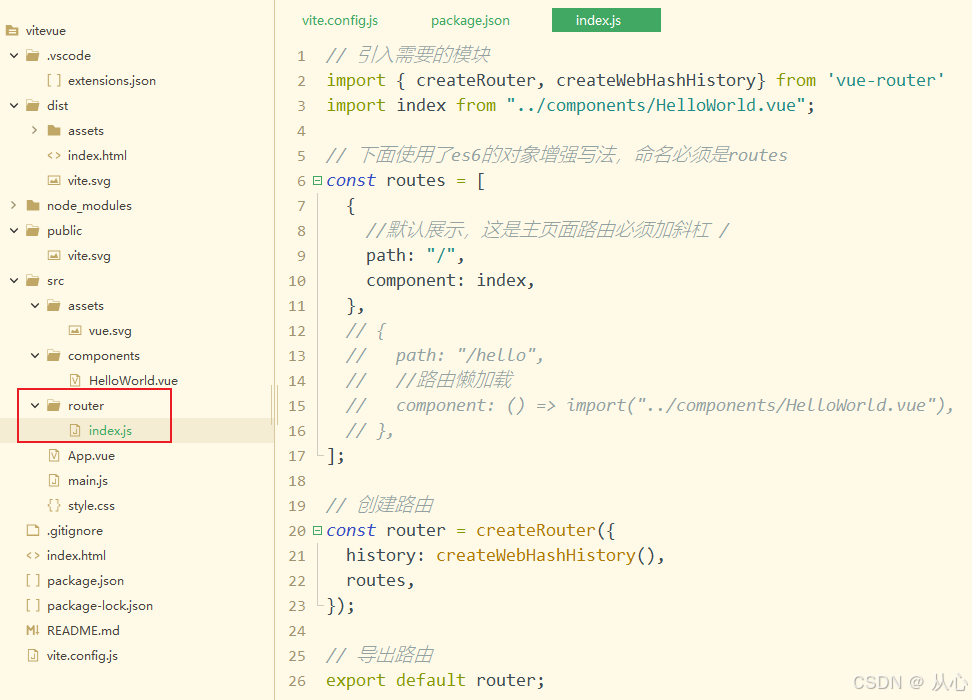
vitevue中新建【router】文件夹与其中的【index.js】文件
(严格来讲还需要创建【views】文件夹,然后在里面编写界面如【index.vue】,但这里不讲编写哈,旨在发布成功)
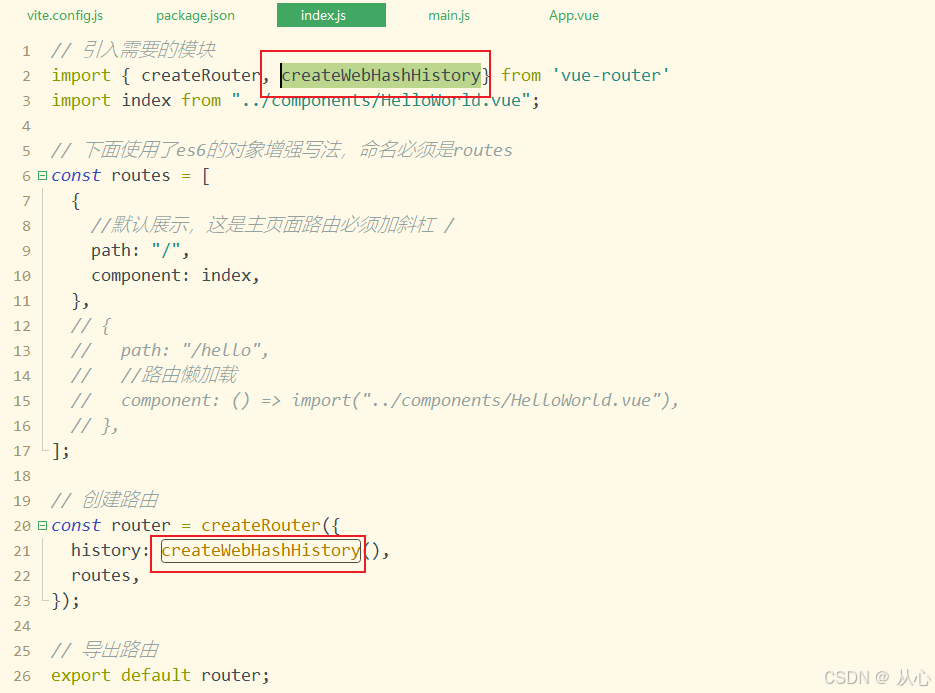
【index.js】中键入如下代码
// 引入需要的模块
import { createRouter, createWebHashHistory} from 'vue-router'
import index from '../components/HelloWorld.vue'
// 下面使用了es6的对象增强写法,命名必须是routes
const routes = [
{
//默认展示,这是主页面路由必须加斜杠 /
path: '/',
component: index,
},
// {
// path: '/hello',
// //路由懒加载
// component: () => import('../components/HelloWorld.vue'),
// },
];
// 创建路由
const router = createRouter({
history: createWebHashHistory(),
routes,
});
// 导出路由
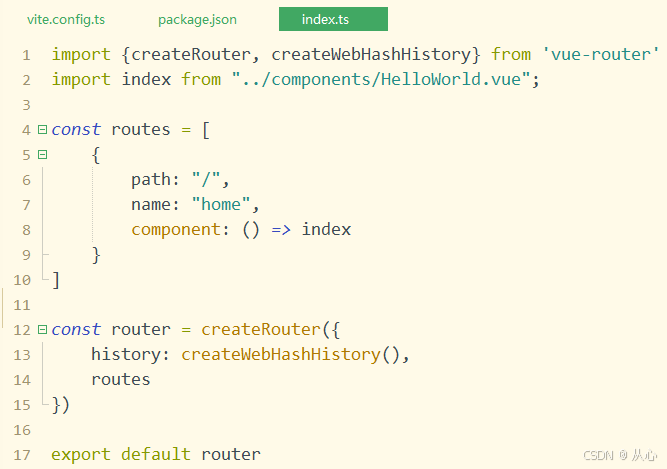
export default router;同理vitevuets中新建【router】文件夹与其中的【index.ts】文件 (vitevue和vitevuets,除了其中创建的文件名不一样,内容都是一样的)
import {createRouter, createWebHashHistory} from 'vue-router'
import index from "../components/HelloWorld.vue";
const routes = [
{
path: "/",
name: "home",
component: () => index
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router3.2.2、全局引用路由
【main.js】和【main.ts】导入路由并挂载((vitevue和vitevuets,除了其中文件名不一样,内容都是一样的))
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
//全局引用路由
import router from './router'
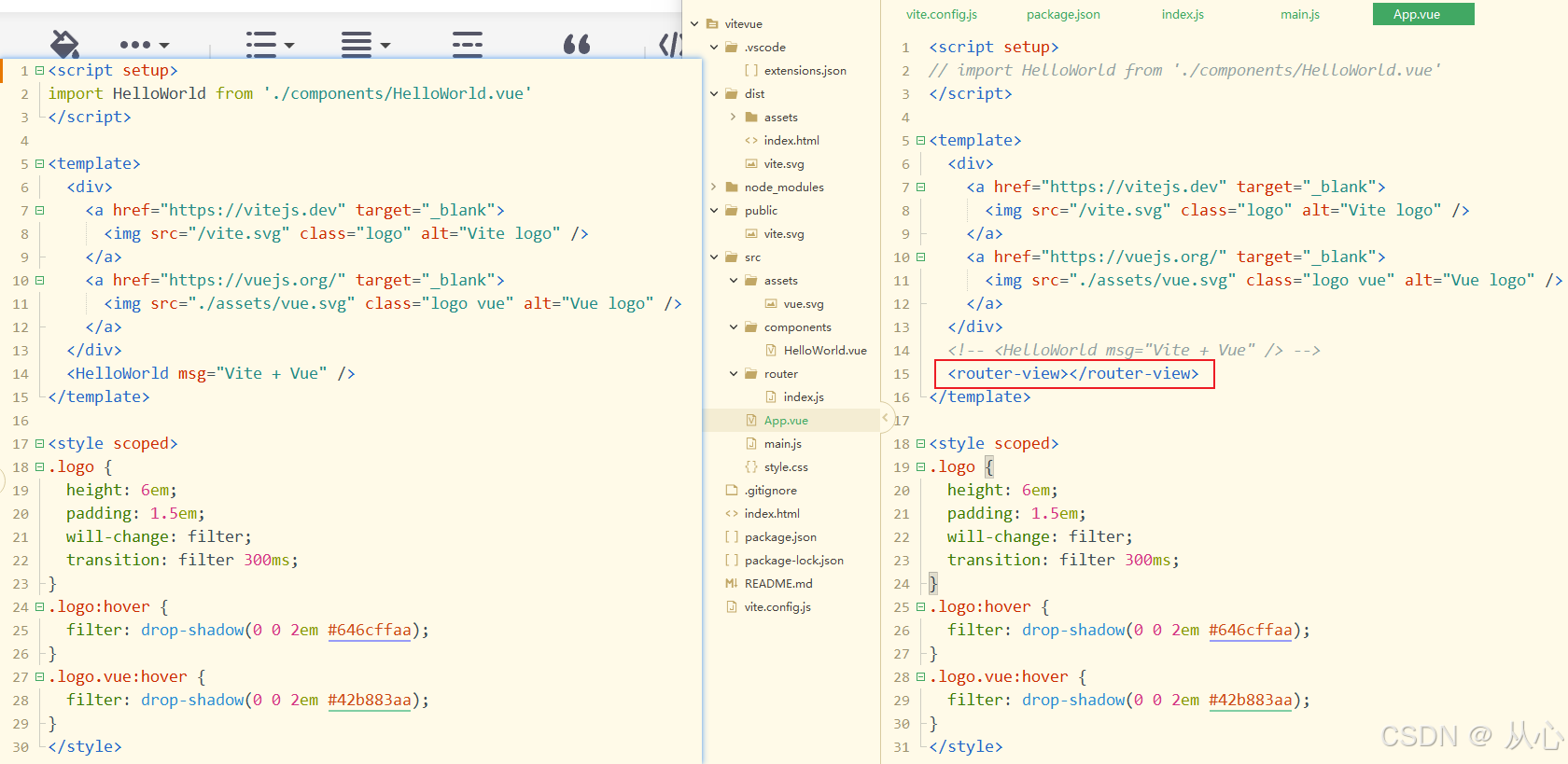
createApp(App).use(router).mount('#app')3.2.3、配置项目路由(App.vue文件中引入路由)
App.vue文件中引入路由 , 放置<router-view>命令视图组件(vitevue和vitevuets内容都是一样的)
<script setup>
</script>
<template>
<router-view></router-view>
</template>
<style scoped>
</style>
像我下面这样只修改 <router-view></router-view>也行,实际开发中直接像上面一样,重新编
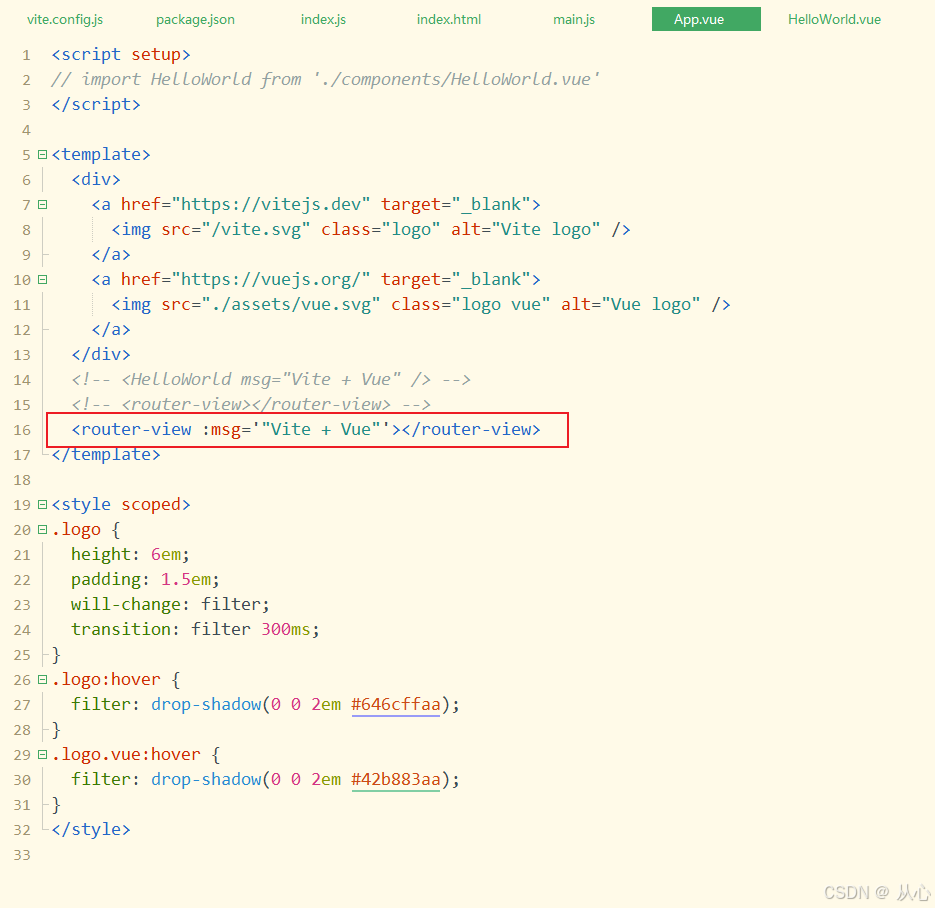
为了让msg传递下去,也就是为了让【Vite + Vue】 出现,可以这样改
<router-view :msg='"Vite + Vue"'></router-view>注意,里面是双重引号哈,单层引号无法传递字符串
4、构建项目
直接构建,在本地打开可能会导致界面一片空白,如下:
要想不这样需要3步(我们3、配置项目时已经修改完了)
4.1、更改默认根目录径
在vite+vue中vite.config.js里面添加代码
base:'./',4.2、跨域问题
和上面(3.1、传统浏览器提供支持)一样,安装后添加就行
4.3、路由问题
需要更改路由方式,把rutour的history模式改为 hash模式(因为hash模式不会走服务器,而是在本地直接处理)
createWebHistory ---> createWebHashHistory
4.4、构建项目
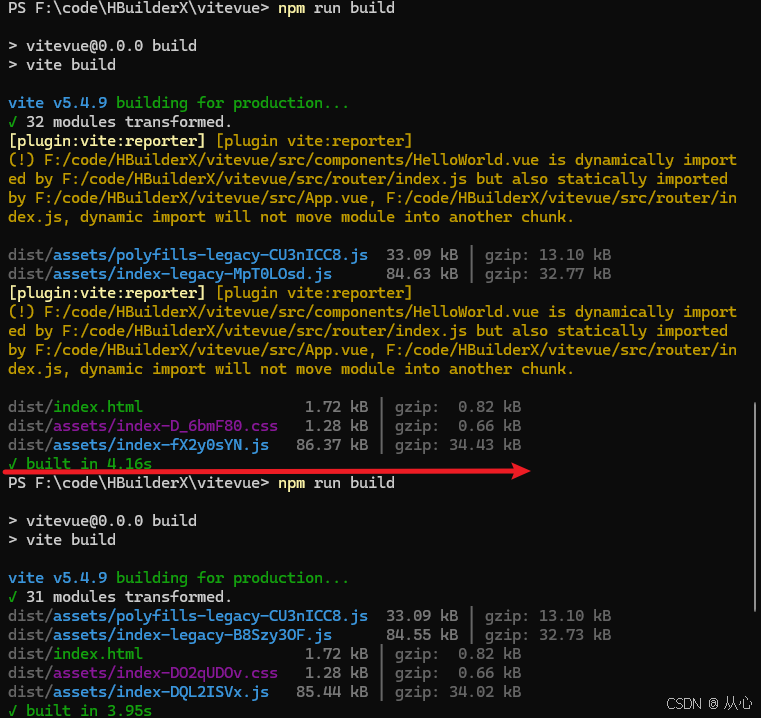
npm run build第一次构建要久一点点
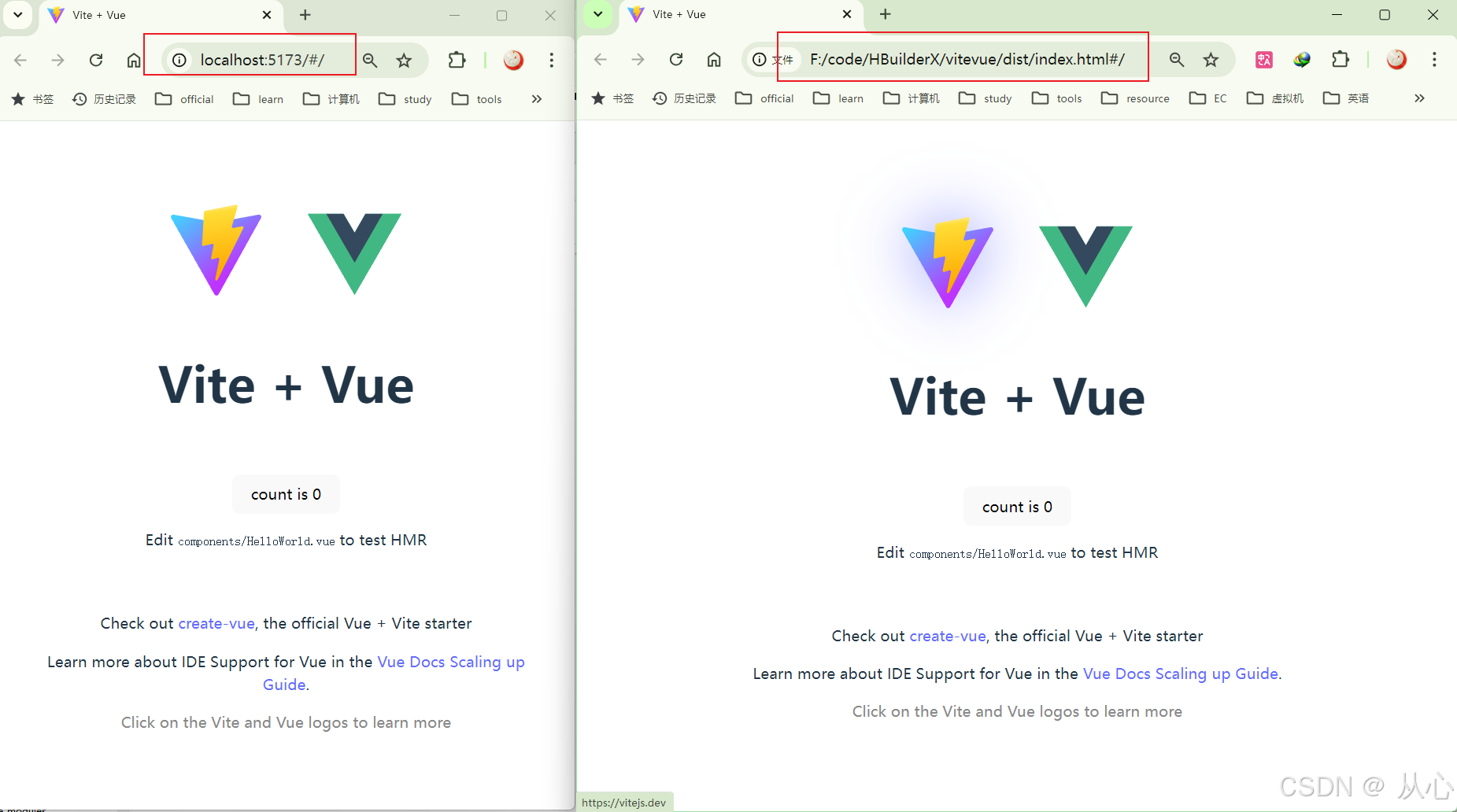
好的现在本地打开和项目打开,一毛一样了
好的现在就可以拿去部署了
5、部署到github pages
5.1、push到github
和上面一样,这里不赘述
5.2、编辑配置文件
具体可看:GitHub Actions 文档 - GitHub 文档
选择GitHub Action
vite官方提供了一个一个安装依赖项和使用 npm 构建的工作流程样本,如下:
# 将静态内容部署到 GitHub Pages 的简易工作流程
name: Deploy static content to Pages
on:
# 仅在推送到默认分支时运行。
push:
branches: ['main']
# 这个选项可以使你手动在 Action tab 页面触发工作流
workflow_dispatch:
# 设置 GITHUB_TOKEN 的权限,以允许部署到 GitHub Pages。
permissions:
contents: read
pages: write
id-token: write
# 允许一个并发的部署
concurrency:
group: 'pages'
cancel-in-progress: true
jobs:
# 单次部署的工作描述
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Set up Node
uses: actions/setup-node@v4
with:
node-version: 20
cache: 'npm'
- name: Install dependencies
run: npm ci
- name: Build
run: npm run build
- name: Setup Pages
uses: actions/configure-pages@v4
- name: Upload artifact
uses: actions/upload-pages-artifact@v3
with:
# Upload dist folder
path: './dist'
- name: Deploy to GitHub Pages
id: deployment
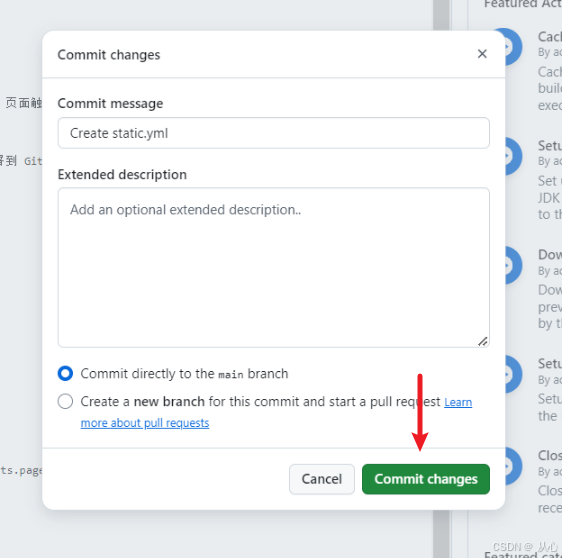
uses: actions/deploy-pages@v4直接提交
这里也可以不做改变
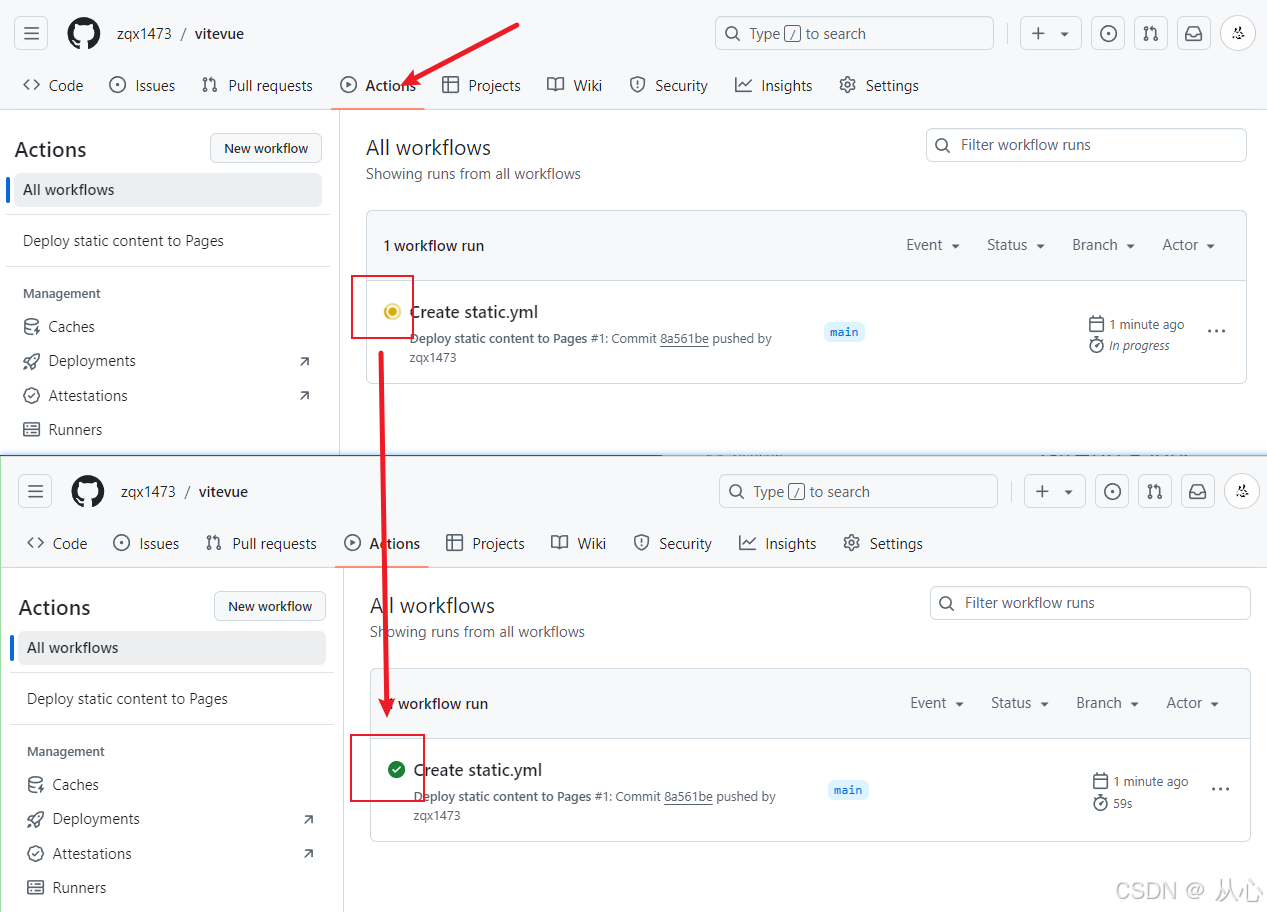
进入【Actions】等到运行完成
再次回到Settings ,可以看到网址已经产生点击即可进入
效果如下:Vite + Vue;https://zqx1473.github.io/vitevue/#/
这样,每次commit时,项目就会自动部署了,光是VUE的项目我还没整明白,后面在修改
5、从Github部署到vercel
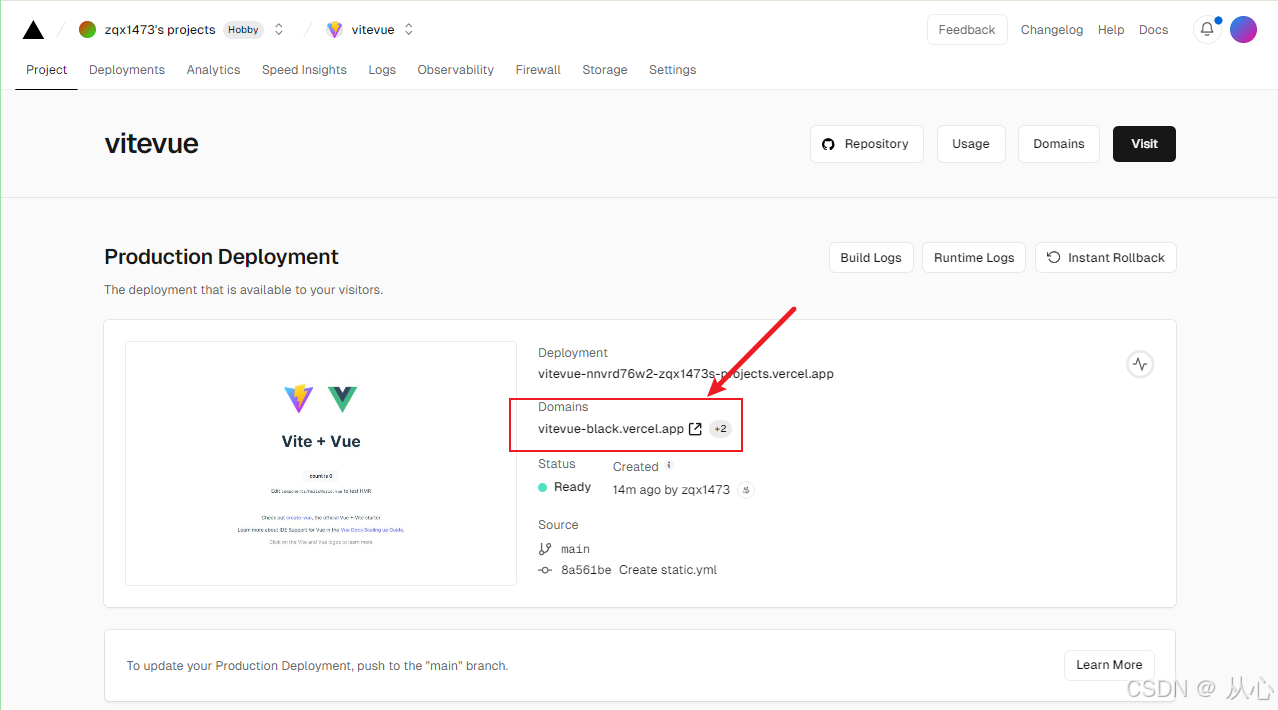
从Github部署到vercel就简单多了,全程点点点,都可以默认
效果如下: https://vitevue-black.vercel.app/#/
最后测试了一下,github用手机浏览器或者微信都能直接打开,而vercel不太行,除非科学上网哈
更多部署可查看官网指导文件-部署静态站点:https://cn.vitejs.dev/guide/static-deploy.html
具体还有:
Netlify:Scale & Ship Faster with a Composable Web Architecture | Netlify
Netlify CLI command reference
Cloudflare Pages:https://www.cloudflare.com/zh-cn/
https://developers.cloudflare.com/workers/wrangler/install-and-update/
Google Firebase:npm | Home
firebase-tools - npm
Surge:surge - npm
Azure 的静态网站应用:https://azure.microsoft.com/zh-cn/products/app-service/static/
https://azure.microsoft.com/zh-cn/pricing/purchase-options/azure-account?icid=azurefreeaccount
Render:Cloud Application Platform | Render
Flightcontrol:Flightcontrol – The AWS experience that didn't seem possible
Vite - Flightcontrol
Kinsta 静态站点托管:https://kinsta.com/static-site-hosting/
https://kinsta.com/docs/static-site-hosting/static-site-quick-start/react-static-site-examples/#react-with-vite
xmit 静态站点托管:xmit — launch fast
Vite quick start
————————————————
参考:
Vue项目发布到GitHub Page的流程及相关小问题_githubpage部署vue-CSDN博客
如何把Vue3项目部署到Github Page上? - 哔哩哔哩
【VUE】Vue项目build后静态资源路径错误问题_vue build之后直接打开报文件路径错误-CSDN博客
The following paths are ignored by one of your .gitignore-CSDN博客
Git: ‘LF will be replaced by CRLF the next time Git touches it‘ 问题解决与思考-CSDN博客
如何搭建一个vue项目(完整步骤)_vue项目搭建-CSDN博客
手把手教你用Vite构建第一个Vue3项目_vite创建vue3-CSDN博客
vue3 使用 vite 构建的项目导出纯html,本地打开一片空白 - 爱生活爱代码 - 博客园