在Web应用中,良好的用户体验是设计师们一直的追求,拖拽体验就是其中之一。在HTML5之前,已经可以使用事件mousedown、mousemove和mouseup巧妙地实现了页面内的拖放操作,但是拖放的操作范围还只是局限在浏览器内部。HTML5提供的拖放API,不但能直接实现拖放操作,而且拖放的范围已经超出浏览器的边界;HTML5提供的文件API,支持拖拽多个文件并上传。
允许元素是否可以拖放很简单。PS:虽然很诱人,但是浏览器的支持问题依然很头疼
<!-- 定义元素是否允许用户拖放 -->
<div draggable="true">这是一个可拖动的div</div>
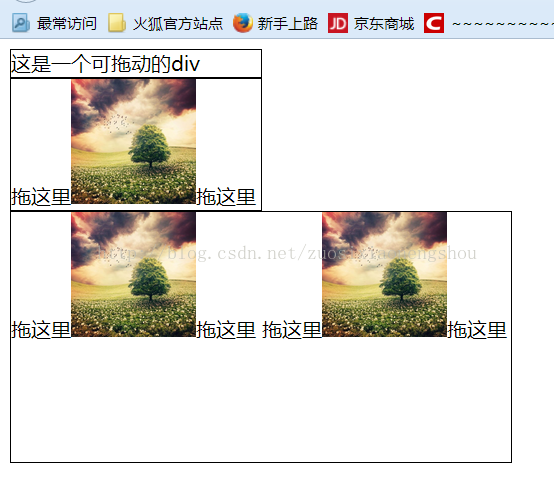
一个实例来实现拖放元素的内容
draggable.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>元素拖放</title>
<style type="text/css">
div{
border: 1px solid black;
width: 200px;
}
#dropTarget{
height: 200px;
width: 400px;
}
</style>
<script type="text/javascript">
function DragStart(){
var source=document.getElementById("dragSource");//拖放源元素
source.addEventListener('dragstart',function(e){
e.dataTransfer.setData('text/plain',e.target.innerHTML);//向dataTransfer对象中追加数据
e.dataTransfer.effectAllowed="copy";
});
}
function Drop(){
var target=document.getElementById("dropTarget");//拖放目标元素
target.addEventListener('drop',function(e){
var data=e.dataTransfer.getData('text/plain');//取得dataTransfer对象中的数据
this.innerHTML+=data;
e.dataTransfer.dropEffect="copy";
},false);
}
window.addEventListener('load',DragStart,false);
window.addEventListener('load',Drop,false);
</script>
</head>
<body>
<!-- 定义元素是否允许用户拖放 -->
<div draggable="true">这是一个可拖动的div</div>
<!-- 拖放元素中的内容 源元素dragSource-->
<div id="dragSource" draggable="true">
拖这里<img alt="" src="3.jpg" height="100" width="100">拖这里
</div>
<!-- 目标元素dropTarget -->
<div id="dropTarget"></div>
</body>
</html>文件
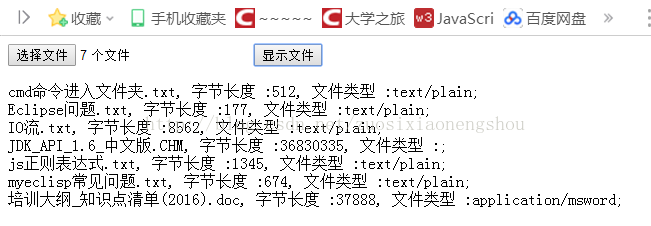
实现了多文件上传
multipleFile.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>多文件上传</title>
</head>
<script type="text/javascript">
function ShowFiles(){
var fileList=document.getElementById("files").files;//获取fileList对象
var msg=document.getElementById("msg");
var file;
for(var i=0;i<fileList.length;i++){
file=fileList[i]; //获取单个File对象
msg.innerHTML+=file.name+", 字节长度 :"+file.size+", 文件类型 :"+file.type+";<br/>";
}
}
</script>
<body>
<input type="file" id="files" multiple="multiple" /><!-- 可选择多个文件 -->
<input type="button" value="显示文件" οnclick="ShowFiles()" />
<p id="msg"></p>
</body>
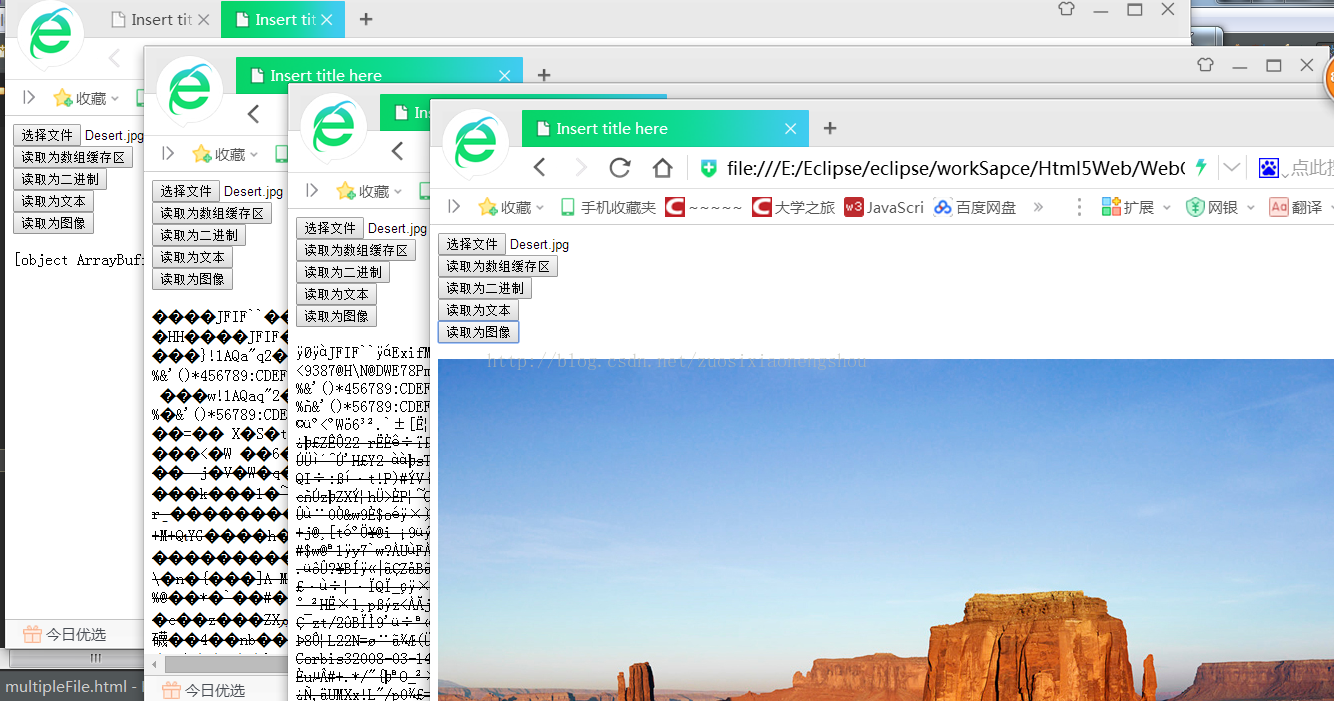
</html>FileReader接口方法实例
fileReaderDemo.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
if (typeof FileReader == "undefined") {
alert("浏览器未实现FileReader 接口");
} else {
var reader = new FileReader();//声明接口对象
}
function ReadAs(action) {
var blob = document.getElementById("files").files[0];
if (blob) {
switch (action.toLowerCase()) {
case "arraybuffer":
reader.readAsArrayBuffer(blob);//将文件读取为数组缓存区
break;
case "binarystring":
reader.readAsBinaryString(blob);//将文件读取为二进制字符串
break;
case "text":
reader.readAsText(blob);//将文件读取为文本
break;
case "dataurl":
reader.readAsDataURL(blob);//将文件读取为DataURL数据
break;
}
reader.onload = function(e) {//接口的事件:onload:成功完成数据读取时触发的事件,还有onloadend 数据读取完成时触发,无论成功失败等等
//访问FileReader的接口属性result,把读取到内存中的内容获取出来
var result = this.result;
if (/image\/\w+/.test(blob.type)
&& action.toLowerCase() == "dataurl") //如果是图像文件,且读取为DataURL数据,那么就显示图片
document.getElementById("result").innerHTML = "<img src='"+result+"' />";
else
document.getElementById("result").innerHTML = result;
}
}
}
</script>
</head>
<body>
<input type="file" id="files" multiple="multiple" accept="image/*">
<br />
<input type="button" value="读取为数组缓存区" οnclick="ReadAs('ArrayBuffer')">
<br />
<input type="button" value="读取为二进制" οnclick="ReadAs('BinaryString')">
<br />
<input type="button" value="读取为文本" οnclick="ReadAs('Text')">
<br />
<input type="button" value="读取为图像" οnclick="ReadAs('DataURL')">
<br />
<p id="result"></p>
</body>
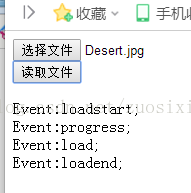
</html>接口的事件实例
fileReaderEvent.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
if (typeof FileReader == "undefined") {
alert("浏览器未实现FileReader 接口");
} else {
var reader = new FileReader();//声明接口对象
}
function FileReaderEvent() {
var blob = document.getElementById("files").files[0];
var message=document.getElementById("message");
//添加loadstart事件
reader.οnlοadstart=function(){
message.innerHTML+= "Event:loadstart;<br/>";
}
//添加progress事件
reader.οnprοgress=function(){
message.innerHTML+= "Event:progress;<br/>";
}
//添加load事件
reader.onload = function(e) {
message.innerHTML+= "Event:load;<br/>";
}
//添加abort事件
reader.onabort = function(e) {
message.innerHTML+= "Event:abort;<br/>";
}
//添加error事件
reader.onerror = function(e) {
message.innerHTML+= "Event:error;<br/>";
}
//添加loadend事件
reader.onloadend = function(e) {
message.innerHTML+= "Event:loadend;<br/>";
}
reader.readAsDataURL(blob);//读取文件至内存
}
</script>
</head>
<body>
<input type="file" id="files" multiple="multiple" accept="image/*">
<br />
<input type="button" value="读取文件" οnclick="FileReaderEvent()">
<br />
<p id="message"></p>
</body>
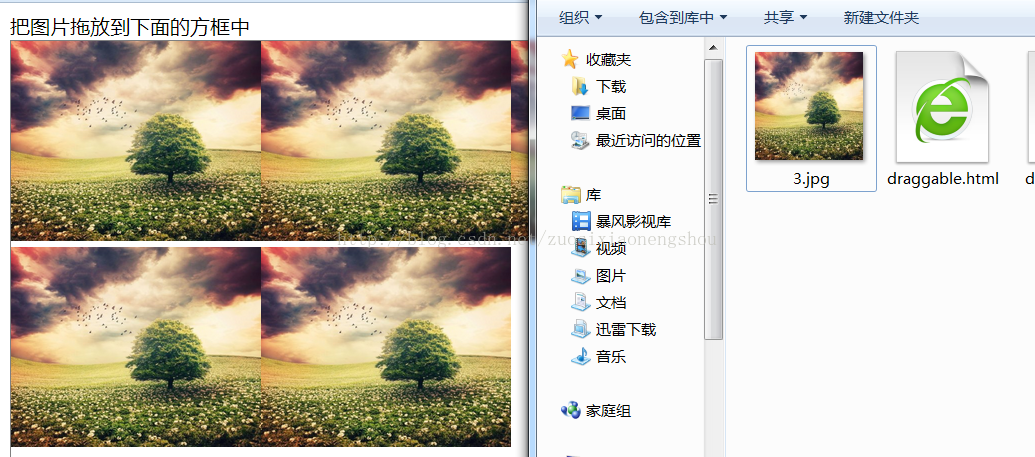
</html>实例:把图片拖入浏览器
dropImg.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>把图片拖入浏览器</title>
<style type="text/css">
#dropTarget{
border:1px solid gray;
width:600px;
height:500px;
}
#dropTarget img{
width:200px;
height:160px;
}
</style>
<script type="text/javascript">
if (typeof FileReader == "undefined") {
alert("浏览器未实现FileReader 接口");
} else {
var reader = new FileReader();//声明接口对象
}
</script>
<script type="text/javascript">
var target;//定义目标元素的变量
//drop事件处理函数
function dropHandle(e){
var fileList=e.dataTransfer.files;//获取拖拽文件
var fileType;
//便利拖拽的文件
for(var i=0;i<fileList.length;i++){
fileType=fileList[i].type;
if(fileType.indexOf("image")==-1){
alert("请拖拽图片");
return;
}
loadImg(fileList[i]);//加载单个文件
}
}
function loadImg(file){
//添加load事件处理
reader.οnlοad=function(e){
var oImg=document.createElement("img");
oImg.src=this.result;//获取读取的文件数据
target.appendChild(oImg);
}
//读取文件
reader.readAsDataURL(file);
}
window.οnlοad=function(){
//获取目标元素
target=document.getElementById("dropTarget");
//给目标元素添加dragover事件处理
target.addEventListener("dragover",function(e){
e.preventDefault();
},false);
//给目标元素添加drop事件处理,处理函数为dropHandle()
target.addEventListener("drop",dropHandle,false);
}
</script>
</head>
<body>
<div>把图片拖放到下面的方框中</div>
<div id="dropTarget"></div>
</body>
</html>