Qt
1. Qt的概念
Qt 是一个跨平台的 C++ 图形用户界面应用程序开发框架。它是软件开发者提供的用于界面开发的程序框架,有了Qt我们可以很轻松的进行C++图形用户界面的程序开发。
Qt 优点:
-
跨平台性强,几乎支持所有平台,确保应用在不同平台上一致的用户体验。
-
接口简单易上手,对学习其他框架有参考意义。
-
简化内存回收机制,提高程序稳定性。
-
开发效率高,可快速构建应用。
-
社区氛围好,市场份额缓慢上升。
-
支持嵌入式开发。
2. 使用Qt Creator新建项目
Qt 支持多种开发工具,其中比较常用的开发工具有:Qt Creator、Visual Studio、Eclipse。
在这里我们使用Qt Creator进行Qt界面的开发:
Qt Creator 是一个轻量级的跨平台集成开发环境(IDE),专为使用 Qt 框架进行应用程序开发而设计。
它是一个功能强大、易于使用、快速且高效的工具,被广泛用于编写各种类型的应用程序,如桌面应用程序、移动应用程序和嵌入式系统等。
Qt Creator 提供了一个可视化的界面设计器和代码编辑器,可以帮助开发者更快捷地创建复杂的用户界面和处理各种事件。
它还包含了调试工具、版本控制工具、自动完成和智能提示等功能,以及支持多语言和跨平台的开发环境。
接下来我们使用Qt Creator来创建一个Qt程序:
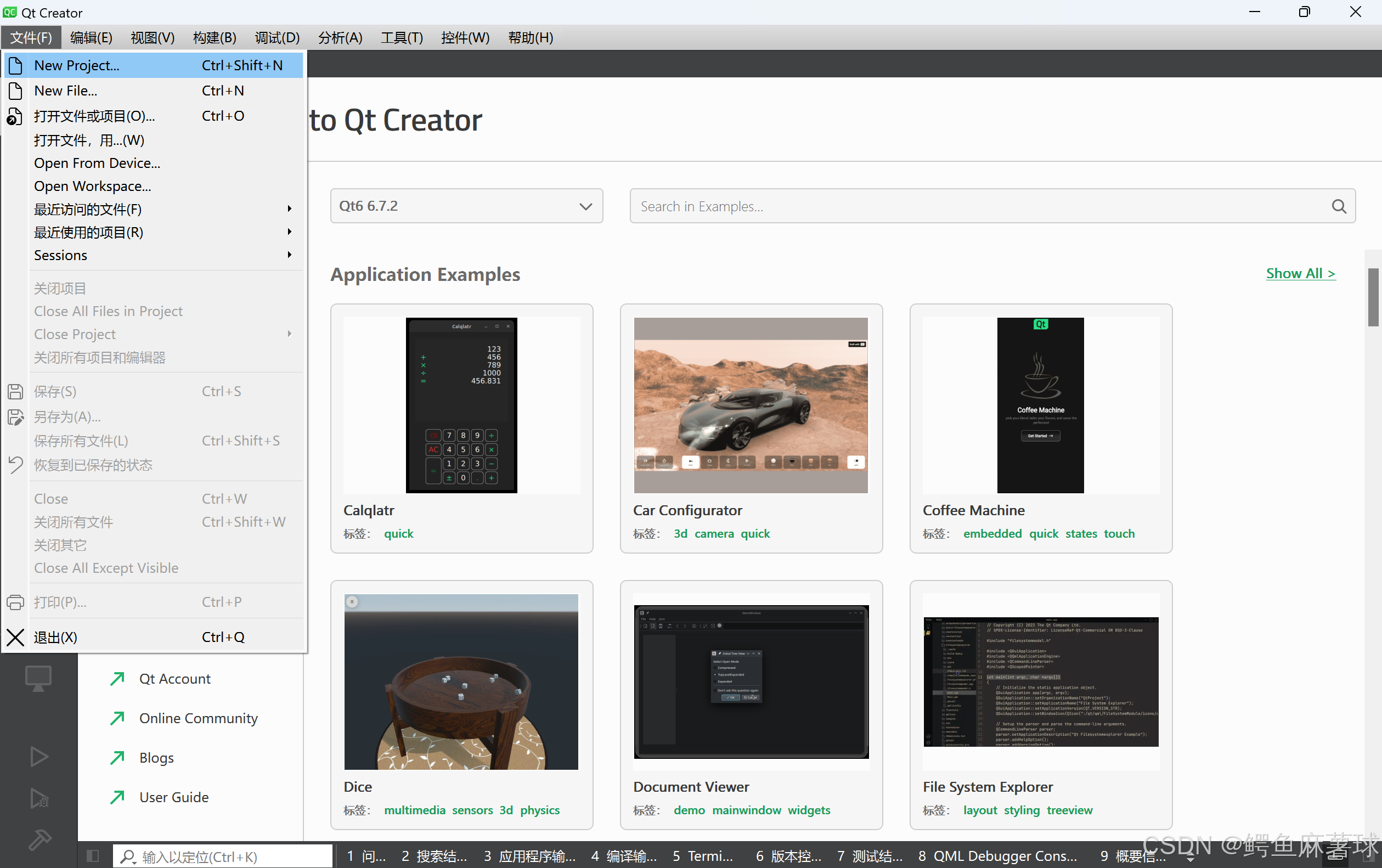
- 打开我们的Qt Creator。
-
根据Qt Creator提供的模版,创建我们的项目(这里选择最简单的GUI界面开发),选择不同的项目模板,Qt Creator 就会在后续项目创建好了之后生成不同的基础代码。
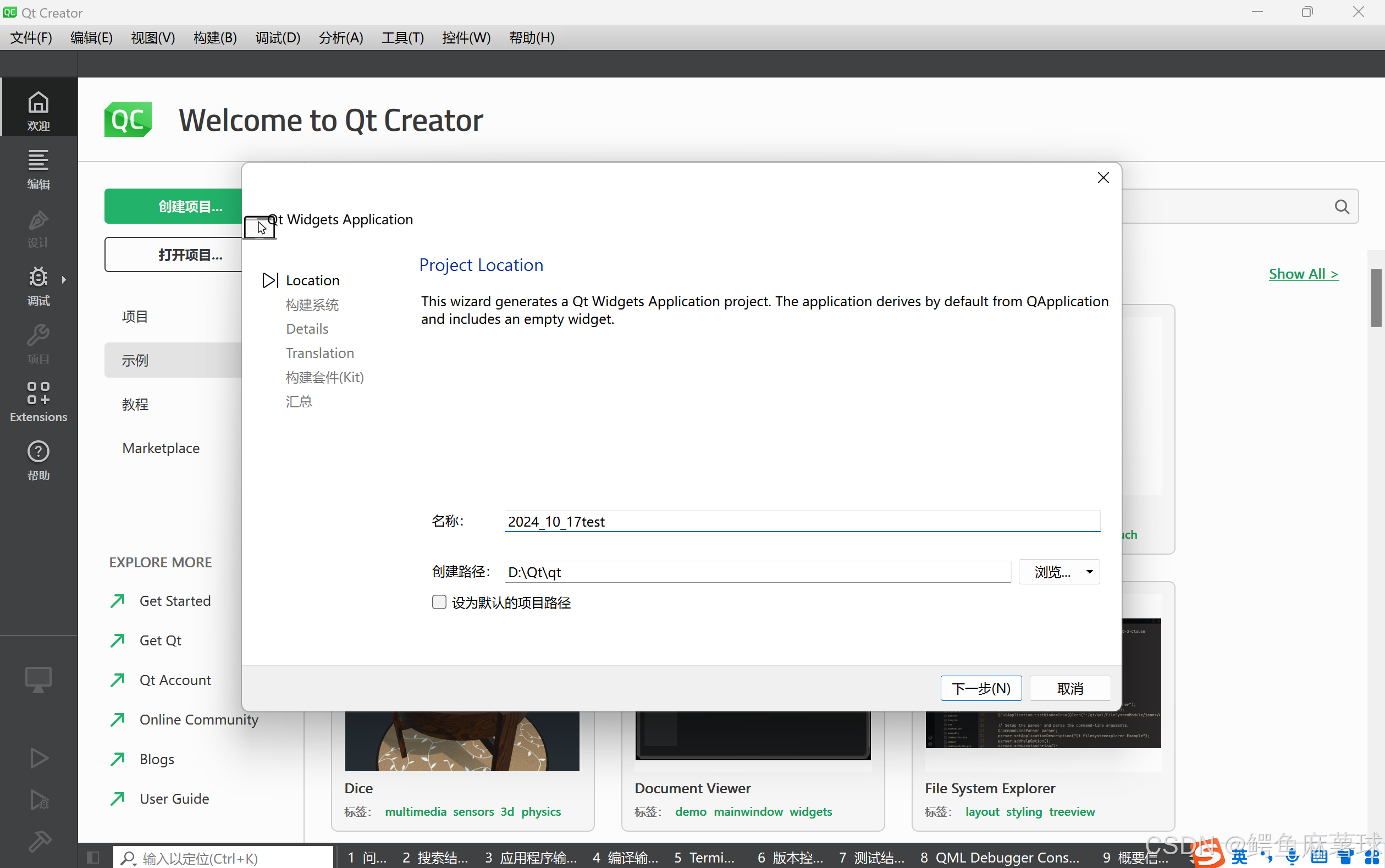
-
设置项目的名称和项目路径。(注意路径中和名称中都不能有中文)
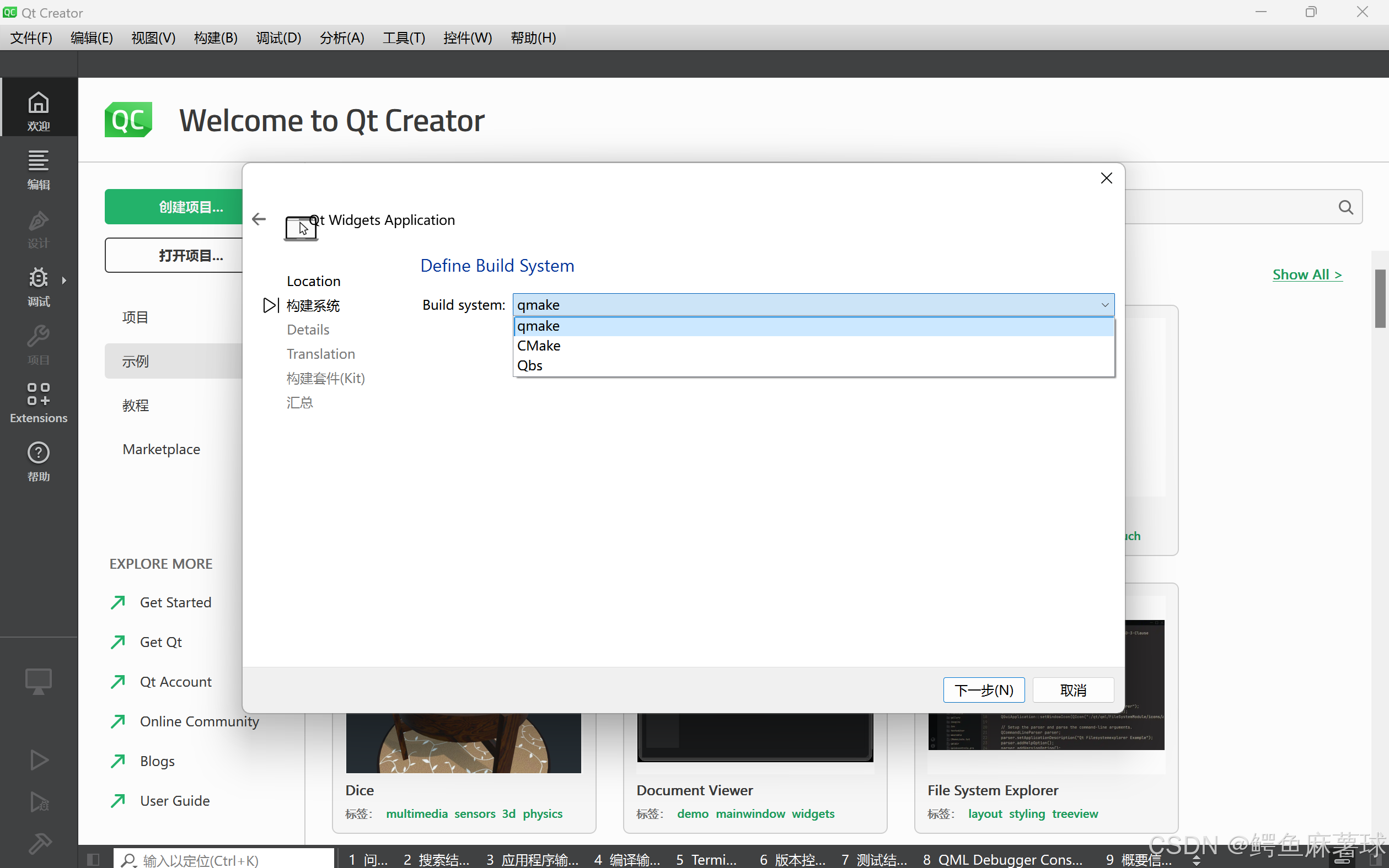
-
选择项目的构建工具(这里使用默认提供的qmake)。
Qt 中的构建工具有三种可供选择,分别是:qmake、CMake、Qbs,构建工具会基于用户本身写的代码,生成一系列的其他的C++的代码,最后包含这些生成的代码一起进行编译,(类似makefile,通过代码生成代码),这就是构建系统下面依次介绍。
1. qmake:qmake 是一个构建工具(build tool),用于自动生成 makefile 文件。qmake 支持跨平台构建。qmake 编辑的是一个后缀名为.pro 的文件。
2. CMake:CMake 是一个跨平台的构建工具。CMake 本身不是一个编译器,其实就是生成一个让编译器能读懂编译流程的文件工具。让 CMake 自动生成构建系统,例如 Makefile 和 Visual Studio 项目文件。CMake 是一个第三方工具,有自己的文档。
3. Qbs:Qbs(Qt Build Suite:Qt 构建套件) 同 qmake、CMake 一样都是构建工具。Qbs 号称是新一代的构建工具,比 qmake 编译速度更快。Qbs 没有绑定 Qt 版本。
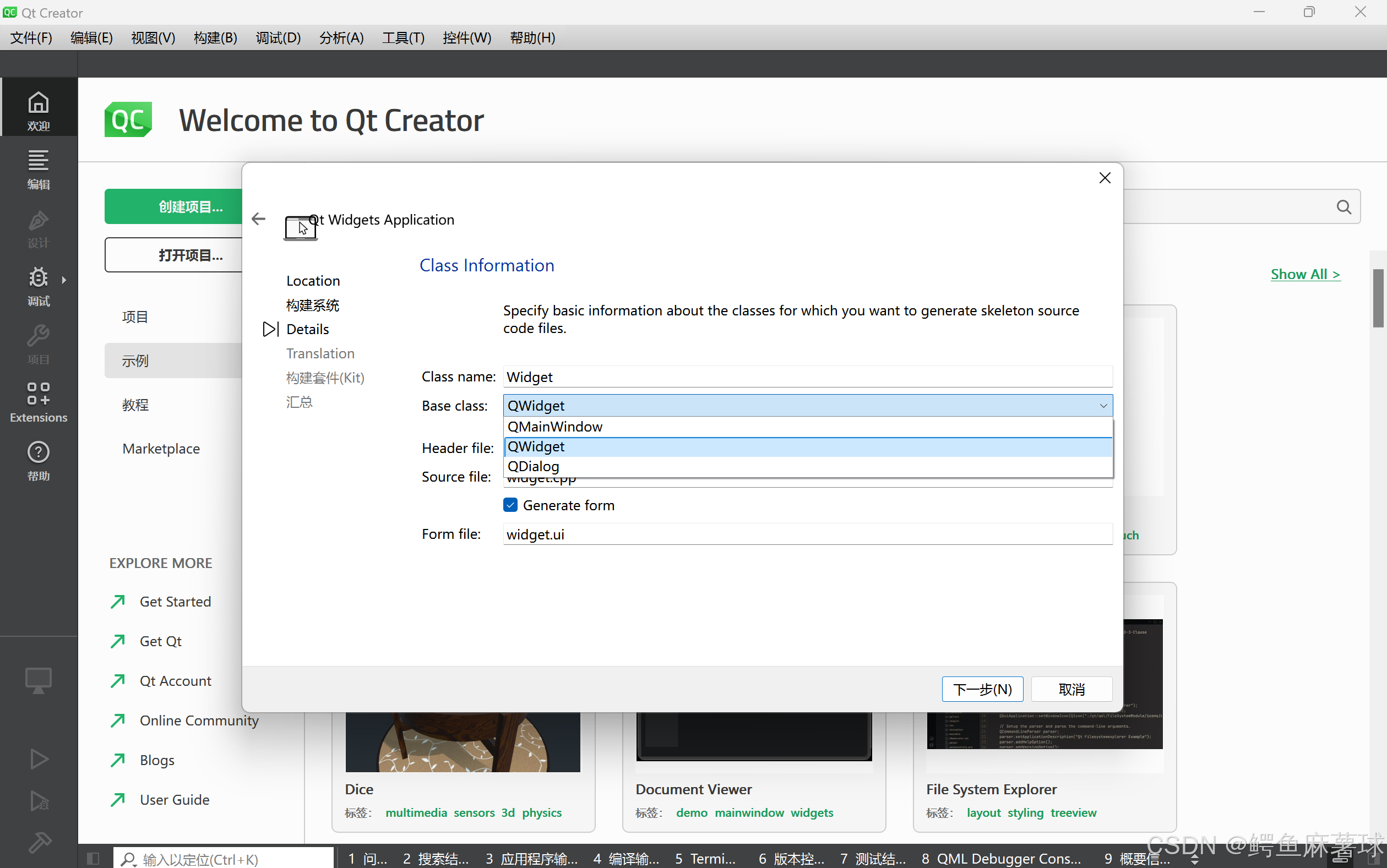
- 接下来需要选择基类和ui界面文件。
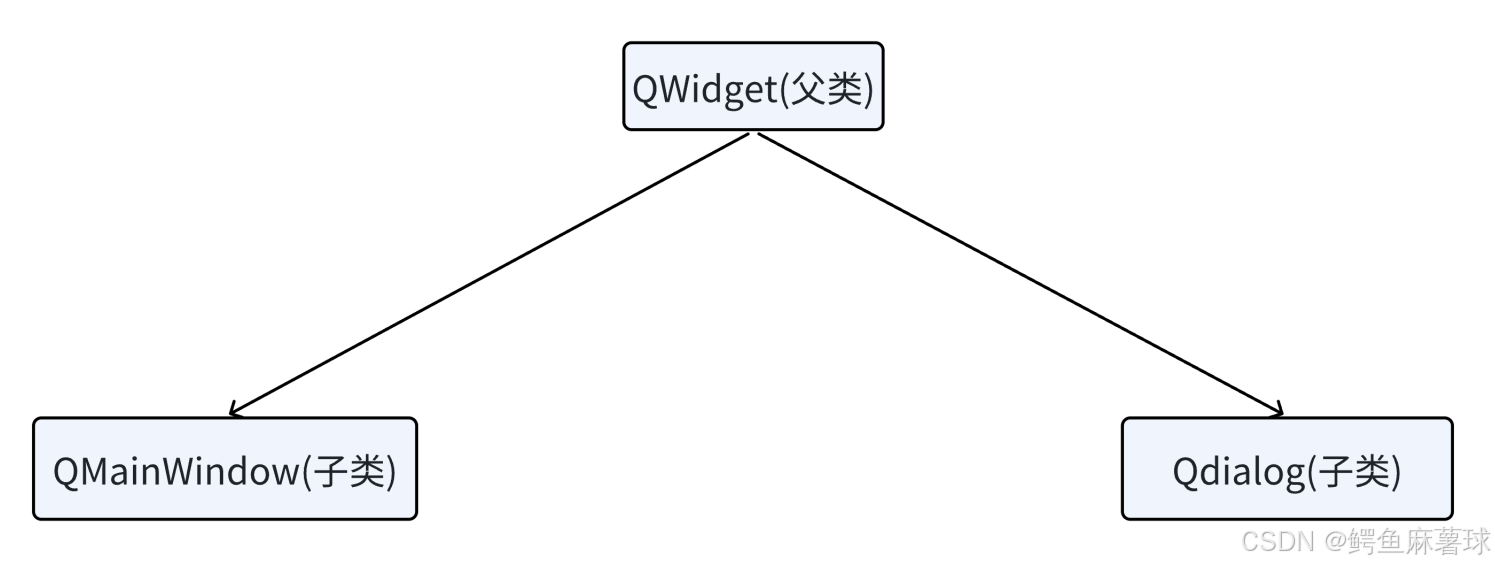
1. QMainWindow(主窗口类)一般用于较为复杂的应用程序,除了中央客户区界面,还包括菜单栏、工具栏、状态栏以及多个可停靠的工具对话框等。
2. QWidget(最简单、最基本的窗体程序),里面可以放置多个控件实现程序功能。
3. QDialog(基于对话框的程序),对话框一般用于弹窗,也可以用于主界面显示。对话框是从 QWidget 继承而来的,并丰富了一些功能,如模态显示和返回值等。
QMainWindow和QDialog都继承自QWidget。
Qt中创建图形化界面的程序主要有以下两种方式:
1. 直接通过C++代码的方式进行创建界面。
2. 通过form file,用图形化的方式来生成界面,此时就可以通过这个Qt Designer或者直接使用Qt Creator来编辑这个ui文件,从而用图形化的方式快速的方便的创建出这个图形界面。
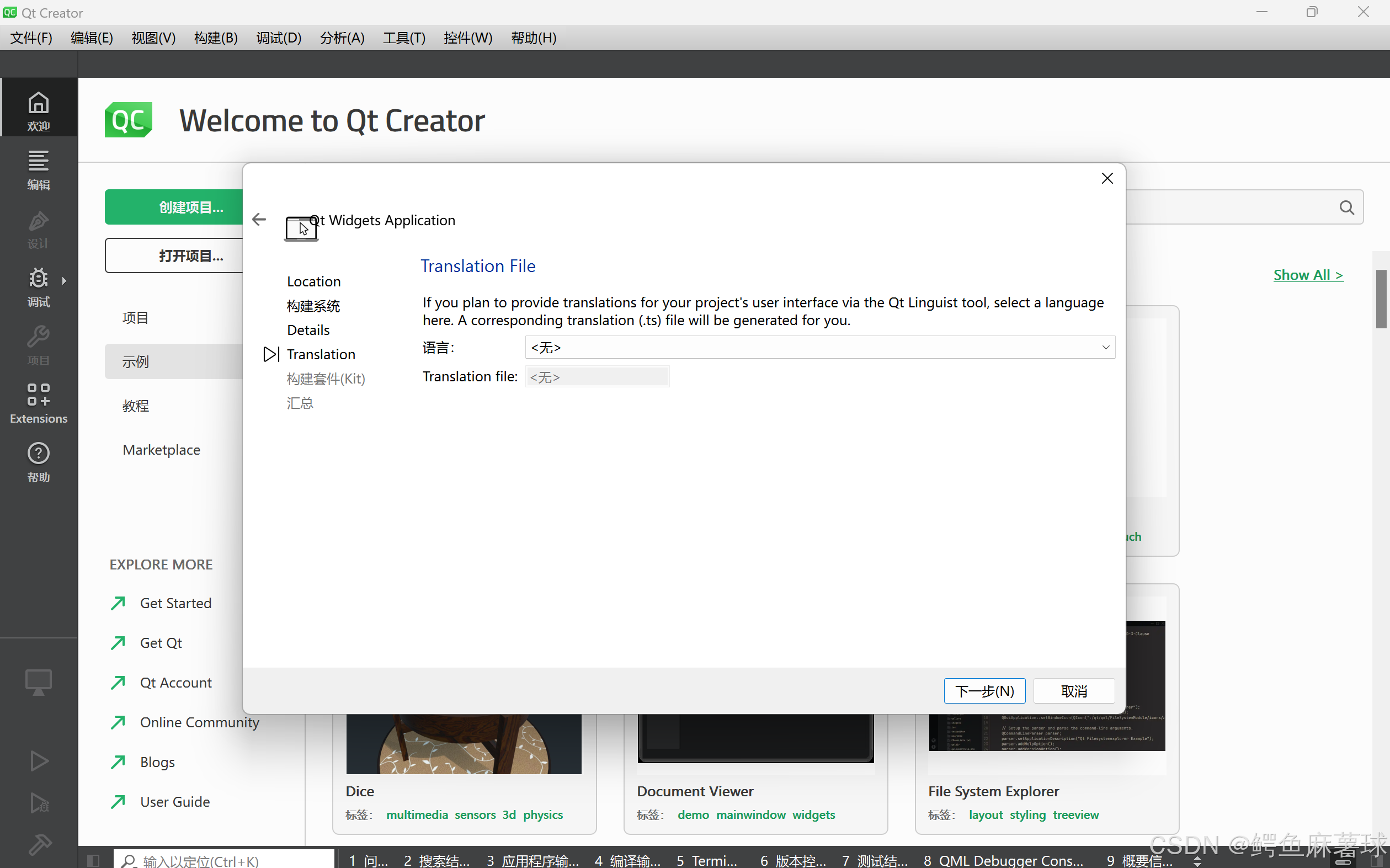
-
选择语言。
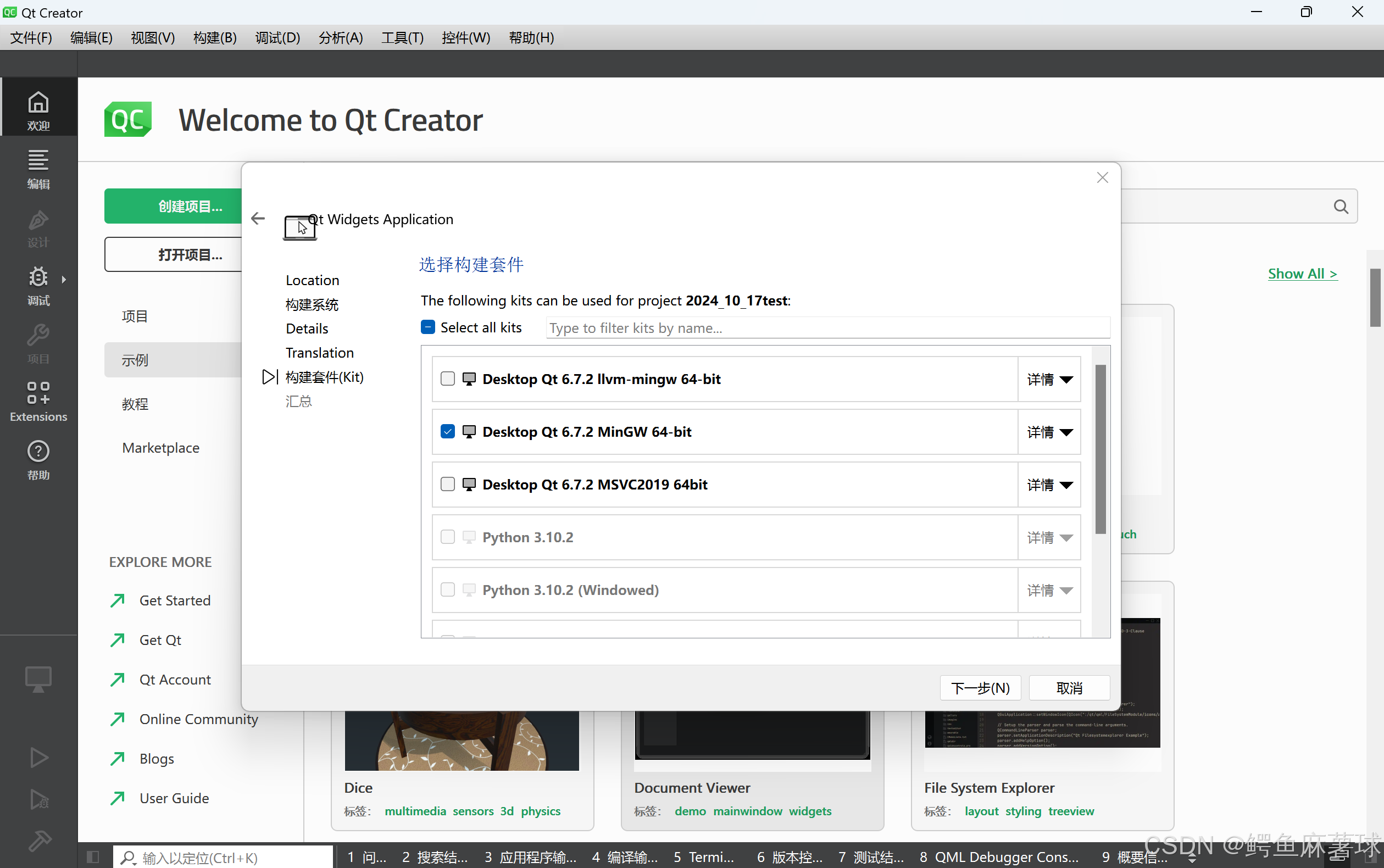
-
选择Qt套件,基于哪一个编译器生成代码,默认MinGW 64-bit即可。
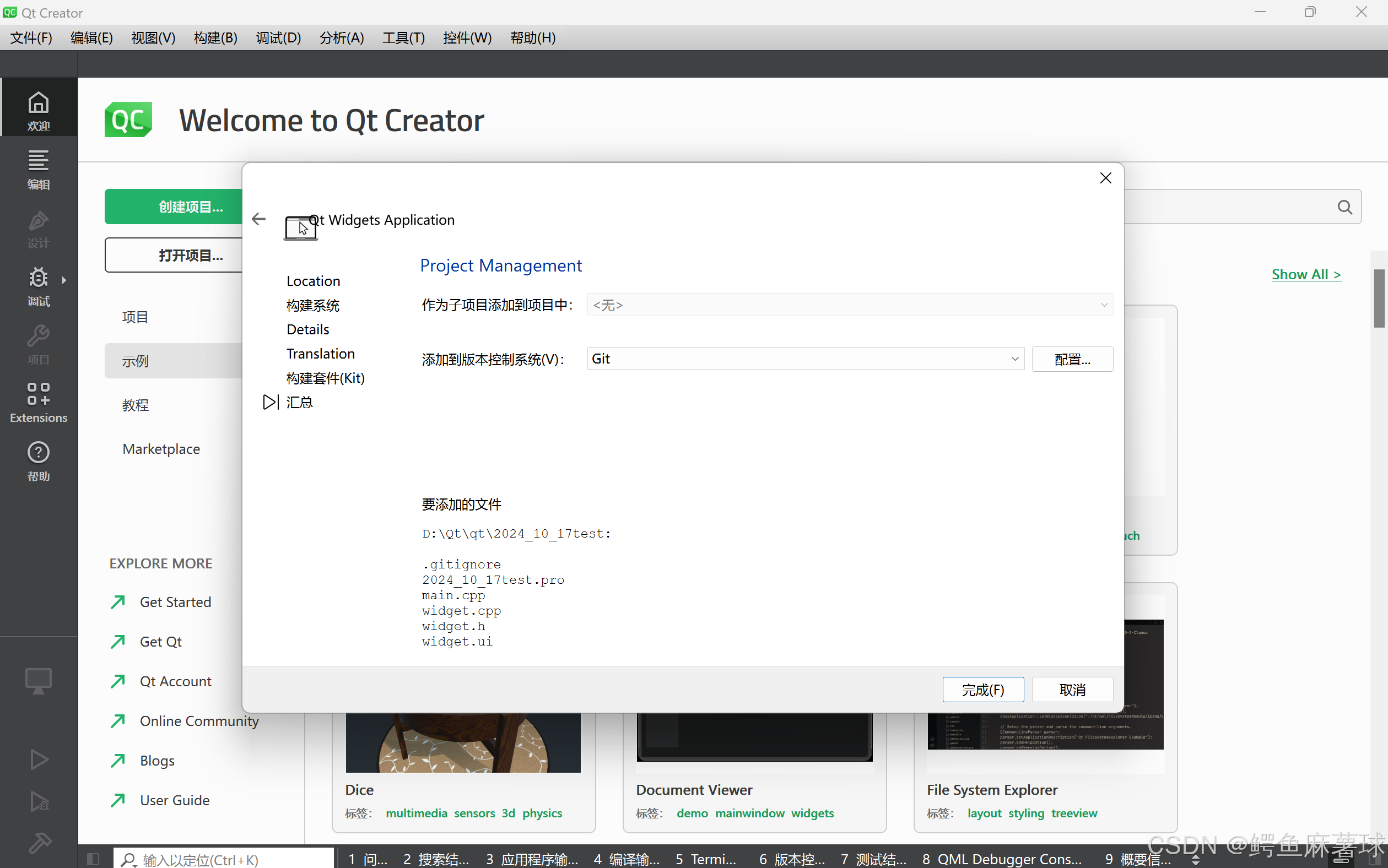
- 选择版本控制系统,默认即可。
至此,Qt项目创建完成。
3. 运行Qt项目
点击左下角的绿色三角运行Qt项目,我们看到系统自动创建的QWidget程序成功的运行了,这里我们没有添加控件所有是一个空的界面。
接下来我们就可以向QWidget中添加各种的控件来丰富我们的GUI界面了。
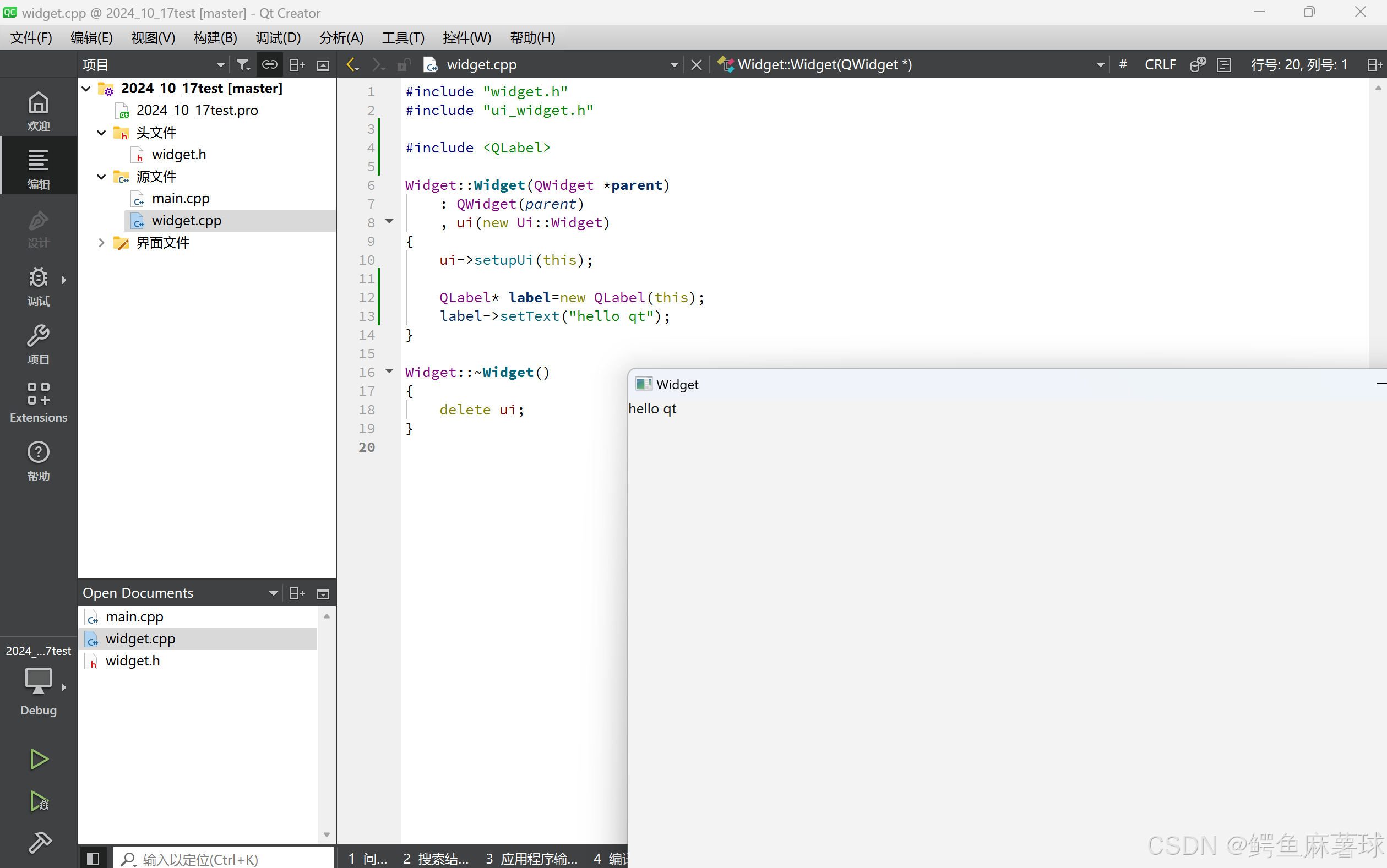
3.1 纯代码方式实现
第一种方式是使用代码创建控件。
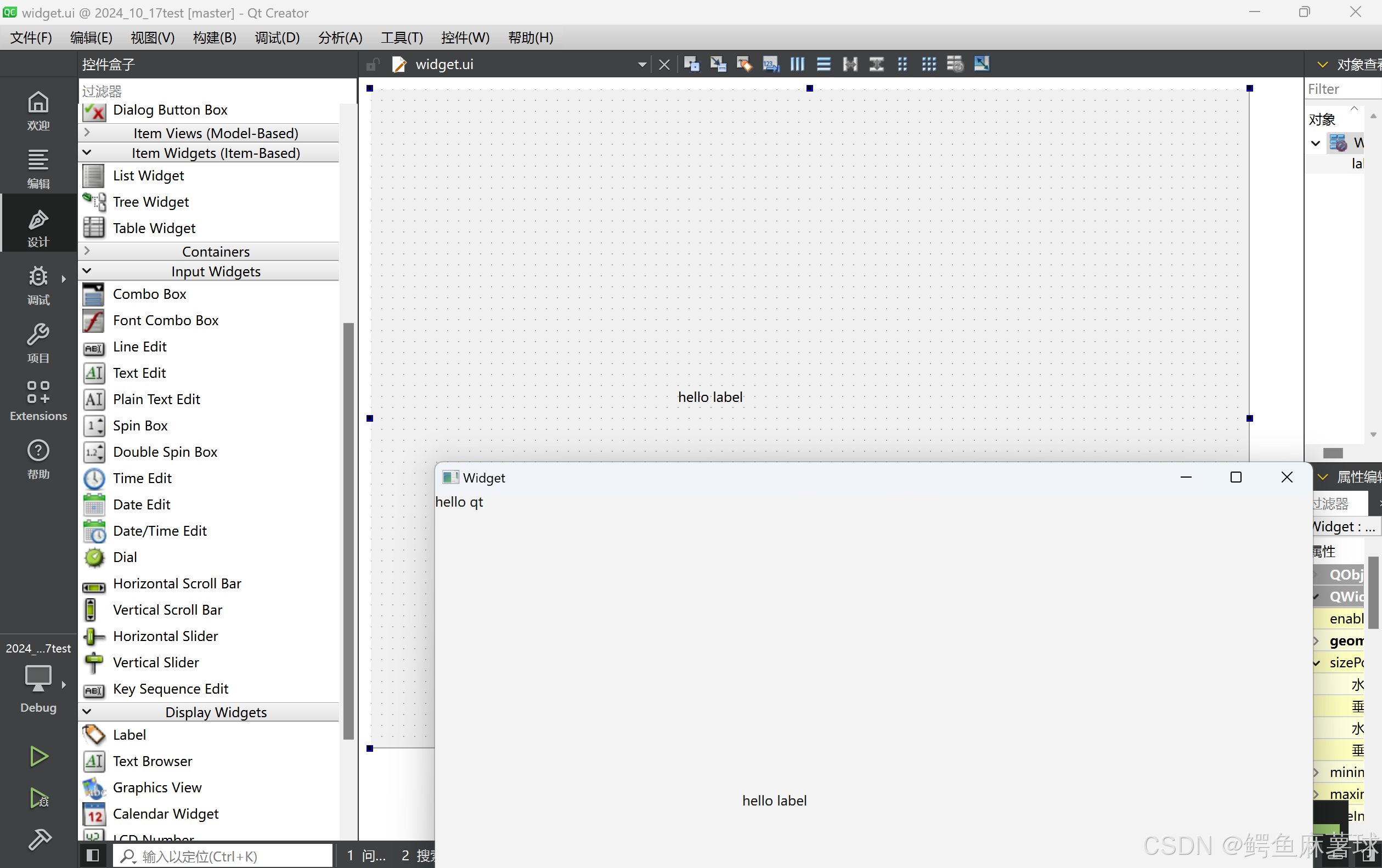
3.2 可视化操作实现
第二种是在可视化ui文件中创建控件。
4. 认识对象模型(对象树)
在上面的代码中,我们认识到,Qt控件可以使用new创建一个控件对象,那么根据我们以前所学的,new在堆上创建对象,如果没有及时的delete,可能会造成内存泄漏,那么这里我们还需要对label进行delete吗?
Qt也想到了这个问题,它使用了对象树来解决。
#include "widget.h"
#include "ui_widget.h"
#include <QLabel>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QLabel* label=new QLabel(this);
label->setText("hello qt");
}
Widget::~Widget()
{
delete ui;
}
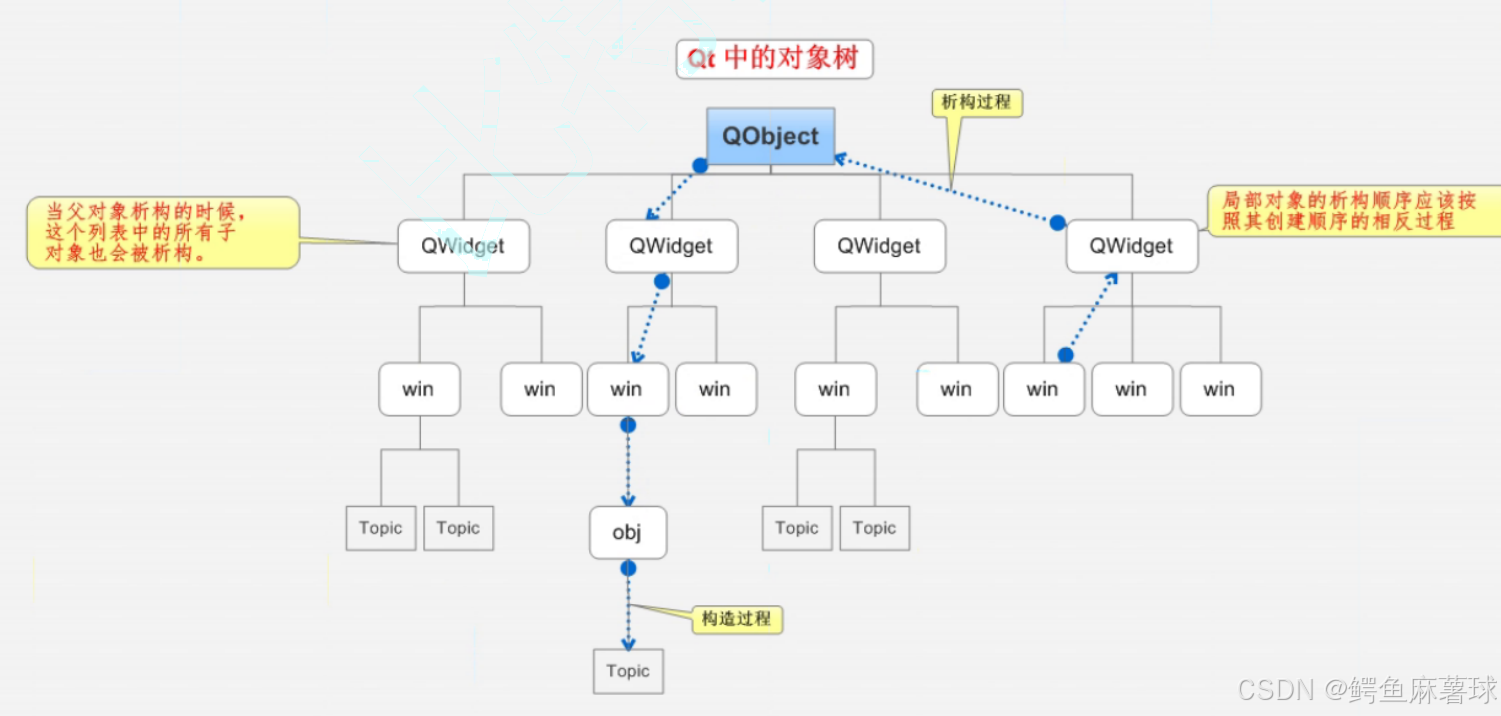
那么什么是对象树呢?
在前端开发当中,就有对象树的概念,DOM本质上就是一个树形结构,也就是所谓的N叉树,通过树形结构把界面上的元素组织起来。 Qt的对象树表示:
这就是为什么我们在创建QLabel的时候要传入一个this,这个this就是值parent父指针。
new的时候把this传递进去了,也就是说是把整个对象的生命周期统一交给了这个QT对象树来进行管理,当父对象析构的时候,这个列表中的所有对象也会被析构,所以在这个代码中,QT的控制下是不会造成内存泄漏的,label对象会在合适的时候进行析构,因为这个对象已经在对象树上了。
所以,在 Qt 中,尽量在构造的时候就指定 parent 对象,并且大胆在堆上创建。
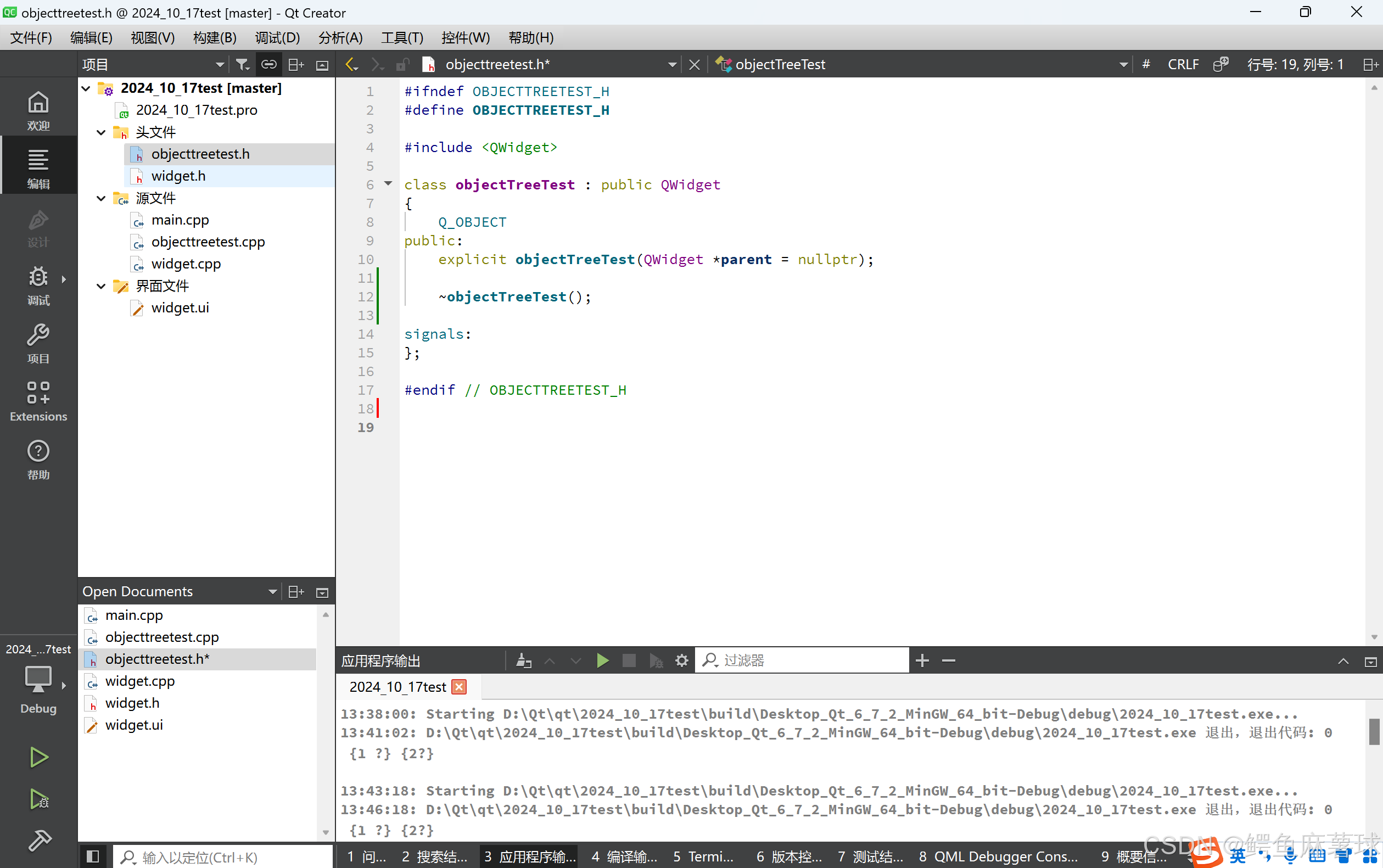
对象树销毁的测试:
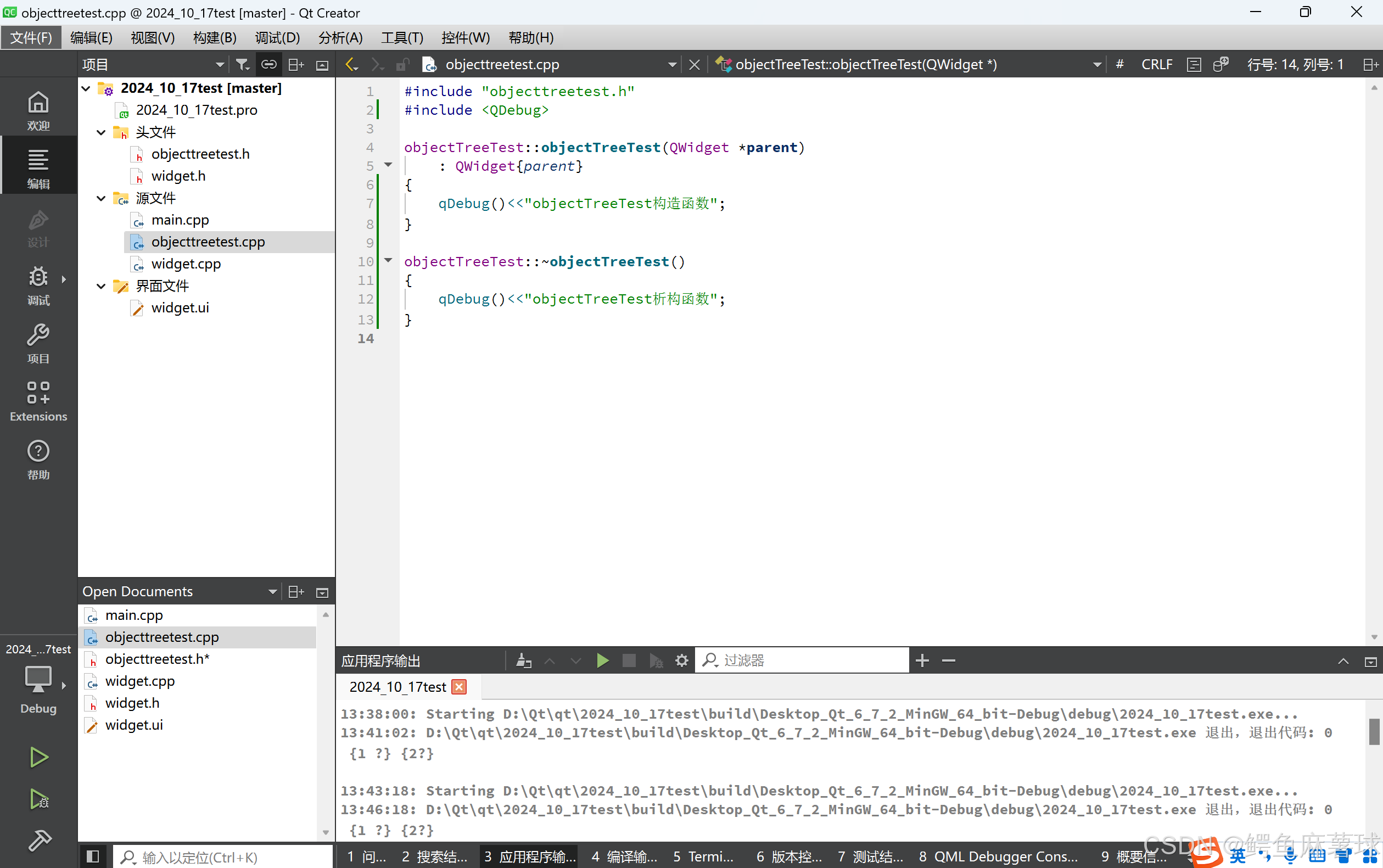
- 创建一个类,便于清晰查看到,是否调用了类的构造函数和析构函数。
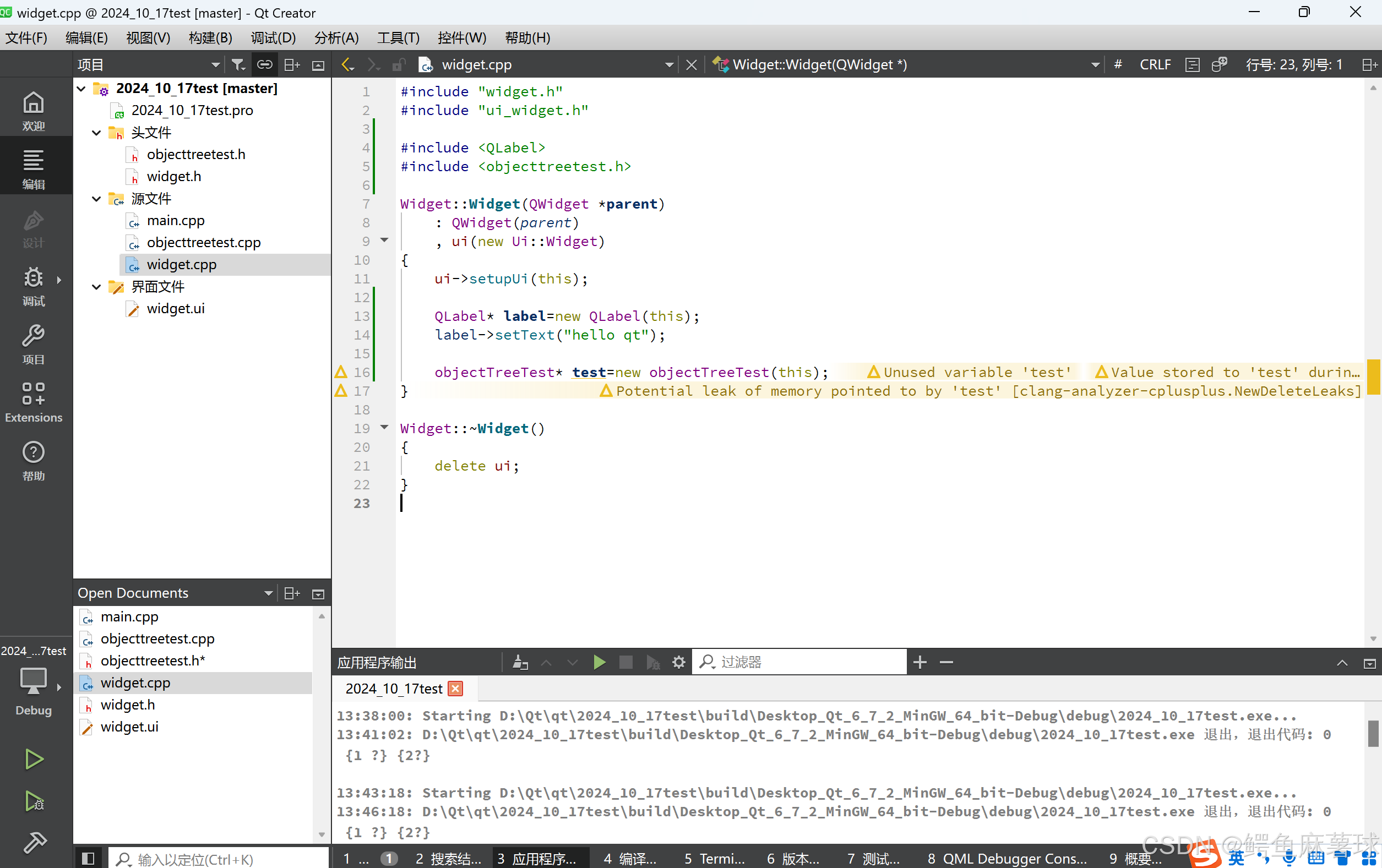
- 在主界面widget中调用上面创建的类。
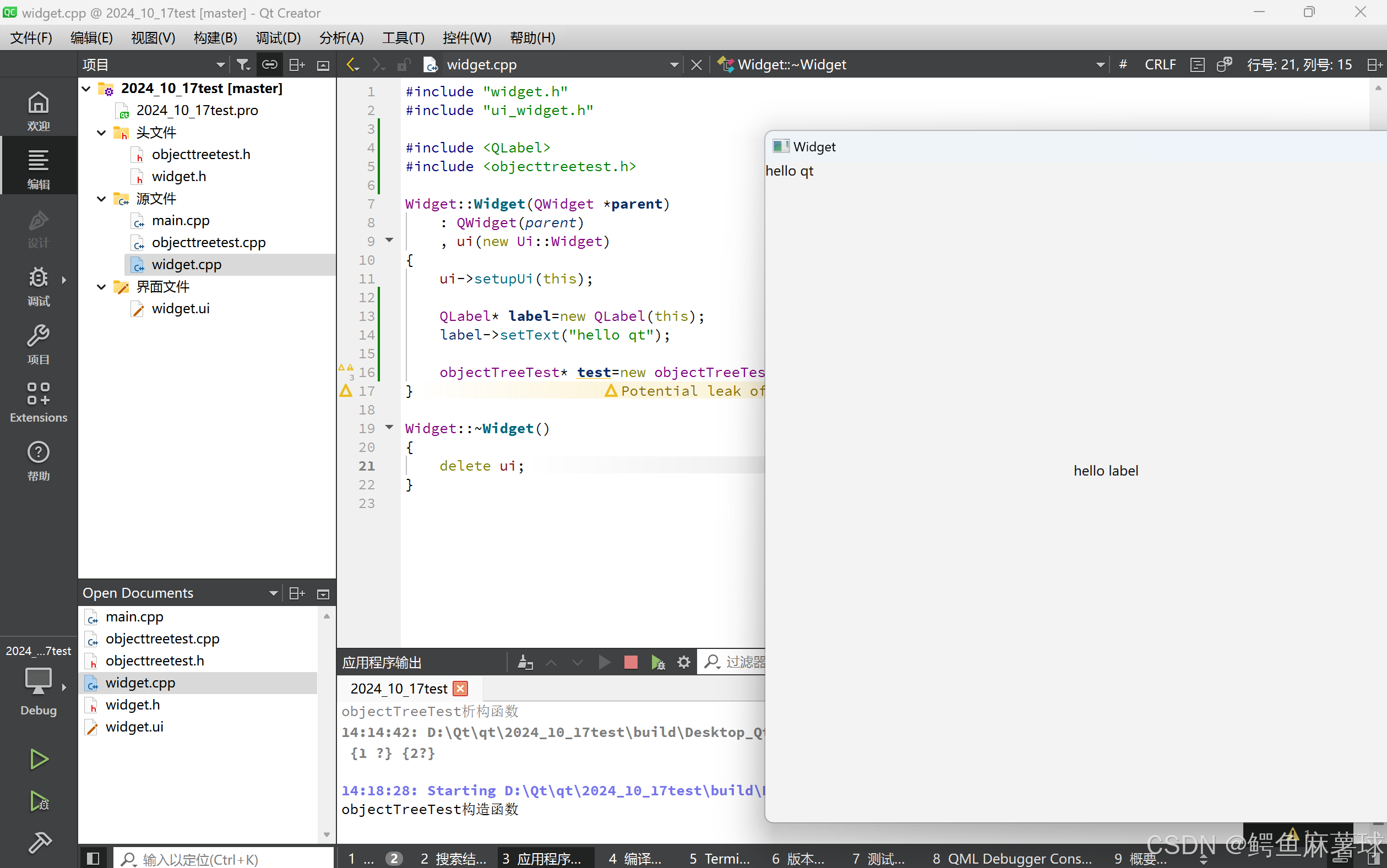
- 程序运行,看到调用的构造函数。
- 关闭Widget,自动调用了objectTreeTest的析构函数。