采用springboot netty 简单模仿微信聊天界面和功能。
系统模块:包括手机app端,后台服务端
技术架构:
手机app:Html5+,开发工具HBuilderX
后台服务:springboot + netty + mybatis ,开发工具IDEA
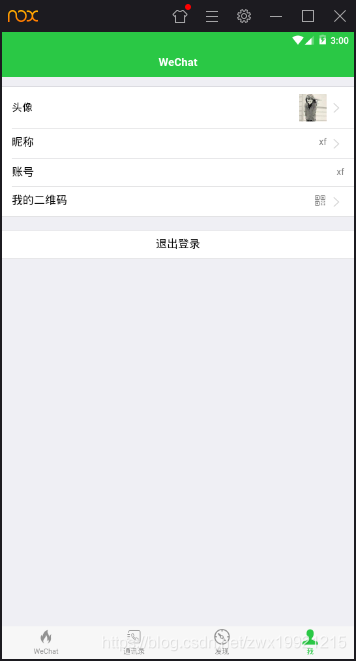
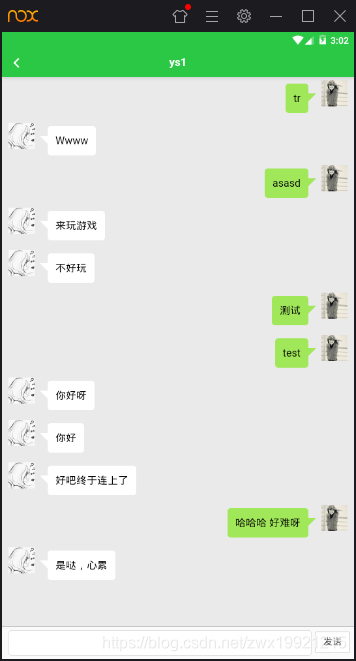
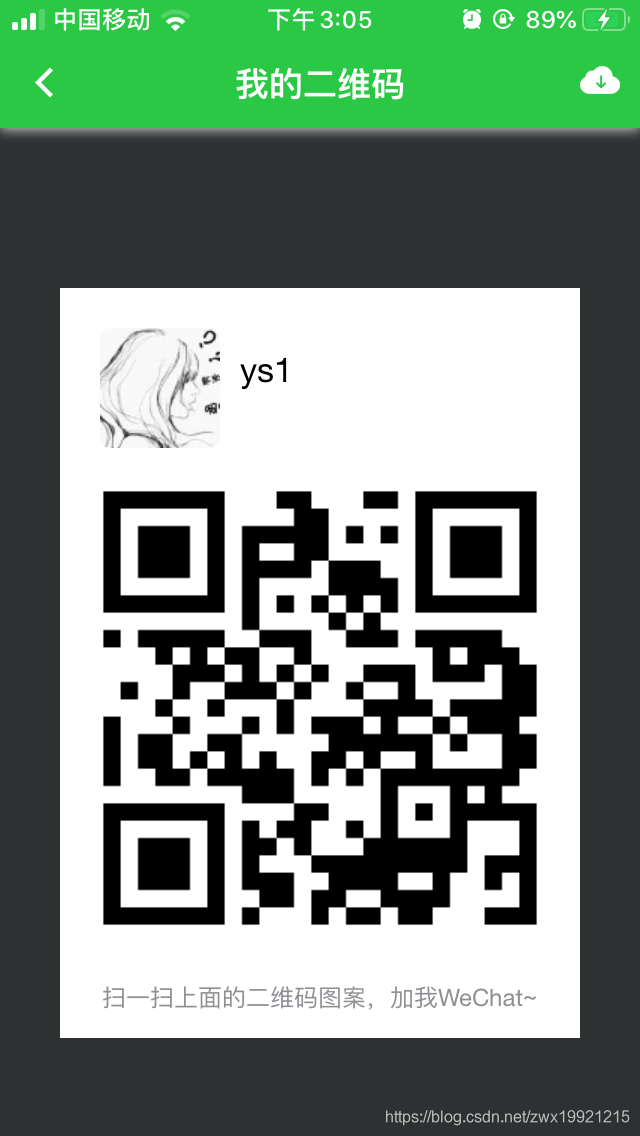
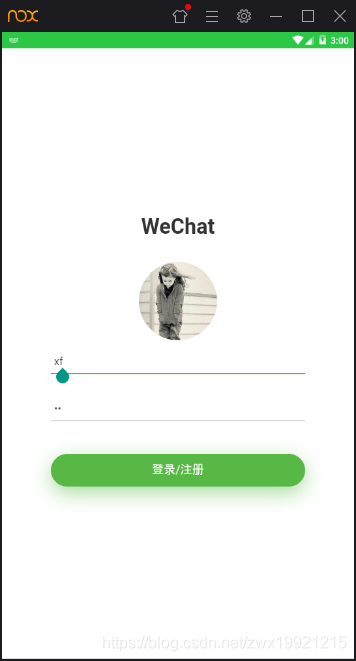
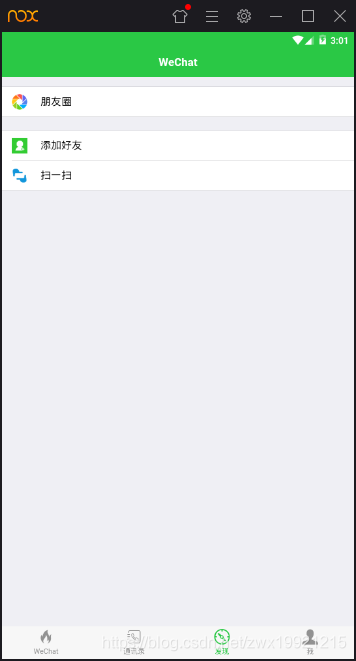
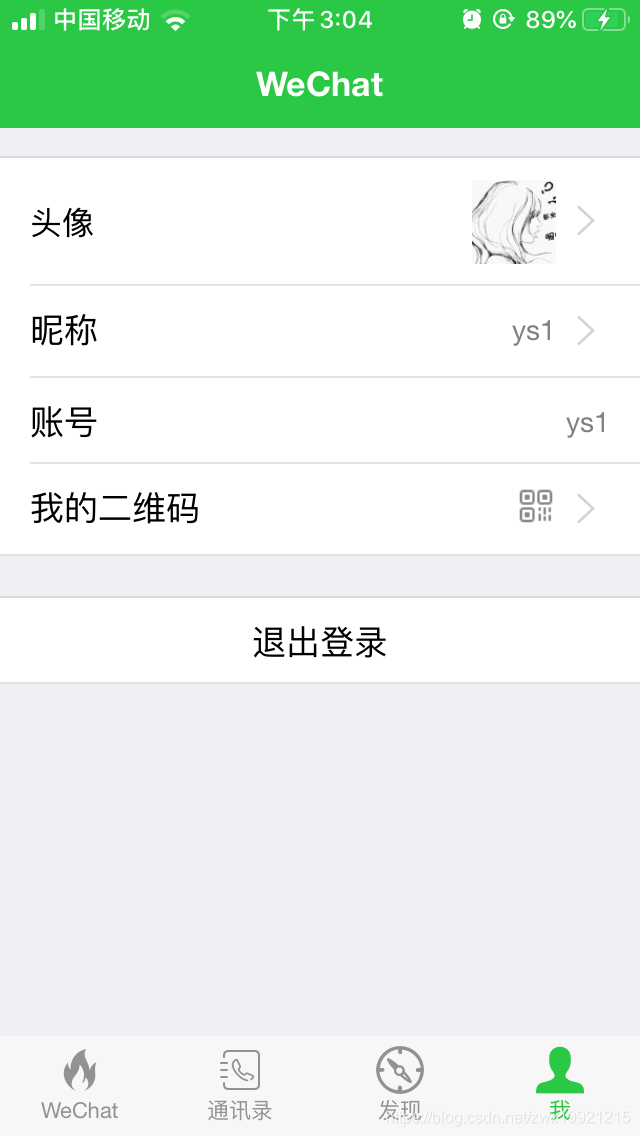
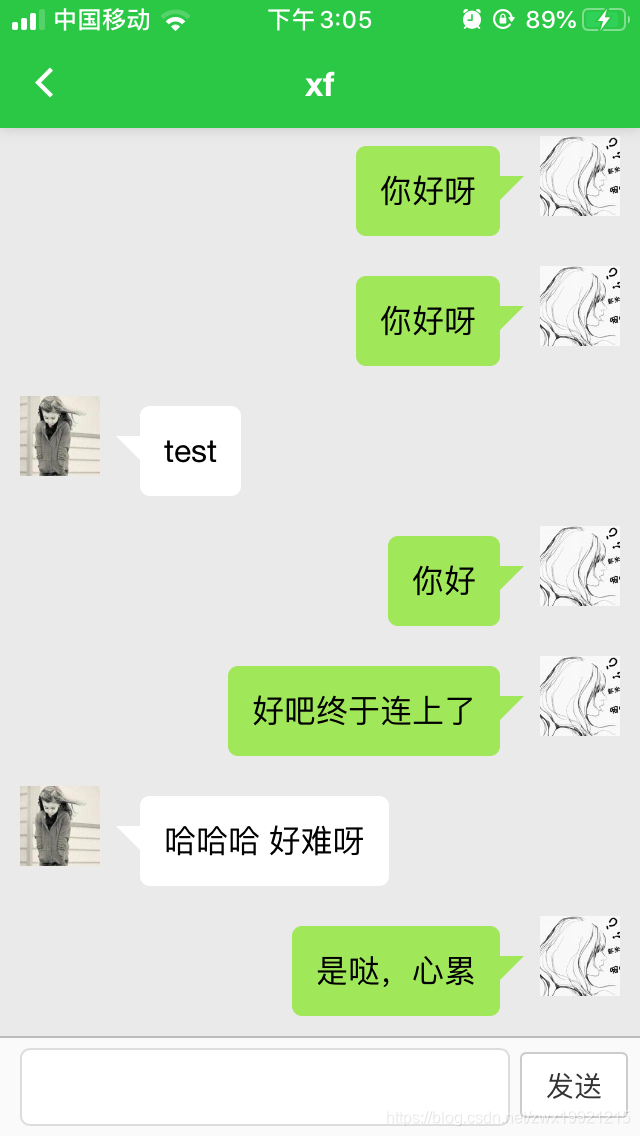
实现功能:用户注册、登录、用户主页(头像展示上传下载、昵称、账号、个人二维码生成展现、退出登录)、发现页面(朋友圈、添加好友、扫一扫)、通讯录、聊天功能等。
系统效果图如下:
1.首先是夜神模拟器模拟的安卓手机效果:
界面效果如下:


IPhone 5s真机效果图如下:


项目结构如下
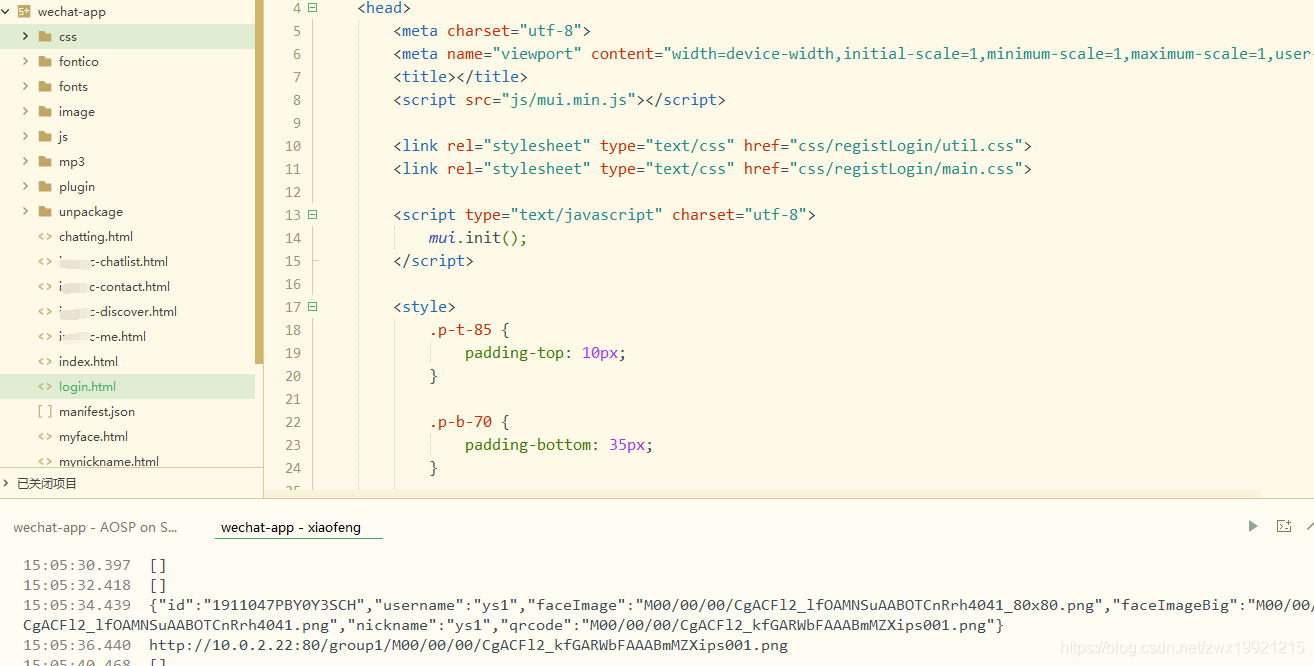
前端项目结构:
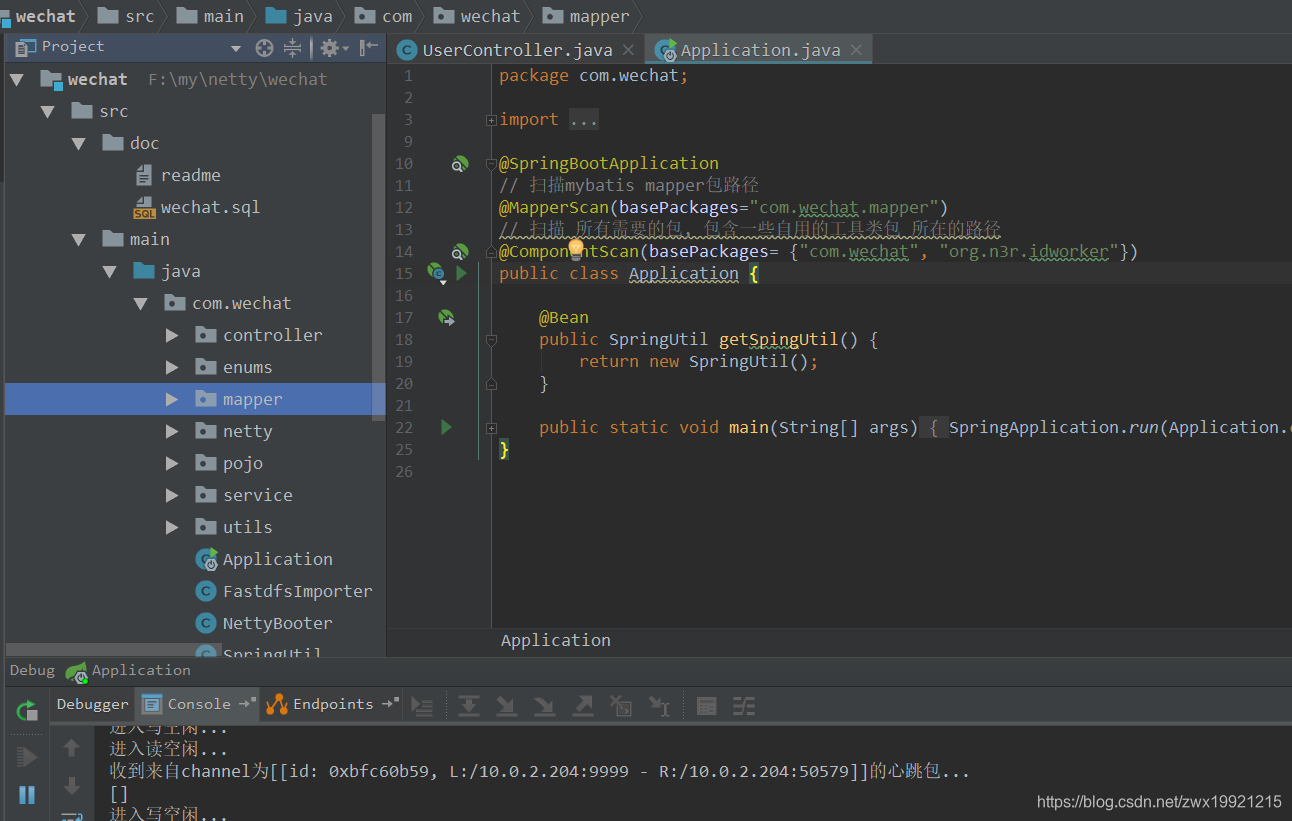
后端项目结构如下:
websocket服务主类:
package com.wechat.netty;
import org.springframework.stereotype.Component;
import io.netty.bootstrap.ServerBootstrap;
import io.netty.channel.ChannelFuture;
import io.netty.channel.EventLoopGroup;
import io.netty.channel.nio.NioEventLoopGroup;
import io.netty.channel.socket.nio.NioServerSocketChannel;
@Component
public class WSServer {
private static class SingletionWSServer {
static final WSServer instance = new WSServer();
}
public static WSServer getInstance() {
return SingletionWSServer.instance;
}
private EventLoopGroup mainGroup;
private EventLoopGroup subGroup;
private ServerBootstrap server;
private ChannelFuture future;
public WSServer() {
mainGroup = new NioEventLoopGroup();
subGroup = new NioEventLoopGroup();
server = new ServerBootstrap();
server.group(mainGroup, subGroup)
.channel(NioServerSocketChannel.class)
.childHandler(new WSServerInitialzer());
}
public void start() {
this.future = server.bind(9999);
System.err.println("netty websocket server 启动完毕...");
}
}
websocket初始化器:
package com.wechat.netty;
import io.netty.channel.ChannelInitializer;
import io.netty.channel.ChannelPipeline;
import io.netty.channel.socket.SocketChannel;
import io.netty.handler.codec.http.HttpObjectAggregator;
import io.netty.handler.codec.http.HttpServerCodec;
import io.netty.handler.codec.http.websocketx.WebSocketServerProtocolHandler;
import io.netty.handler.stream.ChunkedWriteHandler;
import io.netty.handler.timeout.IdleStateHandler;
public class WSServerInitialzer extends ChannelInitializer<SocketChannel> {
@Override
protected void initChannel(SocketChannel ch) throws Exception {
ChannelPipeline pipeline = ch.pipeline();
// websocket 基于http协议,所以要有http编解码器
pipeline.addLast(new HttpServerCodec());
// 对写大数据流的支持
pipeline.addLast(new ChunkedWriteHandler());
// 对httpMessage进行聚合,聚合成FullHttpRequest或FullHttpResponse
// 几乎在netty中的编程,都会使用到此hanler
pipeline.addLast(new HttpObjectAggregator(1024*64));
// ====================== 以上是用于支持http协议 ======================
// ====================== 增加心跳支持 start ======================
// 针对客户端,如果在1分钟时没有向服务端发送读写心跳(ALL),则主动断开
// 如果是读空闲或者写空闲,不处理
pipeline.addLast(new IdleStateHandler(8, 10, 12));
// 自定义的空闲状态检测
pipeline.addLast(new HeartBeatHandler());
// ====================== 增加心跳支持 end ======================
// ====================== 以下是支持httpWebsocket ======================
/**
* websocket 服务器处理的协议,用于指定给客户端连接访问的路由 : /ws
* 本handler会帮你处理一些繁重的复杂的事
* 会帮你处理握手动作: handshaking(close, ping, pong) ping + pong = 心跳
* 对于websocket来讲,都是以frames进行传输的,不同的数据类型对应的frames也不同
*/
pipeline.addLast(new WebSocketServerProtocolHandler("/ws"));
// 自定义的handler
pipeline.addLast(new ChatHandler());
}
}
-----------------------------------------20191105--------------------------------------------------------------
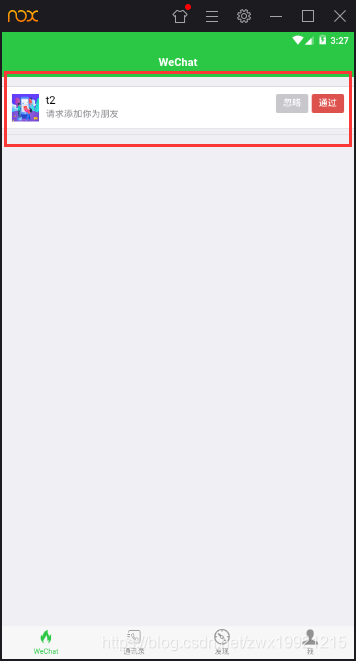
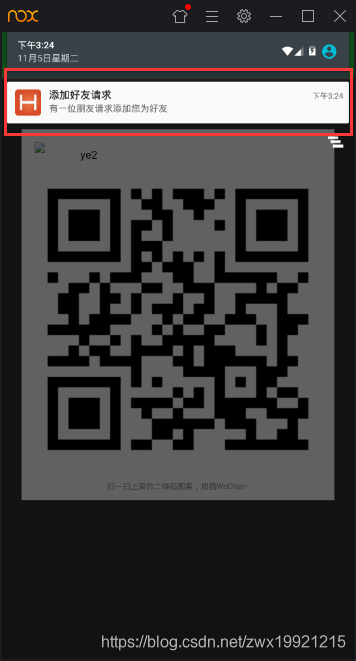
查看微信发现微信有一个通知推送的功能(例如添加好友时会推送“添加好友的通知”到被添加用户的手机上并进行弹窗提示),于是今天抽空在项目中增加了该消息推送功能(使用的是第三方插件“个推”)。
流程:用户A扫描用户B的二维码,请求添加B为好友,则在B的手机上会接收到相应的通知,点击通知会直接跳转进入app首页。
效果如下(接收方即被添加用户):

示例代码如下:
public class GetuiPushToApp {
/**
* 获取应用基本信息
*/
private static String appId = "";
private static String appKey = "";
private static String masterSecret = "";
private static String url = "http://sdk.open.api.igexin.com/apiex.htm";
public static void send(String title, String text, String cid) throws Exception {
IGtPush push = new IGtPush(url, appKey, masterSecret);
NotificationTemplate template = getNotificationTemplate(title, text);
SingleMessage message = new SingleMessage();
message.setOffline(true);
// 离线有效时间,单位为毫秒
message.setOfflineExpireTime(24 * 3600 * 1000);
message.setData(template);
// 可选,1为wifi,0为不限制网络环境。根据手机处于的网络情况,决定是否下发
message.setPushNetWorkType(0);
Target target = new Target();
target.setAppId(appId);
target.setClientId(cid);
//target.setAlias(Alias);
IPushResult ret = push.pushMessageToSingle(message, target);
if (ret != null) {
System.out.println(ret.getResponse().toString());
} else {
System.out.println("服务器响应异常");
}
}经过测试后发现系统仍然存在一些小问题,包括用户体验、聊天功能,后续有时间会逐步发现问题并完善问题!
说明:该项目是通过学习慕课大神课堂整理并修改,简单通过真机试运行测试,可用于学习。
源码download:仿微信聊天 (resourcecode.cn)