webpack是一个现代JavaScript应用程序的静态模块打包器(module bundler) ,是前端资源模块化管理和打包工具, 它可以将许多松散耦合的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分离,等到实际需要时再异步加载。通过 loader转换, 任何形式的资源都可以当做模块, 比如Commons JS、AMD、ES 6、CSS、JSON、Coffee Script、LESS等。
一、概念
依赖环境:Node JS16+
下载并安装Node。
为什么需要打包:开发时用到的框架(React、Vue),ES6模块化语法、LESS/SASS等CSS预处理器等语法进行开发,这样代码想在浏览器运行必须编译成浏览器识别的JS、CSS、等语法才能运行。所以需要打包工具做这些,除此之外还有压缩代码、兼容性处理、提升代码性能等。一些打包工具:(Webpack、Grunt、Gulp、Parcel、Rollup、Vite等)
Webpack基本概念:是一个静态资源打包工具,它会以一个或多个文件作为打包的入口,将整个项目的所有文件编译成一个或多个文件输出出去。输出的文件就是编译好的文件,就可以在浏览器运行了。将webpack输出的文件叫做bundle。
Webpack本身功能是有限的:
开发模式:仅能编译ES Module语法。
生产模式:能编译JS中ES Module语法,还能压缩JS代码。
但可以通过各种插件完成相关功能。
二、建一个Webpack项目
1.新建项目文件夹
项目名称webpack-code,并用编辑器或cmd打开,使用终端进行以下步骤。
2.初始化项目
webpack-code文件夹中初始化一个package.json文件和package-lock.json文件。
npm init -ypackage.json文件和package-lock.json文件区别:
npm5以前
npm5以前,没有package-lock.json这个文件。
package.json 是一个描述项目的元数据文件。它包含了项目的名称、版本、作者、许可证等信息。当你执行npm install的时候,node会先从package.json文件中读取所有dependencies信息,然后根据dependencies中的信息与node_modules中的模块进行对比,没有的直接下载,已有的检查更新。
因为package.json只能锁定模块的大版本号(版本号的第一位),不能锁定后面的小版本,所以你每次重新npm install时候拉取的都是该大版本下面最新的版本。一般我们为了稳定性考虑我们不能随意升级依赖包,因为如果换包导致兼容性bug出现很难排查,这样很容易出现问题,所以package-lock.json就是来解决包锁定不升级问题的。另外,package.json文件只记录你通过npm install方式安装的模块信息,而这些模块所依赖的其他子模块的信息不会记录。
npm5以后
package-lock.json文件锁定所有模块的版本号,包括主模块和所有依赖子模块。当你执行npm install的时候,node从package.json文件读取模块名称,从package-lock.json文件中获取版本号,然后进行下载或者更新。因此,正因为有了package-lock.json文件锁定版本号,所以当你执行npm install的时候,node不会自动更新package.json文件中的模块,必须用npm install [email protected](指定版本号)来进行安装才会更新,package-lock.json文件中的版本号也会随着更新。
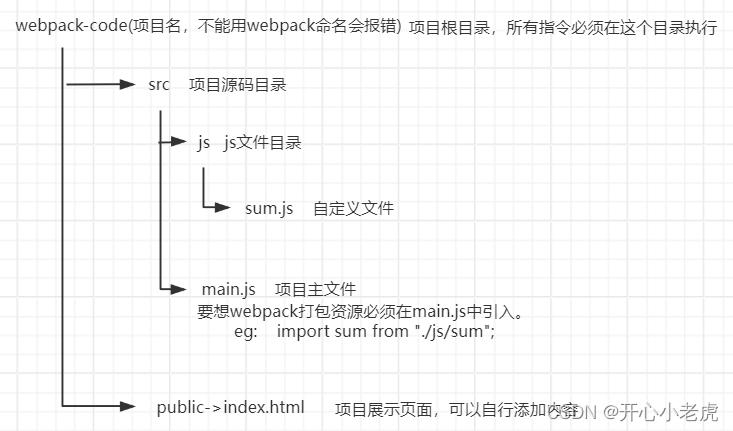
3.webpack-code项目资源目录
4.下载Webpack:
npm i webpack
npm i webpack-cli
webpack -v //检查webpack是否下载成功返回版本5.启动Webpack:
开发模式终端输入: npx webpack ./src/main.js --mode=development
生产模式终端输入: npx webpack ./src/main.js --mode=production
npx是什么:
npx是一个由Node.js官方提供的用于快速执行npm包中的可执行文件的工具。它可以帮助我们在不全局安装某些包的情况下,直接运行该包提供的命令行工具。npx会在执行时,检查本地项目中是否安装了对应的依赖,如果没有安装则会自动下载安装,并执行命令。如果本地已经存在该依赖,则直接执行命令。
6.Webpack 的五大核心概念:
1.entry(入口): 指示webpack从哪个文件开始打包。
2.output(输出):指示webpack打包完的文件输出到哪里去,如何命名等。
3.loader(加载器):webpack本身只能处理js、json等资源,其他资源需要借助loader,webpack才能解析。
4.plugins(插件):扩展webpack的功能。
5.node(模式):主要有两种模式(开发模式:development)(生产模式:production)
7.添加webpack配置文件:
webpack-code项目根目录下创建一个配置文件 webpack.config.js
const path = require("path");
// path是node.js的核心模块,用来处理文件路径
module.exports = {
// 入口,相对路径和绝对路径都行
entry: "./src/main.js",
output: {
// path: 文件输出目录,必须是绝对路径
// path.resolve()方法返回一个绝对路径
// __dirname 当前文件的文件夹绝对路径
path: path.resolve(__dirname, "dist"),
// filename: 输出文件名
filename: "main.js",
},
module: {
rules: [],
},
plugins: [],
mode: "development",
};配置完成以后使用 npx webpack 就可以运行项目。
8.打包示例:
在创建的src->js目录下->sum.js里面添加内容:
export default function sum(a, b) {
return a + b
}在main.js 里面通过import 引用sum.js:
import sum from './js/sum.js'
console.log(sum(1, 2));执行 npx webpack,则打包后main.js在dist文件夹下。
在public->index.html文件中引入main.js。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="../../dist/main.js"></script>
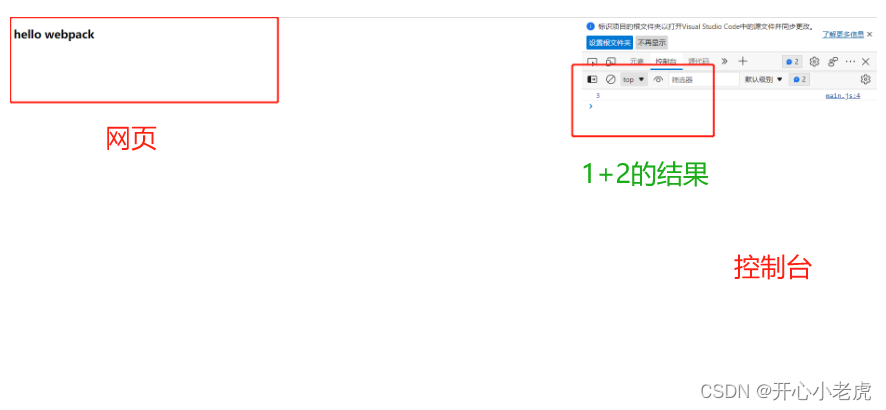
<h2>hello webpack</h2>
</body>
</html>此时控制台输出了sum(1,2)的结果
9.自动清空上次打包内容:
自动删除上次的dist。在webpack.config.js的output中filename下添加clean:true。当设置为 true 时,webpack 在每次构建之前会自动清理目标文件夹。这可以确保每次构建时都会生成一个干净的输出文件夹,删除旧的构建结果。
output: {
filename: "main.js", //在下面添加
clean: true,
},10.Webpack处理js文件:
webpack对js处理有限,只能编译js中ES模块化语法,不能编译其他语法,由于某些浏览器不支持ES6,所以使用ES6写的JavaScript程序不能在这些浏览器中运行,需要进行兼容。(一些不支持ES6的浏览器:IE浏览器、苹果内置浏览器、PC版微信内置浏览器、旧版本的Chrome等)。
①针对js兼容性处理:用Babel完成。
②针对代码格式,用ESlint(用来检测js和jsx的语法工具)完成。
先完成ESlint检测代码格式无误后,在由Babel做代码兼容性处理。
ESlint使用方法

11.自动生成html文件:
public下的index.html是我们手动写的还需要引入打包后的文件。可以通过插件来自动生成一个index.html(在dist文件夹下),里面直接自动引入所有打包后的文件。使用npx webpack打包后,我们就可以直接运行dist文件夹下的index.html。
自动生成html步骤
12.搭建开发服务器&自动化:
每次写完代码手动输入指令才能编译代码,改完代码需要打包完成后运行dist文件夹下的index.html才能看到效果,现在改为自动化,一旦发现变化就自动打包。
①下载:npm i webpack-dev-server -D
②使用:在webpack.config.js中和plugins同级添加
plugins: [],
devServer: {
host: 'localhost', //启动服务器域名
port: '3000', //启动服务器端口号
open: true, //是否自动打开浏览器
},③打包 npx webpack 后,serve 指令运行服务器(服务器一直开启,代码改动自动编译,浏览器自动刷新)。如想停止服务器运行,点击键盘ctrl+c即可。
13.打包css文件:
打包css相关方法
css兼容性相关处理
14.生产模式与开发模式:
生产模式(也就是上线模式)是开发完成代码后,我们需要得到打包后的代码将来部署上线。这个模式下我们主要对代码进行压缩和优化,让其运行性能更好。
优化主要从两个角度出发:
①优化代码运行性能。
②优化代码打包速度。
针对生产环境和开发环境我们需要两套配置文件将之前的webpack.config.js拆分为两个文件。
首先在webpack-code文件夹下创建一个文件夹叫config,config文件夹下创建两个文件:
①webpack.dev.js //开发环境配置
②webpack.prod.js //生产环境配置
然后通过package.json配置简化运行指令。
webpack.dev.js文件:
开发环境启用devserver开发服务器,会自动编译内容到内存环境,所以这里output的配置可以取消。因为配置文件都放到了config文件夹内,所有,全部的绝对路径都要回退一级。相对路径不需要,因为相对路径是相对我们命令运行的路径(命令运行的路径始终是根目录)。
const path = require("path");
// path是node.js的核心模块,用来处理文件路径
module.exports = {
entry: "./src/main.js",
output: {
// path: path.resolve(__dirname, "../dist"), //dist改为../dist
//filename: "main.js",
// clean:true,
},
module: {
rules: [],
},
plugins: [],
// 开发服务器
devServer: {
host: "localhost", // 启动服务器域名
port: "3000", // 启动服务器端口号
open: true, // 是否自动打开浏览器
},
mode: "development",
};webpack.prod.js文件:
生产环境要配置文件编译输出目录,和文件清空上一次的配置(clean:true)。绝对路径也要回退上一级目录。相对路径相对命令运行目录不需要改变。开发服务器配置(devServer)可以去掉。
const path = require("path");
// path是node.js的核心模块,用来处理文件路径
module.exports = {
entry: "./src/main.js",
output: {
path: path.resolve(__dirname, "../dist"), //dist改为../dist
filename: "main.js",
clean:true,
},
module: {
rules: [],
},
plugins: [],
// 开发服务器
//devServer: {
//host: "localhost", // 启动服务器域名
//port: "3000", // 启动服务器端口号
//open: true, // 是否自动打开浏览器
//},
mode: "production",
};package.json文件:
在“scripts“里面配置
// package.json
{
// 其他省略
"scripts": {
"start": "npm run dev", //运行dev指令
"dev": "npx webpack serve --config ./config/webpack.dev.js", //运行开发环境配置并启动服务器
"build": "npx webpack --config ./config/webpack.prod.js" //运行生产环境编译打包指令
}
}
启动项目指令:
①开发模式:npm start 或 npm run dev
②生产模式:npm run build