演示视频:网站设计
https://www.bilibili.com/video/BV1Ei421d79w/
1
1.1 概要设计
1.1.1 系统设计原则
在系统当前诸多条件制约下,系统设计首先要研究考虑图片共享系统的实用性,美观,以及是否有系统漏洞等,以使得网站用户真正得到效益,充分发挥它的作用。同时又要注重网站的后台建设,以促进用户的管理。网上图片开发的原则如下:
1、可行性原则。系统要保证技术上的可靠性实施的可行性。计算机网络编程,计算机网页设计和计算机数据库设计,在技术上已经是比较成熟的,经过多次事实检验也是非常成功的。
2、适应性原则。系统要保证具有很好地可扩展性、运行时的可维护性。图片共享系统软要有扩充升级的充分余地,尤其是系统要便于维护,方便维护的系统才会有生命力。系统对用户的需求要有一定的适应能力。
3、安全性及保密性原则。尽管本网站旨在信息共享,应用时也不会有太多用户,不过还是对恶意注册等进行了相关处理,采用验证码技术进行处理。
4、人机结合原则。进行管理员和普通用户共同对数据库进行处理。并美化网站界面。友好的界面是系统设计的主要原则之一。
5、系统工程原则。系统调查、系统分析、系统设计、软件开发以及实施都要遵照系统工程的方法和步骤一步一步地进行,以便确保系统的整体性。
6、统一规划、分期实施、逐步完善原则。管理信息系统在实施时需要按规划、分阶段实施,先由点然后到面逐步扩充,逐步完善,循序渐进。
1.1.2 系统设计
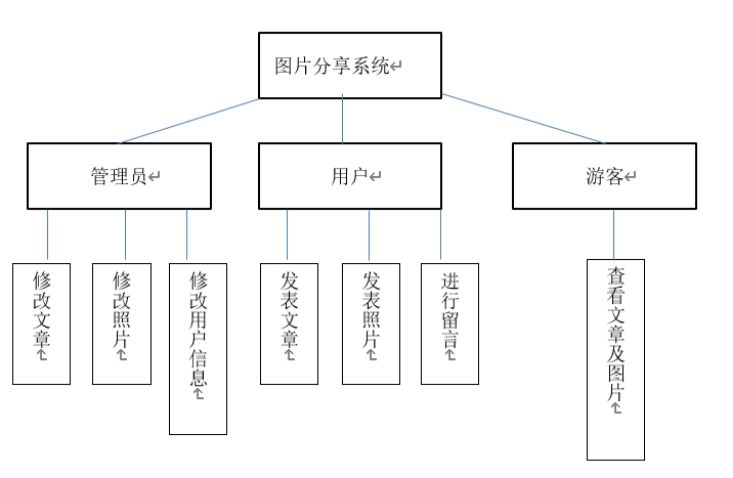
系统设计是根据需求分析的结果,设计系统的模块和结果之间的内在联系。
根据调查,可以将系统分为三部分。管理员部分,普通用户部分和游客部分。管理员拥有最大的权限。普通用户仅能修改自己信息及相关的其他操作。游客的权限最小。

1.2 各个模块设计
1.2.1 登陆/注册模块
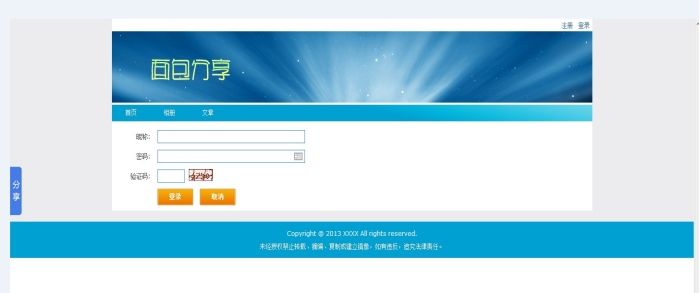
普通用户登录验证的主要功能是,当前登录者输入必要信息,系统根据用户注册时提交并保存在数据库中的信息,进行验证。合法用户通过验证,进入到功能页面,非法用户拒绝登录,并进行相应提示。
图3.2 用户登录界面
用户登录界面需要调用5个函数进行实现,调用验证码函数用来生成验证码图片,调用检查登录函数进行用户名的检测及用户密码的检测。若验证成功则跳到网站首页。最后若用户成功登录后,需要进行注销。以下代码为验证登录部分的代码。
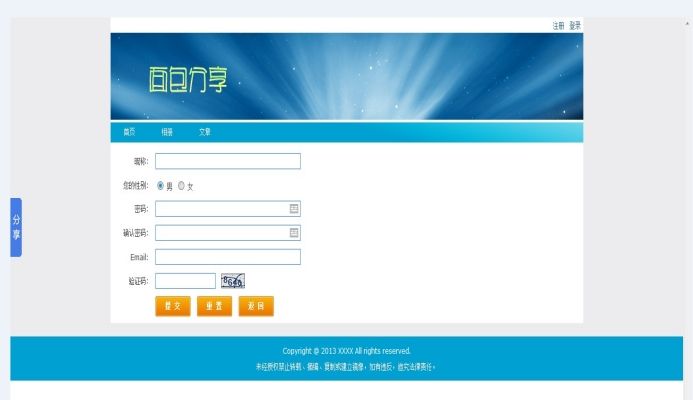
用户注册主要是将用户的个人资料上传,并将其进行本地校验。如果发现用户资料不符合要求,比如对于用户名的判断不符合要求,则要求用户进行修改。采用Ajax技术进行用户名的格式的判断,判断用户名是否符合要求(带*号的为必填项目;用户名必须大于3位小于20位,可以使用中文,但禁止除[@][.]以外的特殊符号;密码请输入3位以上字符,不允许空格;显示密码强度等等),当完成检验后用户提交注册,转到相关功能页面处理。
图3.3 用户注册界面
用户如果忘记密码,可以点击登录界面中的“忘记密码”,进入找回密码界面,按步骤依次完成,可重新设定密码。
1.2.2 文章管理
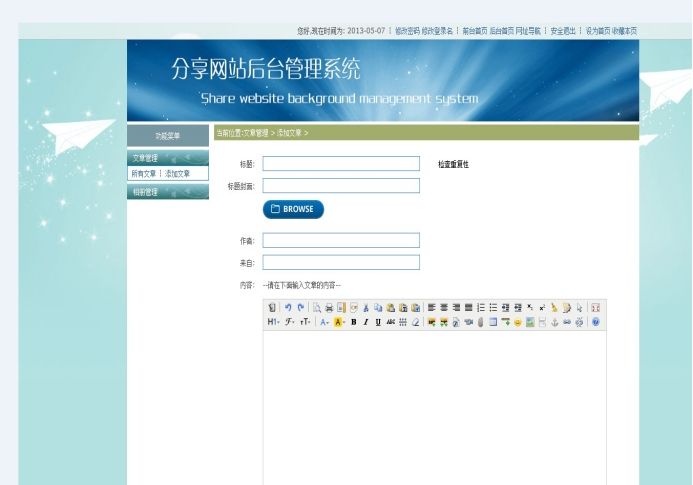
用户登陆后可以进行对文章的操作,比如可以增加文章,可以删除文章,在增加文章时,采用了查重技术,可以防止用户添加重复的文章标题。
图3.4 用户发表文章界面
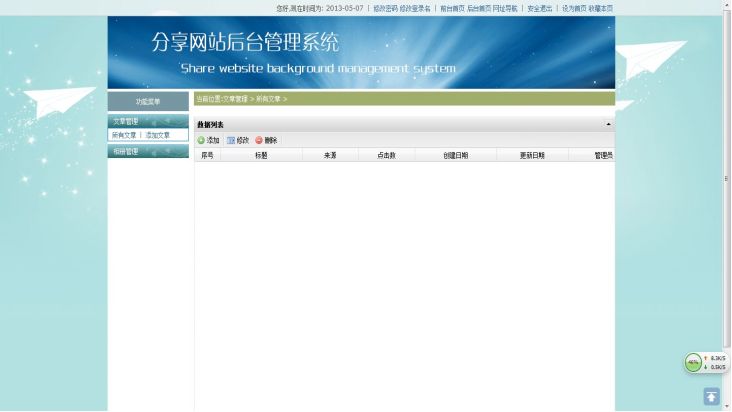
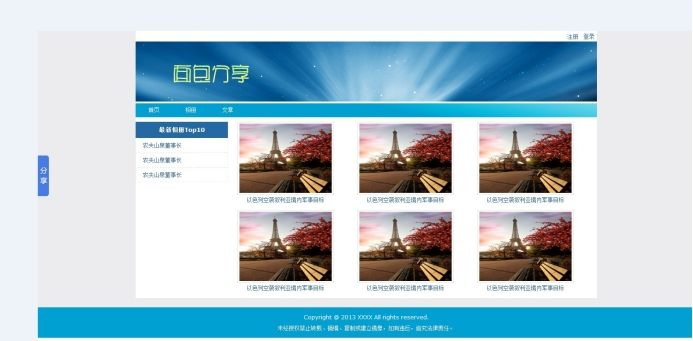
本系统文章浏览页面中,整个页面显示了前10条文章标题,将所有文章进行了分类。并且列出了网站所有文章的信息, 包括标题、类型、发布日期, 每篇文章的标题被做成一个超链接, 直接点击它们就能跳转页面进行阅读。符合当前网站文章的发布及阅读方式。
图3.5 文章列表界面
在上图中可以看到网上上列出来的文章列表。在上图所示的文章列表中,用户可以单击某一个文章标题进入查看对应的文章内容。
图3.6 文章详细信息界面
为了方便对文章的管理,每个注册用户都可以在管理文章的界面看到自己发表的每一篇文章并且能对其管理,主要实现了对文章的添加操作,删除操作以及更改操作,这样即使用户在发表了文章以后,也可以在此页上对文章中不满意的地方进行修改,用户可以点击某条文章的标题,进行每篇文章的编辑。
图3.7 用户编辑修改文章界面相册管理
用户可以进行图片的查看,在图片的界面,将图片做成了列表,当对某一个图片感兴趣时,可以单击图片,将转到图片所在链接进行查看该图片的具体内容。
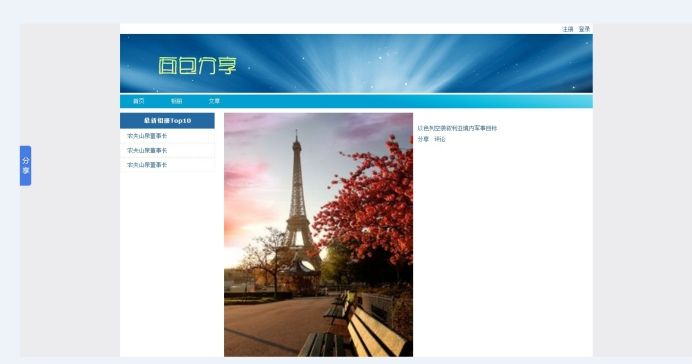
图3.8 图片展示界面
用户可以对某一个感兴趣的图片单击,以详细查看该图片的详细内容,并可以在图片下边发表留言
图3.9 图片详细信息界面
已登陆的用户可以对该图片进行评论,也可以进行分享,将该图片的链接分享到其他网站网站上。
1.2.3 图片上传界面
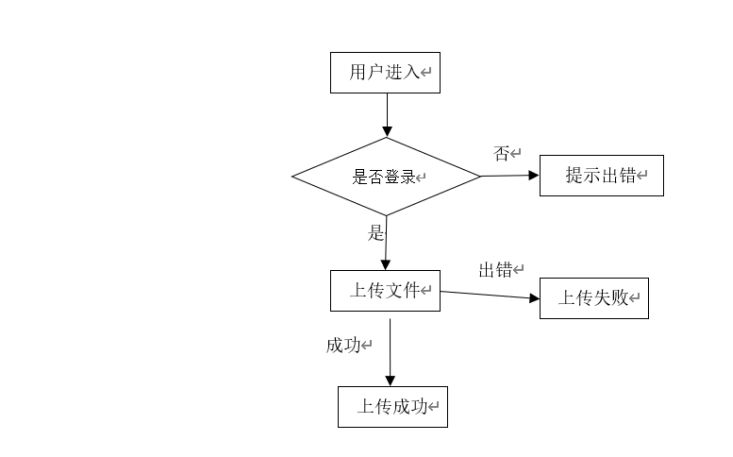
用户登录后可以转到图片上传界面,进行上传图片管理,为了便于管理,将图片利用相册分类存储,首次上传图片需要新建相册,以区分照片的种类,并且用户可以通过检查重复性以检查照片是否有重复。由于需要登录才能上传退片,所以需要进行登录状态的检测,算法流程如下:
图 3.4 用户上传图片流程图
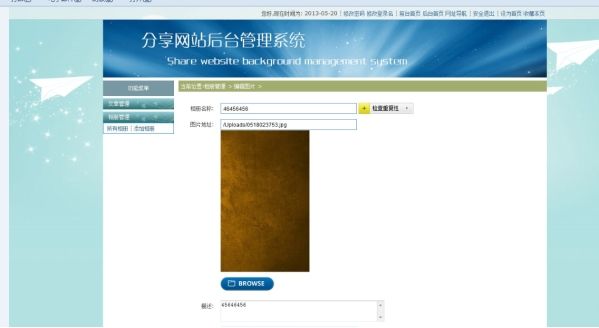
首先进行相册的建立,用户在新建相册名称之后需要进行重复性检查,以防止重复的相册,然后选择一张可以代表相册内容的图片作为相册的封面:
图3.5 新建相册界面
在上传图片时首先将名称写上并检查重复,然后依次上传每个图片,并在图片下边的详细说明中写对图片的说明。

用户可以根据需要添加多张图片,在每个图片的下方可以对图片进行说明注释,以使得其他用户或游客等可以对该图片有所了解。
1.2.4 用户管理界面
在本界面可以看到所有用户的列表,可以点击用户名进行相应用户的详细资料的查看:
图3.11 用户管理界面
1.2.5 最新分享管理
本界面列出了最新分享的前10个项目,用户可以通过点击项目的具体名称进行查看项目的明细:
图3.12 分享界面
2
3.3小结
本节主要讲述了系统的总的设计方法、设计流程以及相关功能的代码与实现截图,事实说明,网页或软件界面必须充分考虑人机交互界面等因素,否则实用性较差,且本网站本身就是图片分享类网站,故更需注意。