什么是正则表达式
正则表达式可以用来定义一些字符串的规则,程序可以根据这些规则来判断一个字符串是否符合规则,也可以将一个字符串中符合规则的内容提取出来。
例如:我们可以通过正则表达式去判断用户输入的邮箱地址是否正确。
使用正则表达式
- 首先创建正则表达式的对象
- 再使用正则表达式的方法
①创建正则表达式的对象
语法:
var 变量 = new RegExp("正则表达式","匹配模式");
还有一种字面量创建方法:
语法:
var 变量 = /正则表达式/匹配模式
注意:此处的正则表达式和匹配模式都不用加引号
例如以下两种创建是等价的:
var reg = new RegExp("a","i");
var reg = /a/i;
匹配模式,有两个值:
- i:忽略大小写
- g:全局匹配模式
- m:执行多行匹配
- 设置匹配模式时,可以都不设置,也可以设置1个,也可以全设置,设置时没有顺序要求
②使用正则表达式的方法
test()
使用这个方法可以用来检查一个字符串是否符合正则表达式的规则,如果符合则返回true,否则返回false
例如:
var reg = new RegExp("ab","i");
var str = "a";
var result = reg.test(str);
//console.log(result);
console.log(reg.test("Ac"));
exec()
它通过指定的模式(pattern)搜索字符串,并返回已找到的文本。
如果未找到匹配,则返回 null。
例如:
搜索字符串中的字符 “e”
/e/.exec("The best things in life are free!"); //e
正则语法
我们在此对一些常用的语法进行举例说明
①使用 | 表示或者的意思
例如:创建一个正则表达式,检查一个字符串中是否有a或b或c
reg = /a|b|c/;
②[ ]里的内容也是或的关系
几个常用搭配:
- [ab] == a|b
- [a-z] 任意小写字母
- [A-Z] 任意大写字母
- [A-z] 任意字母
- [0-9] 任意数字
例如:
创建一个正则表达式检查一个字符串中是否有字母
reg = /[A-z]/;
例如:
检查一个字符串中是否含有 abc 或 adc 或 aec
reg = /a[bde]c/;
③[^ ] 表示除了的意思
例如:
除了数字还有其他的字符
reg = /[^0-9]/;
④^ 表示开头、$ 表示结尾
例如:
reg = /^a/; //匹配开头的a
reg = /a$/; //匹配结尾的a
注意:如果在正则表达式中同时使用^ $则要求字符串必须完全符合正则表达式
⑤量词
- 通过量词可以设置一个内容出现的次数
- 量词只对它前边的一个内容起作用
- {n} 正好出现n次
- {m,n} 出现m-n次 (包括m、n)
- {m,} m次以上
- + 至少一个,相当于{1,}
- * 0个或多个,相当于{0,}
- ? 0个或1个,相当于{0,1}
例如:包含abababa
reg = /(ab){3}/;
例如:包含abbb
reg = /ab{3}/;
例如:创建一个正则表达式,用来检查一个字符串是否是一个合法手机号
规则:
- 以1开头
- 第二位3-9任意数字
- 三位以后任意数字9个
var phoneReg = /^1[3-9][0-9]{9}$/;
⑥元字符
- \w — 任意字母、数字、_ [A-z0-9_]
- \W — 除了字母、数字、_ [^A-z0-9_]
- \d — 任意的数字 [0-9]
- \D — 除了数字 [^0-9]
- \s — 空格
- \S — 除了空格
- \b — 单词边界
- \B — 除了单词边界
- . — 表示任意字符
例如:
创建一个正则表达式检查一个字符串中是否含有单词child
reg = /\bchild\b/;
例如:
去除掉字符串中的前后的空格
//去除开头的空格
//str = str.replace(/^\s*/, "");
//去除结尾的空格
//str = str.replace(/\s*$/, "");
// /^\s*|\s*$/g 匹配开头和结尾的空格
str = str.replace(/^\s*|\s*$/g,"");
⑦转义字符 \
例如:检查一个字符串中是否含有 .
var reg = /\./;
因为.表示任何字符。所以这里要用到转义字符
注意:使用构造函数时,由于它的参数是一个字符串,而\是字符串中转义字符,如果要使用\则需要使用\来代替
同样检查一个字符串中是否含有 .,如果用构造函数来写:
reg = new RegExp("\\.");
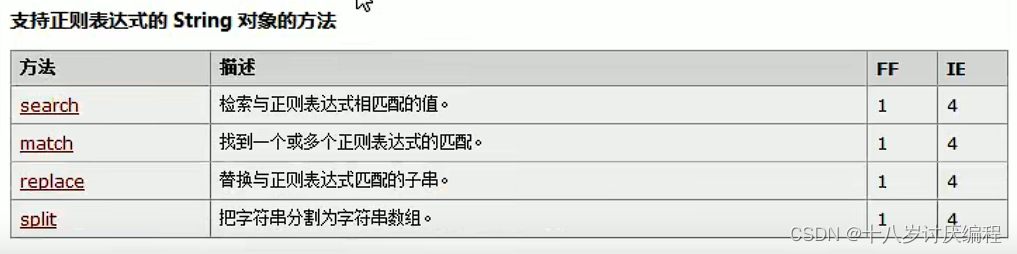
字符串和正则相关的方法
①split方法
- 可以将一个字符串拆分为一个数组
- 方法中可以传递一个正则表达式作为参数,这样方法将会根据正则表达式去拆分字符串
- 这个方法即使不指定全局匹配,也会全都插分
例如:
var str = "1a2b3c4d5e6f7";
var result = str.split(/[A-z]/); //"1,2,3,4,5,6,7"
②search方法
- 可以搜索字符串中是否含有指定内容
- 如果搜索到指定内容,则会返回第一次出现的索引,如果没有搜索到返回-1
- 它可以接受一个正则表达式作为参数,然后会根据正则表达式去检索字符串
- serach()只会查找第一个,即使设置全局匹配也没用
例如:
搜索字符串中是否含有abc 或 aec 或 afc
str = "hello abc hello aec afc";
result = str.search(/a[bef]c/); //"6"
③match方法
- 可以根据正则表达式,从一个字符串中将符合条件的内容提取出来
- 默认情况下我们的match只会找到第一个符合要求的内容,找到以后就停止检索
- 我们可以设置正则表达式为全局匹配模式,这样就会匹配到所有的内容
- match()会将匹配到的内容封装到一个数组中返回,即使只查询到一个结果
例如:
将所有的字母提取出来
str = "1a2a3a4a5e6f7A8B9C";
result = str.match(/[a-z]/ig); //"a,a,a,a,e,f,A,B,C"
console.log(result[2]); // "a"
④replace方法
- 可以将字符串中指定内容替换为新的内容
- 参数:
1.被替换的内容,可以接受一个正则表达式作为参数
2.新的内容 - 默认只会替换第一个
例如:
去除所有的字母
str = "1a2a3a4a5e6f7A8B9C";
result = str.replace(/[a-z]/gi , ""); // "123456789"