首先上一期我们讲CSS基础篇章
接下来我们讲css中级部分并完成一个实操项目
CSS 布局 - display 属性
display 属性是用于控制布局的最重要的 CSS 属性。
display 属性
display 属性规定是否/如何显示元素。
每个 HTML 元素都有一个默认的 display 值,具体取决于它的元素类型。大多数元素的默认 display 值为 block() 或 inline。
块级元素(block element)
块级元素总是从新行开始,并占据可用的全部宽度(尽可能向左和向右伸展)。
这个 <div> 元素属于块级元素。
块级元素的一些例子:
- <div>
- <h1> - <h6>
- <p>
- <form>
- <header>
- <footer>
- <section>
-
行内元素(inline element)
内联元素不从新行开始,仅占用所需的宽度。
这是段落中的行内 <span> 元素。
行内元素的一些例子:
- <span>
- <a>
- <img>
-
Display: none;
display: none;通常与 JavaScript 一起使用,以隐藏和显示元素,而无需删除和重新创建它们。 - 默认情况下,
<script>元素使用display: none;。 -
隐藏元素 - display:none 还是 visibility:hidden?
- 通过将
display属性设置为none可以隐藏元素。该元素将被隐藏,并且页面将显示为好像该元素不在其中 -
visibility:hidden;也可以隐藏元素。但是,该元素仍将占用与之前相同的空间。元素将被隐藏,但仍会影响布局。
CSS 布局 - width 和 max-width
设置块级元素的 width 将防止其延伸到其容器的边缘。然后,您可以将外边距设置为 auto,以将元素在其容器中水平居中。元素将占用指定的宽度,剩余空间将在两个外边距之间平均分配
注意:当浏览器窗口小于元素的宽度时,上面这个 <div> 会发生问题。浏览器会将水平滚动条添加到页面。
在这种情况下,使用 max-width 可以改善浏览器对小窗口的处理。为了使网站在小型设备上可用,这一点很重要
CSS 布局 - position 属性
position 属性规定应用于元素的定位方法的类型(static、relative、fixed、absolute 或 sticky)。
HTML 元素默认情况下的定位方式为 static(静态)。
position: static;
静态定位的元素不受 top、bottom、left 和 right 属性的影响。
position: static; 的元素不会以任何特殊方式定位;它始终根据页面的正常流进行定位。
position: relative;
设置相对定位的元素的 top、right、bottom 和 left 属性将导致其偏离其正常位置进行调整。不会对其余内容进行调整来适应元素留下的任何空间。
position: fixed;
position: fixed; 的元素是相对于视口定位的,这意味着即使滚动页面,它也始终位于同一位置。 top、right、bottom 和 left 属性用于定位此元素。
固定定位的元素不会在页面中通常应放置的位置上留出空隙。
position: absolute;
position: absolute; 的元素相对于最近的定位祖先元素进行定位(而不是相对于视口定位,如 fixed)。
然而,如果绝对定位的元素没有祖先,它将使用文档主体(body),并随页面滚动一起移动。
注意:“被定位的”元素是其位置除 static 以外的任何元素。
来源于W3School的样例测试
<!DOCTYPE html>
<html>
<head>
<style>
div.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h1>position: absolute;</h1>
<p>设置 position: absolute; 的元素会相对于最近的定位祖先进行定位(而不是相对于视口进行定位,比如 fixed):</p>
<div class="relative">这个 div 元素设置 position: relative;
<div class="absolute">这个 div 元素设置 position: absolute;</div>
</div>
</body>
</html>position: sticky;
position: sticky; 的元素根据用户的滚动位置进行定位。
粘性元素根据滚动位置在相对(relative)和固定(fixed)之间切换。起先它会被相对定位,直到在视口中遇到给定的偏移位置为止 - 然后将其“粘贴”在适当的位置(比如 position:fixed)。
重叠元素
在对元素进行定位时,它们可以与其他元素重叠。
z-index 属性指定元素的堆栈顺序(哪个元素应放置在其他元素的前面或后面)。
来源于W3School的样例测试
<!DOCTYPE html>
<html>
<head>
<style>
img {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<img src="/i/logo/w3logo-1.png" width="188" height="267">
<p>由于图像的 z-index 为 -1,它将被置于文本之后。</p>
</body>
</html>CSS 布局 - 溢出
CSS Overflow
overflow 属性指定在元素的内容太大而无法放入指定区域时是剪裁内容还是添加滚动条。
overflow 属性可设置以下值:
visible- 默认。溢出没有被剪裁。内容在元素框外渲染hidden- 溢出被剪裁,其余内容将不可见scroll- 溢出被剪裁,同时添加滚动条以查看其余内容auto- 与scroll类似,但仅在必要时添加滚动条
CSS 布局 - 浮动和清除
CSS 布局 - 浮动和清除
CSS float 属性规定元素如何浮动。
CSS clear 属性规定哪些元素可以在清除的元素旁边以及在哪一侧浮动。
float 属性
float 属性用于定位和格式化内容,例如让图像向左浮动到容器中的文本那里。
float 属性可以设置以下值之一:
- left - 元素浮动到其容器的左侧
- right - 元素浮动在其容器的右侧
- none - 元素不会浮动(将显示在文本中刚出现的位置)。默认值。
- inherit - 元素继承其父级的 float 值
clear 属性
clear 属性指定哪些元素可以浮动于被清除元素的旁边以及哪一侧。
clear 属性可设置以下值之一:
- none - 允许两侧都有浮动元素。默认值
- left - 左侧不允许浮动元素
- right- 右侧不允许浮动元素
- both - 左侧或右侧均不允许浮动元素
- inherit - 元素继承其父级的 clear 值
清除浮动
div {
clear: left;
}添加了 box-sizing 属性,以确保框不会由于额外的内边距(填充)而损坏。
* {
box-sizing: border-box;
}CSS 布局 - display: inline-block
display: inline-block
与 display: inline 相比,主要区别在于 display: inline-block 允许在元素上设置宽度和高度。
同样,如果设置了 display: inline-block,将保留上下外边距/内边距,而 display: inline 则不会。
与 display: block 相比,主要区别在于 display:inline-block 在元素之后不添加换行符,因此该元素可以位于其他元素旁边。
下例展示 display: inline、display: inline-block 以及 display: block 的不同行为
CSS 布局 - 水平和垂直对齐
居中对齐元素
要使块元素(例如 <div> )水平居中,请使用 margin: auto;。
设置元素的宽度将防止其延伸到容器的边缘。
然后,元素将占用指定的宽度,剩余空间将在两个外边距之间平均分配
注意:如果未设置 width 属性(或将其设置为 100%),则居中对齐无效。
居中对齐文本
如果仅需在元素内居中文本,请使用 text-align: center;
CSS 组合器
CSS 中有四种不同的组合器:
- 后代选择器 (空格)
- 子选择器 (
>) - 相邻兄弟选择器 (
+) - 通用兄弟选择器 (
~) -
后代选择器
后代选择器匹配属于指定元素后代的所有元素。
下面的例子选择 <div> 元素内的所有 <p> 元素div
div p {
background-color: red;
}子选择器
子选择器匹配属于指定元素子元素的所有元素。
下面的例子选择属于 <div> 元素子元素的所有 <p> 元素
div > p {
background-color: yellow;
}相邻兄弟选择器
相邻兄弟选择器匹配所有作为指定元素的相邻同级的元素。
兄弟(同级)元素必须具有相同的父元素,“相邻”的意思是“紧随其后”。
下面的例子选择紧随 <div> 元素之后的所有 <p> 元素
通用兄弟选择器
通用兄弟选择器匹配属于指定元素的同级元素的所有元素。
下面的例子选择属于 <div> 元素的同级元素的所有 <p> 元素
什么是伪类?
伪类用于定义元素的特殊状态。
例如,它可以用于:
- 设置鼠标悬停在元素上时的样式
- 为已访问和未访问链接设置不同的样式
- 设置元素获得焦点时的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Pseudo-class Selector Example</title>
<style>
/* Style for normal links */
a {
color: blue;
text-decoration: none;
}
/* Style for links when hovered over */
a:hover {
text-decoration: underline;
}
/* Style for links that have been visited */
a:visited {
color: purple;
}
/* Style for the first letter of a paragraph */
p:first-letter {
font-size: 150%;
font-weight: bold;
color: red;
}
</style>
</head>
<body>
<h1>Example of Pseudo-class Selectors</h1>
<p>This is a <a href="#">normal link</a>. Hover over it to see the underline effect.</p>
<p>Here is another <a href="#">link</a> that will turn purple once visited.</p>
<p>For demonstration, here's a paragraph with a large initial letter.</p>
</body>
</html>- 注意:
a:hover必须在 CSS 定义中的a:link和a:visited之后,才能生效!a:active必须在 CSS 定义中的a:hover之后才能生效!伪类名称对大小写不敏感。
CSS 导航栏
导航栏 = 链接列表
导航栏需要标准 HTML 作为基础。
在我们的实例中,将用标准的 HTML 列表构建导航栏。
导航栏基本上就是链接列表,因此使用 <ul> 和 <li> 元素会很有意义
CSS 表单
测试代码
表单分的很细节,大家可以自行前往w3school学习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Styled Form Example</title>
<style>
/* Style for form container */
.form-container {
max-width: 400px;
margin: 0 auto;
padding: 20px;
background-color: #f2f2f2;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
}
/* Style for form inputs */
.form-container input[type=text],
.form-container input[type=email],
.form-container textarea,
.form-container select {
width: 100%;
padding: 12px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
/* Style for form submit button */
.form-container input[type=submit] {
background-color: #4CAF50;
color: white;
padding: 14px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
width: 100%;
}
/* Hover effect for submit button */
.form-container input[type=submit]:hover {
background-color: #45a049;
}
</style>
</head>
<body>
<div class="form-container">
<h2>Contact Us</h2>
<form action="/submit-form" method="post">
<label for="fname">First Name</label>
<input type="text" id="fname" name="firstname" placeholder="Your name.." required>
<label for="email">Email</label>
<input type="email" id="email" name="email" placeholder="Your email.." required>
<label for="message">Message</label>
<textarea id="message" name="message" placeholder="Write something.." style="height:200px" required></textarea>
<input type="submit" value="Submit">
</form>
</div>
</body>
</html>接下来做我们的项目
用最近刚出的电影《云边有个小卖部》为例子做一个电影解说
HTML部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>云边有个小卖部</title>
<link rel="stylesheet" type="text/css" href="./yb.css">
</head>
<body>
<!--导航栏-->
<table class="nav" cellpadding="0" cellspacing="0">
<tr>
<td>
<img src="./img/top1.jpg" style="width: 980px; height: 300px;">
</td>
</tr>
</table>
<table class="dhl">
<tr>
<td>
<a href="index1.html">首页</a>
</td>
<td>
<a href="liu13.html">刘十三</a>
</td>
<td>
<a href="chengshuang.html">程霜</a>
</td>
<td>
<a href="wangyinyin.html">王莺莺</a>
</td>
<td>
<a href="zjj.html">张嘉佳</a>
</td>
</tr>
</table>
<!--首页-->
<table class="sy-tab1">
<tr aria-colspan="2">
<td>
<h2>云边有个小卖部</h2>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
<p style="font-size: 13px;">该片改编自张嘉佳同名小说,讲述了普通青年刘十三在城市中迷失自我,跟随外婆回到故乡,与童年好友程霜和外婆的相伴,遇到小女孩球球,一场“意外”的邂逅,让刘十三与程霜“喜当爸妈”,他们与球球临时组成“三口之家”,刘十三逐渐走出往日迷惘的故事
</p>
</td>
</tr>
<tr></tr>
<tr></tr>
<tr></tr>
<tr></tr>
</table>
<table class="sy-tab2">
<tr>
<td>
<h2>剧情简介</h2>
</td>
</tr>
<tr>
<td>
<br>
<b>《云边有个小卖部》</b>
<br>
<p>
从小与外婆相依为命的刘十三,因为妈妈留言让他好好读书考上名牌大学,找个好姑娘结婚,好好生活,于是笨拙不聪明的刘十三努力学习,废寝忘食,最后悲哀地发现“原来世界上有很多事情,不是你有计划、有毅力就能做到的”。追寻着远方和梦想,刘十三背起行囊,离开了故乡,在大城市里摸爬滚打、失恋又失业、被情敌嘲笑,喝得酩酊大醉后被外婆开着老旧拖拉机,奔波一天一夜“绑架”回到了他的故乡。
刘十三就这样稀里糊涂地回到故乡,与童年时认识的女孩程霜重逢。程霜热情地为刘十三一年要卖出1001份保险出谋划策;和他带着小女孩球球假装一家三口一起玩耍;与他见证了牛大田和秦小贞的爱情故事。同时,他们自己的爱情也逐渐升温。
可刘十三的命运总是如此曲折:原来外婆早在半年前就知道自己患癌症,已是晚期,最多只有半年时间,如今再也撑不住了。在邻里和程霜的帮忙下,刘十三办好外婆的后事,在除夕夜顶风冒雪8个小时把指引亡魂的灯笼挂到高高的山顶。紧接着,程霜也要离开他,到医院动手术,临走前她对刘十三许下一生的承诺。外婆带着对外孙的爱走了,程霜带着对他的期待走了,他带着希望,坚强地活着.
</p>
</td>
</tr>
</table>
<table class="flash">
<tr>
<td>
<h2 style="line-height: 50px;font-weight: normal;padding-left: 30px;border-left: 15px solid #464646;">影视播放</h2>
<video controls width="980" height="480">
<source src=".//video/7月10日/yvnbian.mp4" type="video/mp4">
<source src=".//video/7月10日/yvnbian.MP3" type="video/ogg">
</video>
</td>
</tr>
</table>
<table class="sy-tab3">
<tr>
<td>
<h2>角色介绍</h2>
</td>
</tr>
<tr style="margin-top: 20px;line-height: 3.7;">
<td>
<img src="./img/liu13.jpg" style="width: 180px;height: 245px;float: left;">
<td style="display: inline-block;">
<h3>
刘十三
</h3>
<p style="color: #7f7f7f;font-size: 15px;">
演员 彭昱畅
</p>
<h4 style="font-size: 14px;font-weight: normal; text-indent: 2em;">
为了证明自己,他与上司签下了“一年一千份保单”的赌约,但失败后被外婆王莺莺带回云边镇。在故乡,他重逢了童年好友程霜,并与外婆、程霜及小女孩球球组成了临时的“三口之家”,逐渐走出往日的迷惘。
</h4>
</td>
</tr>
<tr style="margin-top: 20px;line-height: 3.7;">
<td>
<img src="./img/chengshuang.jpg" style="width: 180px;height: 245px;float: left;">
<td style="display: inline-block;">
<h3>
程霜
</h3>
<p style="color: #7f7f7f;font-size: 15px;">
演员 周也
</p>
<h4 style="font-size: 14px;font-weight: normal; text-indent: 2em;">
与刘十三在云边镇重逢后,她成为了刘十三的重要支持者,两人共同经历了许多温馨而感人的瞬间。
</h4>
</td>
</tr>
<tr style="margin-top: 20px;line-height: 3.7;">
<td>
<img src="./img/wyy.jpg" style="width: 180px;height: 245px;float: left;">
<td style="display: inline-block;">
<h3>
外婆王莺莺
</h3>
<p style="color: #7f7f7f;font-size: 15px;">
演员 艾丽娅
</p>
<h4 style="font-size: 14px;font-weight: normal; text-indent: 2em;">
性格泼辣犀利,爱打麻将、抽烟,与刘十三关系亲密,经常与他斗嘴。她爽朗能干,用心经营小卖部,为外孙撑起一片天。
</h4>
</td>
</tr>
</table>
<table class="sy-tab4">
<tr>
<td>
<h2 style="font-size: 20px;padding-left: 30px;background: #5A5A5A;color: #fff;height: 45px;line-height: 45px;">电影剪辑</h2>
</td>
</tr>
<tr>
<td>
<img src="./img/s1.jpg">
<img src="./img/s2.jpg">
<img src="./img/s3.jpg">
</td>
</tr>
</table>
<!-- 页脚 -->
<table class="foot">
<tr>
<td>
《云边有个小卖部》
</td>
</tr>
<tr>
<td>
王莺莺小气鬼
算了,王莺莺长命百岁!
希望每一个王莺莺长命百岁!
</td>
</tr>
</table>
</body>
</html>CSS部分
*{
padding: 0;
margin: 0;
}
a{
text-decoration: none;
color: #000;
}
body{
width: 980px;
height: 1080px;
margin: auto;
background-color:#F5F5F5 ;
}
/*导航栏*/
.nav{
width: 980px;
height: 304px;
}
.dhl{
width: 980px;
height: 40px;
background: #464646;
margin-top: -4px;
overflow: hidden;
}
.dhl tr td{
text-align: center;
line-height: 40px;
display: inline-block;
width: 195px;
float: left;
color: #fff;
}
.dhl tr td a{
color: #fff;
}
/*首页*/
.sy-tab1{
width:980px;
height: 400px;
background: red;
background: url(./img/b1.png) no-repeat;
background-size: 1000px 400px;
color: #fff;
}
.sy-tab1 tr td p{
text-indent: 2em;
display: inline-block;
width: 500px;
height: 130px;
margin: 0 0 0 240px;
font-size: 12px;
line-height: 2.4;
background: rgba(255,255,255,0.5);
padding: 5px;
border-radius: 8px;
overflow: hidden;
}
.sy-tab1 tr td h2{
font-size: 45px;
text-align: center;
height: 110px;
line-height: 110px;
font-family: "幼圆";
}
.sy-tab2{
width: 980px;
height: 367px;
background: #fff;
}
.sy-tab2 tr td h2{
border-left: 15px solid #626262;
padding-left: 20px;
}
.sy-tab3{
width: 980px;
height: 816px;
background: #fff;
padding-top: 40px;
}
.sy-tab3 tr td h2{
border-left: 15px solid #626262;
padding-left: 20px;
}
.sy-tab4{
width: 980px;
background: #fff;
height: 400px;
padding:30px 0 20px 0;
}
.sy-tab4 tr td img{
width: 300px;
height: 200px;
float: left;
margin: 20px 0 0 20px;
border-radius: 10px;
}
/*flash*/
.flash{
width: 980px;
height: 500px;
background: #fff;
padding-top: 20px;
}
#flash-count{
display: inline-block;
}
/*页脚*/
.foot{
width: 980px;
background: #2C2C2C;
text-align: center;
color: #fff;
height: 80px;
font-family: "幼圆";
}
注释:本代码仅供学习,制作粗糙,还可以精修,欢迎同学们挑战。 (不可作为商用,侵权概不负责。)
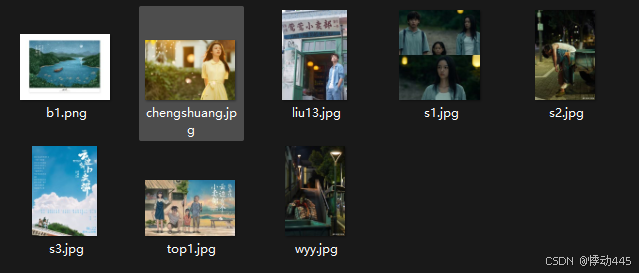
代码所需图片:







图片位置展示
影频可自行添加视频尝试。都可以
效果展示:




