==========================================================================================
-
<BrowserRouter/ > -
<HashRouter/ > -
<Route/ > -
<Redirect/ > -
<Link/ > -
<NavLink/ > -
<Switch/ >
-
history对象 -
match对象 -
withRouter函数
==========================================================================
- 下载react-router-dom:
npm install react-router-dom
- 引入bootstrap.css:
-
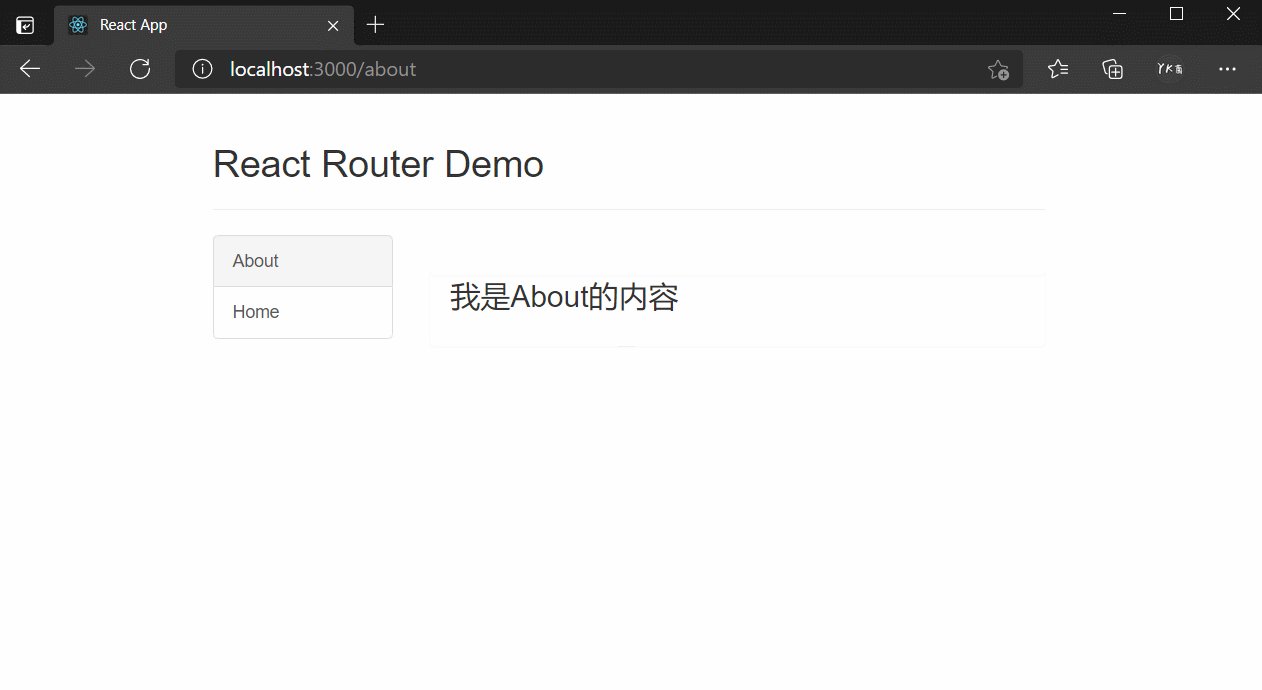
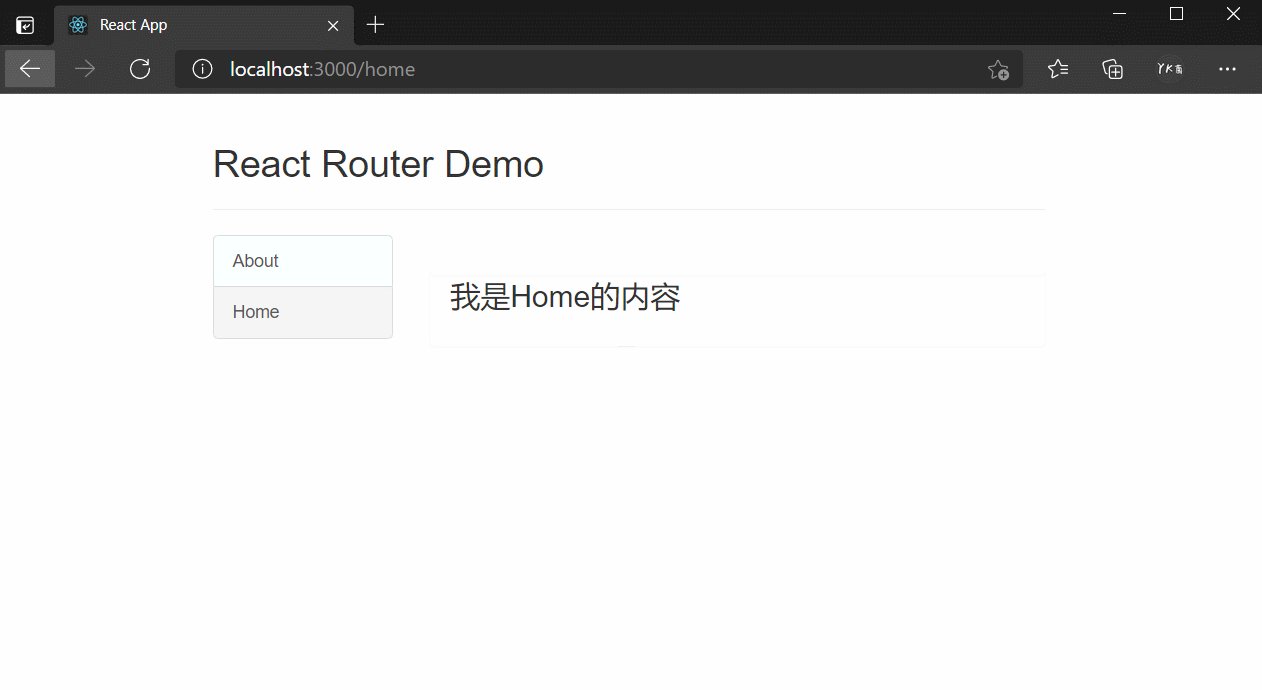
明确好界面中的导航区、展示区
-
导航区的a标签改为Link标签
< Link to="/xxxxx">Demo< /Link >
- 展示区写Route标签进行路径的匹配
< Route path='/xxxx' component={Demo}/ >
< App/>的最外侧包裹了一个< BrowserRouter>或< HashRouter >
index.js
这里用一个标签将整个App包起来,保证使用的是同一个路由器
//引入react核心库
import React from ‘react’
//引入ReactDOM
import ReactDOM from ‘react-dom’
//
import {BrowserRouter} from ‘react-router-dom’
//引入App
import App from ‘./App’
ReactDOM.render(
,
document.getEle