Json-server安装与使用及报错处理
json-server的安装和版本查看
1.通过(npm install -g json-server)或(npm i json-server -g)安装,这里默认安装1.0版本
安装报错可尝试在上面两个命令中的任意一个添加(--legacy-peer-deps),然后执行
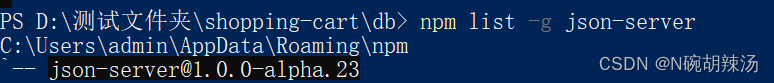
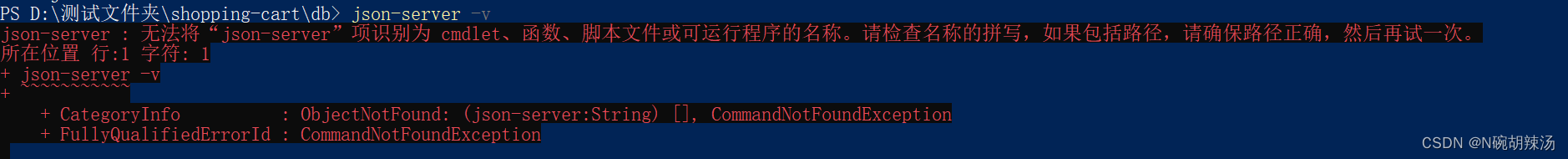
2.用(npm list -g json-server)或(json-server -v)检查是否安装成功
(查看成功的图片)
这里建议用(npm list -g json-server),进行查找
因为安装成功也可能会查找失败,所以为了避免以上情况出现建议使用该方法查找
(可能会查找失败的图片)
3.代码根据目录创建一个db目录
4.进入db目录,执行命令,启动后端接口服务
怎样进入dv目录:
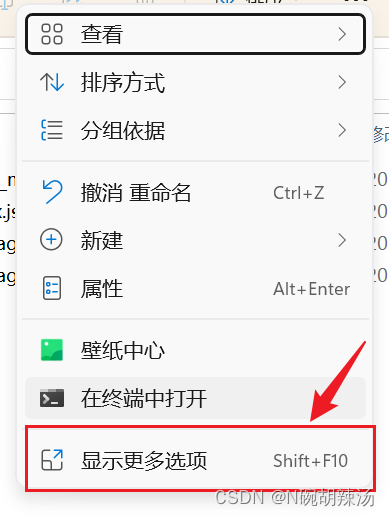
按shift键+右键
点击显示更多选项,
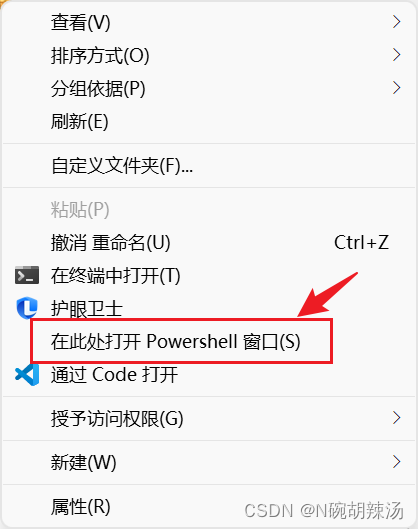
点击在此处打开Powefshell窗口(S)
在窗口中输入json-server --watch index.json
或输入(npm run json:server)会加载出来
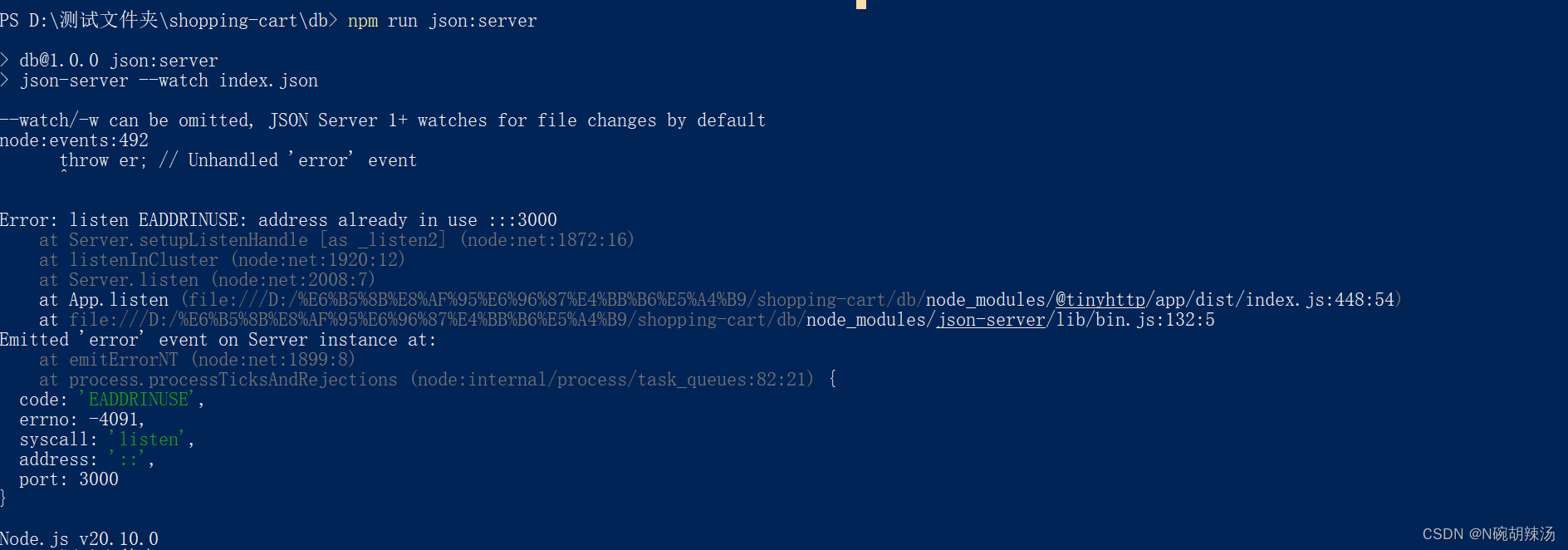
(这里报错是因为已经在终端打开)
(在终端打开显示的图片)
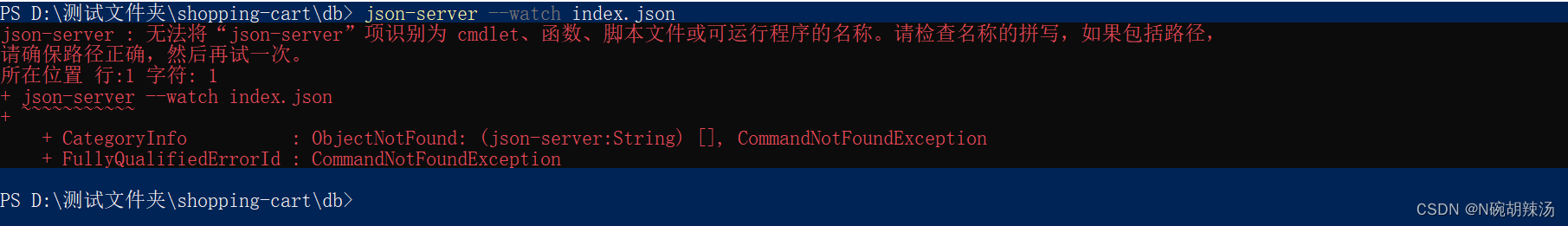
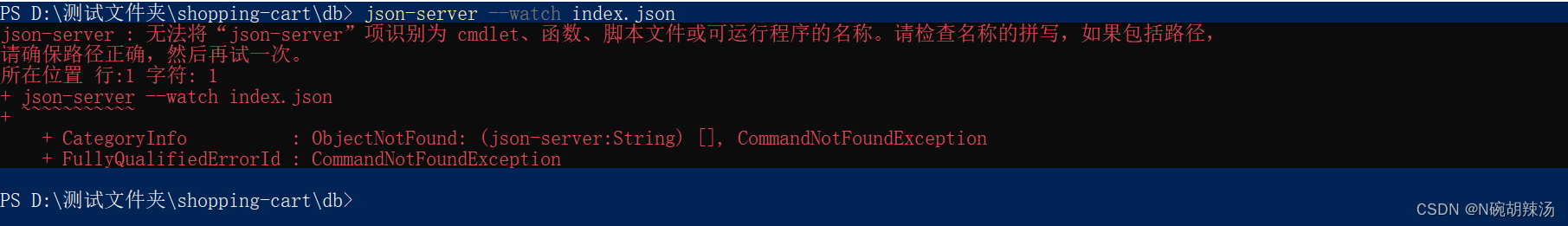
运行(json-server --watch index.json)或(npm run json:server)始终报错
(始终显示该种错误)
可以尝试一下下面的方法
-----------------------------------------------------------------------------------------------------------------------------
Json-server的报错处理
(1)重新在终端安装json-server(用npm uninstall -g json-server卸载),用(npm install -g json-server)进行安装(如果一开始就用该方法安装可不卸载)
(2)进入之前创建项目的文件夹(用来放置json的地方,有的是db文件夹,有的是json文件夹,不影响)中(相对绝对路径都可以)
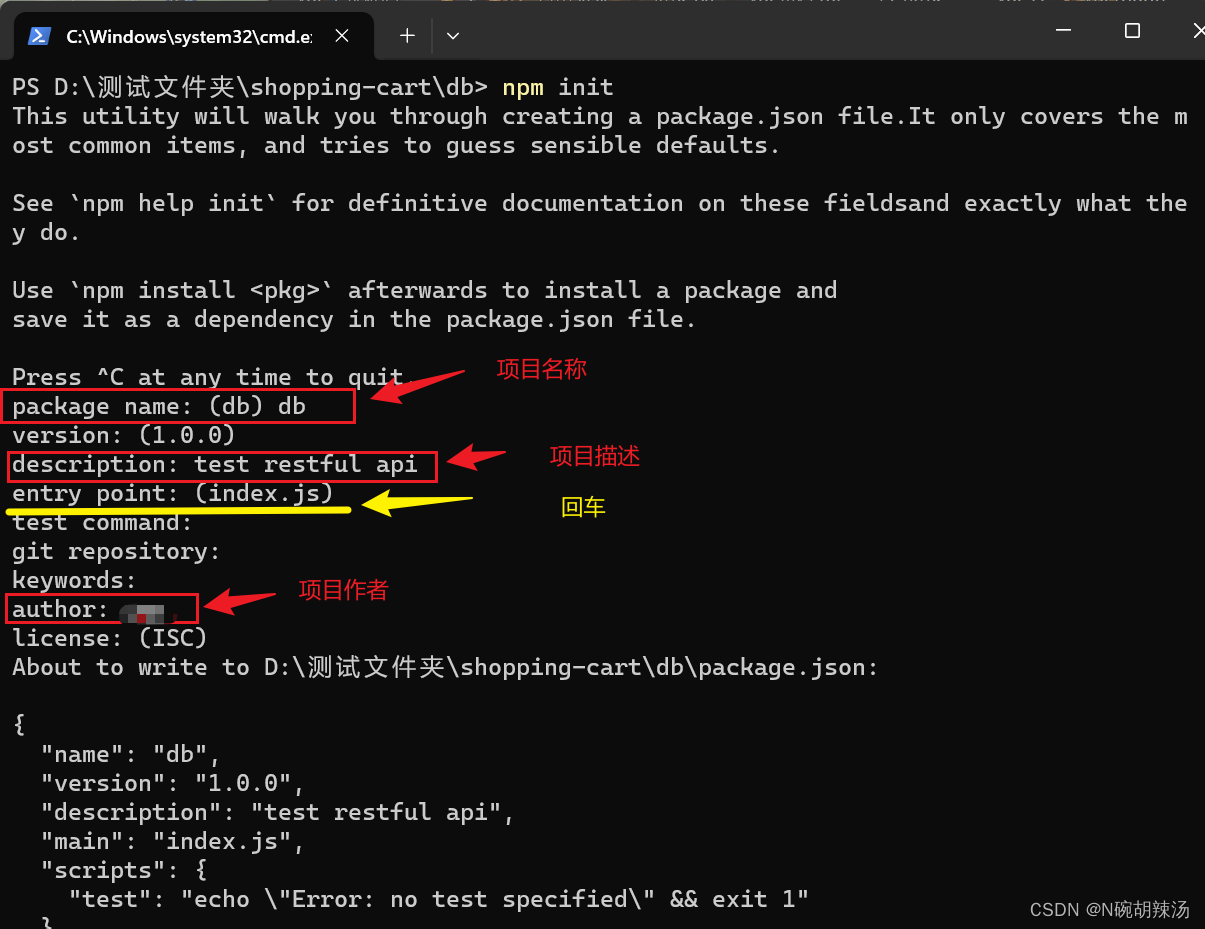
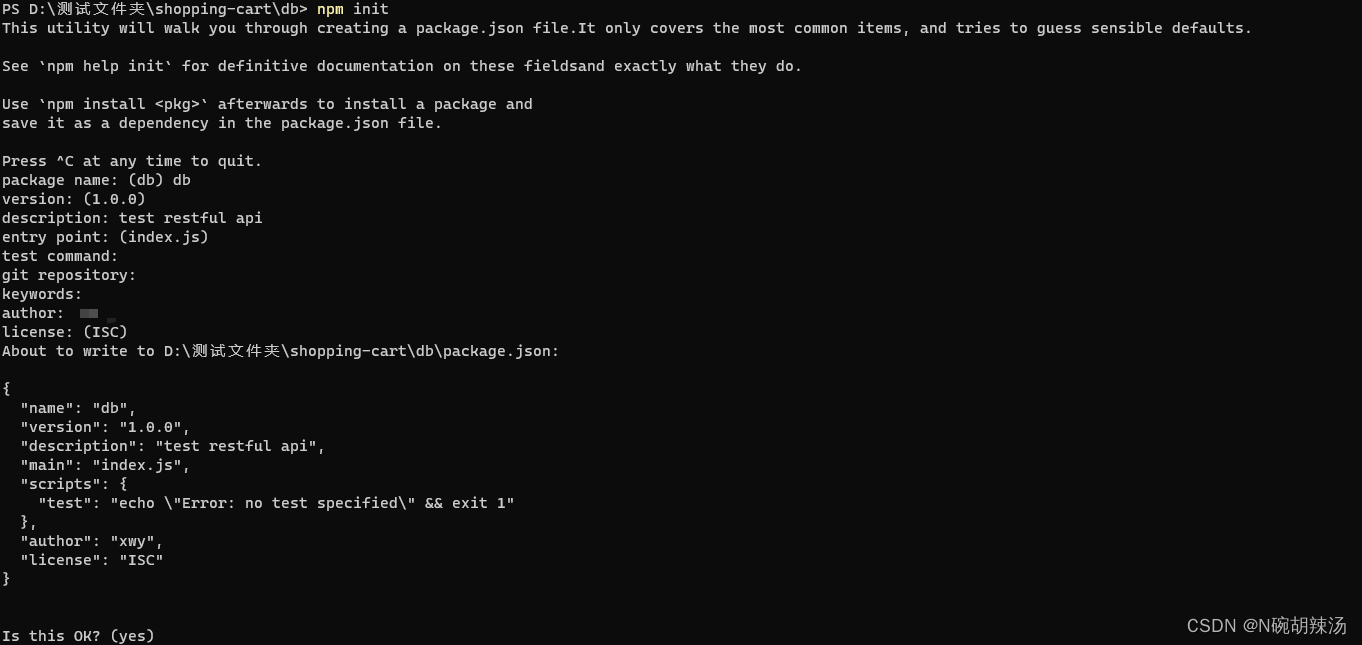
(3)用(npm init)初始化packjson文件
选择:
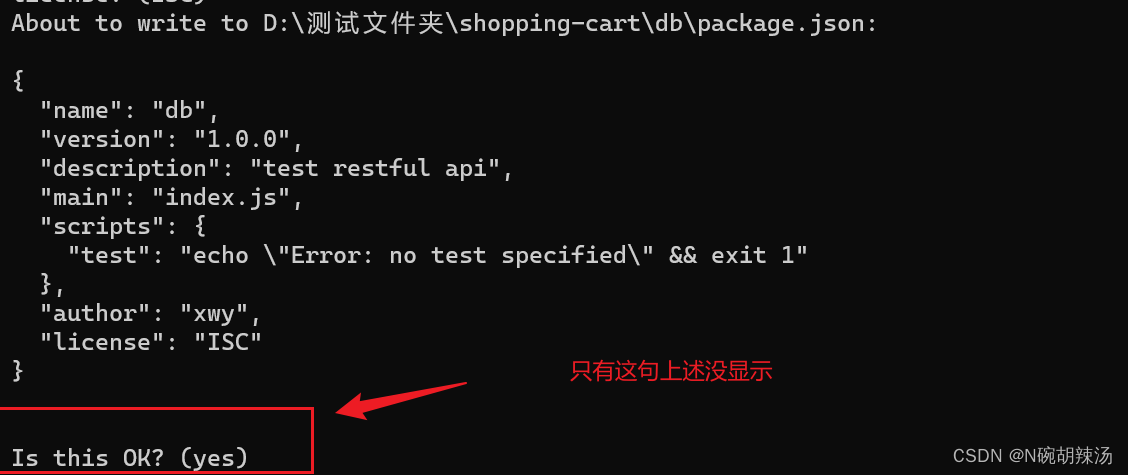
(这句也要回车)
显示:
(4)用(npm install json-server --save)安装我们要用到的json-server模块
1)安装json-server模块
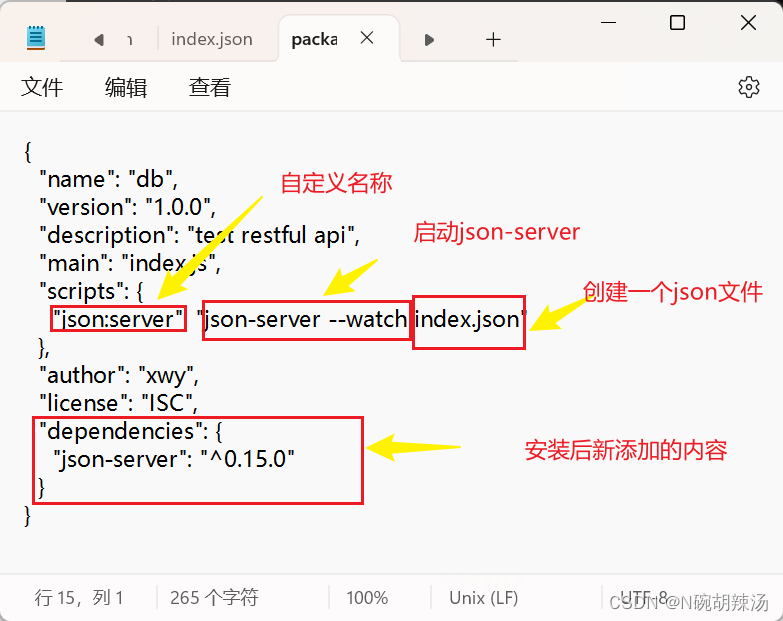
2)找到我们的文件夹下,用记事本打开package.json文件,修改相应内容,如图所示
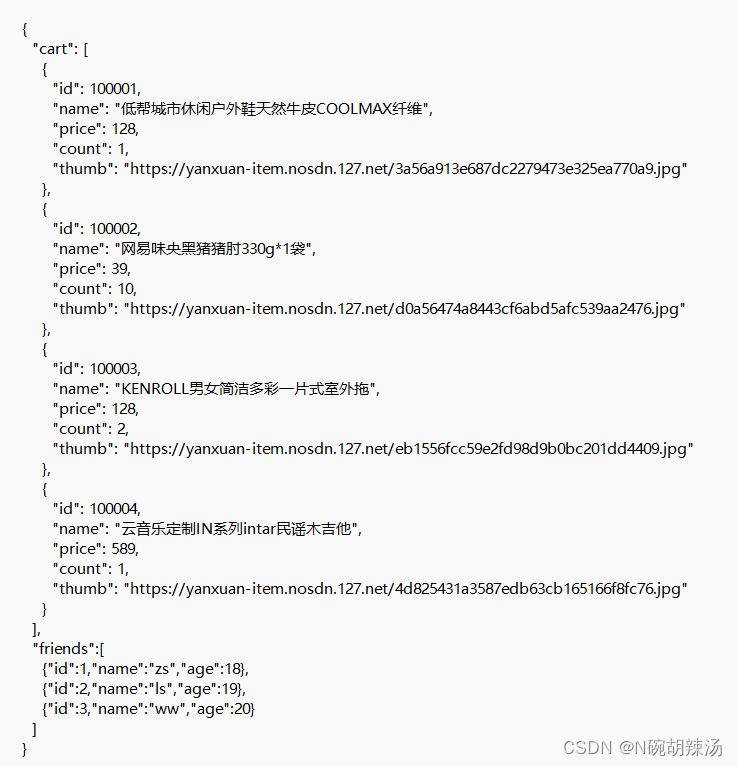
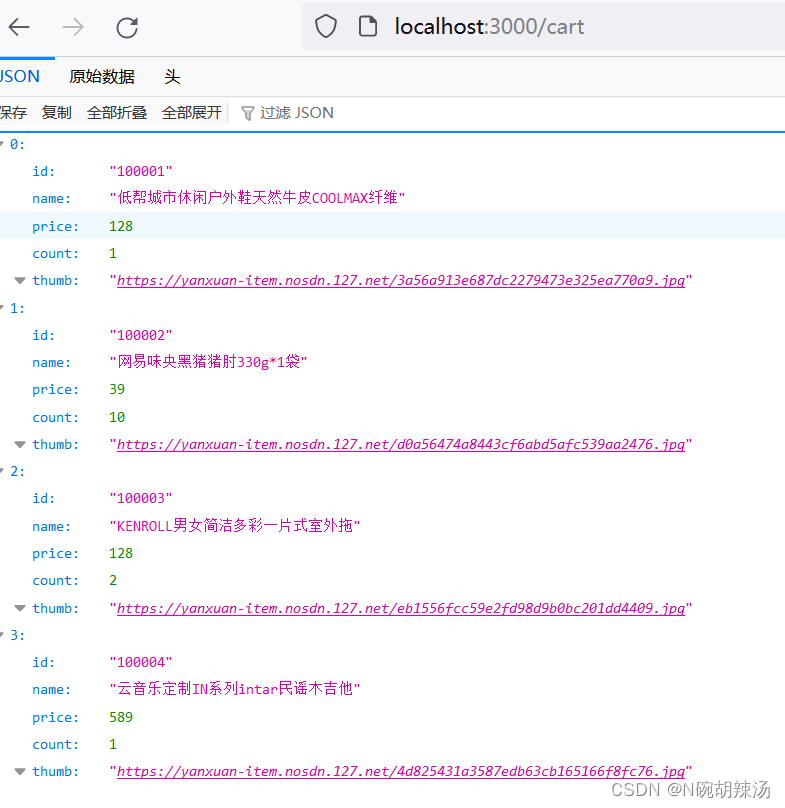
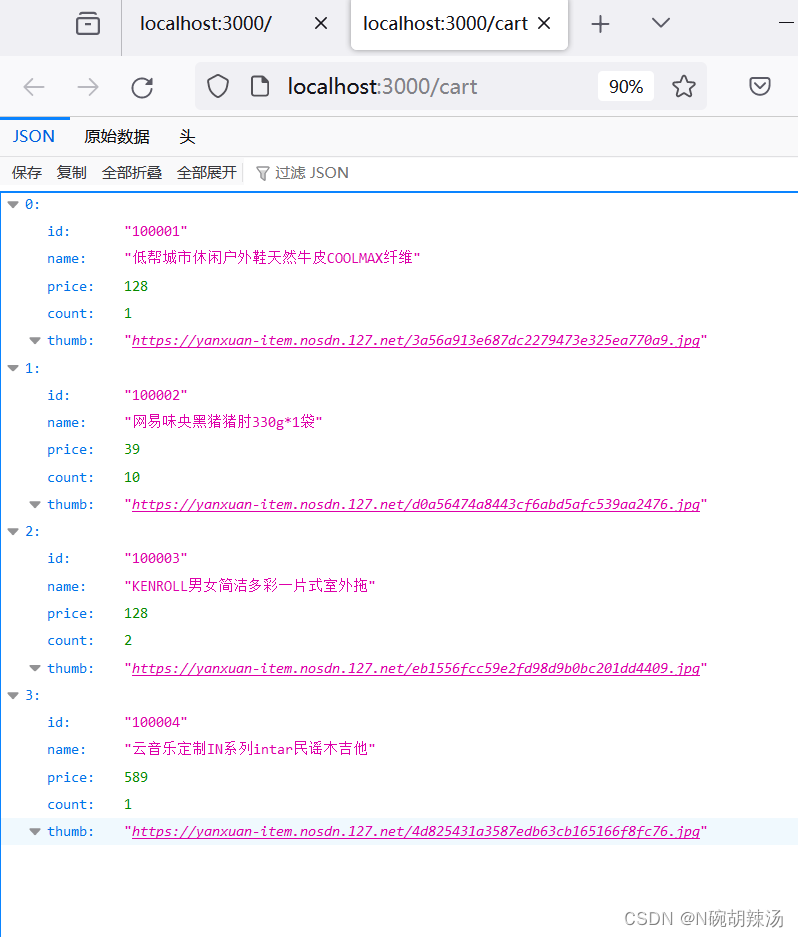
3)index.json中的内容(可自行设置)
最后:访问接口测试
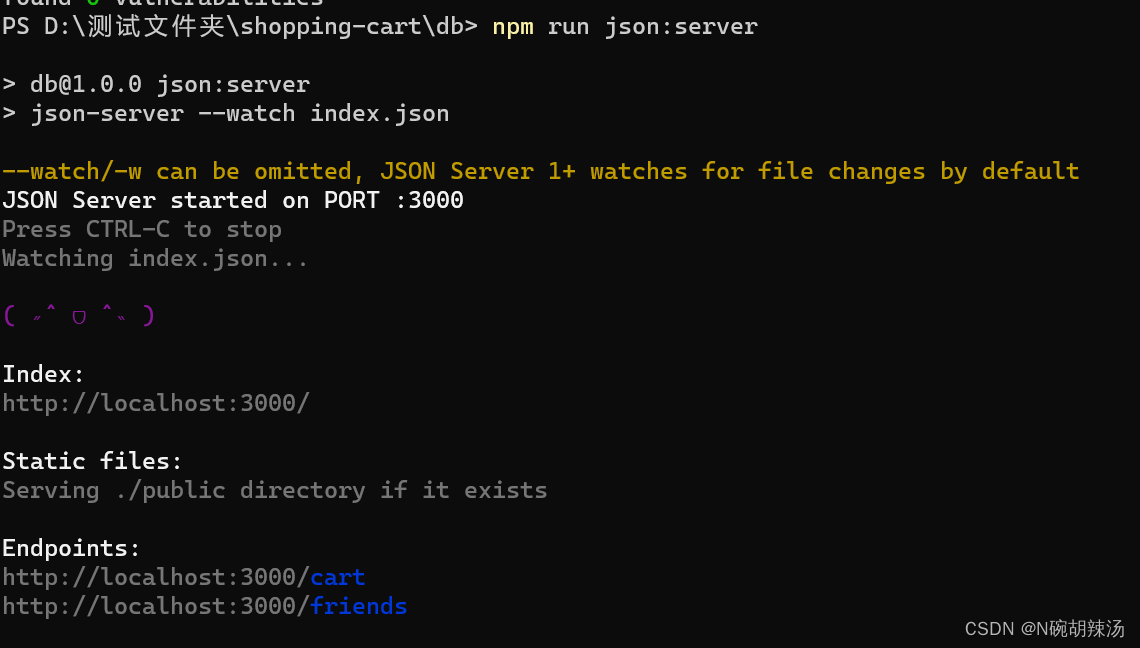
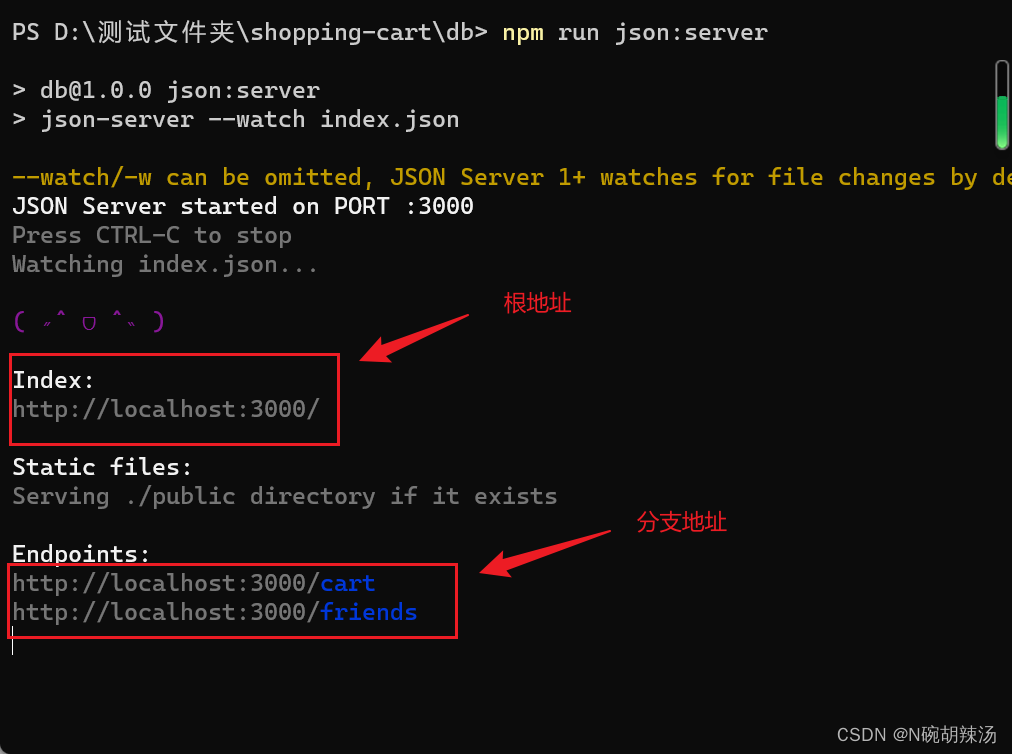
输入指令(npm run json:server)运行json-server
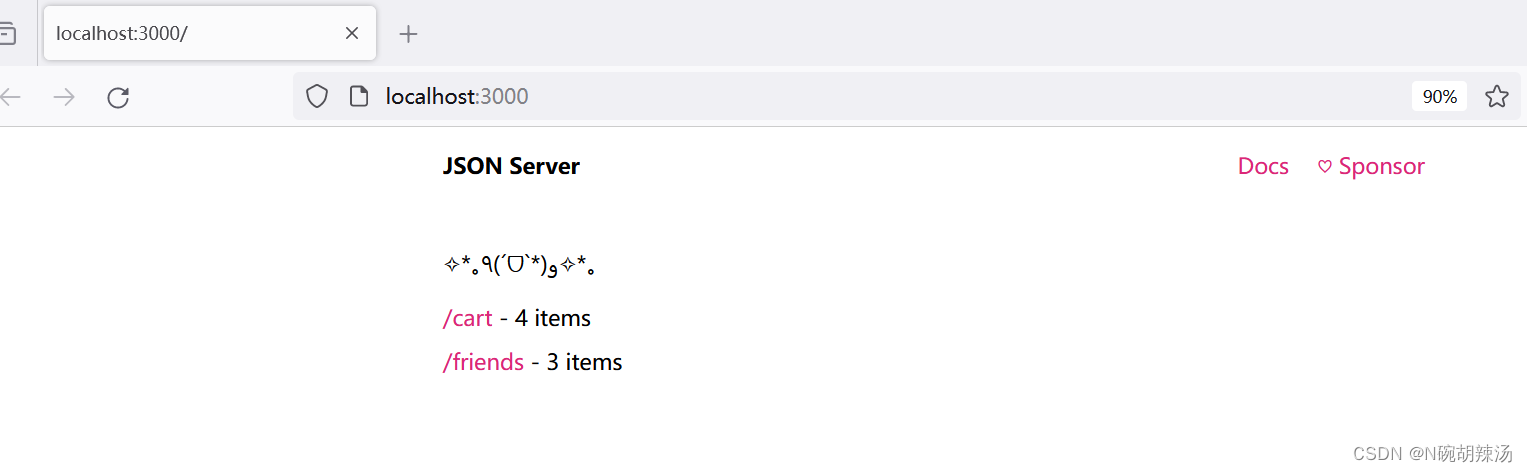
根地址打开效果:
(图中的/cart和/friends,点击可打开跳转到相应页面)
直接用分地址打开效果: