博主主页:一点源码
博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、小程序、安卓app、大数据等设计与开发。感兴趣的可以收藏+关注,所有项目均配有开发文档,一系列安装配置教程,可以定制功能包安装运行!!
🍅文末获取联系🍅
项目介绍
相比于以前的传统手工管理方式,智能化的管理方式可以大幅降低特色农产品交易的运营人员成本,实现了涪陵区特色农产品交易的标准化、制度化、程序化的管理,有效地防止了涪陵区特色农产品交易的随意管理,提高了信息的处理速度和精确度,能够及时、准确地查询和修正商品信息、购物车、公告资讯等信息。
课题主要采用Uni-weixin、springboot架构技术,前端以小程序页面呈现给用户,结合后台java语言使页面更加完善,后台使用MySQL数据库进行数据存储。微信小程序主要包括商品信息、购物车、公告资讯等功能,从而实现智能化的管理方式,提高工作效率。
系统主要技术
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:jdk1.8
Maven: apache-maven 3.8.1-bin系统结构设计
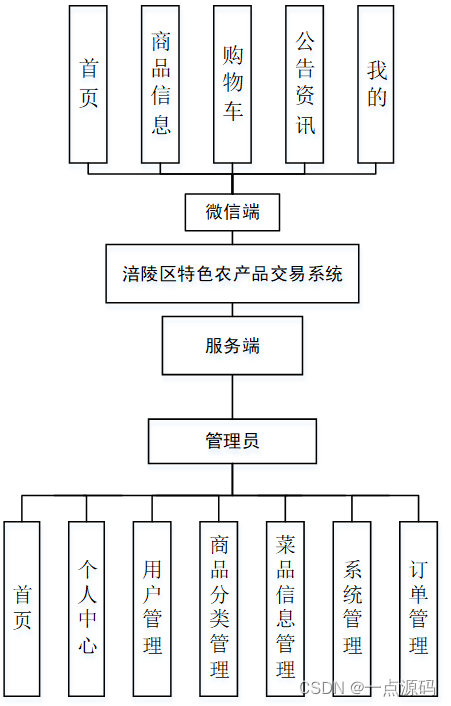
本次系统所涉及到的有关的功能,都是用功能结构图来简洁和清晰的表示出来,功能结构图就是能够把比较复杂的功能结构用图的形式清晰的描绘下来,并且为后续的设计以及测试等模块提供了明确的方向,在构思功能结构图的时候,便可以给设计的过程带来一定的思维导向,不至于在设计过程中有所遗漏,可以尽可能的明确系统所涉及到的功能。
系统的功能结构图如图4-1所示。
部分功能展示
5.1用户微信端功能的实现
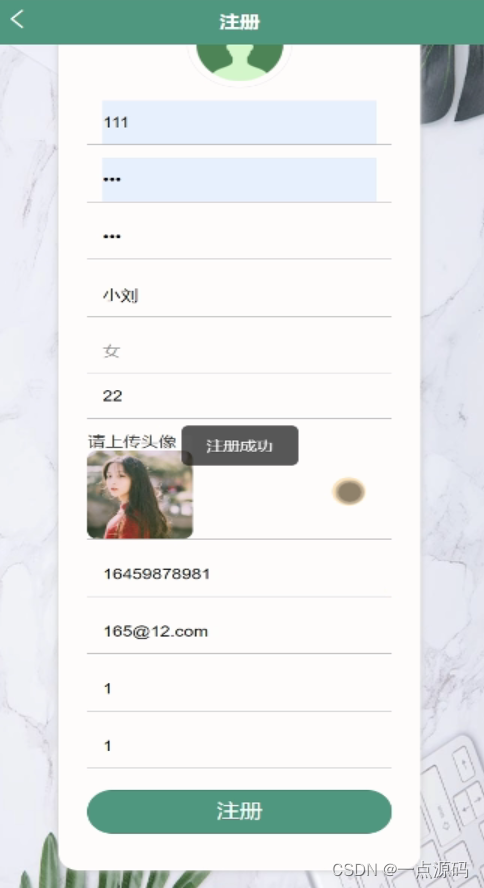
注册界面,第一次使用本小程序的使用者,首先是要进行注册,点击“注册”,然后就会进入到注册的页面里面,将用户信息录入注册表,确认信息正确后,页面才会跳转到登录界面,用户登录成功后可使用本小程序所提供的所有功能,如图5-1所示。
图5-1用户注册界面
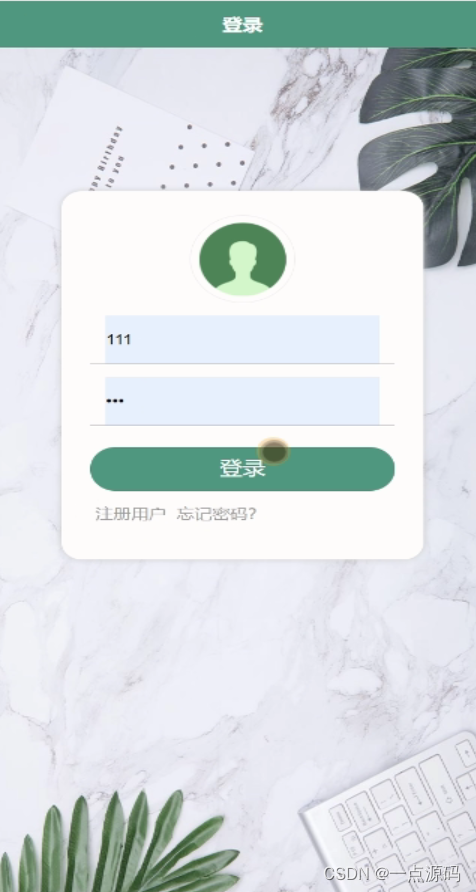
登录界面,首先双击打开微信小程序端系统,连上网络之后会显示出本系统的登录界面,这是进入小程序的第初始页面“登录”,能成功进入到该登录界面则代表小程序的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能,如图5-2所示。
图5-2用户登录界面
系统首页是用户注册登录后进入的第一个界面,用户可通过小程序端首页进入对应的页面或者通过小程序最下面的那一行导航栏中的“首页、商品信息、购物车、公告资讯、我的”,如图5-3所示。
图5-3小程序首页界面图
用户点击商品信息,在商品信息页面的搜索栏输入商品名称、商品分类、价格,进行查询,还可以查看商品名称、商品分类、商品图片、商品规格、商品品牌、上架日期、商品产地、单次限购、商品库存、价格等详情,按照提示加入购物车、立即购买或者收藏、评论等。如图5-4所示。
图5-4商品信息界面图
5.2 管理员服务端功能的实现
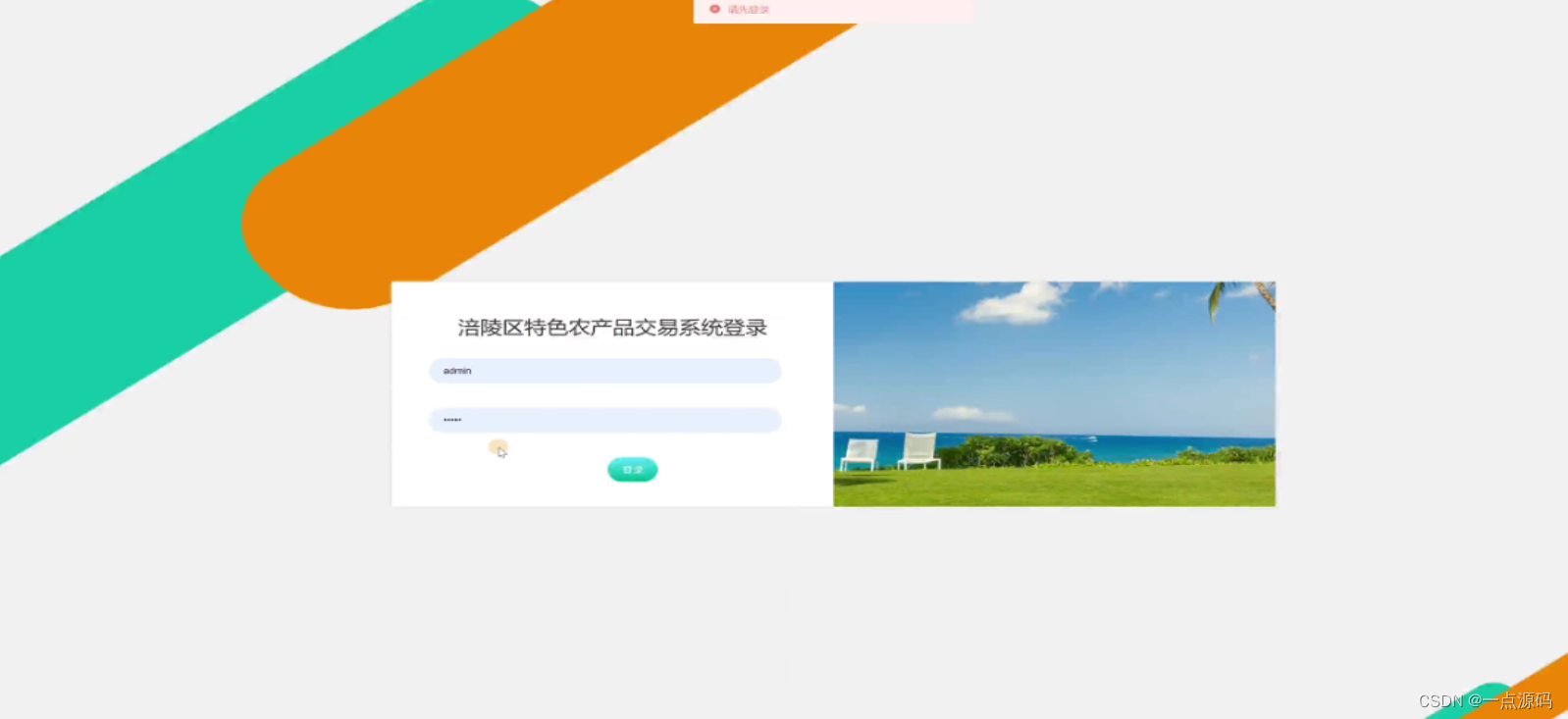
管理员的登陆界面包括管理员的账号、密码,其中就是已有的账号,还有需要注册的账号。只要管理员在账号上注册,注册信息就会被录入 MySQL数据库,有一个资料库,只要输入成功,就可以登陆,然后进入主页的管理。管理员登录界面如图5-5所示。
图5-5 管理员登录界面图
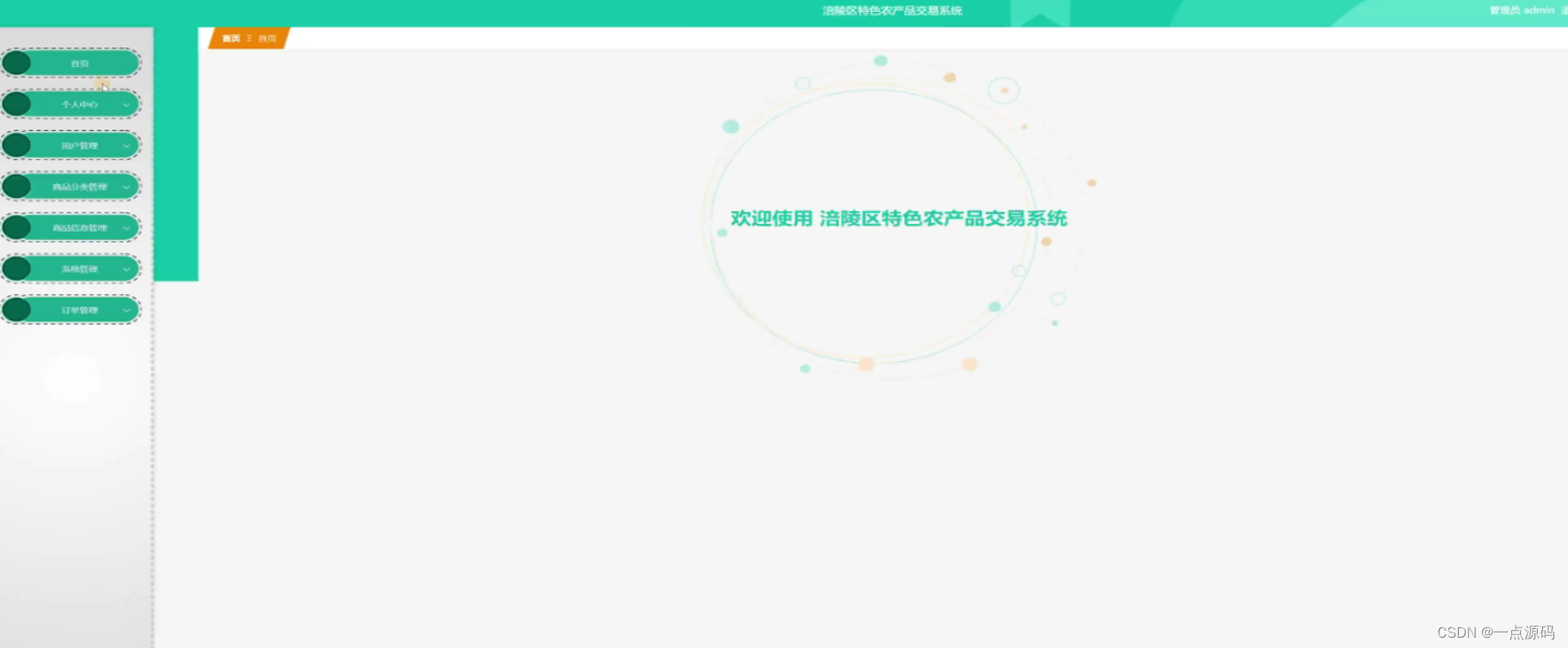
管理员登录到涪陵区特色农产品交易系统可以查看首页、个人中心、用户管理、商品分类管理、商品信息管理、系统管理、订单管理等功能进行详细操作,如图5-6所示。
图5-6管理员功能界面图
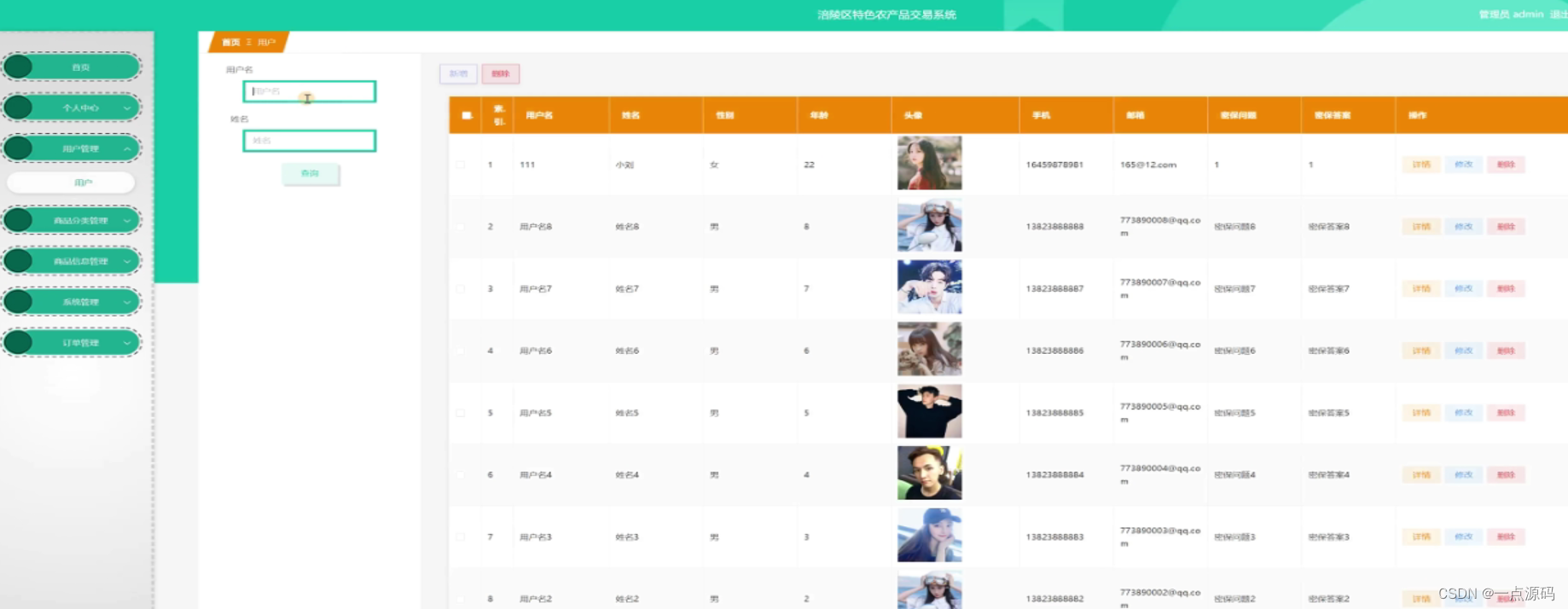
管理员点击用户管理;在用户管理页面输入用户名、姓名、性别、年龄、头像、手机、邮箱、密保问题、密保答案等信息,进行查询,新增或删除用户信息等操作;如图5-7所示。
图5-7用户管理界面图
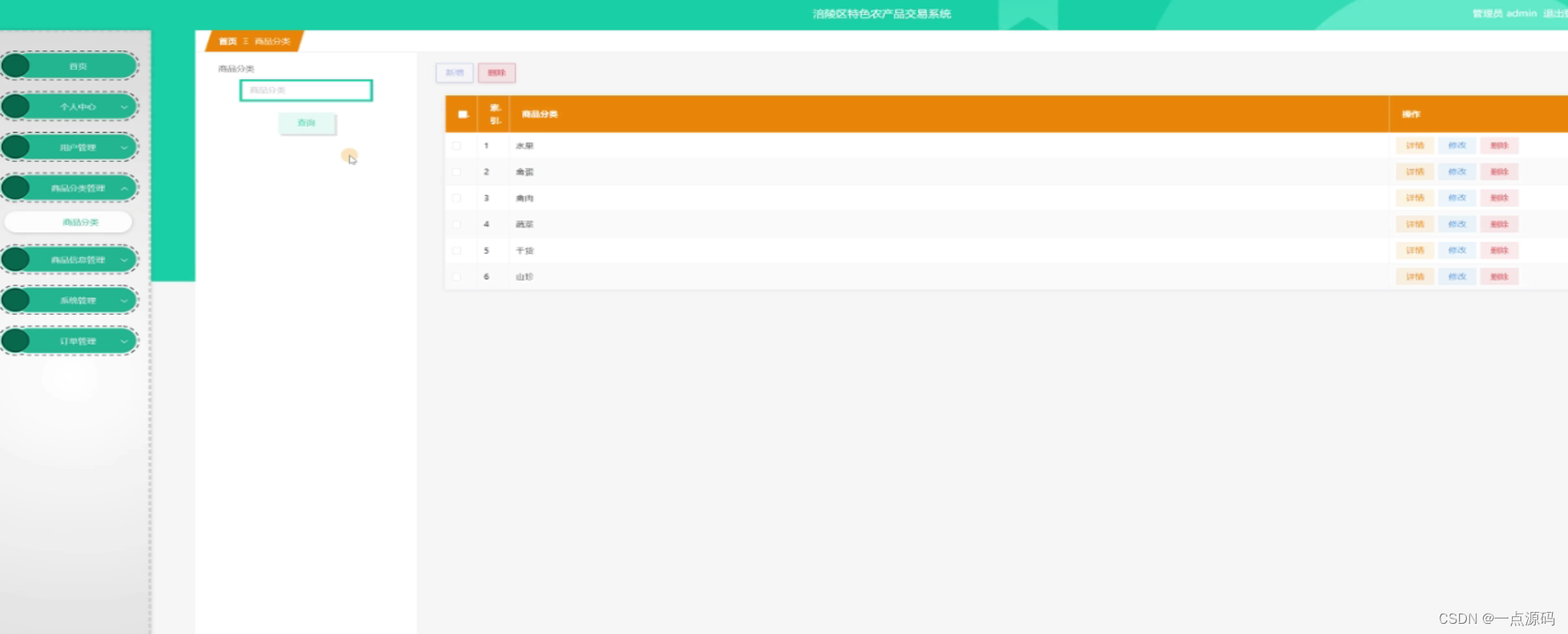
管理员点击商品分类管理;在商品分类管理页面对商品分类等信息,进行查询或删除商品分类等操作;如图5-8所示。
图5-8商品分类管理界面图
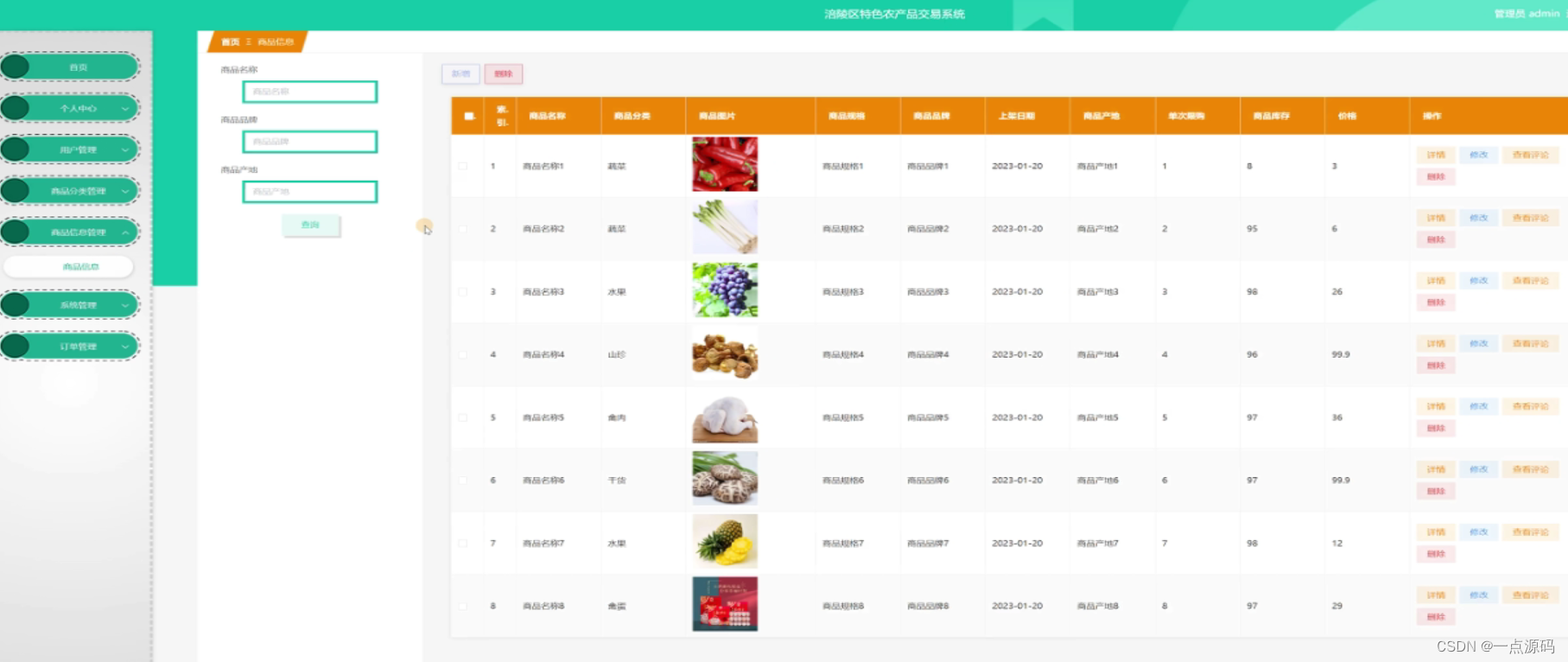
管理员点击商品信息管理;在商品信息管理页面输入商品名称、商品分类、商品图片、商品规格、商品品牌、上架日期、商品产地、单次限购、商品库存、价格等信息,进行查询、新增或删除商品信息等操作;如图5-9所示。
图5-9商品信息管理界面图
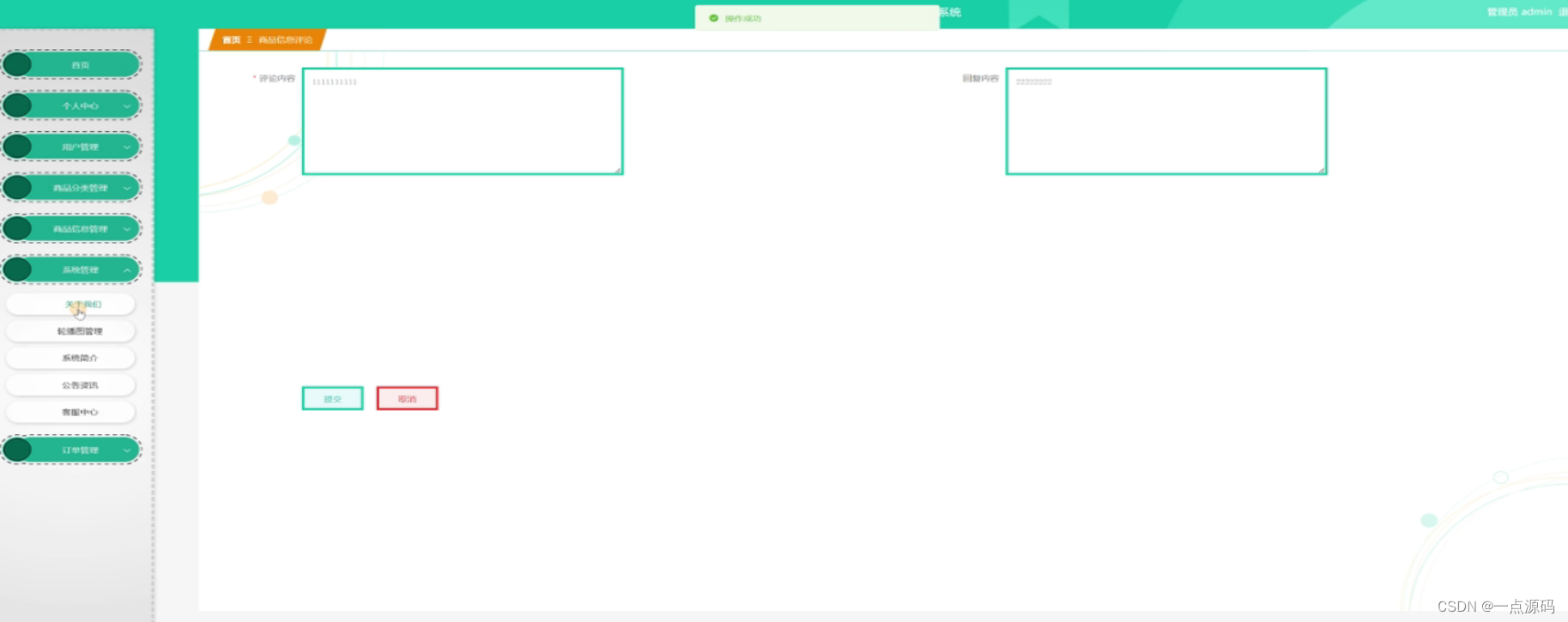
管理员点击系统管理;在系统管理页面对关于我们、轮播图管理、系统简介、公告资讯、客服中心等信息,进行查询或删除系统信息等操作;如图5-10所示。
图5-10系统管理界面图
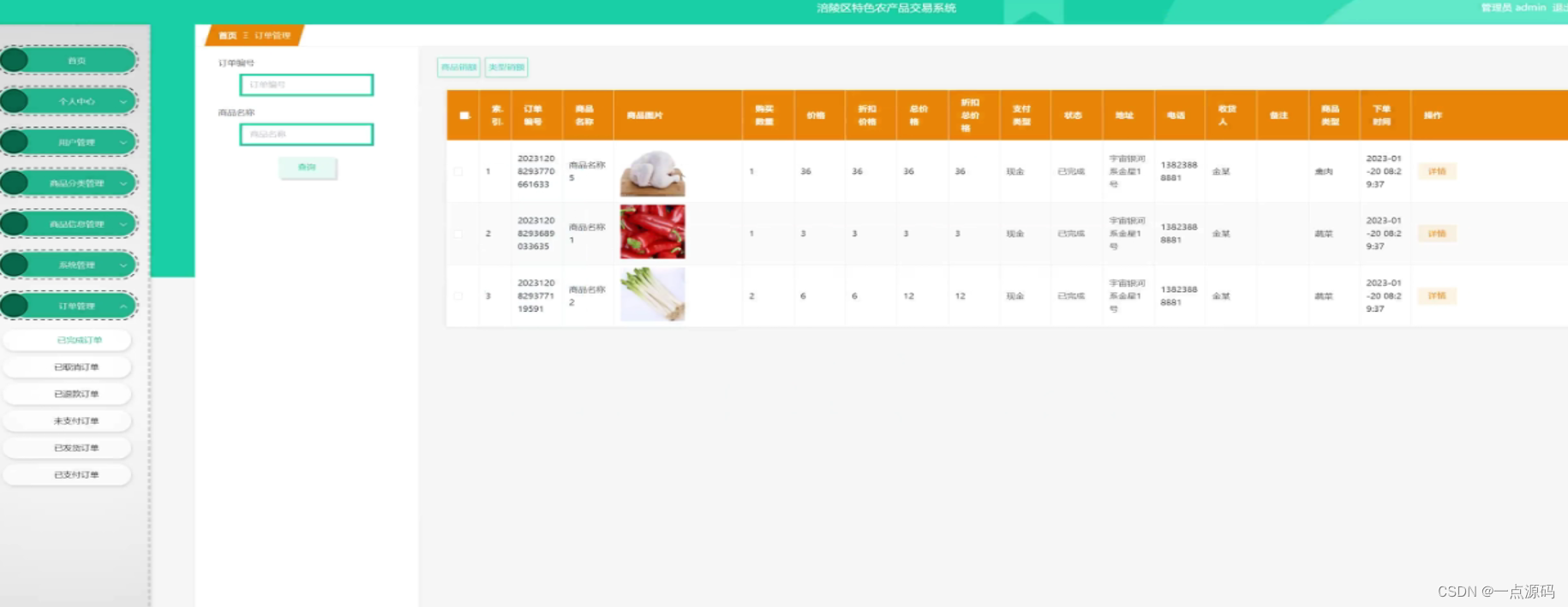
管理员点击订单管理;在订单管理页面对订单编号、商品名称、商品图片、购买数量、价格、折扣价格、总价格、折扣总价格、支付类型、状态、地址、电话、收货人、备注、商品类型、下单时间等信息,进行查询或删除订单信息等操作;如图5-11所示。
图5-11订单管理界面图
部分代码实现
/**
* 上传文件映射表
*/
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{
@Autowired
private ConfigService configService;
/**
* 上传文件
*/
@RequestMapping("/upload")
@IgnoreAuth
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
/**
* 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开
* 请将以下的"D:\\springbootq33sd\\src\\main\\resources\\static\\upload"替换成你本地项目的upload路径,
* 并且项目路径不能存在中文、空格等特殊字符
*/
// FileUtils.copyFile(dest, new File("D:\\springbootq33sd\\src\\main\\resources\\static\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public ResponseEntity<byte[]> download(@RequestParam String fileName) {
try {
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
File file = new File(upload.getAbsolutePath()+"/"+fileName);
if(file.exists()){
/*if(!fileService.canRead(file, SessionManager.getSessionUser())){
getResponse().sendError(403);
}*/
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
headers.setContentDispositionFormData("attachment", fileName);
return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);
}
} catch (IOException e) {
e.printStackTrace();
}
return new ResponseEntity<byte[]>(HttpStatus.INTERNAL_SERVER_ERROR);
}
}