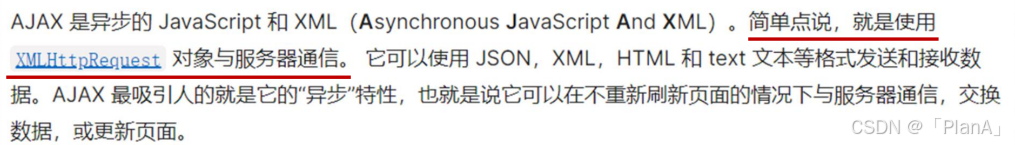
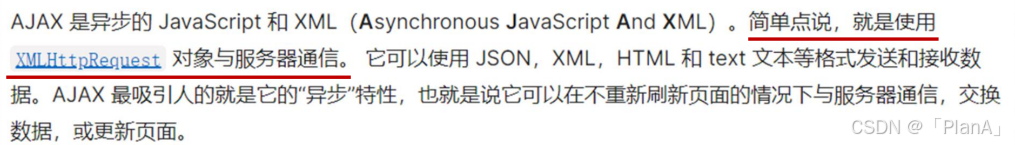
什么是 AJAX
[


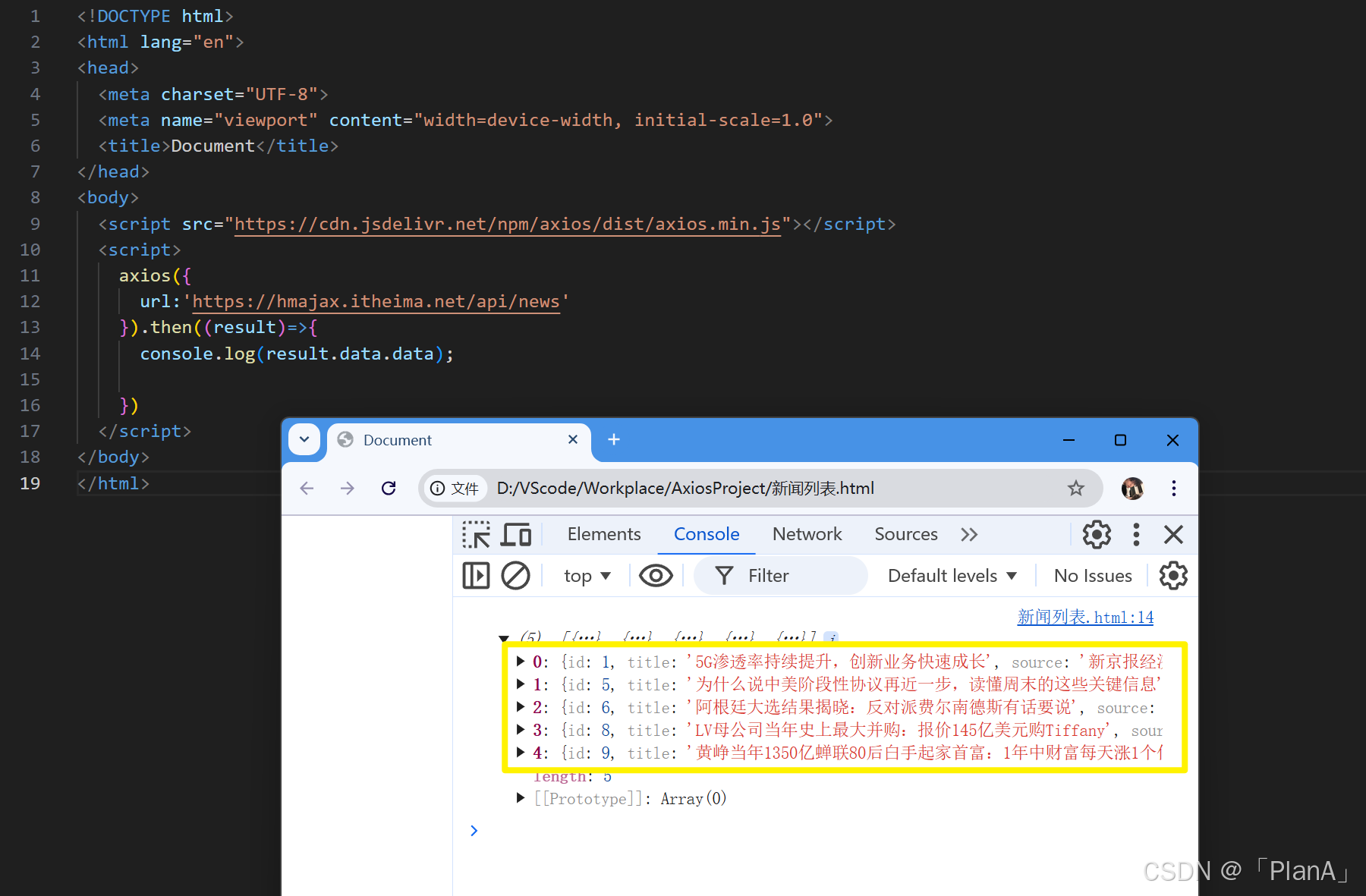
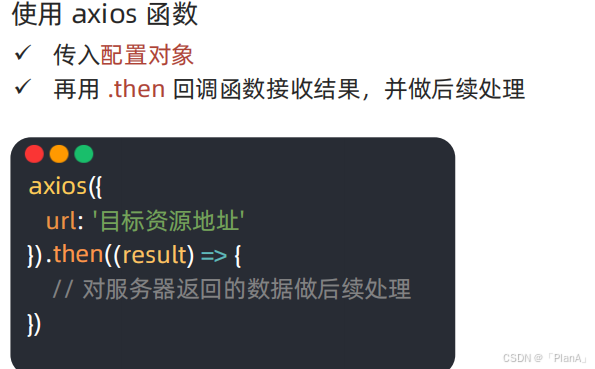
怎么用 AJAX

引入 axios.js: https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
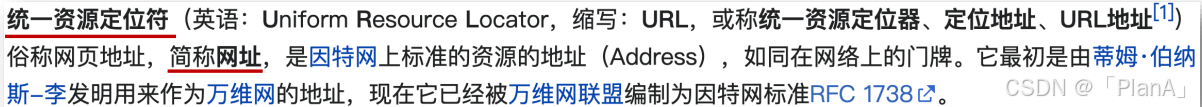
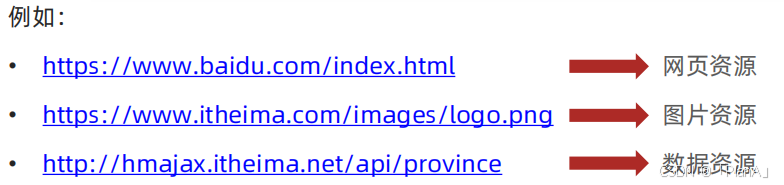
什么是 URL
概念:URL 就是统一资源定位符,简称网址,用于访问网络上的资源
组成:
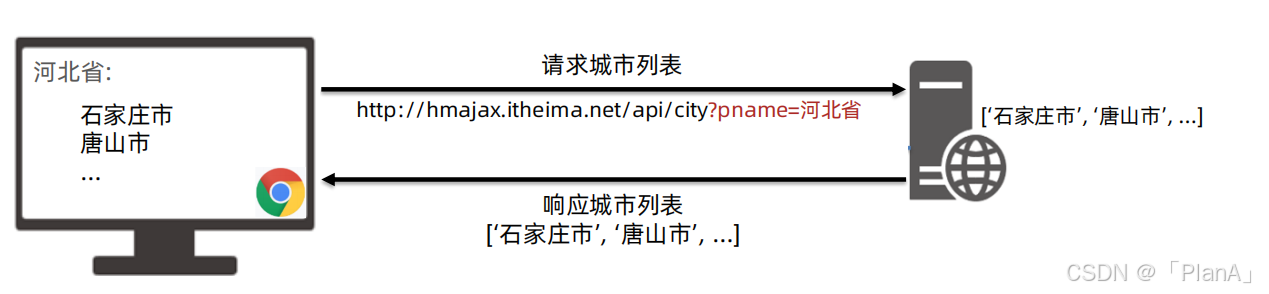
URL 查询参数
定义:浏览器提供给服务器的 额外信息 ,让服务器返回浏览器想要的数据语法:http://xxxx.com/xxx/xxx ? 参数名1=值1 & 参数名2=值2
axios-查询参数
语法:使用 axios 提供的 params 选项注意:axios 在运行时把参数名和值,会拼接到 url ?参数名=值城市列表: http://hmajax.itheima.net/api/city?pname=河北省
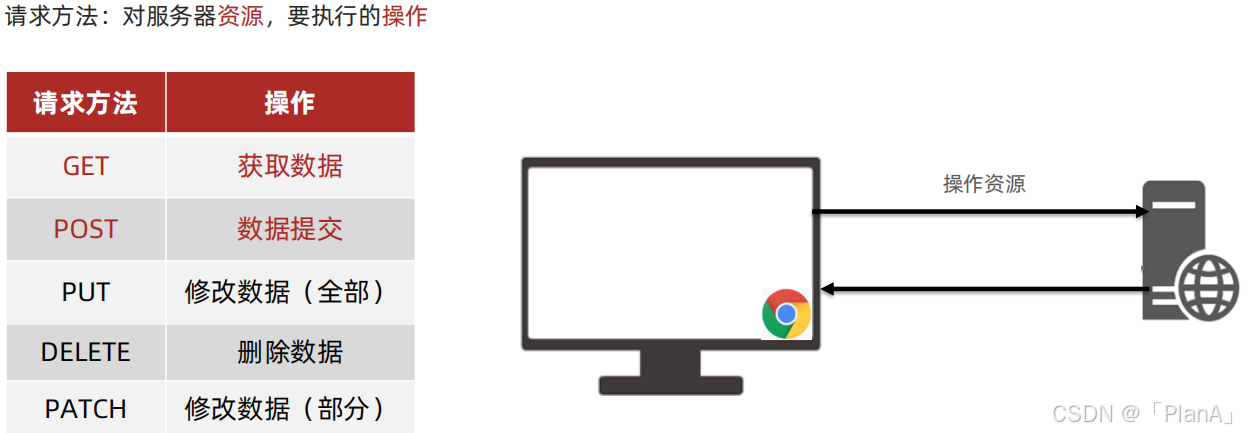
常用请求方法和数据提交
常用方法请求
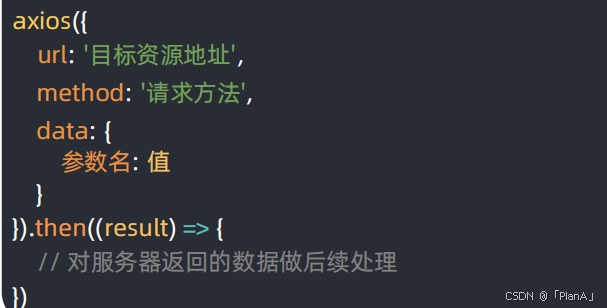
axios 请求配置
url:请求的 URL 网址method :请求的方法, GET 可以省略(不区分大小写)data :提交数据
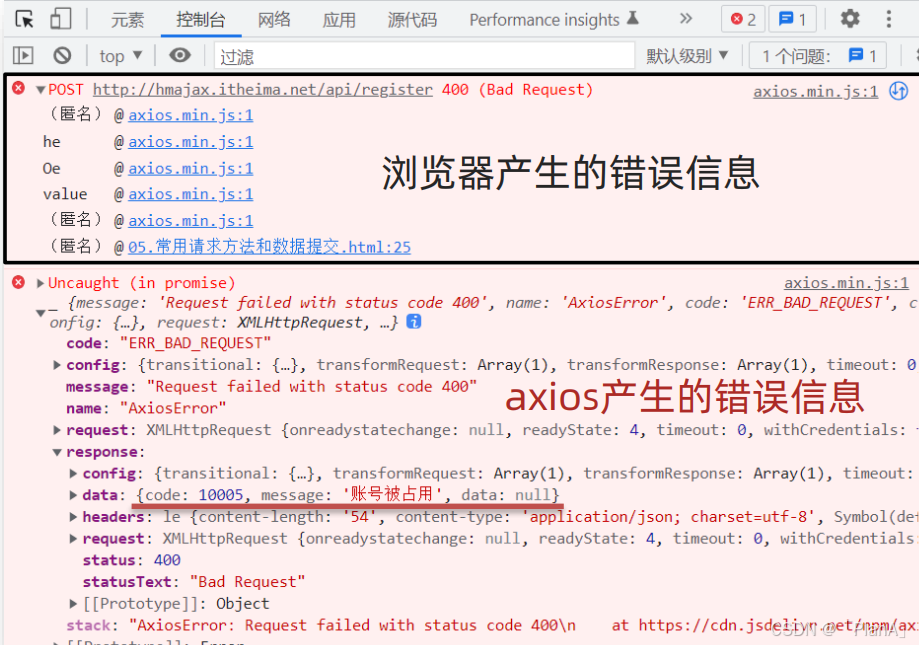
axios 错误处理
场景:再次注册相同的账号,会遇到报错信息处理:用更直观的方式,给 普通用户 展示错误信息
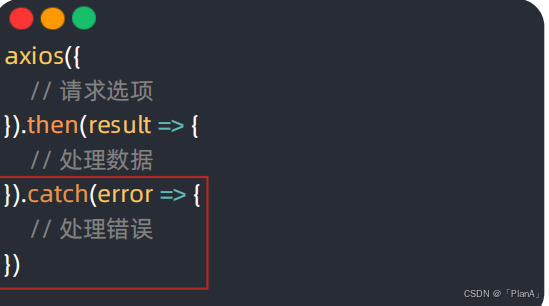
语法:在 then 方法的后面,通过点语法调用 catch 方法,传入回调函数并定义形参
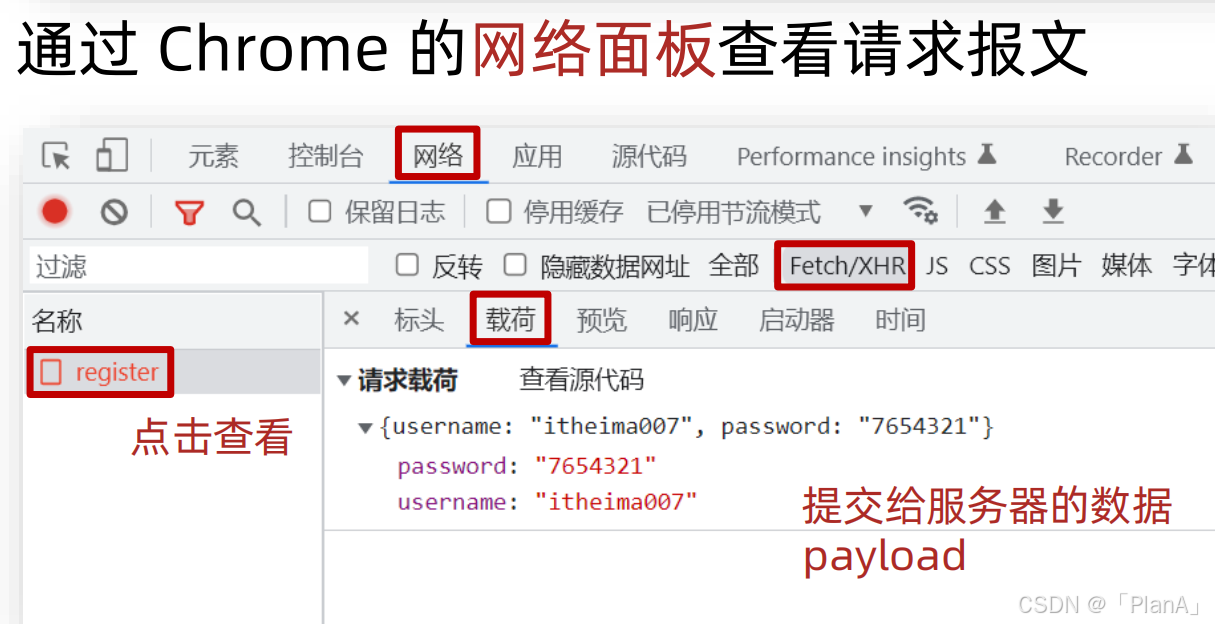
HTTP 协议-请求报文
HTTP 协议:规定了浏览器发送及服务器返回内容的 格式请求报文 :浏览器按照 HTTP 协议要求的 格式 ,发送给服务器的 内容
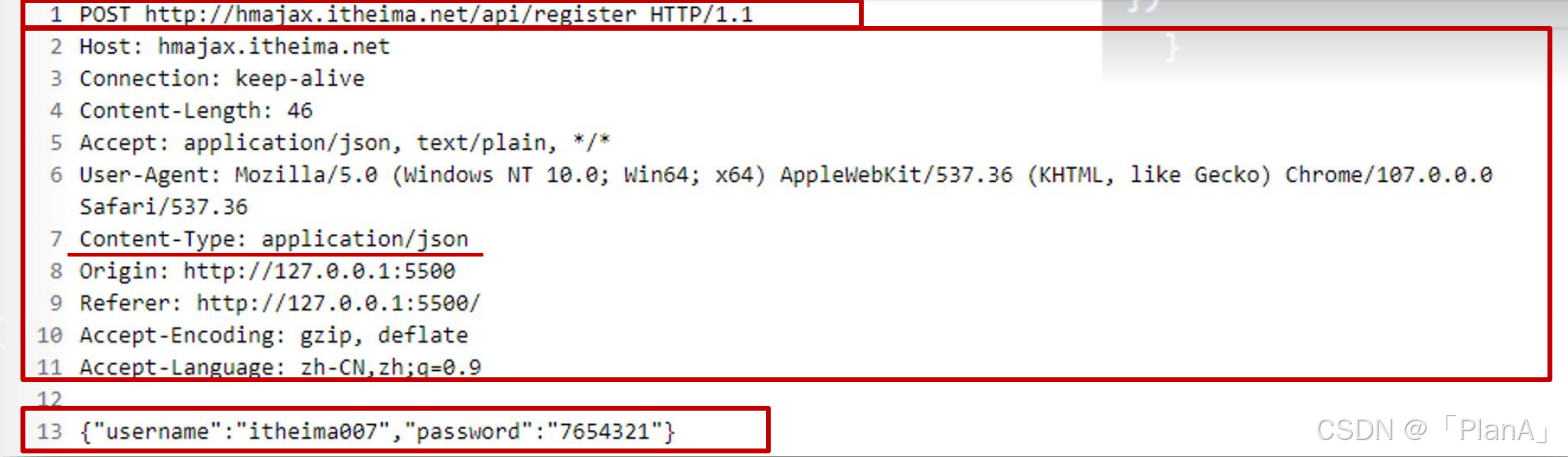
请求报文的格式
请求报文的组成部分有:1. 请求行:请求方法,URL ,协议2. 请求头: 以键值对的格式携带的附加信息,比如: Content-Type3. 空行:分隔请求头,空行之后的是发送给服务器的资源4. 请求体:发送的资源
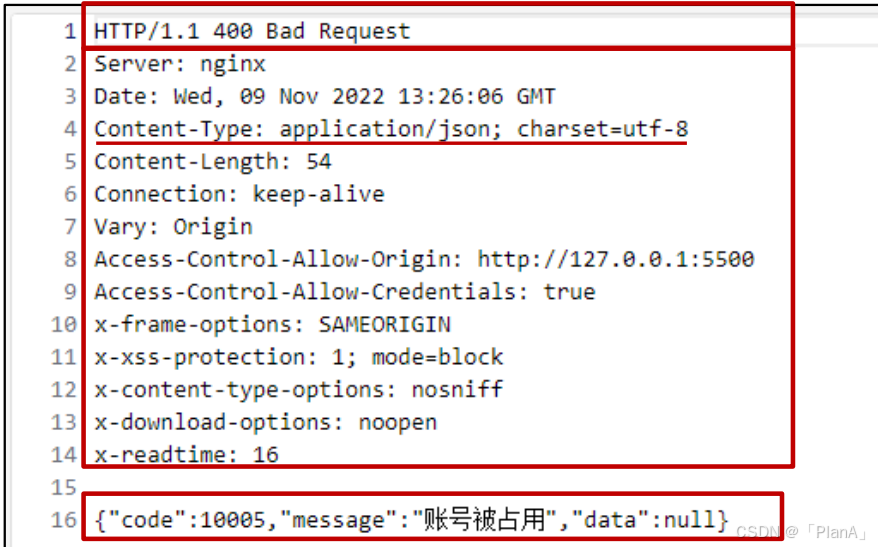
HTTP 协议-响应报文
HTTP 协议:规定了浏览器发送及服务器返回内容的 格式响应报文 :服务器按照 HTTP 协议要求的 格式 , 返回给浏览器的 内容1.响应行(状态行) :协议、 HTTP 响应状态码 、状态信息2.响应头 :以键值对的格式携带的附加信息,比如: Content-Type3.空行:分隔响应头,空行之后的是服务器返回的资源4.响应体 : 返回的资源
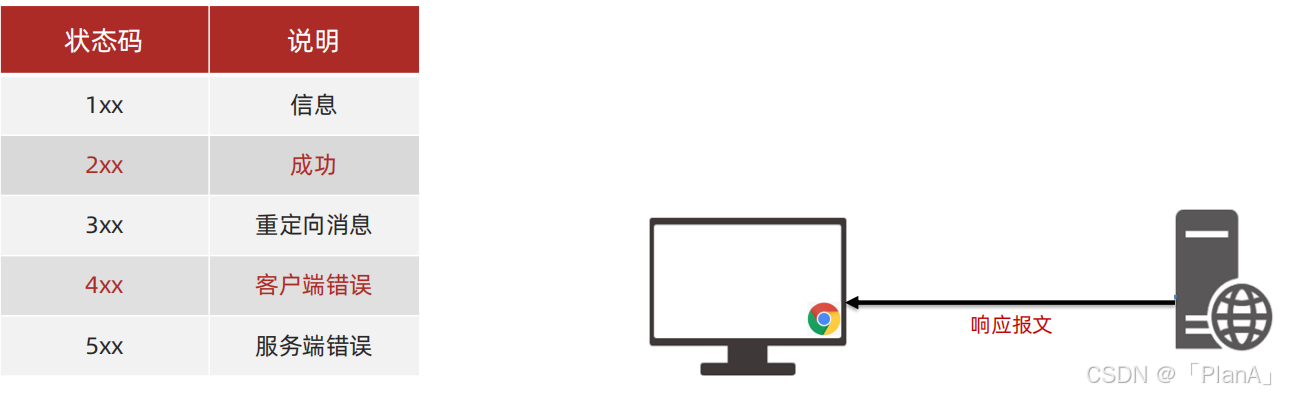
HTTP 响应状态码
HTTP 响应状态码:用来表明请求 是否成功 完成比如: 404(服务器找不到资源)
接口文档
接口文档 : 描述 接口 的文章 (后端工程师)接口 :使用 AJAX 和服务器通讯时, 使用的 URL , 请求方法 , 以及参数
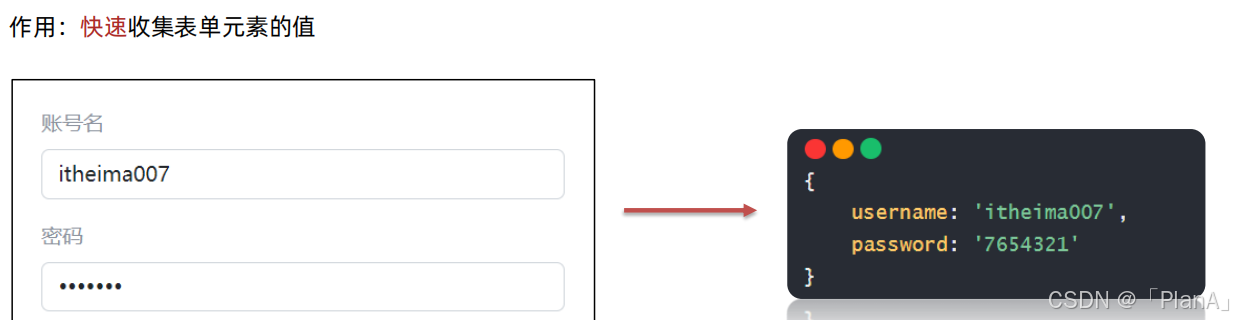
form-serialize 插件
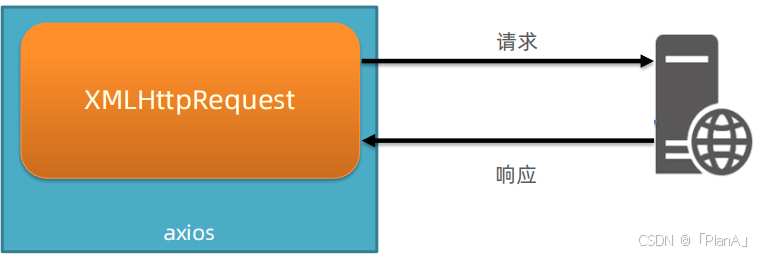
AJAX原理 - XMLHttpRequest
定义
关系:axios 内部采用 XMLHttpRequest 与服务器交互

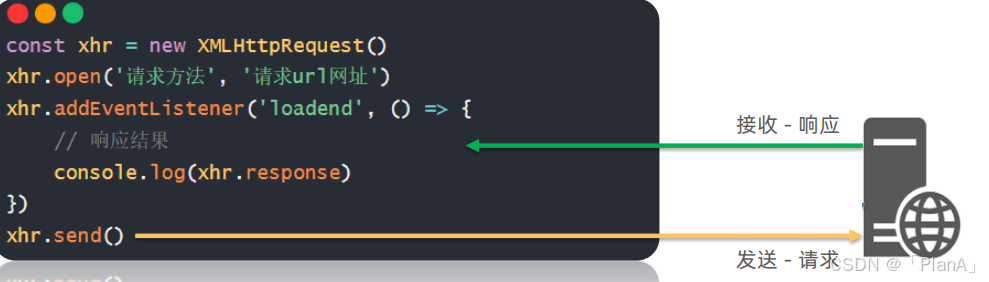
使用 XMLHttpRequest
步骤:1. 创建 XMLHttpRequest 对象2. 配置 请求方法 和请求 url 地址3. 监听 loadend 事件,接收 响应结果4. 发起请求
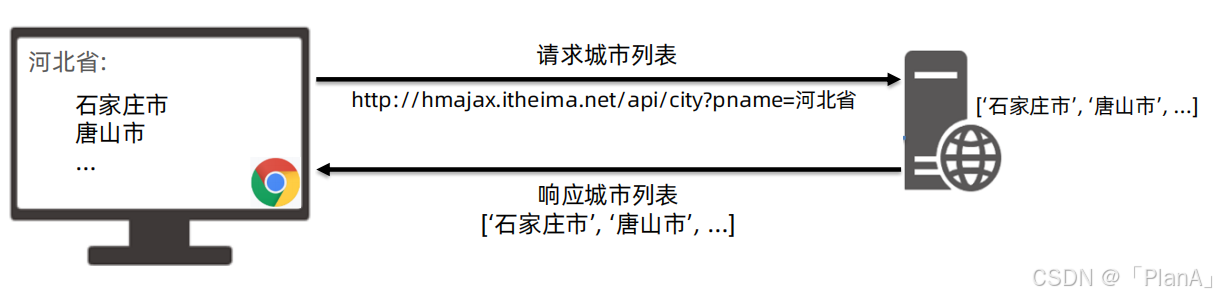
XMLHttpRequest - 查询参数
定义:浏览器提供给服务器的 额外信息 ,让服务器返回浏览器想要的数据语法:http://xxxx.com/xxx/xxx ? 参数名1=值1 & 参数名2=值2
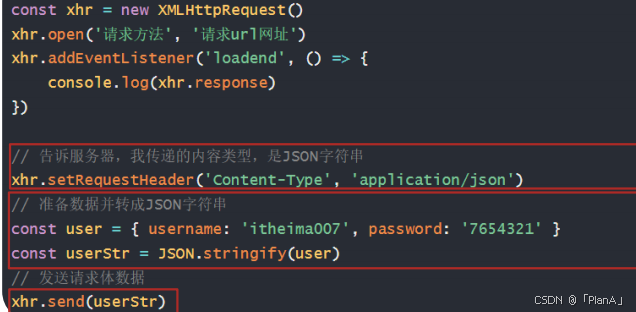
XMLHttpRequest - 数据提交
需求:通过 XHR 提交用户名和密码,完成注册功能核心:请求头 设置 Content-Type:application/json请求体 携带 JSON 字符串
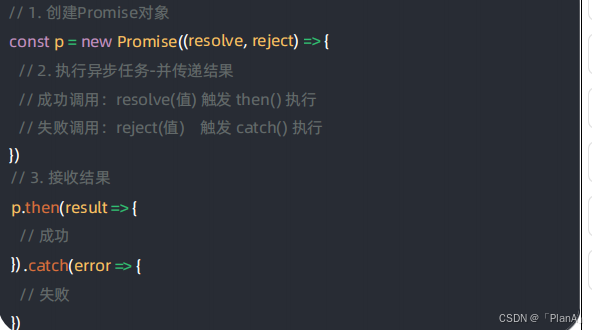
Promise
好处:1. 逻辑更清晰2. 了解 axios 函数内部运作机制3. 能解决回调函数地狱问题
回调函数地狱
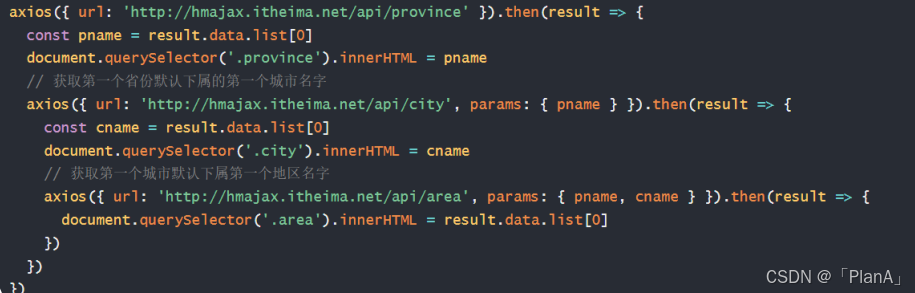
需求:展示默认第一个省,第一个城市,第一个地区在下拉菜单中概念:在回调函数中 嵌套回调函数 ,一直嵌套下去就形成了回调函数地狱缺点:可读性差,异常无法捕获,耦合性严重,牵一发动全身
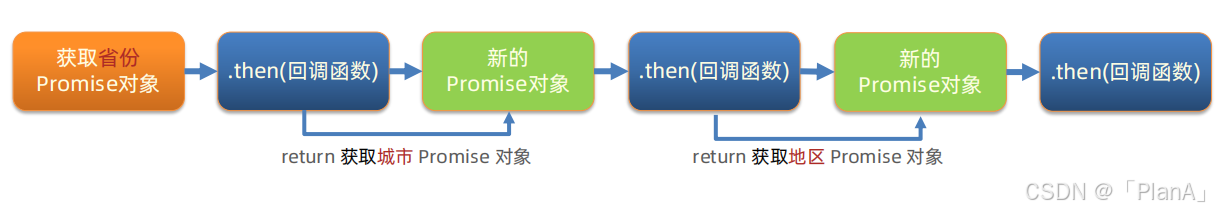
Promise - 链式调用
概念:依靠 then() 方法会返回一个 新生成的 Promise 对象 特性,继续串联下一环任务,直到结束细节:then() 回调函数中的 返回值 ,会影响新生成的 Promise 对象 最终状态和结果好处:通过链式调用,解决回调函数嵌套问题