作者:计算机学姐
开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。
系统展示
基于微信小程序+Java+SpringBoot+Vue+MySQL+Uniapp的驾校预约小程序
- 开发语言:Java
- 数据库:MySQL
- 技术:微信小程序+Uniapp
- 工具:IDEA/Ecilpse、Navicat、Maven
小程序界面
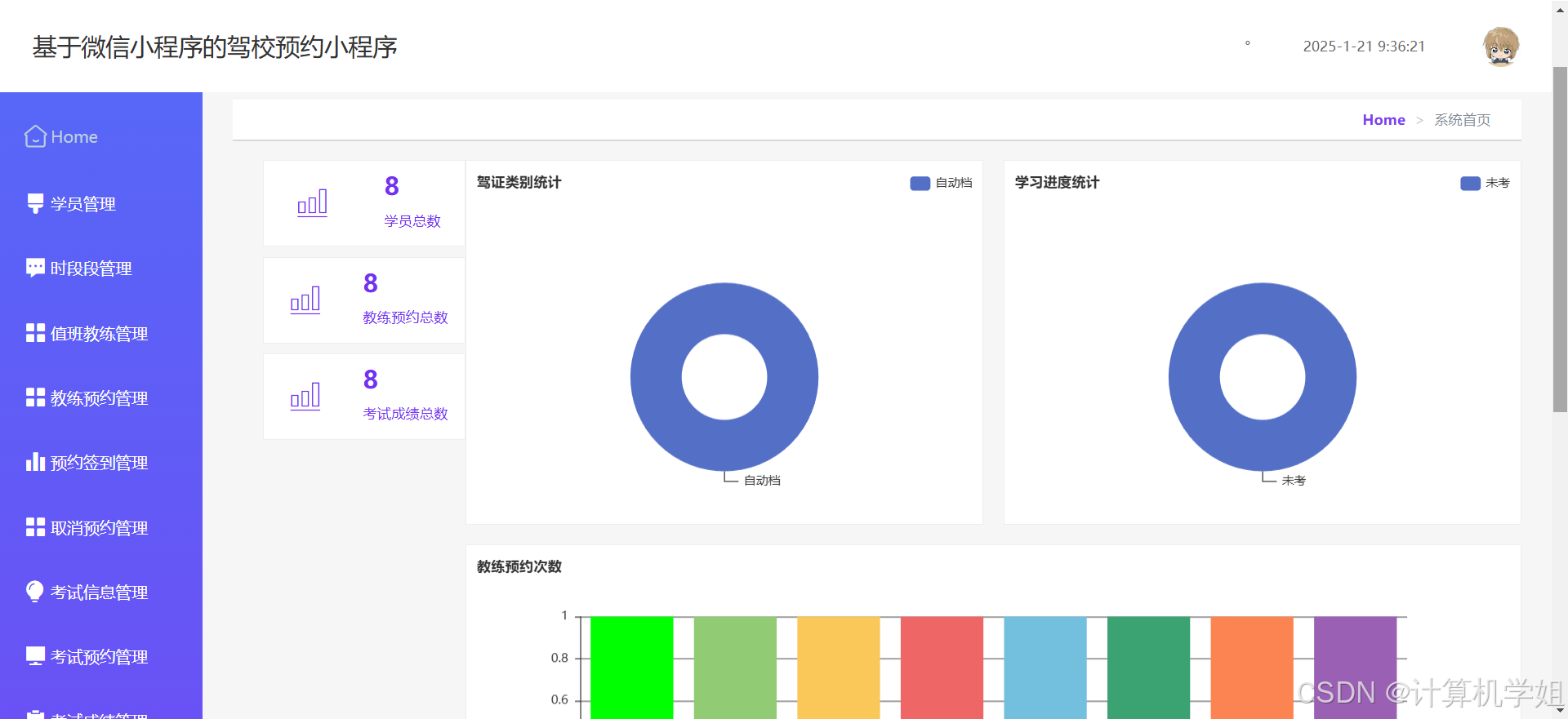
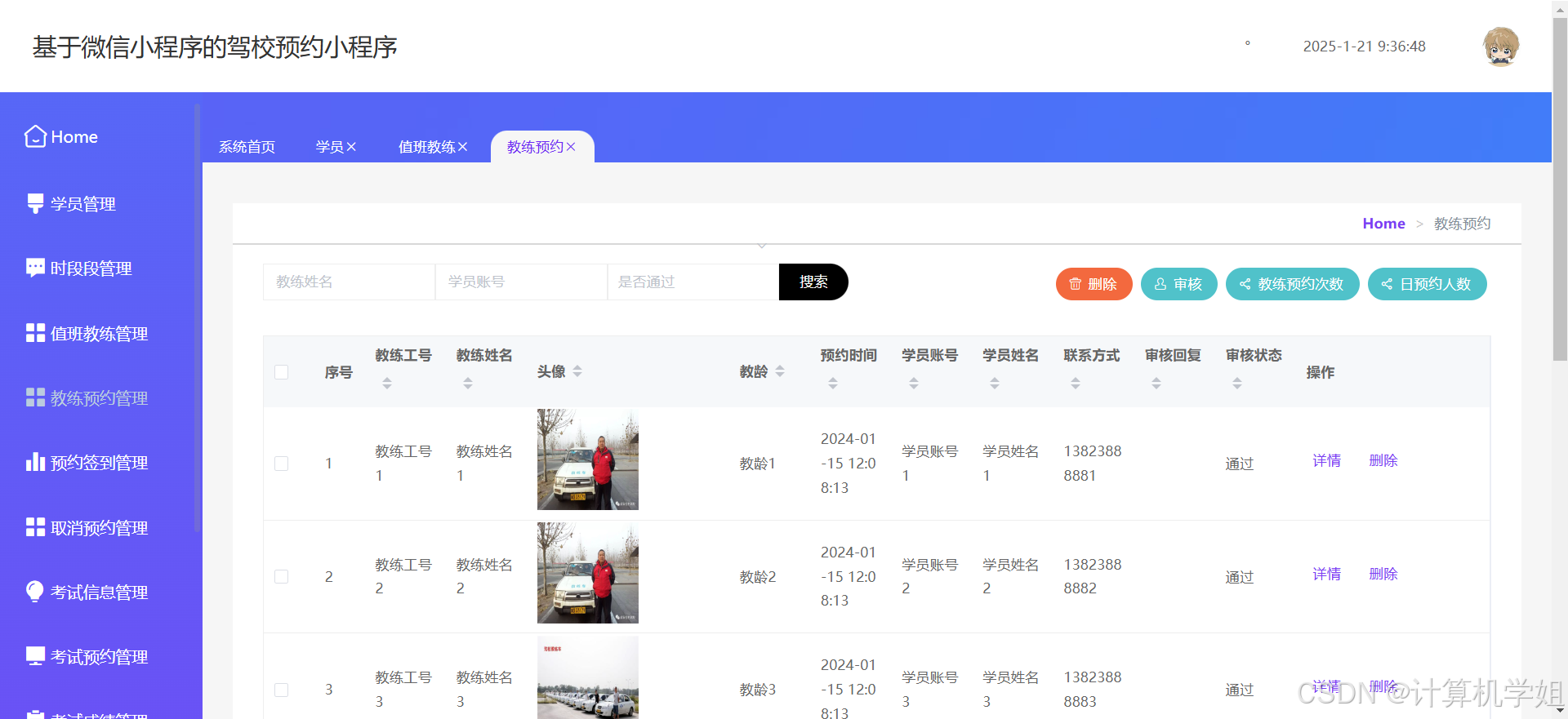
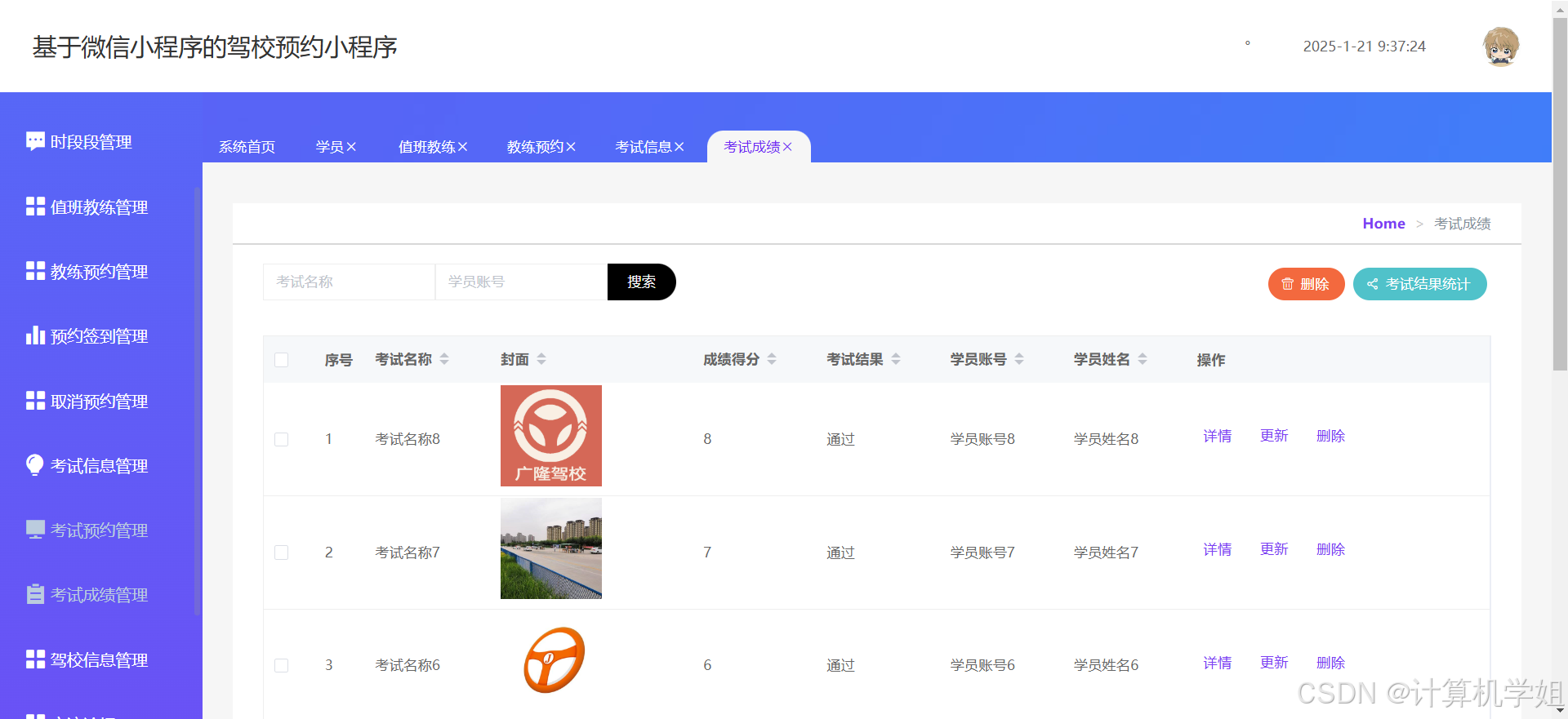
后台管理
摘要
本研究开发了一款基于微信小程序、Java、SpringBoot、Vue、MySQL及Uniapp技术的驾校预约小程序。该程序整合了SpringBoot后端框架的稳健性与微信小程序的用户友好界面,为驾校学员提供了一个便捷、高效的预约服务平台。后端采用Java和SpringBoot处理业务逻辑,与MySQL数据库交互,实现数据的安全存储与高效访问。前端则利用Uniapp框架,结合Vue.js语法,构建出响应迅速且易于使用的用户界面,同时支持一键转换为微信小程序,实现跨平台兼容。该程序功能丰富,包括课程预约、个人信息管理、教练评价及驾校公告查看等,旨在提升驾校服务质量和学员满意度。
研究意义
本研究具有深远的实践意义与理论价值。从实践层面看,随着汽车保有量的持续增长,驾校培训需求日益旺盛,但传统预约方式繁琐且效率低下,已难以满足市场需求。本研究开发的预约小程序不仅简化了预约流程,提高了预约效率,还通过教练评价和驾校公告等功能,增强了学员与驾校之间的沟通与互动,有助于提升驾校品牌形象和服务质量。从理论层面看,该研究融合了多种前沿技术,如SpringBoot、Vue、Uniapp等,为构建高性能、易维护的移动端应用提供了有益的探索。此外,该程序还展示了微服务架构和前后端分离的现代开发理念,对推动软件工程领域的技术创新与发展具有积极作用。
研究目的
本研究旨在开发一款功能全面、操作简便的驾校预约小程序,以满足驾校学员日益增长的预约需求,提升预约效率和学员满意度。具体目标包括:构建一个用户友好的界面,使学员能够轻松浏览并预约驾校课程。实现教练信息的在线展示与评价功能,帮助学员了解教练资质和服务水平。提供驾校公告查看功能,及时传递驾校动态和重要信息。通过前后端分离和微服务架构,提高系统的可扩展性和可维护性。确保系统的安全性与稳定性,保护学员个人信息安全。
文档目录
1.绪论
1.1 研究背景
1.2 研究意义
1.3 研究现状
1.4 研究内容
2.相关技术
2.1 Java语言
2.2 B/S架构
2.3 MySQL数据库
2.4 SpringBoot框架
2.5 Vue框架
2.6 微信小程序
3.系统分析
3.1 系统可行性分析
3.1.1 技术可行性分析
3.1.2 经济可行性分析
3.1.3 操作可行性分析
3.2 系统性能分析
3.2.1 易用性指标
3.2.2 可扩展性指标
3.2.3 健壮性指标
3.2.4 安全性指标
3.3 系统流程分析
3.3.1 操作流程分析
3.3.2 登录流程分析
3.3.3 信息添加流程分析
3.3.4 信息删除流程分析
3.4 系统功能分析
4.系统设计
4.1 系统概要设计
4.2 系统功能结构设计
4.3 数据库设计
4.3.1 数据库E-R图设计
4.3.2 数据库表结构设计
5.系统实现
5.1 前台功能实现
5.2 后台功能实现
6.系统测试
6.1 测试目的及方法
6.2 系统功能测试
6.2.1 登录功能测试
6.2.2 添加功能测试
6.2.3 删除功能测试
6.3 测试结果分析
代码
<template>
<view class="coach-evaluation">
<view class="coach-info">
<image class="coach-avatar" :src="coach.avatar"></image>
<text class="coach-name">{{ coach.name }}</text>
</view>
<view class="evaluation-list">
<view class="evaluation-item" v-for="(eval, index) in evaluations" :key="index">
<text class="evaluation-content">{{ eval.content }}</text>
<text class="evaluation-date">{{ eval.date }}</text>
</view>
</view>
<view class="add-evaluation">
<textarea v-model="newEvaluation.content" placeholder="请输入您的评价"></textarea>
<button @click="submitEvaluation">提交评价</button>
</view>
</view>
</template>
<script>
export default {
data() {
return {
coach: {},
evaluations: [],
newEvaluation: {
content: ''
}
};
},
methods: {
// 假设fetchCoachData和fetchEvaluationsData为异步获取教练信息和评价数据的函数
fetchCoachData() {
// 逻辑代码
},
fetchEvaluationsData() {
// 逻辑代码
},
submitEvaluation() {
// 提交评价的逻辑代码
}
},
mounted() {
this.fetchCoachData();
this.fetchEvaluationsData();
}
};
</script>
<style scoped>
/* 样式代码 */
</style>
总结
本研究成功开发了一款基于微信小程序、Java、SpringBoot、Vue、MySQL及Uniapp技术的驾校预约小程序。该程序功能全面,操作简便,不仅满足了驾校学员的预约需求,还通过教练评价和驾校公告等功能,增强了学员与驾校之间的沟通与互动。通过前后端分离和微服务架构的设计,该程序具备了良好的可扩展性和可维护性,为未来功能的扩展和优化提供了坚实的基础。此外,该程序还展示了现代开发理念和技术在移动端应用开发中的应用价值,为相关领域的研究和实践提供了有益的参考。
获取源码
一键三连噢~