Flask与pyecharts结合绘制网页图表
文章目录
前言
前文简单介绍了一下MySQL数据库在flask开发中的应用。而本章将简单介绍一下echarts以及Flask与pyecharts结合绘制网页图表。
一、echarts与pyecharts介绍
ECharts是一款由百度开发的使用JavaScript实现的数据可视化库,它提供了丰富的图表类型和交互功能,可以帮助用户快速创建漂亮、交互丰富的数据可视化图表。
https://echarts.apache.org/zh/index.html
而pyecharts 则是python封装的echarts库
pip install pyecharts
| 开发方式 | 优点 | 缺点 |
|---|---|---|
| 使用echarts的js配置 | 能绘制所有的echarts图表 | 需要自己拼接JavaScript和数据,python不易实现 |
| 使用pyecharts | 只需关心数据,开发快 | 没有支持全部的echarts图表 |
二、Flask绘制网页图表
2.1. 使用echarts的js配置
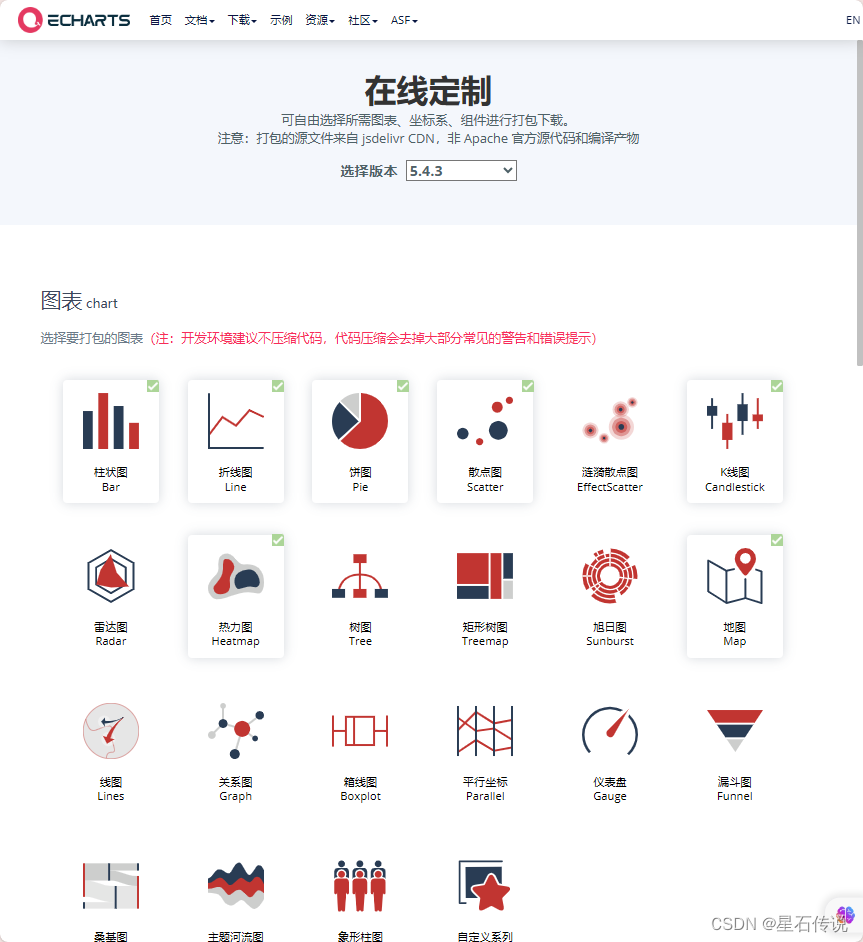
首先从echarts官网中下载自定义的js文件:
import json
import pyecharts.charts
from flask import Flask, render_template, request
import db #引入之前自定义的有关mysql的模块
from markupsafe import Markup
from pyecharts import charts
@app.route("/show_echarts")
def show_echarts():
xdatas = ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
ydatas = [5, 20, 36, 10, 10, 34]
return render_template("show_echarts.html",xdatas =Markup(json.dumps(xdatas))
,ydatas = json.dumps(ydatas))
#json.dumps()函数可以将Python中的列表对象转换为JSON格式的字符串。
#要将JSON格式的字符串转换为列表,可以使用json.loads()函数。
show_echarts.html文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ECharts</title>
<!-- 引入刚刚下载的 ECharts 文件 -->
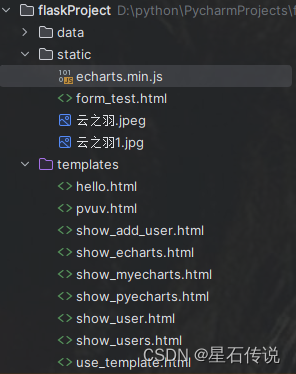
<script src="/static/echarts.min.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
xAxis: {
type: 'category',
data: {{ xdatas }}
},
yAxis: {
type: 'value'
},
series: [
{
data: {{ ydatas }},
type: 'line'
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
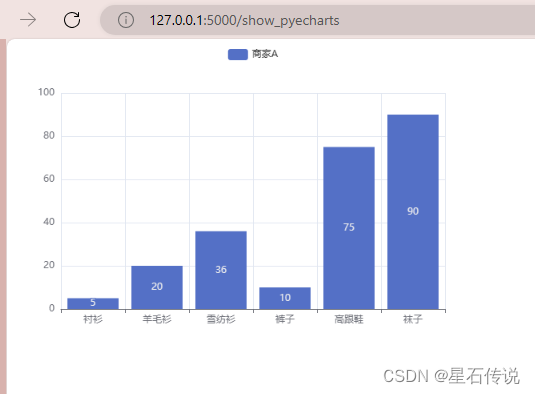
2.2. 使用pyecharts
@app.route("/show_pyecharts")
def show_pyecharts():
bar = (
charts.Bar()
.add_xaxis(["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"])
.add_yaxis("商家A",[5, 20, 36, 10, 75, 90])
)
return render_template("show_pyecharts.html",bar_options = bar.dump_options())
show_pyecharts.html 文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ECharts</title>
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="/static/echarts.min.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {{ bar_options | safe }};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
2.3. flask从mysql读取数据绘制图表
from pyecharts import options as opts
def get_pie() -> pyecharts.charts.Pie:
sql = """
select sex,count(1) as cnt from user group by sex
"""
datas = db.query_data(sql)
c = (
pyecharts.charts.Pie()
.add("",[(data["sex"],data["cnt"]) for data in datas])
.set_global_opts(title_opts= opts.TitleOpts(title="Pie示例"))
.set_global_opts(title_opts= opts.LabelOpts(formatter="{b}:{c}"))
)
return c
def get_bar() -> pyecharts.charts.Bar:
sql = """
select sex,count(1) as cnt from user group by sex
"""
datas = db.query_data(sql)
c = (
pyecharts.charts.Bar()
.add_xaxis([data["sex"] for data in datas])
.add_yaxis("数量",[data["cnt"] for data in datas])
.set_global_opts(title_opts=opts.TitleOpts(title="bar示例",subtitle="bar"))
)
return c
def get_line() -> pyecharts.charts.Line:
sql = """
select bio1,bio2,bio3 from pvuv
"""
datas = db.query_data(sql)
c = (
pyecharts.charts.Line()
.add_xaxis([data["bio1"] for data in datas])
.add_yaxis("bio2", [data["bio2"] for data in datas])
.add_yaxis("bio3", [data["bio3"] for data in datas])
.set_global_opts(title_opts=opts.TitleOpts(title="Line示例", subtitle="bar"))
)
return c
@app.route("/show_myecharts")
def show_myecharts():
pie = get_pie()
bar = get_bar()
line = get_line()
return render_template("show_myecharts.html",pie_options = pie.dump_options()
,bar_options = bar.dump_options(),line_options = line.dump_options())
if __name__ == '__main__':
app.run()
show_myecharts.html 文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ECharts</title>
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="/static/echarts.min.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<h1>饼图</h1>
<div id="pie" style="width: 600px;height:400px;"></div>
<h1>柱状图</h1>
<div id="bar" style="width: 600px;height:400px;"></div>
<h1>折线图</h1>
<div id="line" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var pieChart = echarts.init(document.getElementById('pie'));
var barChart = echarts.init(document.getElementById('bar'));
var lineChart = echarts.init(document.getElementById('line'));
// 使用刚指定的配置项和数据显示图表。
pieChart.setOption({{ pie_options | safe }});
barChart.setOption({{ bar_options | safe }});
lineChart.setOption({{ line_options | safe }});
</script>
</body>
</html>
总结
本章简单介绍了一个用于网页展示可互动性图表的数据可视化库:echarts。并且实现了flask从mysql读取数据 来绘制简单的图表。
是以圣人后其身而身先;外其身而身存。非以其无私邪?故能成其私。
–2023-9-25 进阶篇