下面是对标签、元素、属性的对比二维表,通过对比3w1h(what是什么、where用在哪、why为什么要用、how如何用)来学习区分学习标签、元素、属性
| 标签 | 元素 | 属性 | |
| what | (Tags)标签是用来标记内容块或标明元素内容意义 | (Element)网页内容是由元素组成的,一个元素通常由一个开始标签、内容、其他元素及一个结束标签组成。 | (Attribute)与元素相关的特性,用于提供额外的信息或配置选项。 |
| where | 开始标签:位于元素的开头,用于标记一个元素的开始。 结束标签:位于元素的结尾,用于标记一个元素的结束。 嵌套标签:在HTML中,标签可以嵌套使用,以形成复杂的文档结构。 | 内容区域:元素的内容位于开始标签和结束标签之间。 嵌套元素:一个元素可以包含其他元素,形成嵌套结构。 | 开始标签内:属性位于开始标签的内部,紧跟在标签名之后,通过空格分隔不同的属性/值对。 引号包围:属性值通常用引号(单引号或双引号)包围,以确保属性值的正确解析。 任意顺序:属性/值对可以以任意顺序出现,但通常为了代码的可读性,会按照一定的规则排列(如字母顺序或功能相关性)。 |
| why | 标签的主要作用是定义网页的结构和内容。通过使用不同的标签,开发者可以创建标题、段落、链接、图片等网页元素,并将它们组织成有层次的结构。 | 元素是构成网页的基本单位,每个元素代表页面中的一个独立部分或组件。元素不仅包含文本内容,还可以包含其他元素,形成嵌套关系,从而构建出复杂的网页结构。 | 属性用于扩展元素的功能和特性。不同的元素可以拥有不同的属性,属性值可以是字符串、数字、布尔值等。通过设置属性,开发者可以控制元素的样式、行为、与其他元素的关联等 |
| How | 成对使用的标签:开始标签和结束标签 单独使用的标签 嵌套标签 | 元素通过其类型(如 | 在元素后面,”属性 = 属性值“ |
这是三款前端开发工具的软件的3w1h的二维表。
| Visual Studio Code(Vscode) | Hbuilder | WebStorm | |
| what | VS是一个基本完整的开发工具集,它包括了整个软件生命周期中所需要的大部分工具,如UML工具、代码管控工具、集成开发环境(IDE)等等。所写的目标代码适用于微软支持的所有平台, | HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。 HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写。 | WebStorm 是JetBrains公司旗下一款JavaScript 开发工具。已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。 |
| where | 前端开发 | ||
| why | Visual Studio Code软件功能非常强大,界面简洁明晰、操作方便快捷,设计得很人性化。软件主要改进了文档视图,完善了Markdown的支持,新增PHP语法高亮。 | 前端开发小白入门首选,hbuilder是国产的一款前端开发工具而且是免费的,对于英语不好的前端工程师是一个不错的消息。专为前端打造的开发工具,具有飞一样的编码、最全的语法库和浏览器兼容数据、可以方便的制作手机APP、最保护眼睛的绿柔设计等特点。支持HTML、CSS、JS、PHP的快速开发。 | 功能强大很喜欢有很多集成功。官方提供的插件支持,满足许多不会配置的同学,ESlint,词法高亮,emmet,CSS预处理器,新版本也添加了对ES6的支持,内建了服务器调试。 |
| How | 下载使用 | ||
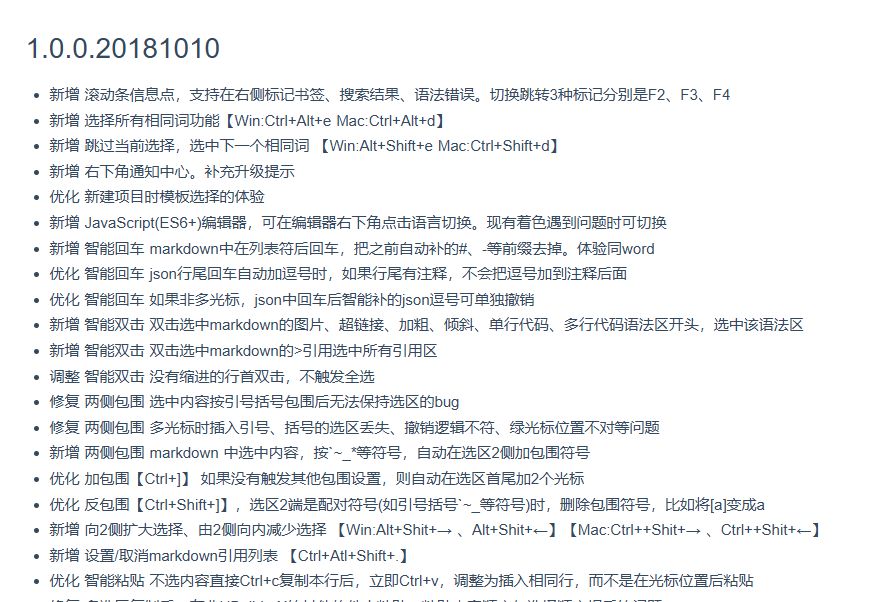
| 发布 | 微软在2015年4月30日Build 开发者大会上正式宣布了 Visual Studio Code 项目 | 2018.10.10 数字天堂(北京)网络技术有限公司(Dcloud)的HX的1.0.0版本发布。 | jetbrains公司旗下一款JavaScript 开发工具。 |
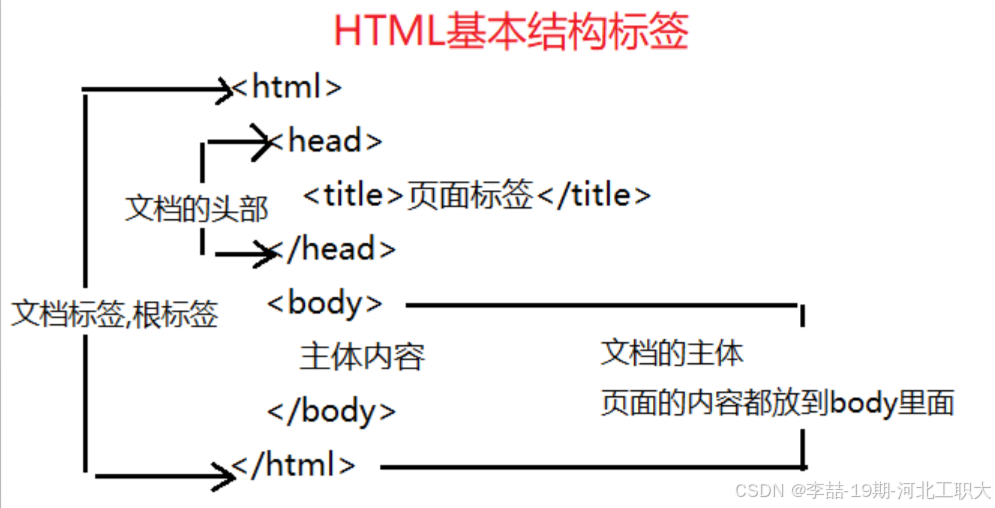
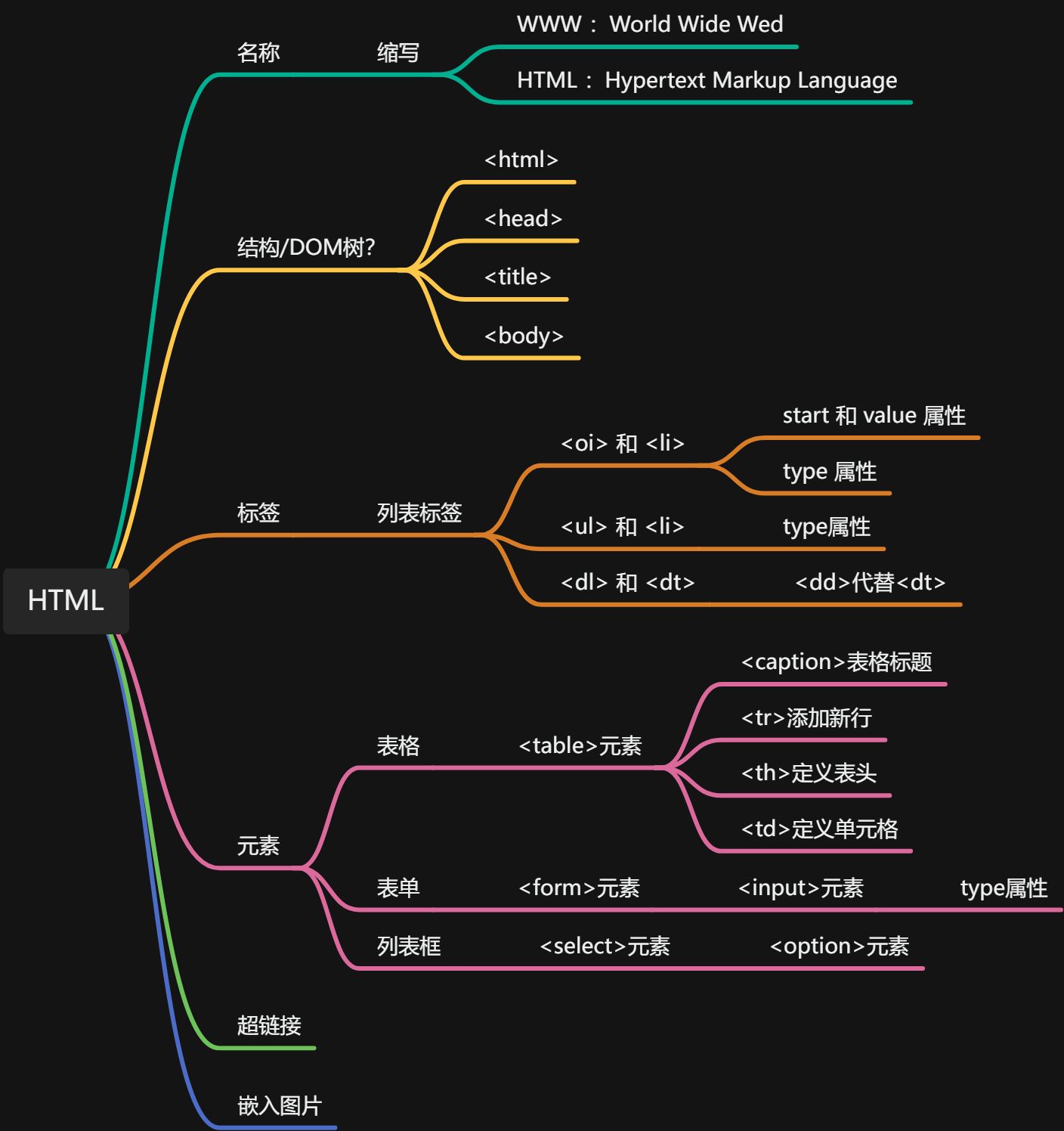
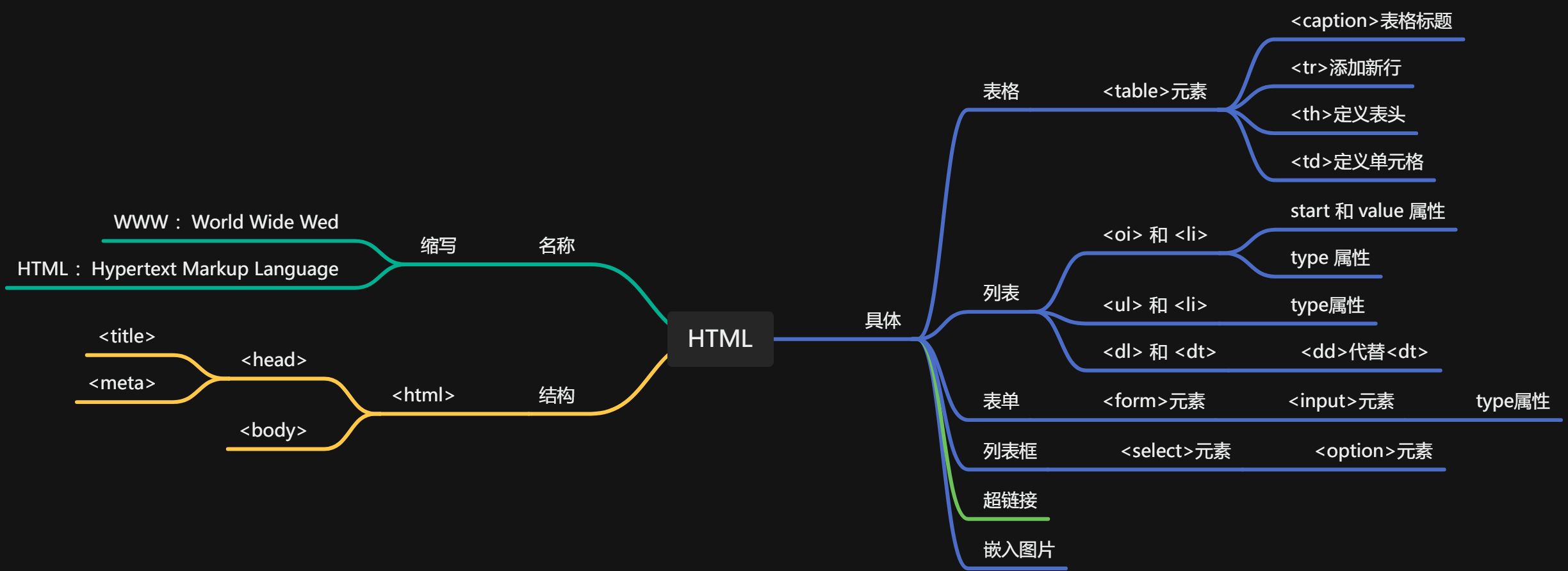
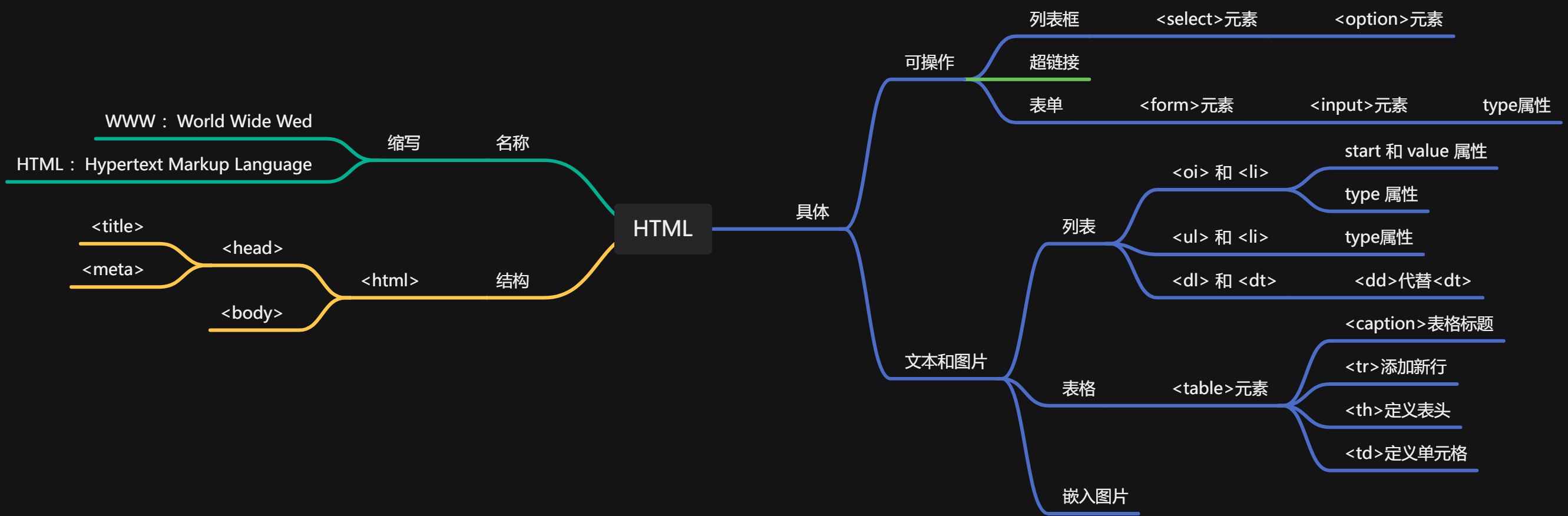
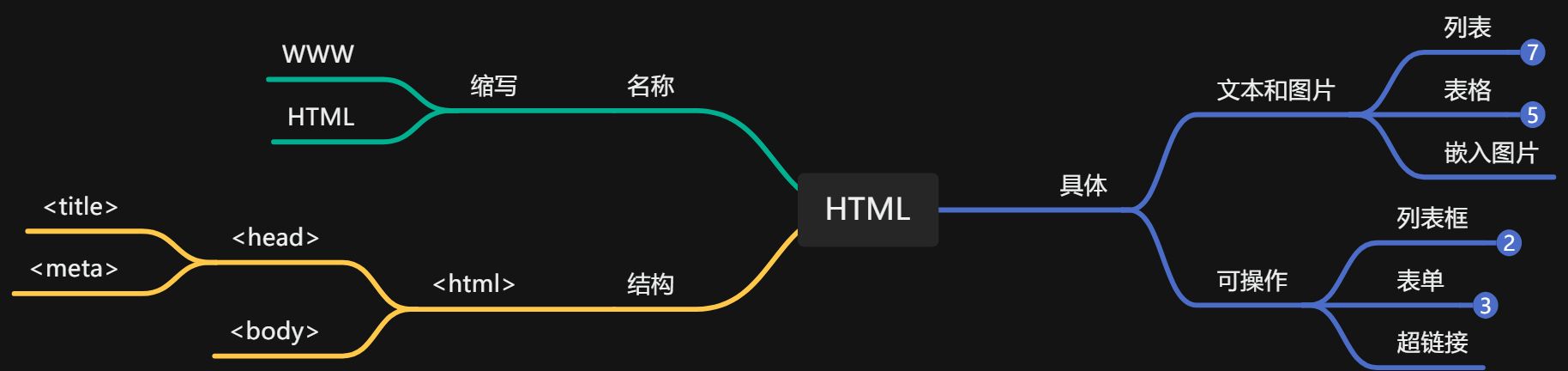
下面是四个思维导图,四个导图一步步抽象成最终的358原则的思维导图。
1.
2.
3.
4.