文章目录
代码地址:gobeyye/sky-take-out
一、项目简介
本项目(苍穹外卖)是专门为餐饮企业(餐厅、饭店)定制的一款软件产品,包括 系统管理后台 和 小程序端应用 两部分。其中系统管理后台主要提供给餐饮企业内部员工使用,可以对餐厅的分类、菜品、套餐、订单、员工等进行管理维护,对餐厅的各类数据进行统计,同时也可进行来单语音播报功能。小程序端主要提供给消费者使用,可以在线浏览菜品、添加购物车、下单、支付、催单等。
二、重要技术点
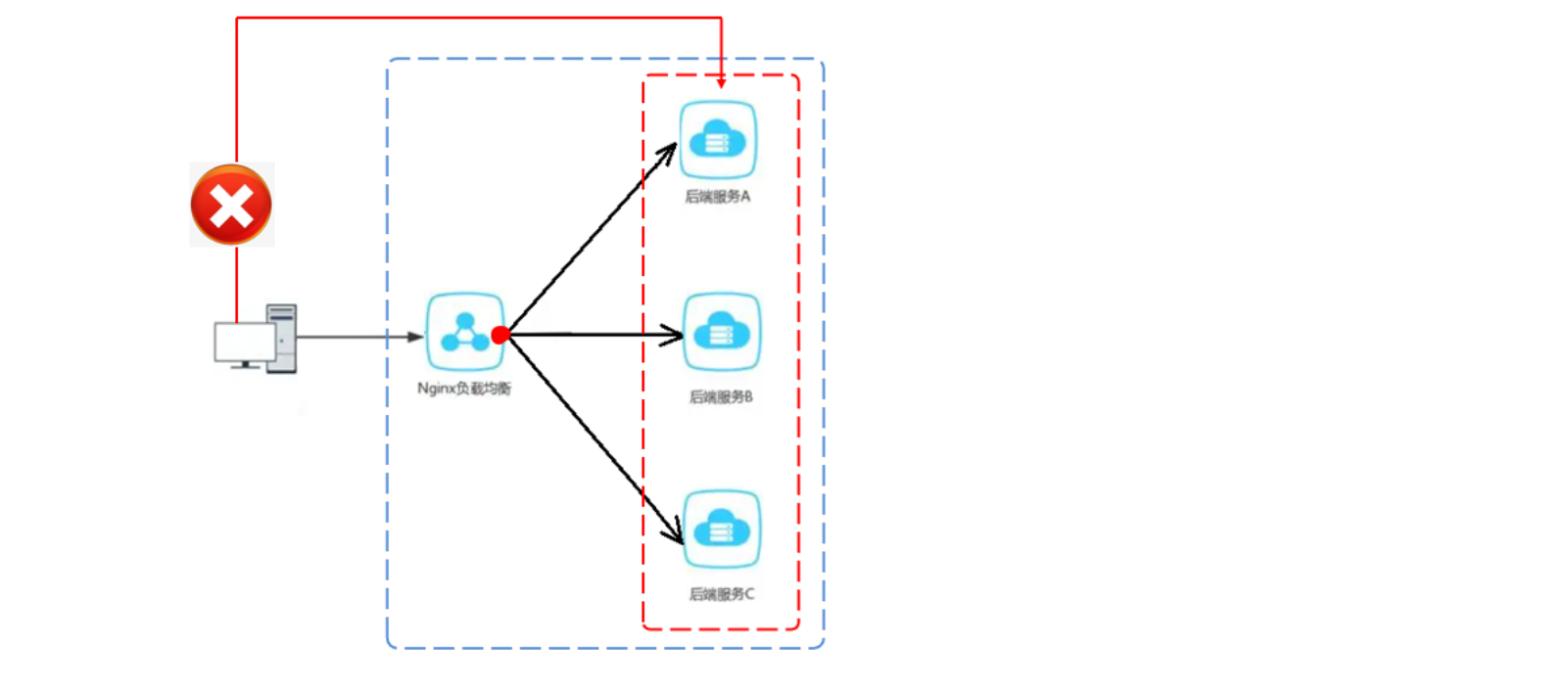
2.1 nginx 反向代理:
nginx 本身也是一个 web 服务器。
nginx 反向代理,就是将前端发送的动态请求由 nginx 转发到后端服务器。
nginx 反向代理的好处:
-
提高访问速度:
因为 nginx 本身可以进行缓存,如果访问的同一接口,并且做了数据缓存,nginx 就直接可把数据返回,不需要真正地访问服务端,从而提高访问速度。
-
进行负载均衡:
所谓负载均衡,就是把大量的请求按照我们指定的方式,均衡的分配给集群中的每台服务器。
-
保证后端服务安全:
因为一般后台服务地址不会暴露,所以使用浏览器不能直接访问,可以把 nginx 作为请求访问的入口,请求到达 nginx 后转发到具体的服务中,从而保证后端服务的安全。
2.2 Swagger(接口文档在线生成):
本项目中的应用: 在线生成接口文档方便调试。
Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务(https://swagger.io/)。
它的主要作用是:
-
使得前后端分离开发更加方便,有利于团队协作。
-
接口的文档在线自动生成,降低后端开发人员编写接口文档的负担。
-
功能测试。
使用步骤:
- 导入 knife4j 的maven坐标。
- 在配置类中加入 knife4j 相关配置。
- 设置静态资源映射(访问接口文档的地址),否则接口文档页面无法访问。
常用注解:
| 注解 | 说明 |
|---|---|
| @Api | 用在类上,例如Controller,表示对类的说明 |
| @ApiModel | 用在类上,例如entity、DTO、VO |
| @ApiModelProperty | 用在属性上,描述属性信息 |
| @ApiOperation | 用在方法上,例如Controller的方法,说明方法的用途、作用 |
2.3 Redis:
Redis 是一个基于内存的 key-value 结构数据库。Redis 是互联网技术领域使用最为广泛的存储中间件。
官网:https://redis.io
中文网:https://www.redis.net.cn/
服务启动命令:
redis-server.exe redis.windows.conf
Redis 数据类型:
Redis 存储的是 key-value 结构的数据,其中 key 是字符串类型,value 有 5 种常用的数据类型:
- 字符串 string
- 哈希 hash
- 列表 list
- 集合 set
- 有序集合 sorted set / zset
解释说明:
- 字符串(string):普通字符串,Redis中最简单的数据类型
- 哈希(hash):也叫散列,类似于Java中的HashMap结构
- 列表(list):按照插入顺序排序,可以有重复元素,类似于Java中的LinkedList
- 集合(set):无序集合,没有重复元素,类似于Java中的HashSet
- 有序集合(sorted set/zset):集合中每个元素关联一个分数(score),根据分数升序排序,没有重复元素
使用 Spring Data Redis 来操作 Redis:
Spring Data Redis 是 Spring 的一部分,提供了在 Spring 应用中通过简单的配置就可以访问 Redis 服务,对 Redis 底层开发包进行了高度封装。在 Spring 项目中,可以使用Spring Data Redis来简化 Redis 操作。
使用方法:
- 导入Spring Data Redis 的 maven 坐标。
- 配置 Redis 数据源。
- 编写配置类,创建 RedisTemplate 对象(通过方法注解创建)。
- 通过 RedisTemplate 对象操作 Redis。
2.4 HttpClient(发送 http 请求):
本项目中的应用: 先微信提供的接口发送请求。
HttpClient 作用:
- 发送HTTP请求。
- 接收响应数据。
通过使用 HttpClient,我们就可以在 Java 程序中发送 Http 请求,访问别的服务器。
HttpClient应用场景:
当我们在使用扫描支付、查看地图、获取验证码、查看天气等功能时
使用方式:
- 导入对应的 maven 坐标。
- 创建 HttpClient 对象。
- 创建 Http 请求对象。
- 调用 HttpClient 的 execute 方法发送请求。
2.5 微信小程序开发:
官方网址: https://mp.weixin.qq.com/cgi-bin/wx?token=&lang=zh_CN
注册地址: https://mp.weixin.qq.com/wxopen/waregister?action=step1
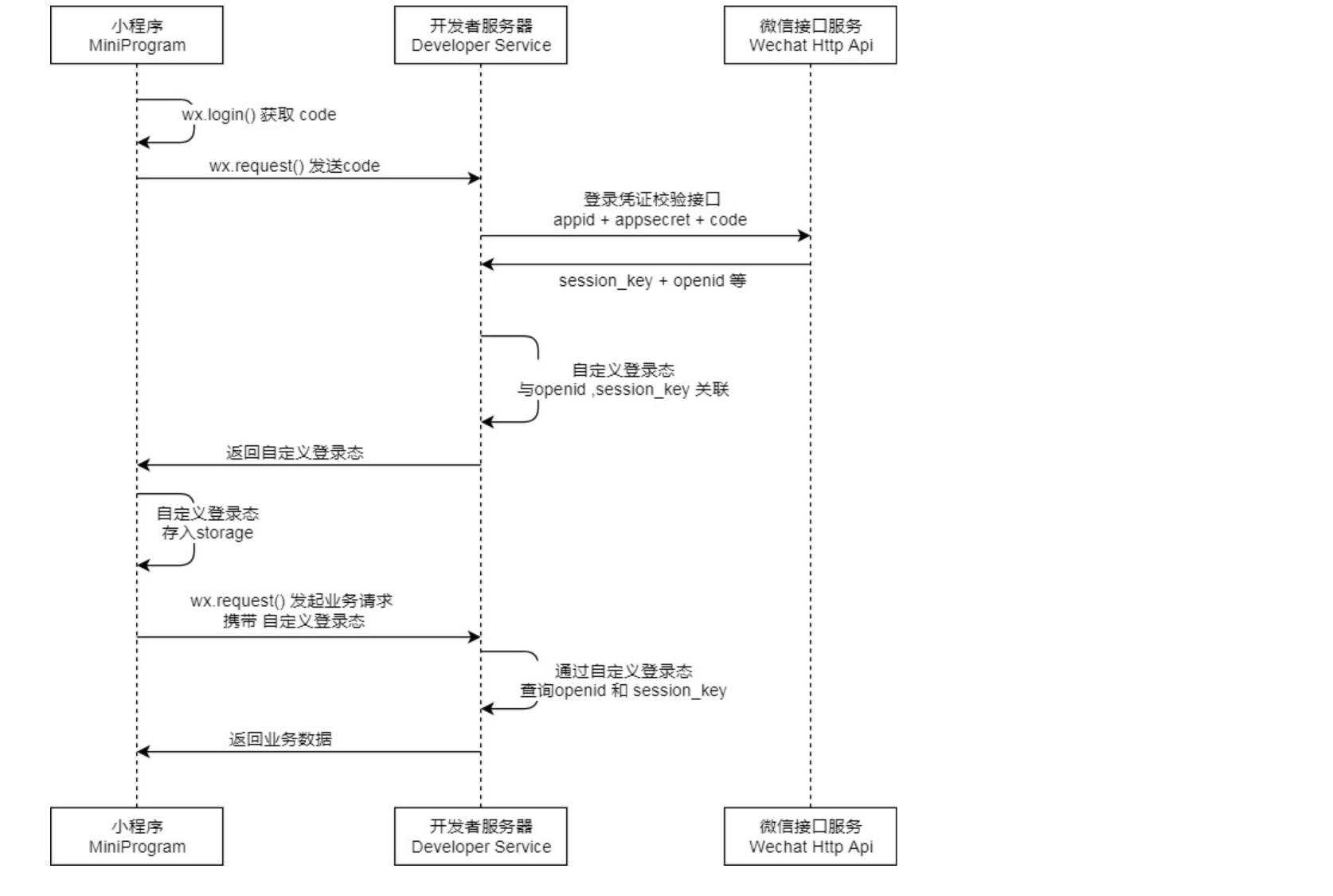
微信登录流程图:
2.6 Spring Cache(缓存):
本项目中的应用: 作用在查询操作频繁且数据变动不大的场景,可以有效的减轻数据库的压力,并提升查询速度。这个和 RedisTemplate 的作用有点类似,不过维度不太一样。
Spring Cache 是一个框架,实现了基于注解的缓存功能,只需要简单地加一个注解,就能实现缓存功能。
Spring Cache 提供了一层抽象,底层可以切换不同的缓存实现,例如:
- EHCache
- Caffeine
- Redis(常用)
使用它,首先需要导入依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-cache</artifactId> <version>2.7.3</version>
</dependency>
常用注解:
| 注解 | 说明 |
|---|---|
| @EnableCaching | 开启缓存注解功能,通常加在启动类上 |
| @Cacheable | 在方法执行前先查询缓存中是否有数据,如果有数据,则直接返回缓存数据;如果没有缓存数据,调用方法并将方法返回值放到缓存中 |
| @CachePut | 将方法的返回值放到缓存中 |
| @CacheEvict | 将一条或多条数据从缓存中删除 |
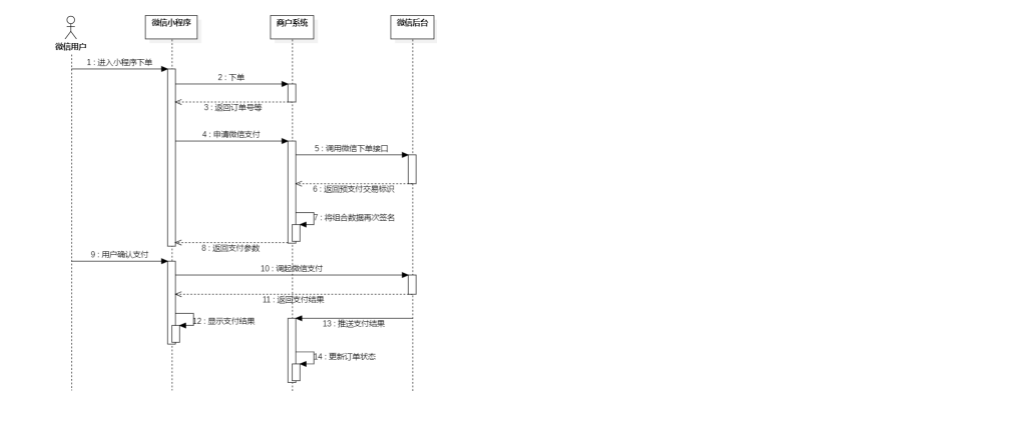
2.7 微信支付:
本项目中的应用: 由于我们不是企业,所以没有申请证书的资格,也就使用不了微信支付,所以在项目中,采用跳过支付流程。点击下单,我们就直接认为支付完成。
官网:微信支付官网
2.8 Spring Task(定时任务):
本项目中的应用:订单状态定时处理。
Spring Task 是Spring框架提供的任务调度工具,可以按照约定的时间自动执行某个代码逻辑。
应用场景:
cron 表达式在线生成器:https://cron.qqe2.com/
2.9 WebSocket(双向数据传输):
本项目中的应用: 用来实现来单提醒和客户催单。
WebSocket 是基于 TCP 的一种新的网络协议。它实现了浏览器与服务器全双工通信——浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接, 并进行双向数据传输。
使用方式:
- 导入 WebSocket 的 maven 坐标。
- 创建 WebSocket 服务端组件,用于和客户端通信。
- 注册 WebSocket 的服务端组件。
2.10 Apache ECharts(图表):
本项目中的应用: 用来实现数据的可视化图。
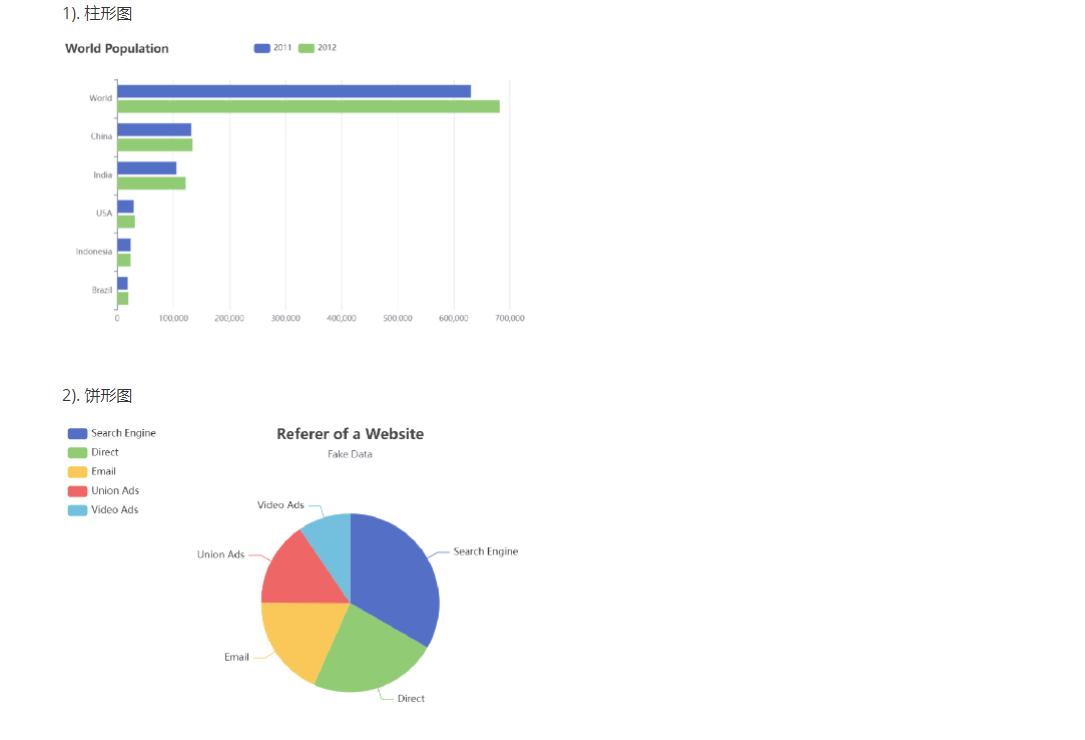
Apache ECharts 是一款基于 Javascript 的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。
官网地址:https://echarts.apache.org/zh/index.html
常见效果展示:

2.11 Apache POI(操作 excel):
Apache POI 是一个处理 Miscrosoft Office 各种文件格式的开源项目。简单来说就是,我们可以使用 POI 在 Java 程序中对 Miscrosoft Office 各种文件进行读写操作。
一般情况下,POI 都是用于操作 Excel 文件。使用前需要导入对应的 maven 坐标。
三、优化点
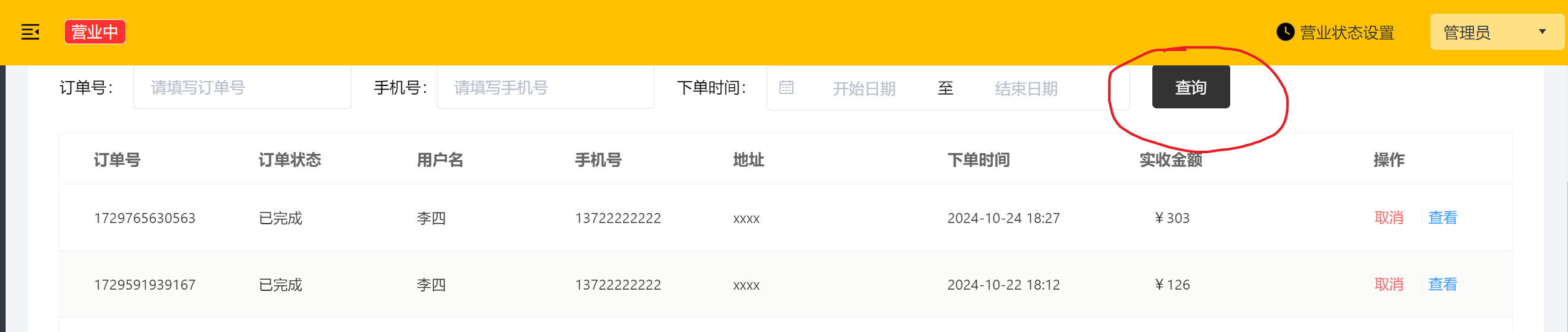
- 在第二页点击查询,那么会把条件和页数一起带给后端,这样显然不是我们想要的,正常的逻辑是,点击查询默认页数从 1 开始,像百度,chrome 之类的都是这么做的。
- 修改登入页面的背景图片,显得自然点。
四、总结
| 序号 | 数据表名 | 中文名称 |
|---|---|---|
| 1 | employee | 员工表 |
| 2 | category | 分类表 |
| 3 | dish | 菜品表 |
| 4 | dish_flavor | 菜品口味表 |
| 5 | setmeal | 套餐表 |
| 6 | setmeal_dish | 套餐菜品关系表 |
| 7 | user | 用户表 |
| 8 | address_book | 地址表 |
| 9 | shopping_cart | 购物车表 |
| 10 | orders | 订单表 |
| 11 | order_detail | 订单明细表 |
通过观察上面的数据库表的设计不难发现,即使有的表可以合并起来,但是还是能区分就区分(类似菜品表和菜品口味表),这样的设计体现了分表操作,有效的减低表的复杂程度,便于维护。
通过本次项目的实践,我最直观的感受就是项目大体架构和数据库表的设计是最困难的,一开始不一定能想出正确的,需要通过后续的不断调整才能实现一个合适的。
学习方式对我来说也有很大的改变,之前是学好知识点再做,现在是边做边学。有时候会先用,用完后再学习原理。查找资源和阅读文档的能力是非常重要的。
结语:
其实写博客不仅仅是为了教大家,同时这也有利于我巩固知识点,和做一个学习的总结,由于作者水平有限,对文章有任何问题还请指出,非常感谢。如果大家有所收获的话,还请不要吝啬你们的点赞收藏和关注,这可以激励我写出更加优秀的文章。