目录
1.组件的创建和引用
局部引用组件
创建组件:右键-新建文件夹-右键-新建文件夹-右键-新建components
创建完组件后,在页面的.json文件中引入组件,在usingComponents中 "组件名":"/components/test/test"
在页面的.wxml文件中,使用组件
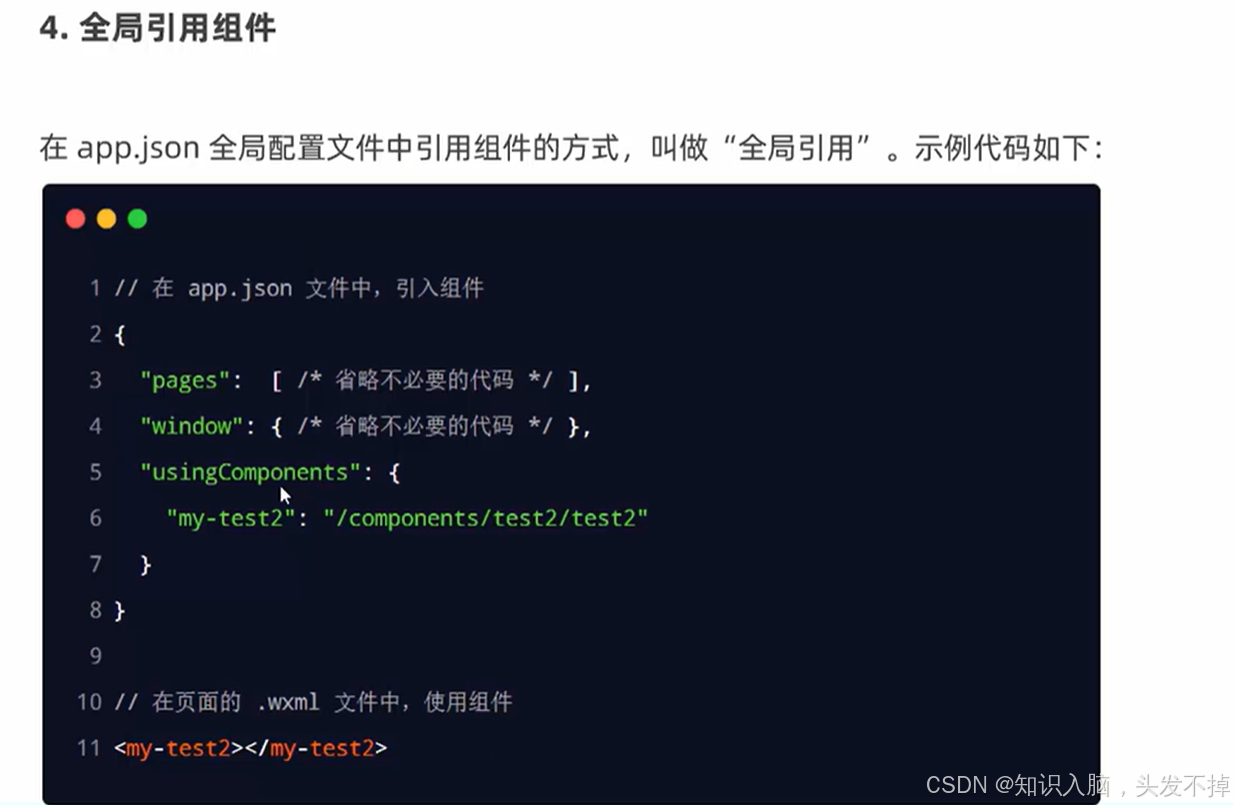
全局引用组件
在app.json中引用组件
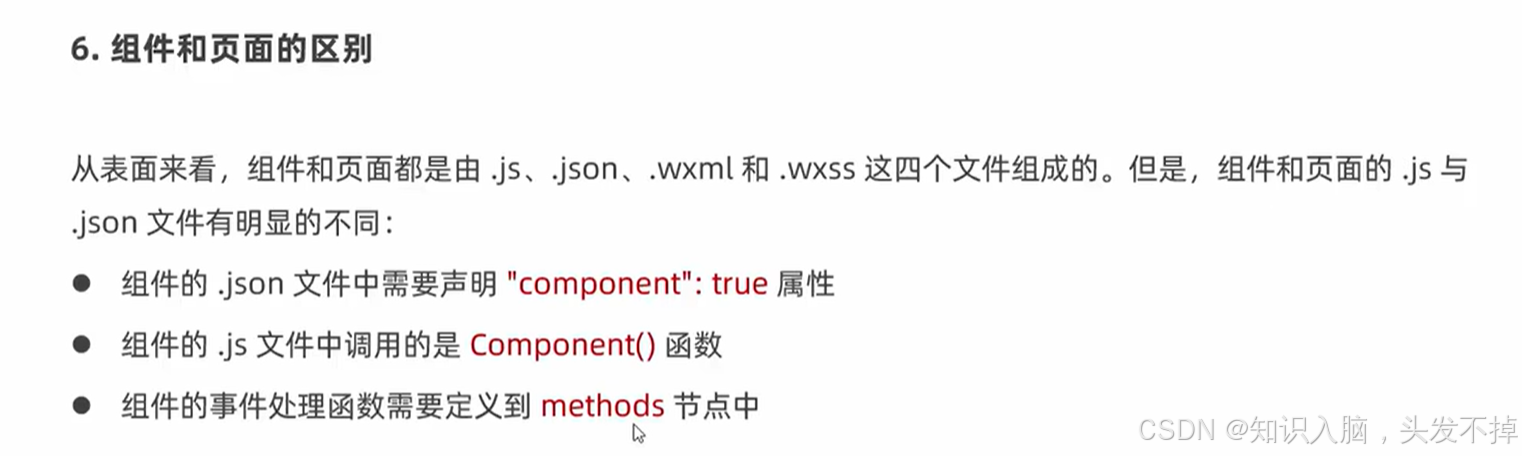
组件和页面的区别
组件的.json文件中需要声明"compotent":true属性
组件的.js文件中调用的是Compotent()函数
组件的事件处理函数需要定义到methods节点中,写在methods中
组件样式隔离
组件之间不会相互影响,组件和小程序页面之间不会相互影响
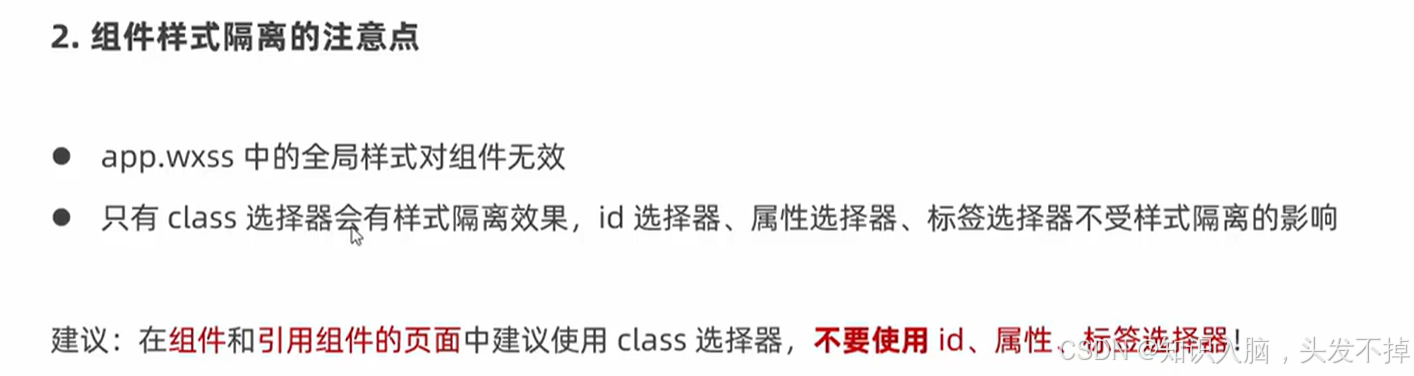
组件样式隔离的注意点
app.wxss中的全局样式对组件无效
只有类选择器才会有样式隔离效果,id选择器、属性选择器和标签选择器不受样式隔离的影响,所以建议使用类选择器,来避免样式的混淆
修改组件的样式隔离选项
第一种:在组件的.js文件中添加Component()方法,在其中使用options来修改组件隔离选项
第二种:在组件的.json文件中添加"styleIsolation":"isolated"来修改
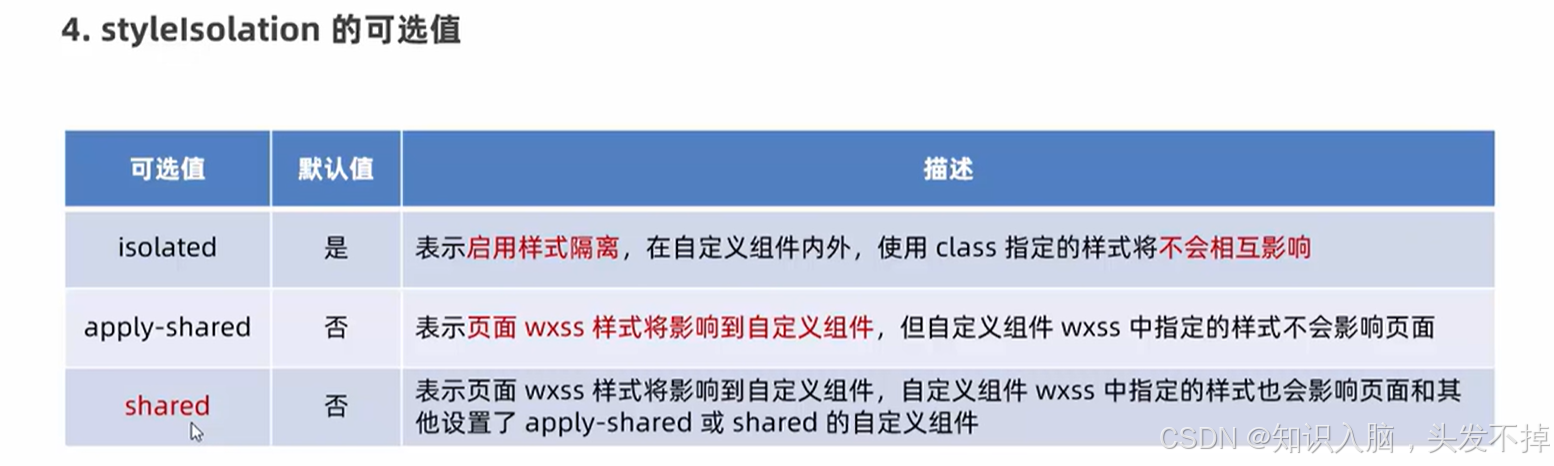
styleIsolation的可选值有三种
isolated 组件和组件之间不会影响,组件和小程序页面之间不会影响
apply-shared 页面的样式会影响到组件的样式,但是组件的样式不会影响到页面的样式
shared 页面和组件之间的样式相互影响
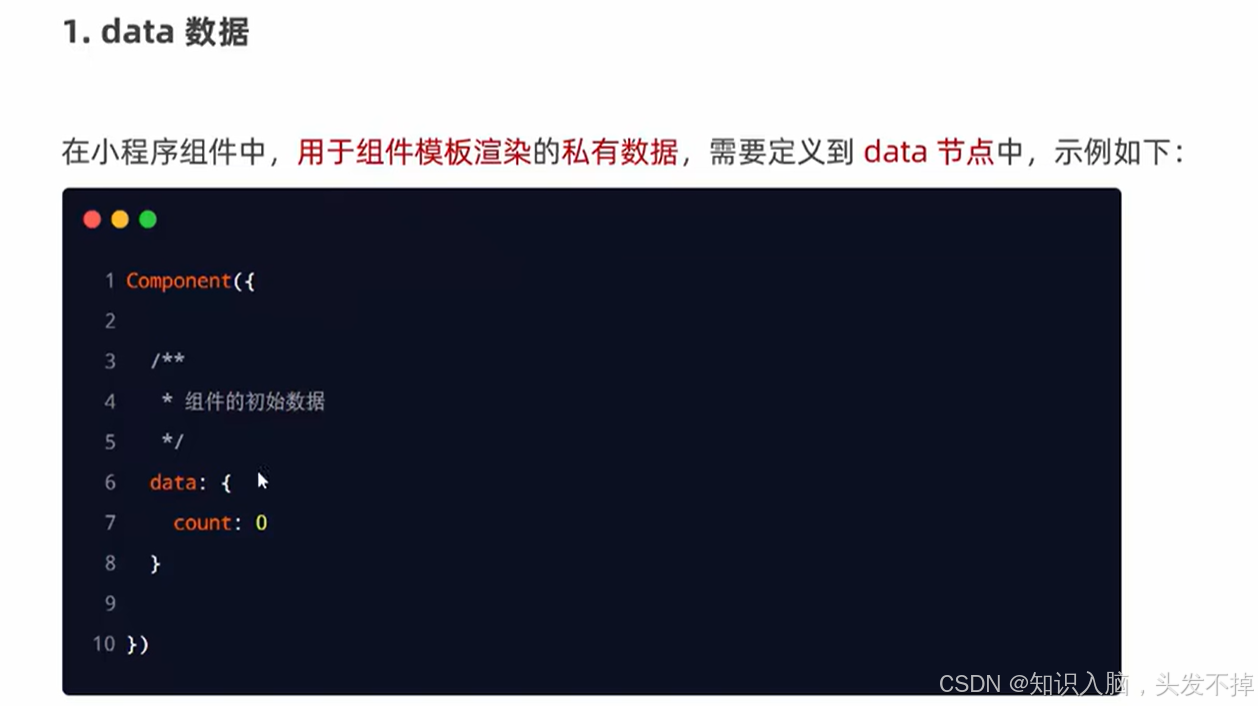
data数据
用于组件模板渲染的私有数据,定义到data节点中
Component()方法的data节点中
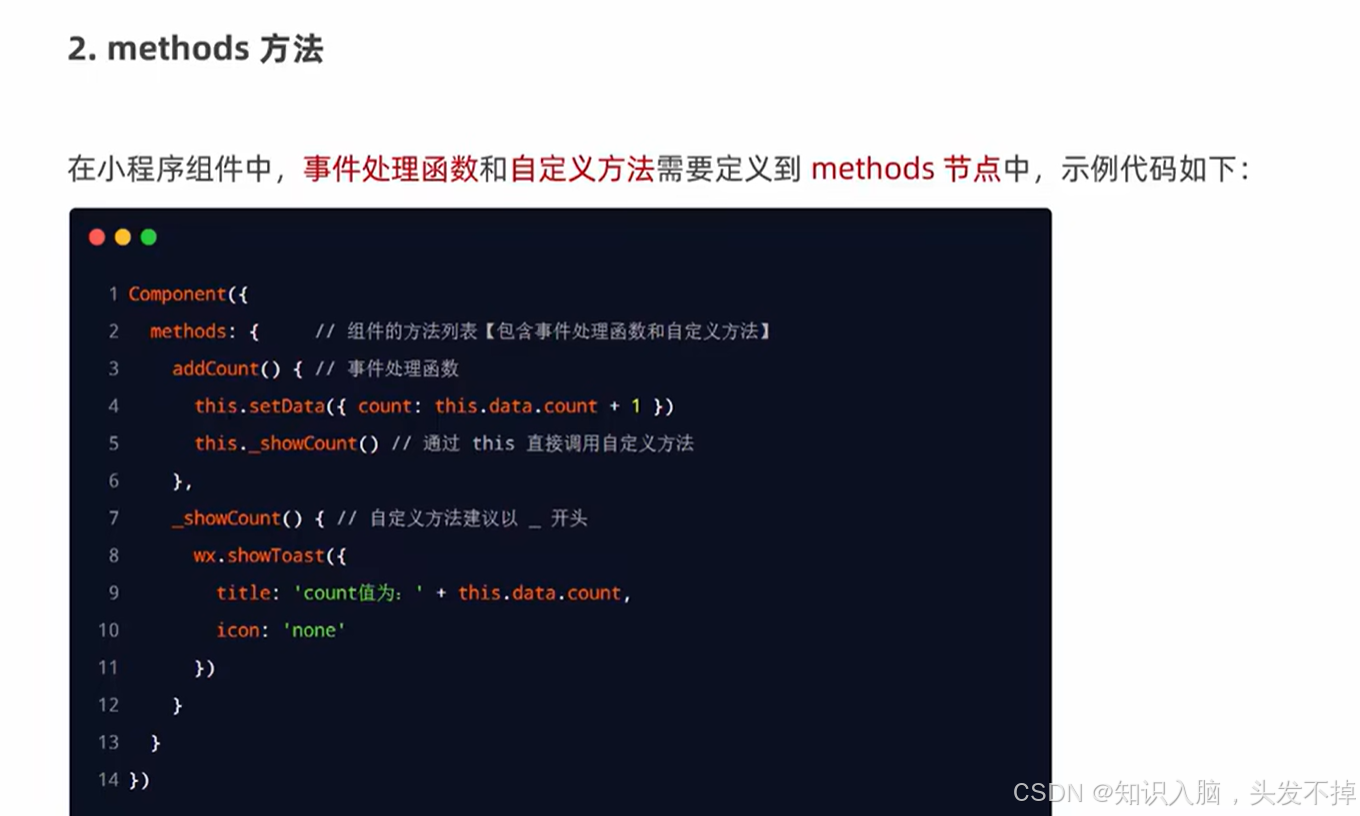
methods方法
事件处理函数和自定义方法需要定义到methods节点中
事件处理函数指的是bindtap绑定的函数,自定义的方法以_下划线开头,可以调用wx.showToast()方法来显示弹窗,在wx.showToast()中有title和icon两个属性,icon一般是"none",即没有图标只有文字
properties属性
properties是组件的对外属性,用来接收外界传递到组件中的数据
第一种: max:Number (简化定义属性的方法,没有指定属性默认值)
第二种: max{type:Number, value:10} (完整定义属性的方法,指定属性默认值和属性的数据类型)
自增的时候控制最大值 if(this.data.count>=this.properties.max) return
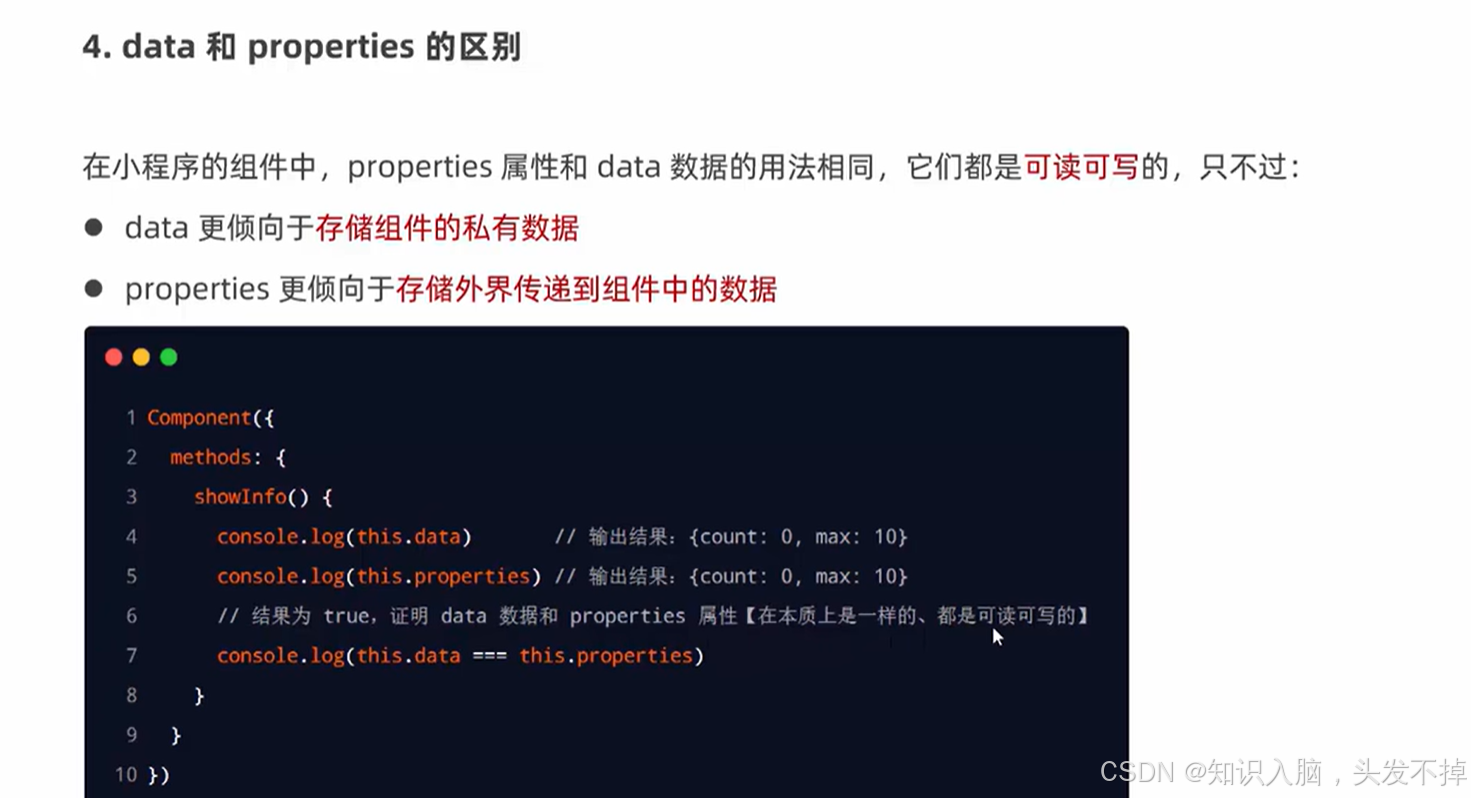
data和properties属性的区别
二者都是可读可写的,用法相同
data更倾向于存储组件的私有数据,而properties更倾向于存储外界传递到组件中的数据
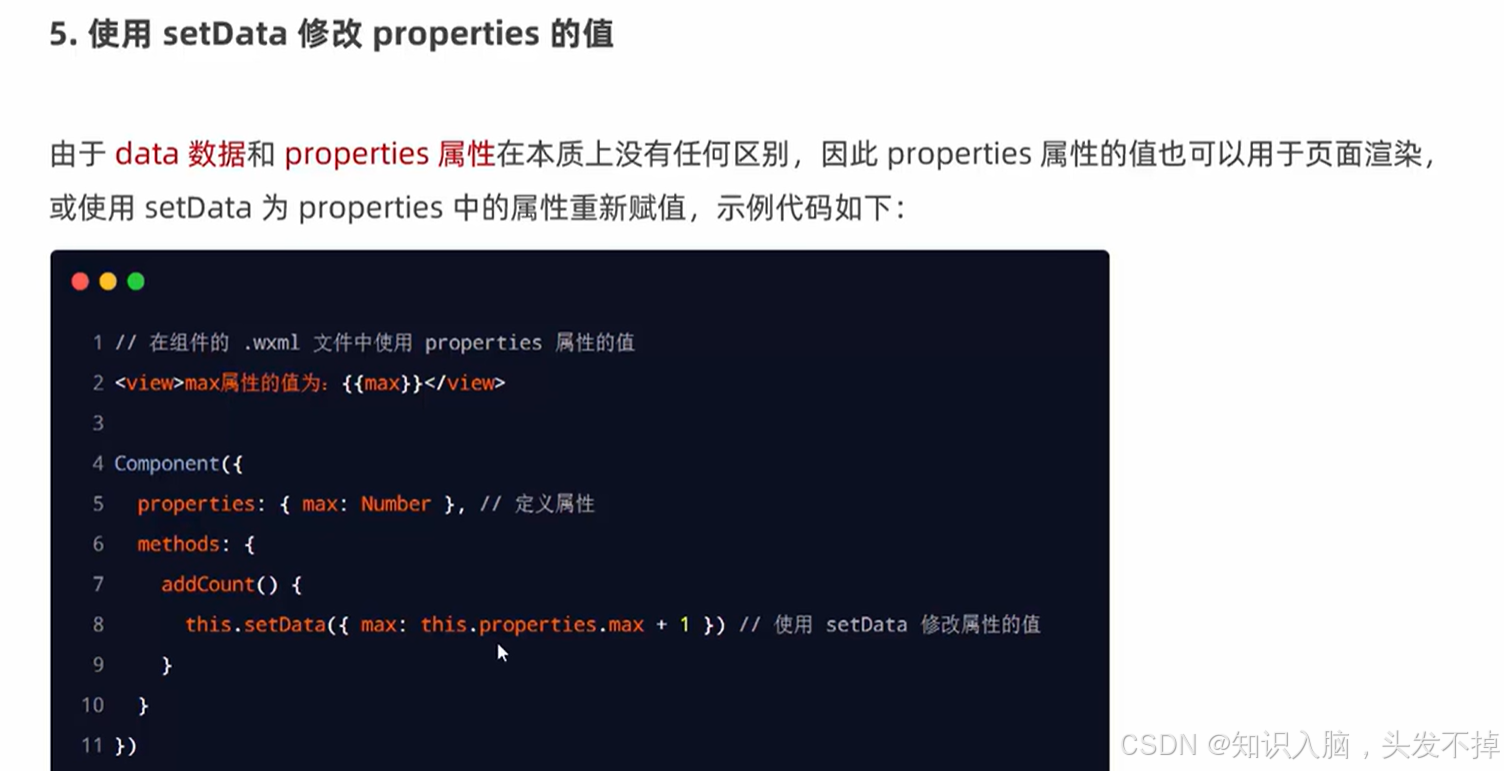
使用setData修改properties的值
该点的主要意思就是this.data.count=this.properties.count
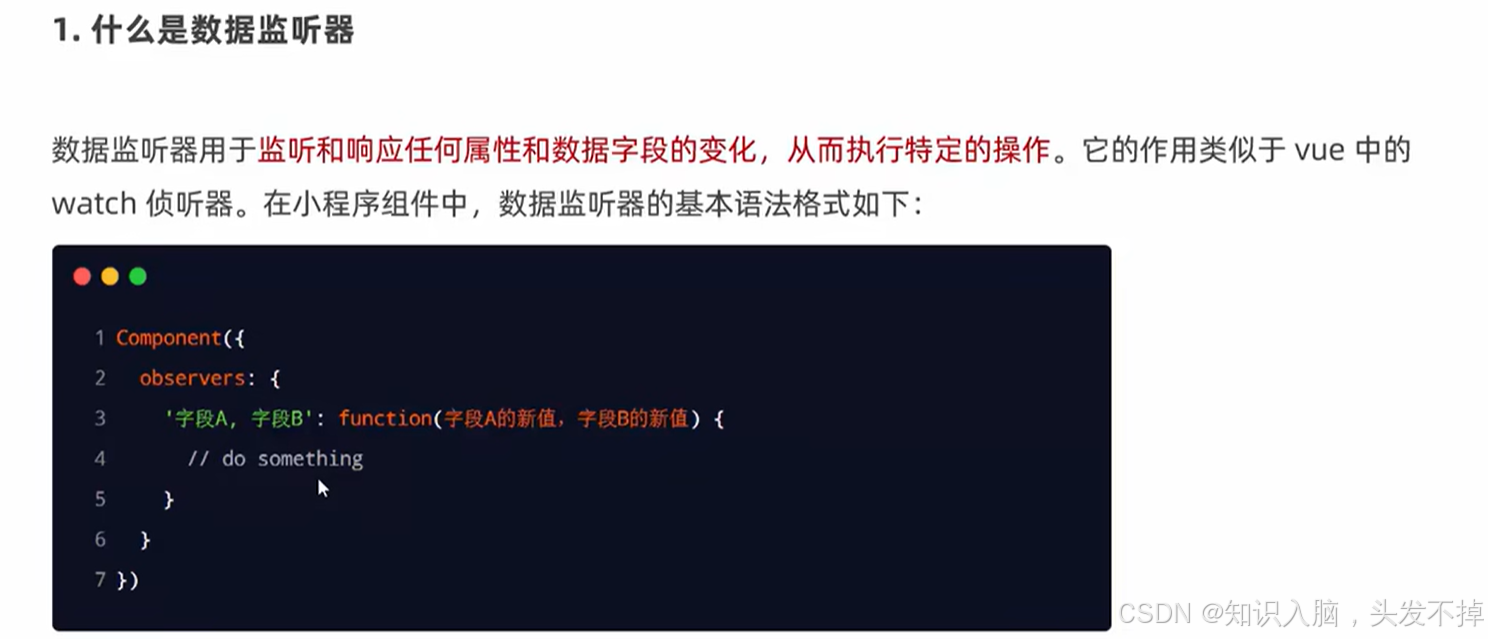
2.数据监听器
什么是数据监听器
用于监听和响应任何属性和数据字段的变化,从而执行特定的操作
数据监听器的基本用法
监听器 能实现自动计算
observers:{
'n1,n2':function(n1,n2){ //监听数据n1,n2的变化
this.setData({sum:n1+n2})
}
}
监听对象属性的变化
支持监听对象中单个或者多个属性的变化
为谁赋值就用this.data.对象.属性A触发
可以修改某个对象的某个属性值
监听对象中所有属性的变化
如果某个对象需要监听的属性太多,可以使用通配符**来监听对象中所有属性的变化
'rgb.r,rgb.g,rgb.b':function(r,g,b)
'rgb.**':function(obj)
注意下面美元符号的用法
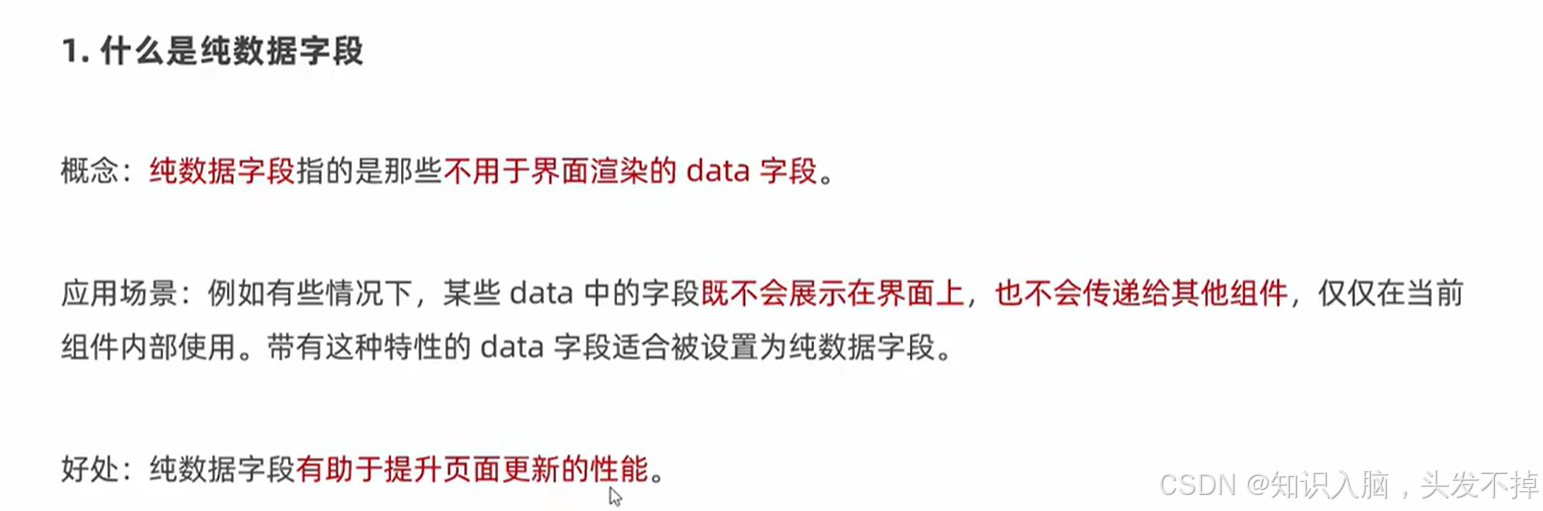
纯数据字段
纯数据字段指的是不用于界面渲染的data字段
如某些data中的字段既不会展示在界面上,也不会传递给其他组件,仅仅在当前组件内部使用
纯数据字段有助于提升页面更新的性能
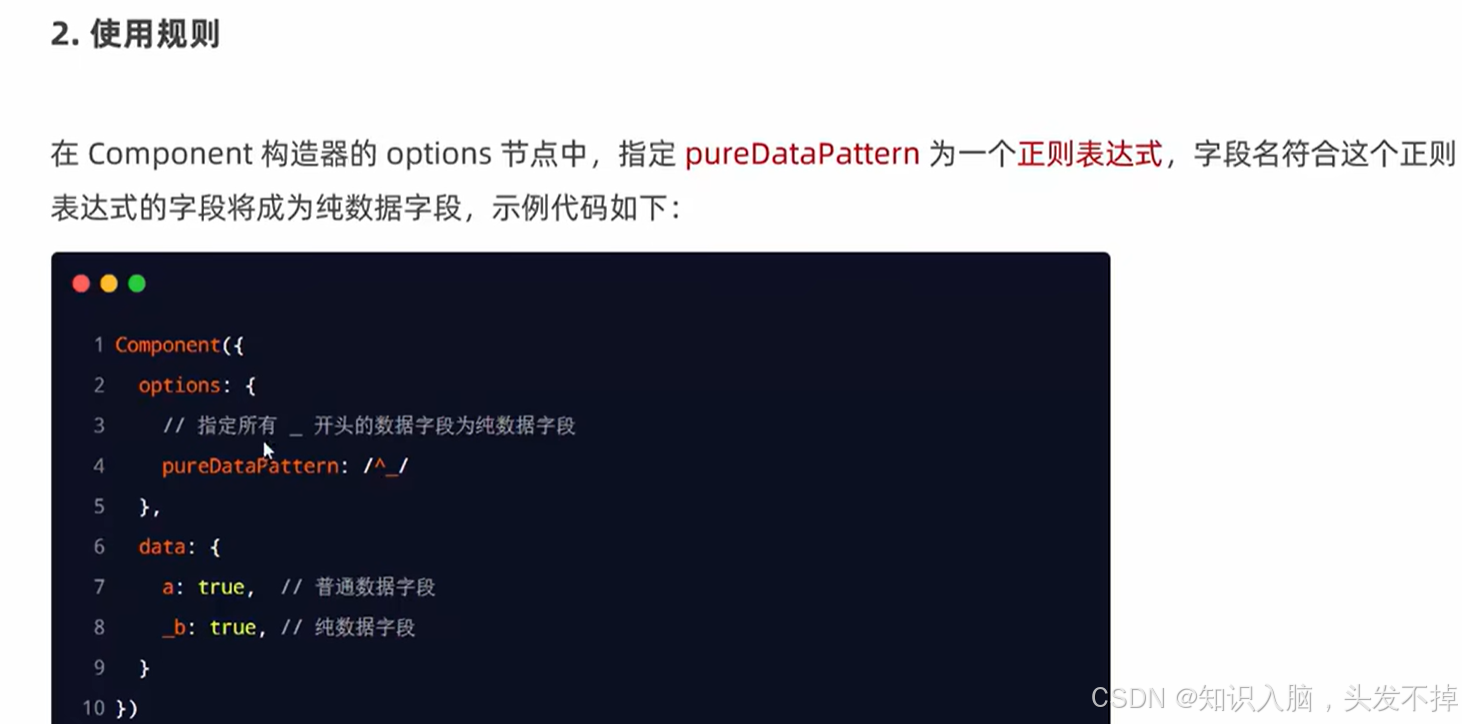
纯数据字段的使用规则
在Component方法中的options中写pureDataPattern:/^_/,并将想要的数据前面都加上_,使其成为纯数据字段
纯数据字段改造成数据监听器
3.组件的生命周期
组件的全部的生命周期函数
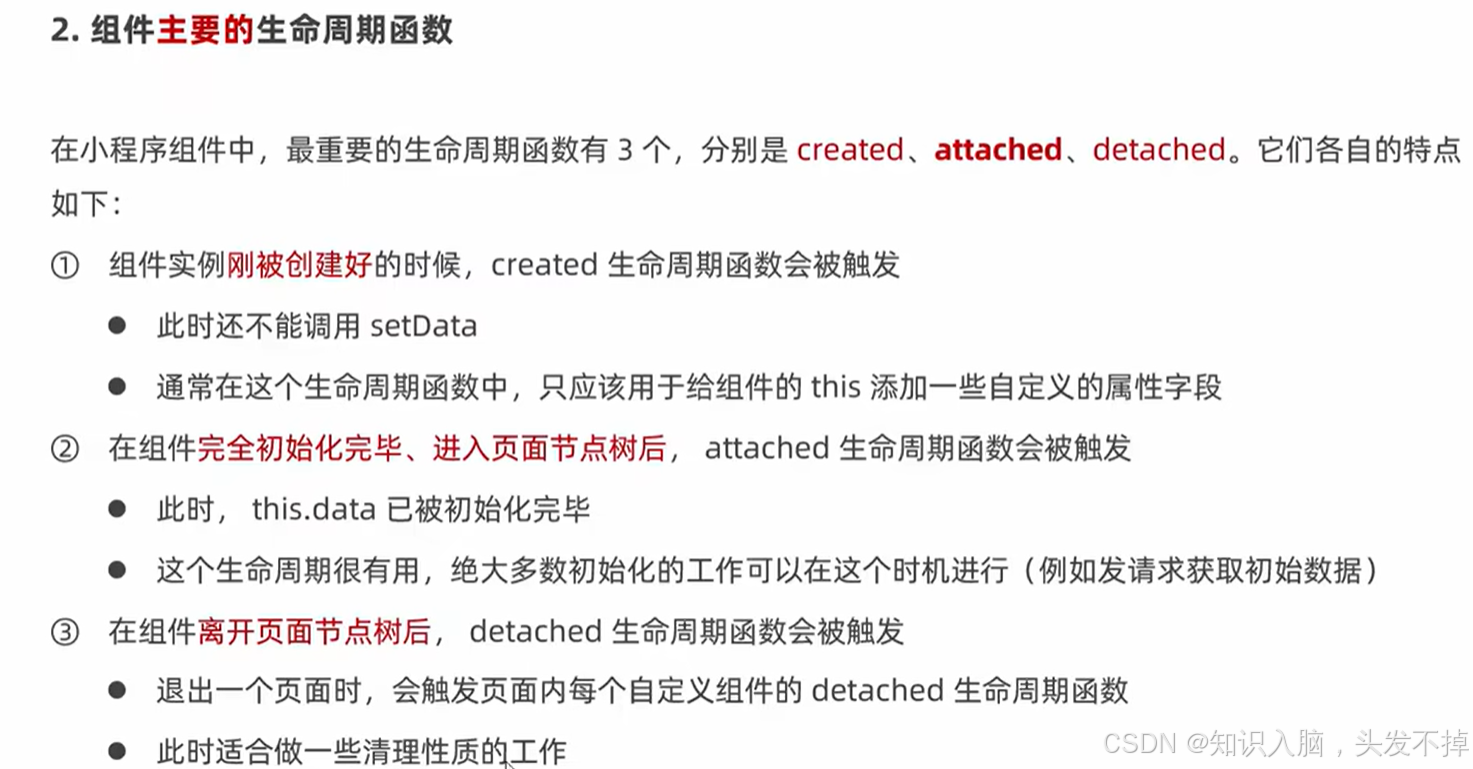
组件主要的生命周期函数
created、attached、detached
created:组件实例刚被创建好
attached:组件完全初始化完毕,进入页面节点树
detached:组件离开页面节点树
lifetimes节点
在Component函数中写lifetimes节点,在该字段中进行声明attached()和detached()
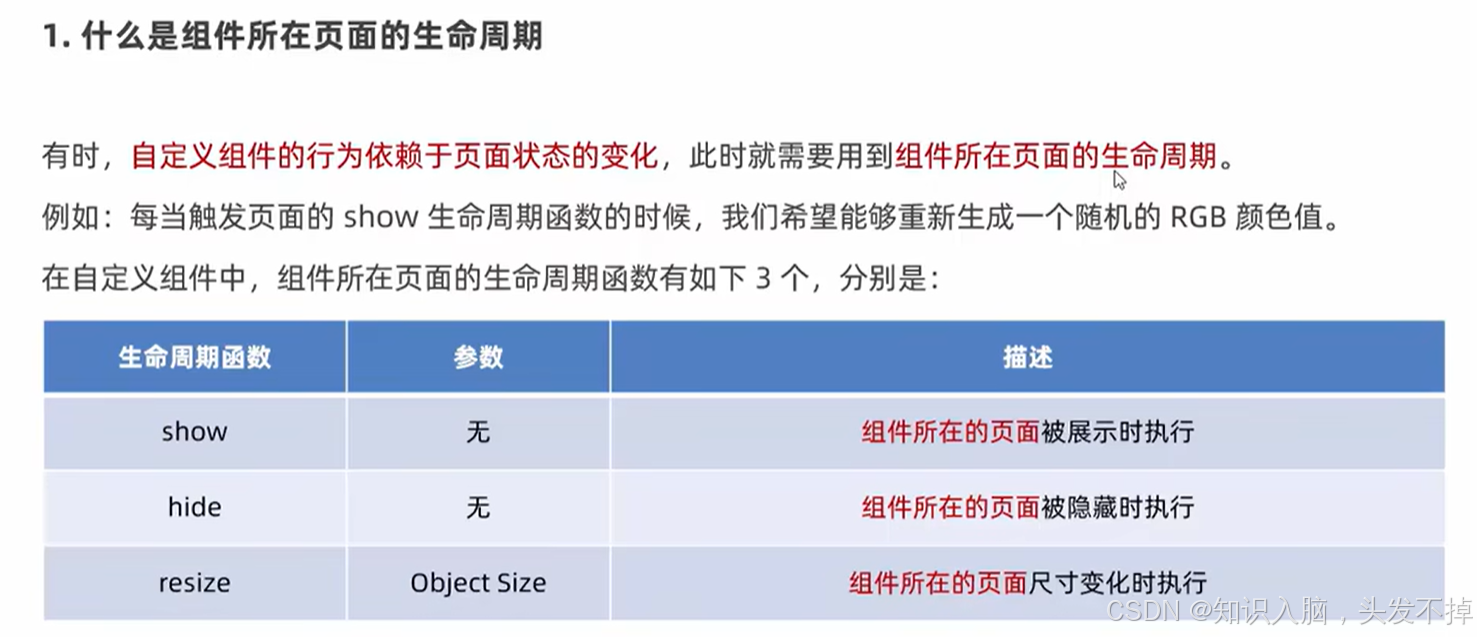
组件所在页面的生命周期函数
自定义组件的行为依赖于页面状态的变化,需要用到组件所在页面的生命周期
自定义组件中,组件所在页面的生命周期函数有show hide resize
show 组件所在的页面被展示时执行
hide 组件所在页面被隐藏时执行
resize 组件所在页面尺寸变化时执行
pageLifeTimes节点
4.插槽
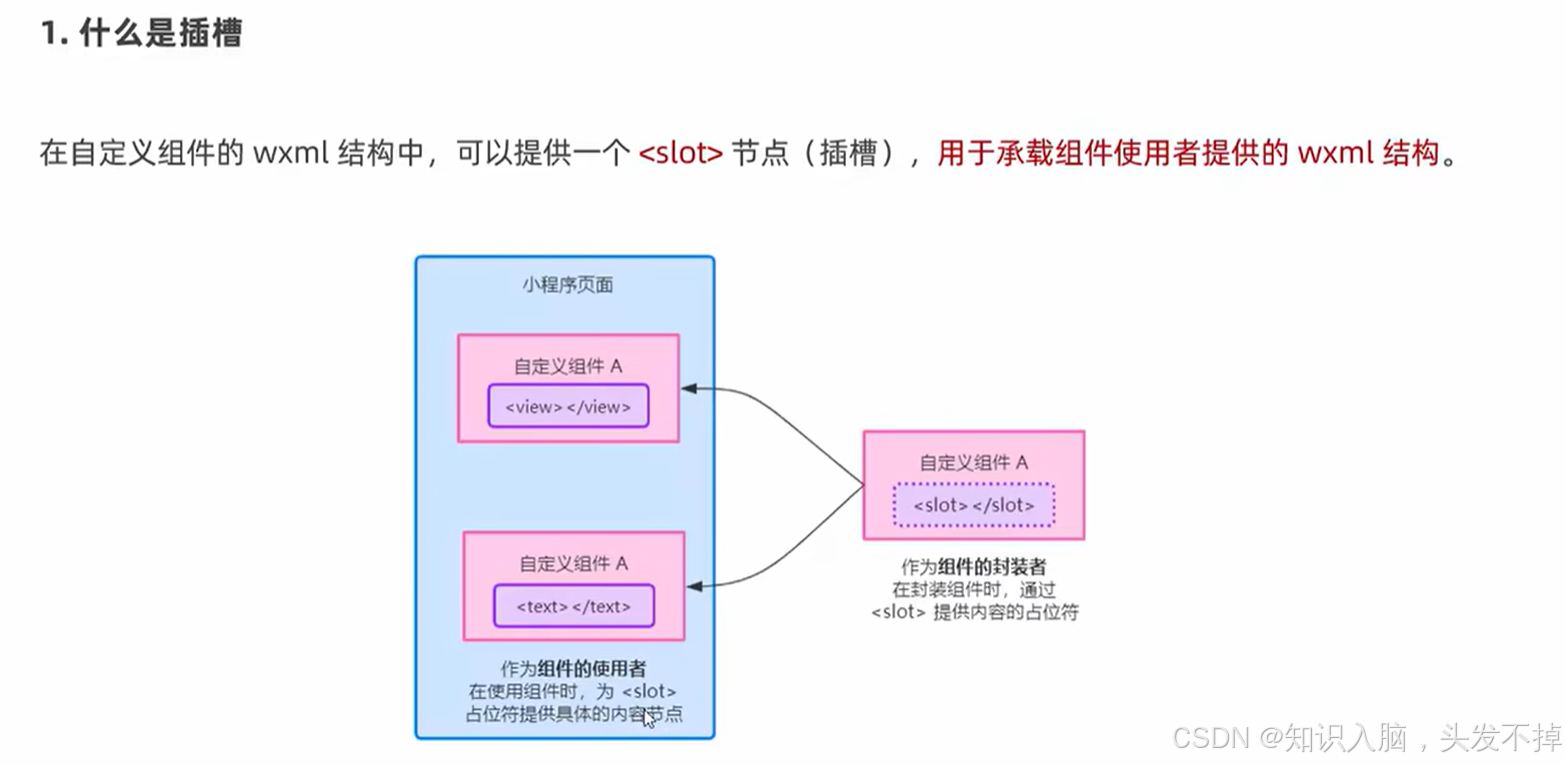
什么是插槽
在自定义组件的wxml结构中,可以提供一个<slot>节点(插槽),用于承载组件使用者提供的wxml结构
简单来说就是占位,先放好位置,但是不放内容,让使用者自行放入内容
单个插槽
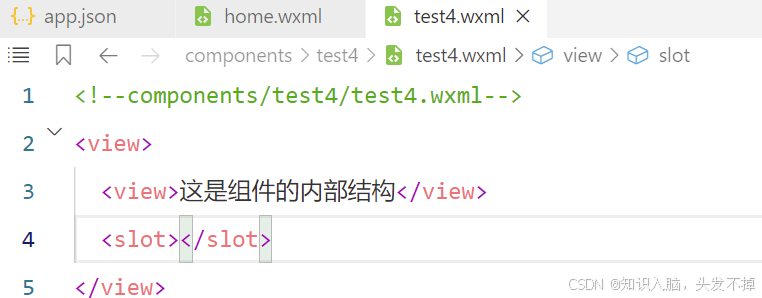
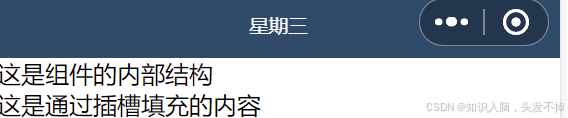
例如,创建了一个test4组件,在test4的wxml文件中放置了一个view标签(有内容)和一个slot标签(无内容),在home文件中引入该组件,并通过view标签将内容放入slot标签中,实现占位和赋值
home.wxml
test4.wxml
结果
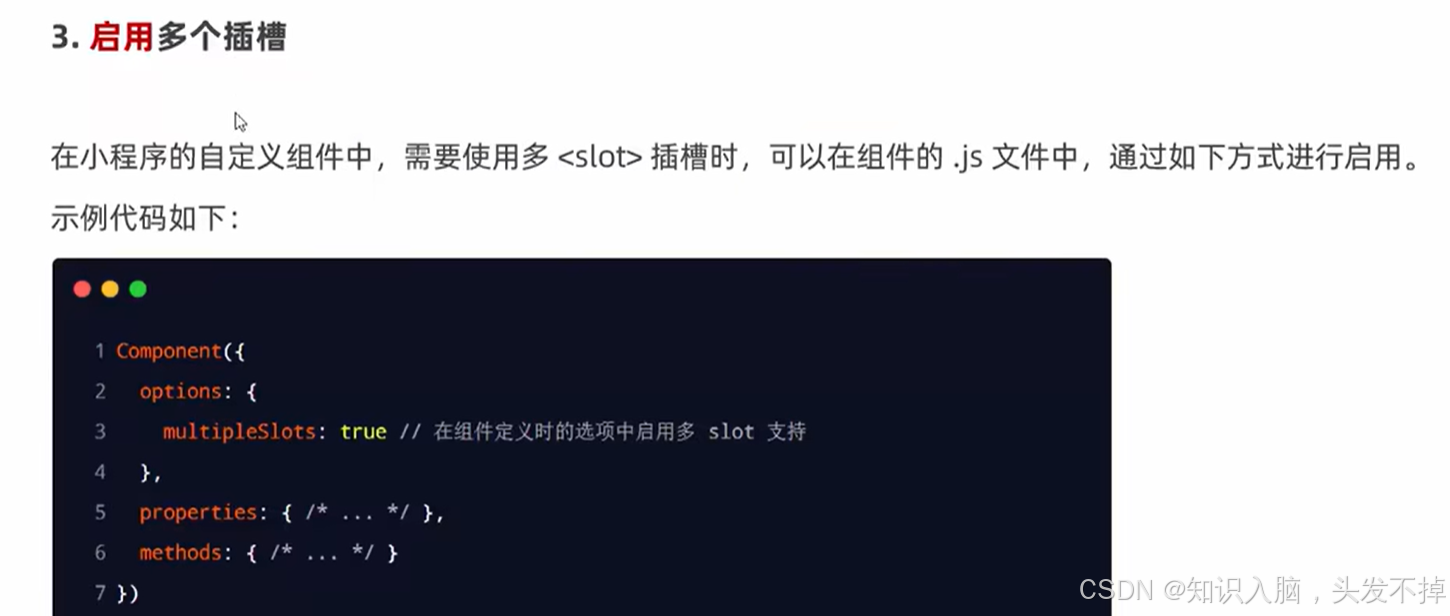
启用多个插槽
在组件的.js文件中,通过options:{multipleSlots:true}来启用多个插槽
定义和使用多个插槽
定义时给每个slot标签命名,name="",合理即可
使用时,在每个标签中添加上slot="对应名"
5.父子组件之间的通信
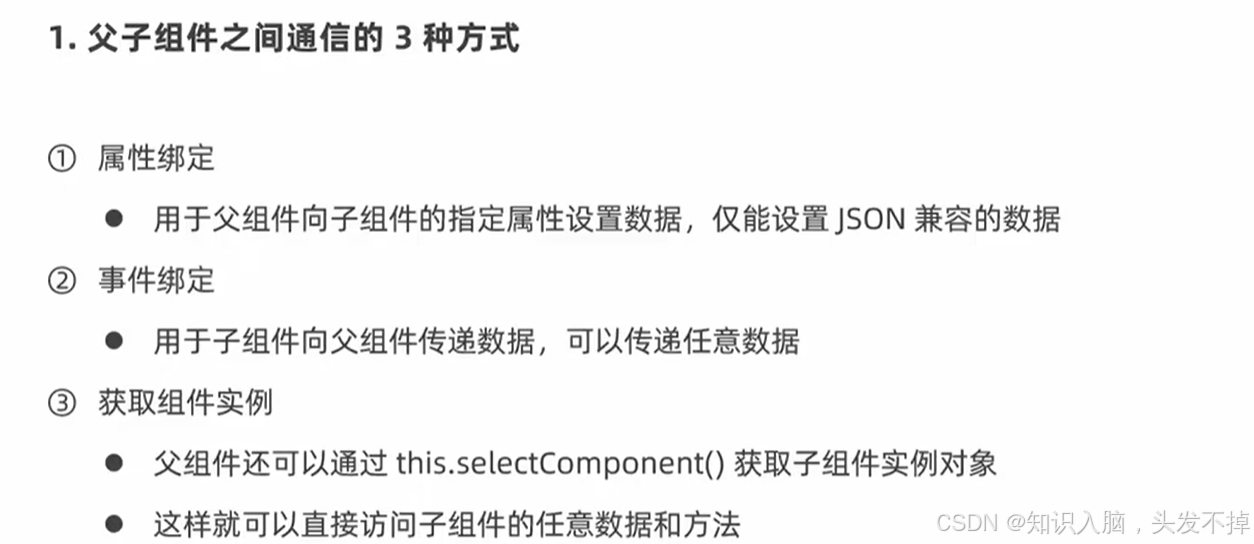
三种方式
属性绑定
实现父向子传递数据
在home.wxml中放置一个view,引入count,并在其js文件中,将count值赋值为0;在子组件中的wxml文件中写一个view标签,将count值放进去,在test5.js文件中接收count,一旦接收到就会实现数据通信
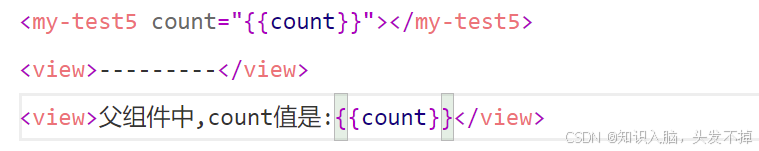
home.wxml
test5.wxml
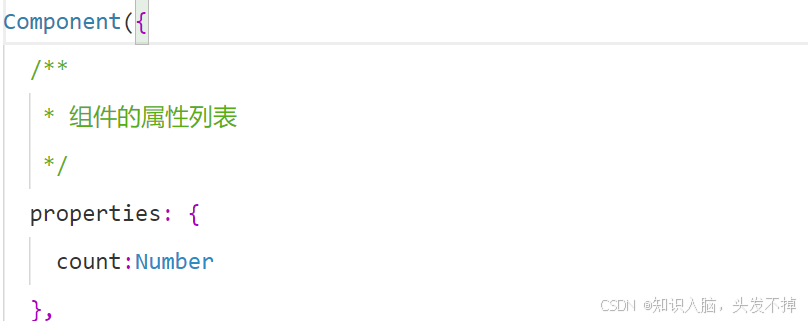
test5.js
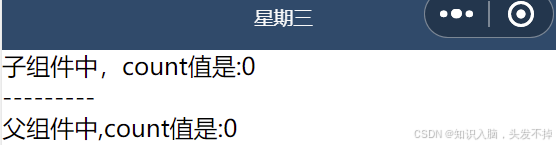
实现效果
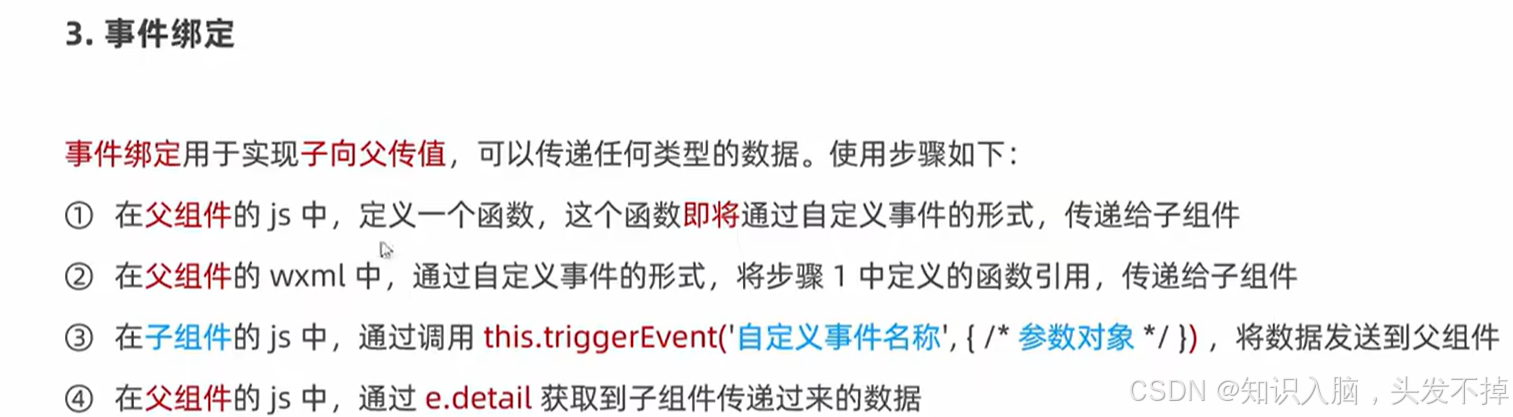
事件绑定
利用自定义事件实现子向父传递数据
在子组件中的按钮绑定了一个addCount函数,每点击一次实现自增加一;现在在触发按钮时,将数据传递给父组件,让父组件也共享数据
在子组件的.js文件中使用this.triggerEvent('自定义事件名',数据) value在此处赋值 this.data=this.properties
在父组件的.js文件中,通过e.detail获取到子组件传递过来的数据
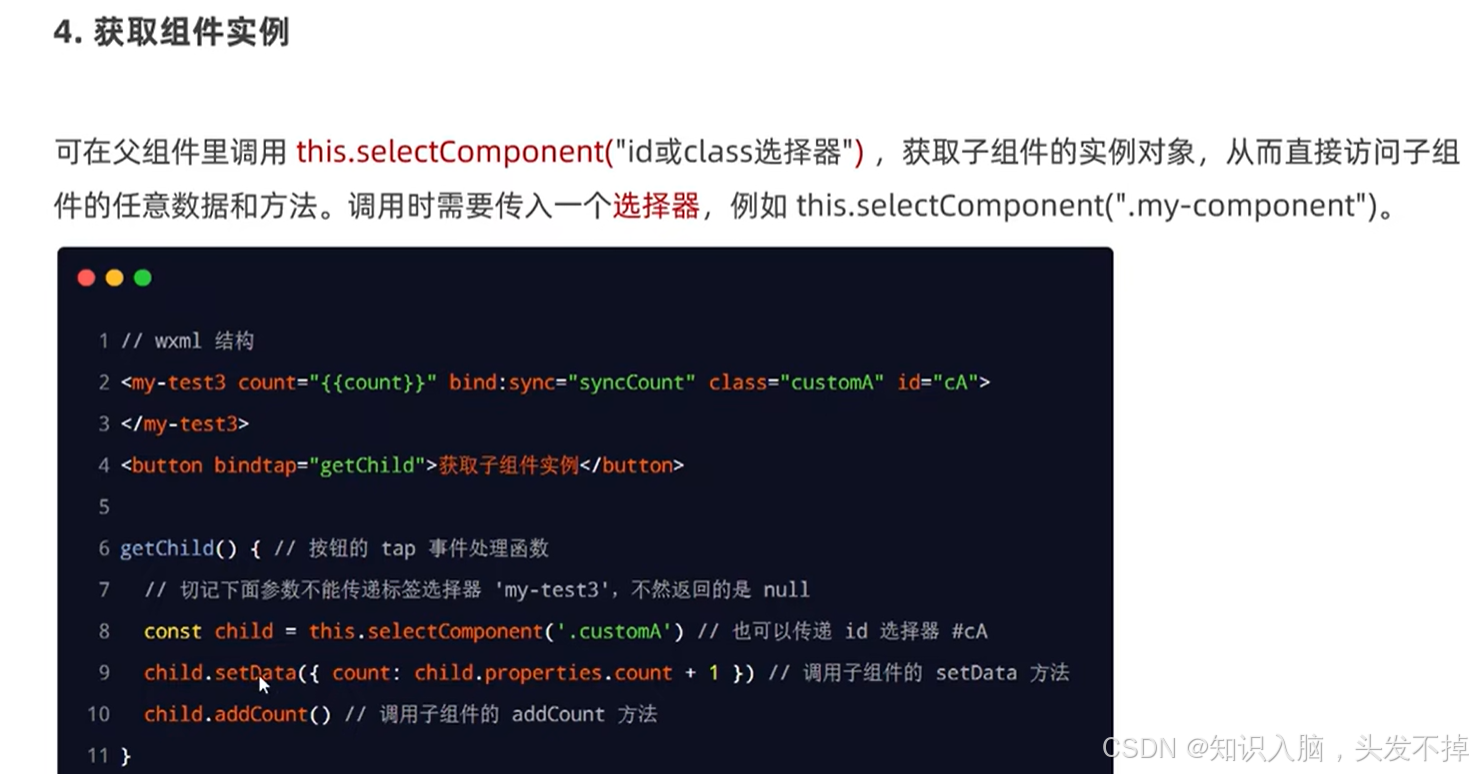
使用selectComponent获取组件实例
在父组件的wxml文件中给子组件定义一个类选择器或者id选择器,设置一个按钮绑定获取子组件数据的事件函数
在子组件的.js文件中调用按钮的绑定事件函数,其中命名新值接收子组件的数据,就是在此处用到了selectComponent, 具体写法:const child=this.selectComponent(类选择器或者id选择器),之后想获得子组件的数据有两种方法,第一种:使用setData方法,重新定义count的数值(注意在此处,不能使用this,this指的是当前页面,放在这里不合适);第二种:直接调用子组件的addCount方法
相比之下,第二种方法更简单,第一种方法相当于是重新定义数据,给数据赋值
注意selectComponent的用法,后面的括号中放的是类选择器名(.类选择器名)或者id选择器(#id选择器名)
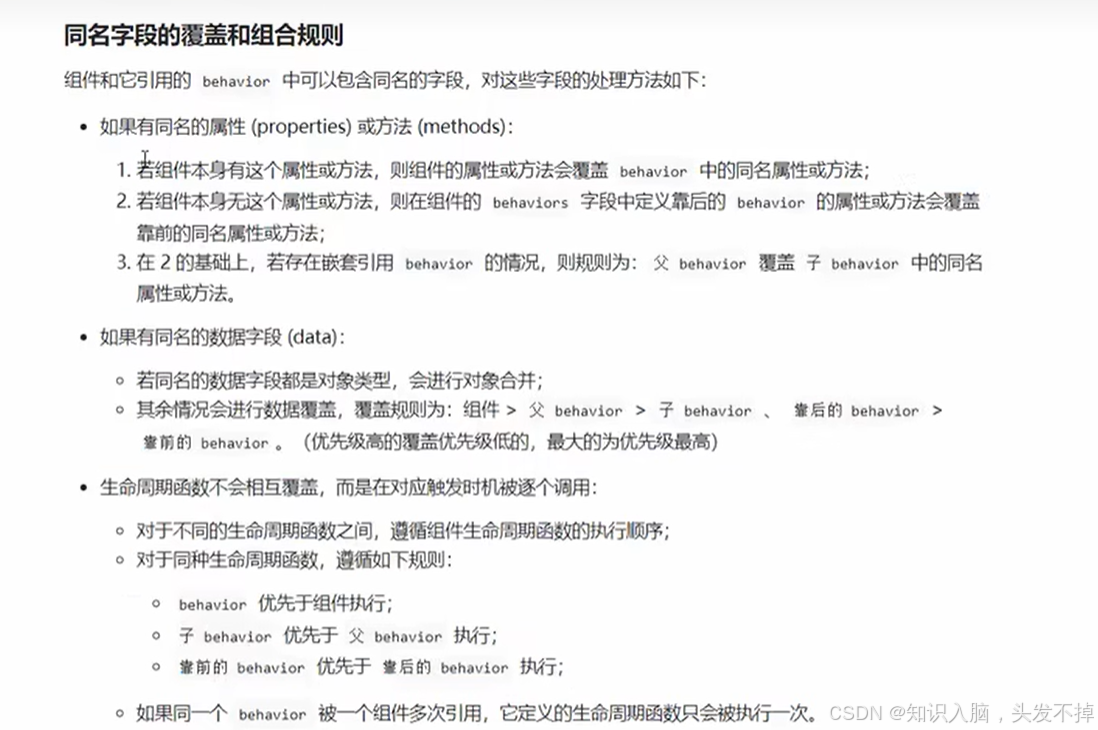
6.behaviors
什么是behaviors
behaviors是小程序中,实现组件间代码共享的特性
包含属性、数据、生命周期函数和方法,组件想使用其中的内容时可以进行导入
组件可以引用多个behavior
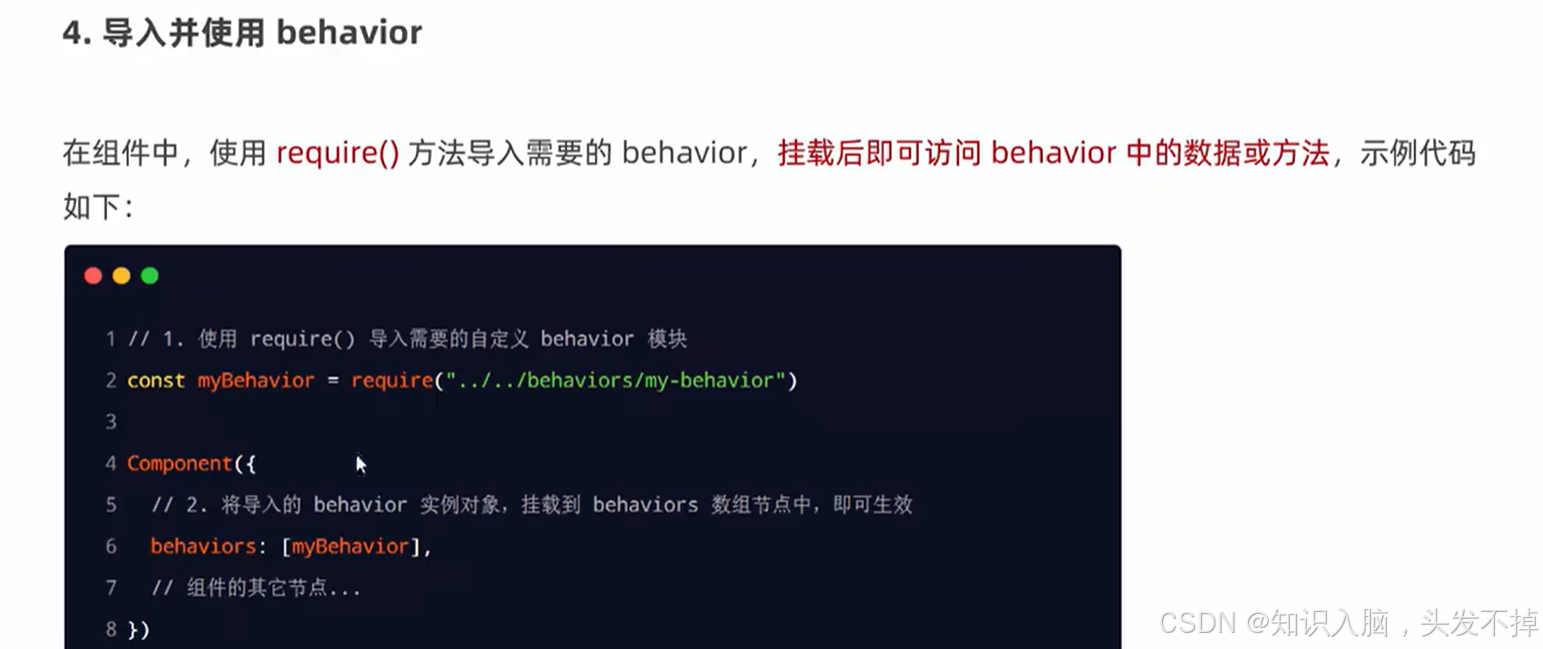
behaviors的导入和挂载
使用require()方法导入需要的behavior,即通过新的变量的来接收behavior的相对路径
const myBehavior=require("../../behaviors/my-behavior")
在Component()方法中挂载,即behaviors:[文件名]
注意:在A.js文件中导入并挂载的behavior文件,需在A.wxml文件中使用