用法
-
HTML 文档级别:
在<html>标签上使用lang属性,指定整个文档的语言。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Example Page</title> </head> <body> <p>Hello, world!</p> </body> </html> -
元素级别:
可以在任何 HTML 元素上使用lang属性来指定该元素的语言。这样做可以覆盖文档级别的语言设置。<p lang="fr">Bonjour, tout le monde!</p>
常见语言代码
- 英语:
en - 简体中文:
zh-CN - 繁体中文:
zh-TW - 西班牙语:
es - 法语:
fr - 德语:
de
优点
-
可访问性:
屏幕阅读器和其他辅助技术可以根据lang属性调整发音和其他语言相关的设置,从而提高内容的可访问性。 -
SEO(搜索引擎优化):
搜索引擎可以根据lang属性更好地理解网页的语言,从而在相关语言的搜索结果中提供更好的排名。 -
翻译工具:
在线翻译工具和浏览器内置的翻译功能可以根据lang属性识别内容的语言,从而提供更准确的翻译。
示例
结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Multilingual Example</title>
</head>
<body>
<header>
<h1>Welcome to Our Multilingual Website</h1>
<nav>
<ul>
<li><a href="#english" lang="en">English</a></li>
<li><a href="#spanish" lang="es">Español</a></li>
<li><a href="#french" lang="fr">Français</a></li>
<li><a href="#chinese" lang="zh-CN">中文</a></li>
<li><a href="#japanese" lang="ja">日本語</a></li>
<li><a href="#german" lang="de">Deutsch</a></li>
</ul>
</nav>
</header>
<section id="english" lang="en">
<h2>Hello, world!</h2>
<p>Welcome to our website. We provide information in multiple languages for your convenience.</p>
</section>
<section id="spanish" lang="es">
<h2>¡Hola, mundo!</h2>
<p>Bienvenido a nuestro sitio web. Proporcionamos información en varios idiomas para su conveniencia.</p>
</section>
<section id="french" lang="fr">
<h2>Bonjour, tout le monde!</h2>
<p>Bienvenue sur notre site web. Nous fournissons des informations en plusieurs langues pour votre commodité.</p>
</section>
<section id="chinese" lang="zh-CN">
<h2>你好,世界!</h2>
<p>欢迎访问我们的网站。我们为您的方便提供多种语言的信息。</p>
</section>
<section id="japanese" lang="ja">
<h2>こんにちは、世界!</h2>
<p>私たちのウェブサイトへようこそ。私たちはあなたの利便性のために複数の言語で情報を提供しています。</p>
</section>
<section id="german" lang="de">
<h2>Hallo, Welt!</h2>
<p>Willkommen auf unserer Website. Wir bieten Informationen in mehreren Sprachen für Ihre Bequemlichkeit an.</p>
</section>
</body>
</html>
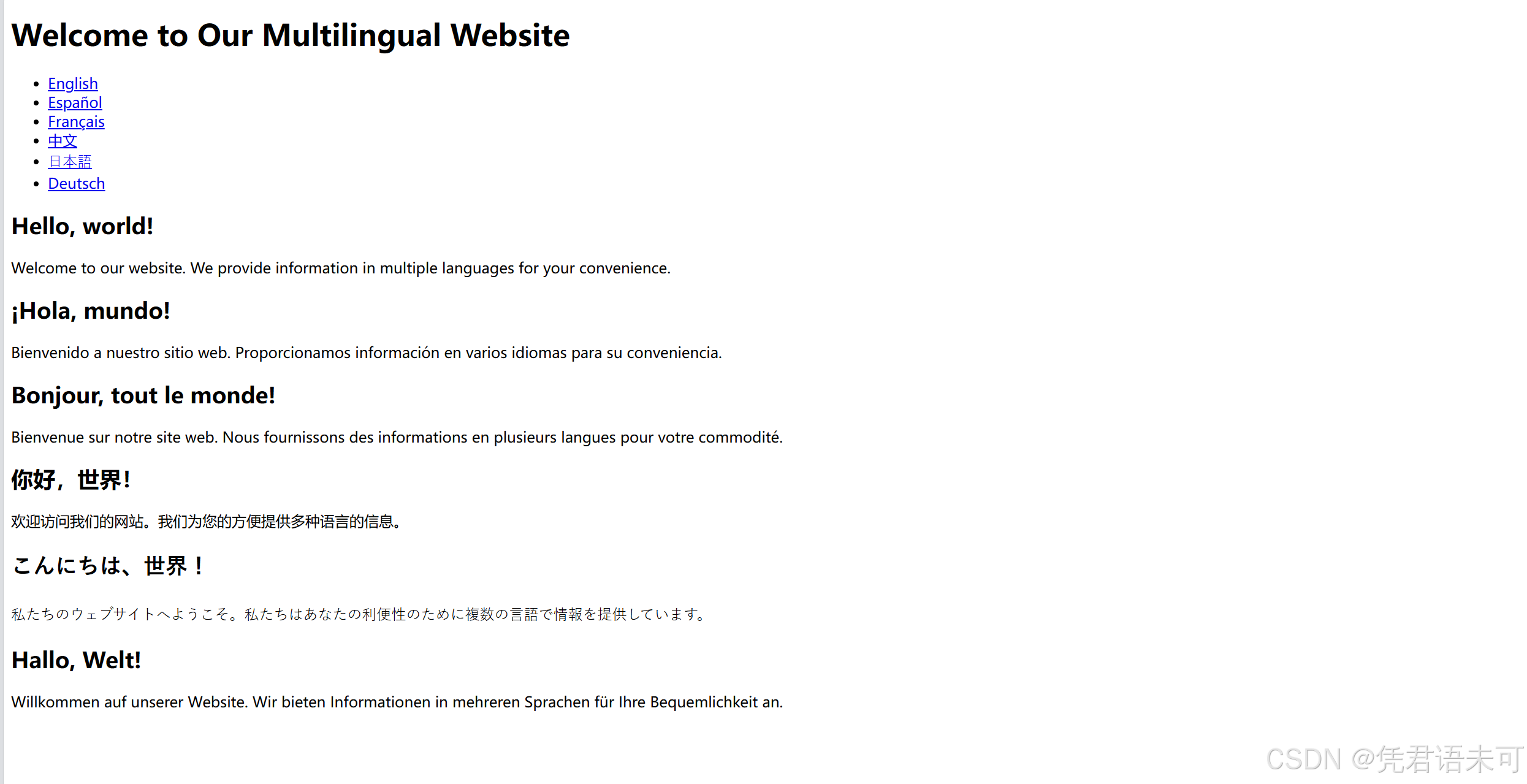
效果
说明
-
导航栏:
使用lang属性为每个语言链接标记语言。这有助于屏幕阅读器用户正确发音并理解每个链接的内容。 -
内容部分:
每个内容部分都有不同的语言标记,可以帮助浏览器、翻译工具和搜索引擎更好地处理和显示内容。 -
表单:
表单中的标签和按钮也标记了语言,这对于多语言网站尤为重要。这样可以确保表单字段的标签和按钮的语言与用户期望的一致。
分析
HTML 基础结构
首先,定义了文档的基本结构,包括 <!DOCTYPE html> 声明和基本的 HTML 标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Multilingual Example</title>
</head>
<body>
<!DOCTYPE html>: 声明文档类型为 HTML5。<html lang="en">:lang="en"指定整个文档的默认语言为英语。<meta charset="UTF-8">: 定义字符编码为 UTF-8,确保网页能正确显示各种语言字符。<title>: 设置网页的标题。
导航栏
<header>
<h1>Welcome to Our Multilingual Website</h1>
<nav>
<ul>
<li><a href="#english" lang="en">English</a></li>
<li><a href="#spanish" lang="es">Español</a></li>
<li><a href="#french" lang="fr">Français</a></li>
<li><a href="#chinese" lang="zh-CN">中文</a></li>
<li><a href="#japanese" lang="ja">日本語</a></li>
<li><a href="#german" lang="de">Deutsch</a></li>
</ul>
</nav>
</header>
<header>: 包含导航栏的头部区域。<nav>: 包含导航链接的导航栏。<ul>: 无序列表,用于列出导航链接。<a href="#section" lang="xx">: 每个链接都使用了lang属性来指定该链接的语言,例如lang="es"表示链接文本是西班牙语。
内容部分
每个部分对应一种语言,并通过 id 和 lang 属性标记。
<section id="english" lang="en">
<h2>Hello, world!</h2>
<p>Welcome to our website. We provide information in multiple languages for your convenience.</p>
</section>
<section id="spanish" lang="es">
<h2>¡Hola, mundo!</h2>
<p>Bienvenido a nuestro sitio web. Proporcionamos información en varios idiomas para su conveniencia.</p>
</section>
<section id="french" lang="fr">
<h2>Bonjour, tout le monde!</h2>
<p>Bienvenue sur notre site web. Nous fournissons des informations en plusieurs langues pour votre commodité.</p>
</section>
<section id="chinese" lang="zh-CN">
<h2>你好,世界!</h2>
<p>欢迎访问我们的网站。我们为您的方便提供多种语言的信息。</p>
</section>
<section id="japanese" lang="ja">
<h2>こんにちは、世界!</h2>
<p>私たちのウェブサイトへようこそ。私たちはあなたの利便性のために複数の言語で情報を提供しています。</p>
</section>
<section id="german" lang="de">
<h2>Hallo, Welt!</h2>
<p>Willkommen auf unserer Website. Wir bieten Informationen in mehreren Sprachen für Ihre Bequemlichkeit an.</p>
</section>
<section id="language" lang="xx">: 每个部分都使用lang属性来指定内容的语言,并使用id属性用于导航链接的锚点。<h2>和<p>: 标题和段落,显示对应语言的内容。
总结
通过使用 lang 属性,可以提高网页的可访问性和用户体验。以下是一些关键点:
- 文档和元素的语言标记:
lang属性可以应用于整个文档或单个元素。 - 辅助工具支持: 屏幕阅读器和翻译工具可以根据
lang属性正确处理内容。 - 多语言支持: 网站可以包含多种语言的内容,并通过导航链接方便用户切换。
- SEO 优化: 搜索引擎可以根据
lang属性更好地理解和索引网页内容。
扩展
- 语言切换功能: 实现动态语言切换功能,可以让用户选择语言,并即时加载相应语言的内容。
- SEO: 在
<head>部分添加meta标签,为搜索引擎提供更多语言信息。
<head>
<meta charset="UTF-8">
<title>Multilingual Example</title>
<meta name="description" content="A multilingual website example in English, Spanish, French, Chinese, Japanese, and German.">
<meta name="keywords" content="multilingual, website, example, English, Spanish, French, Chinese, Japanese, German">
</head>