毕设所有选题:
https://blog.csdn.net/2303_76227485/article/details/131104075
基于Java+Springboot+vue+uniapp的景区旅游购票小程序(源代码+数据库+9000字论文)146
一、系统介绍
本项目前后端分离,分为用户、管理员两种角色
1、用户:
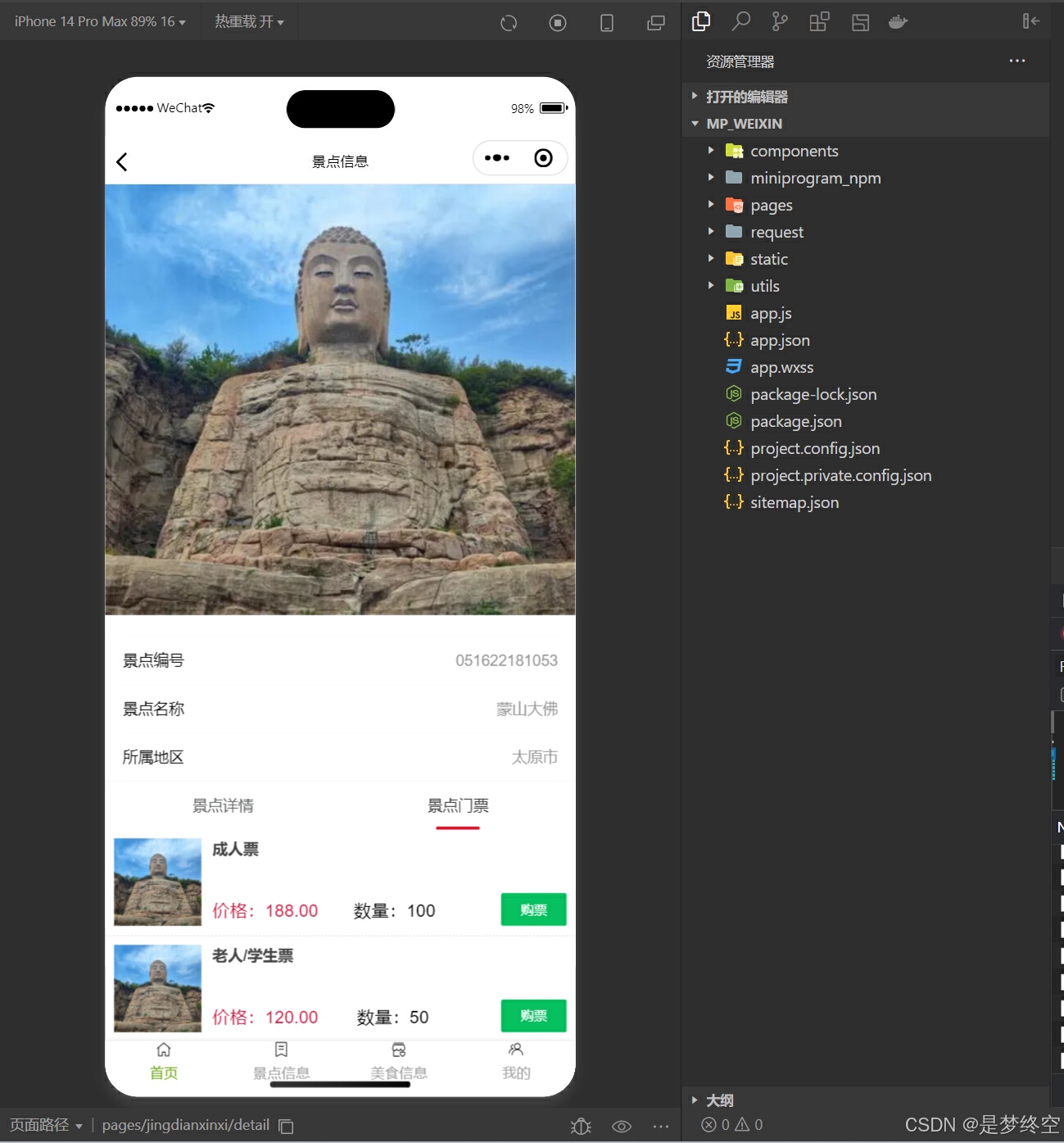
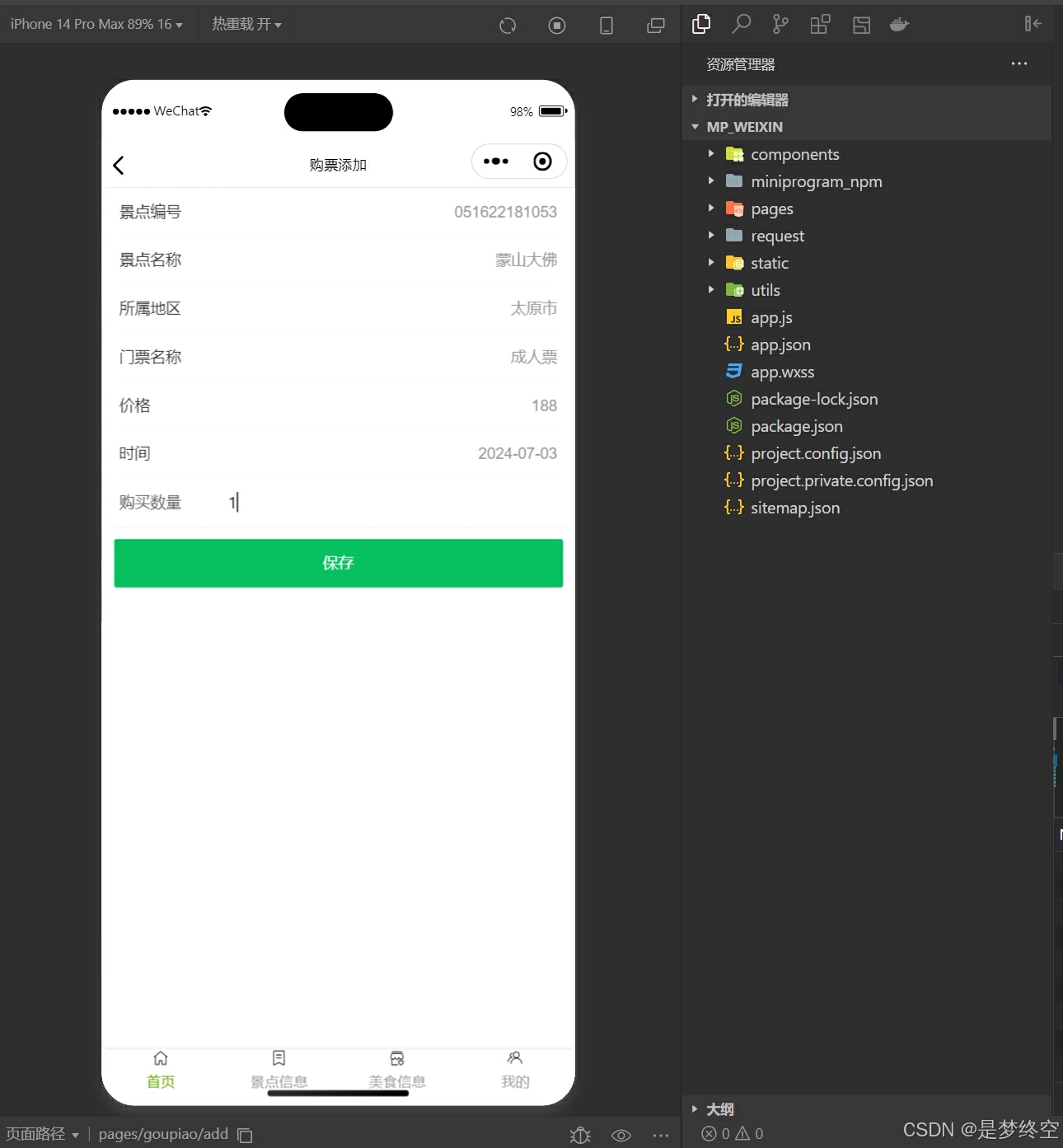
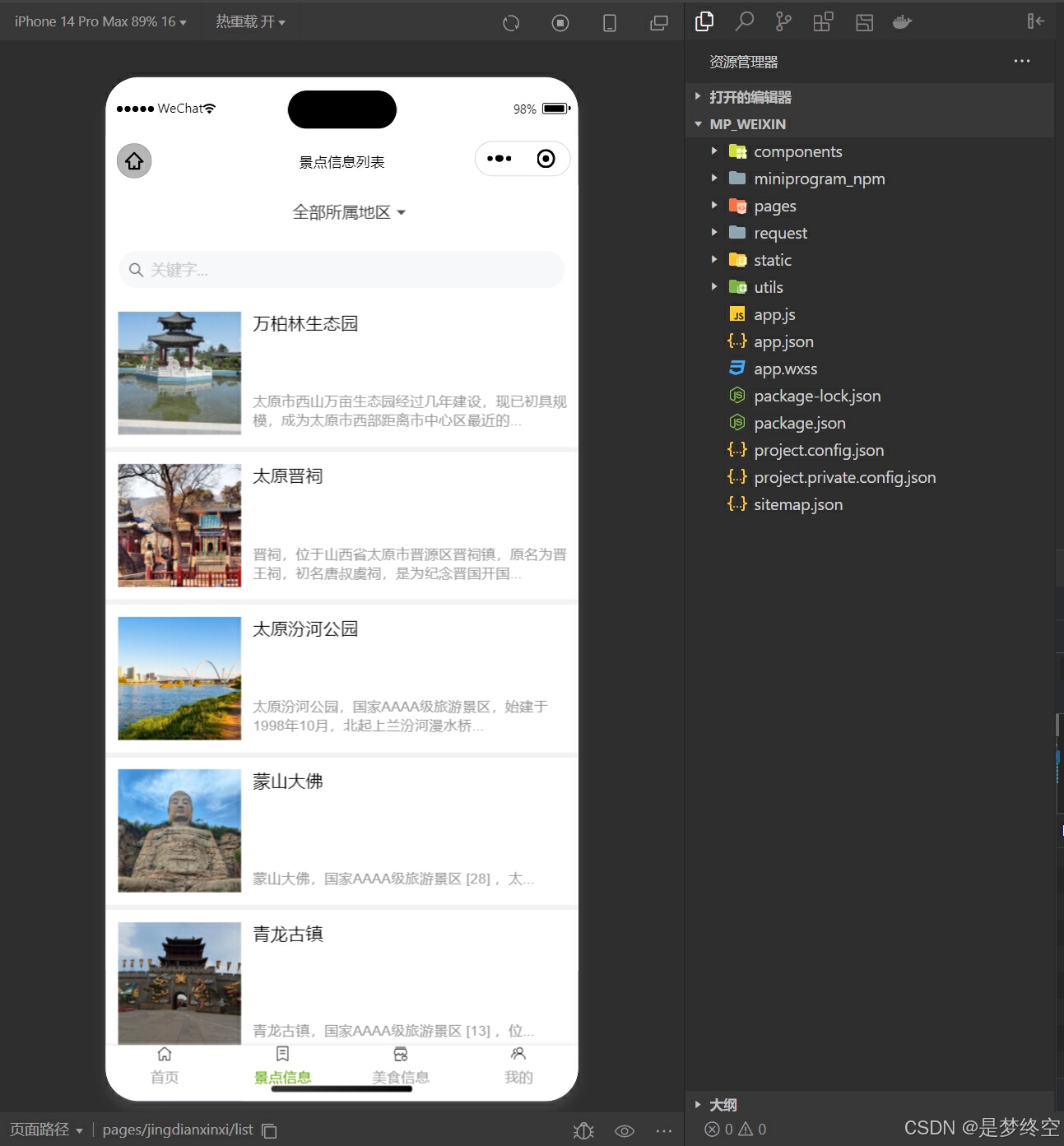
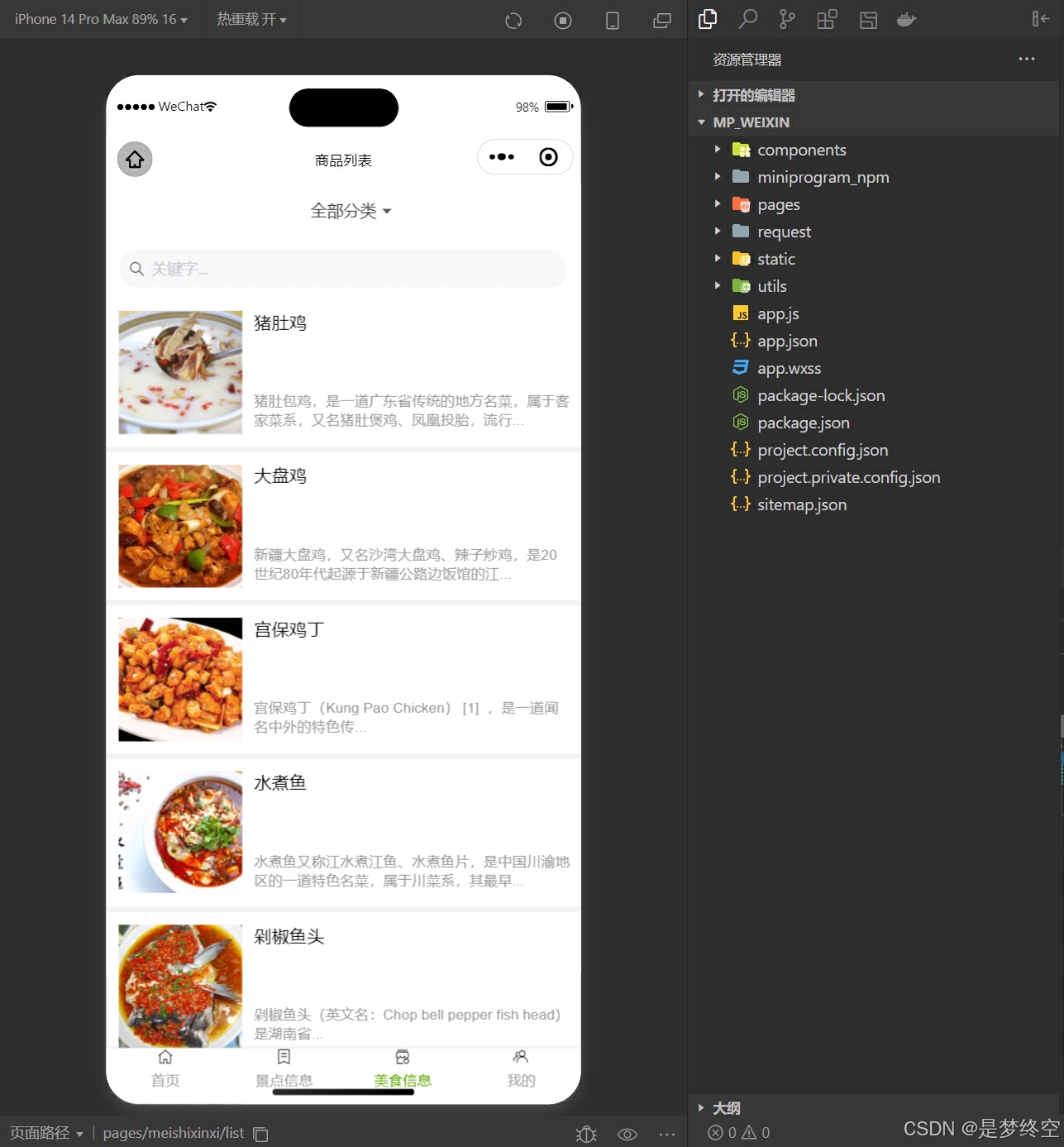
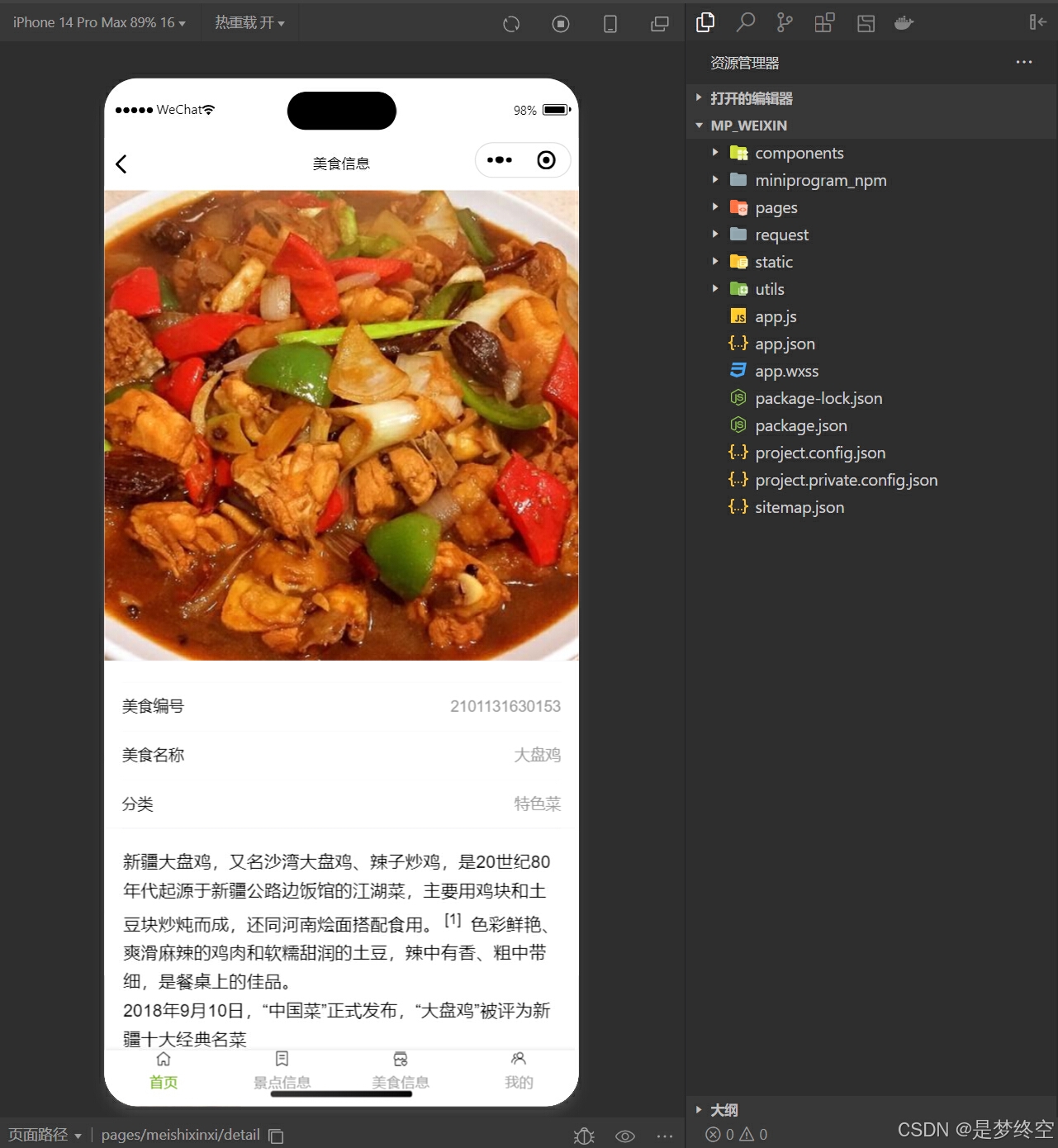
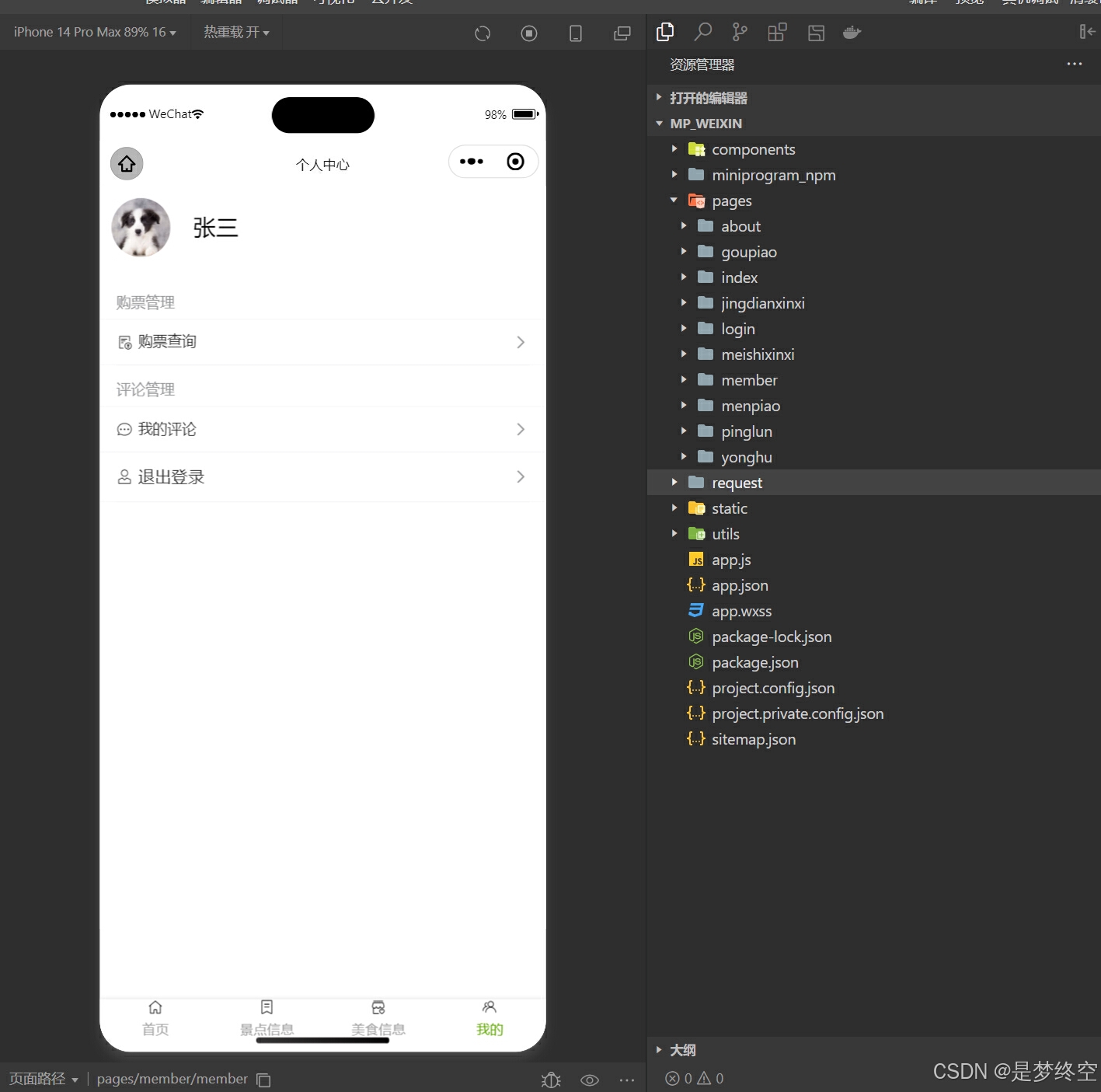
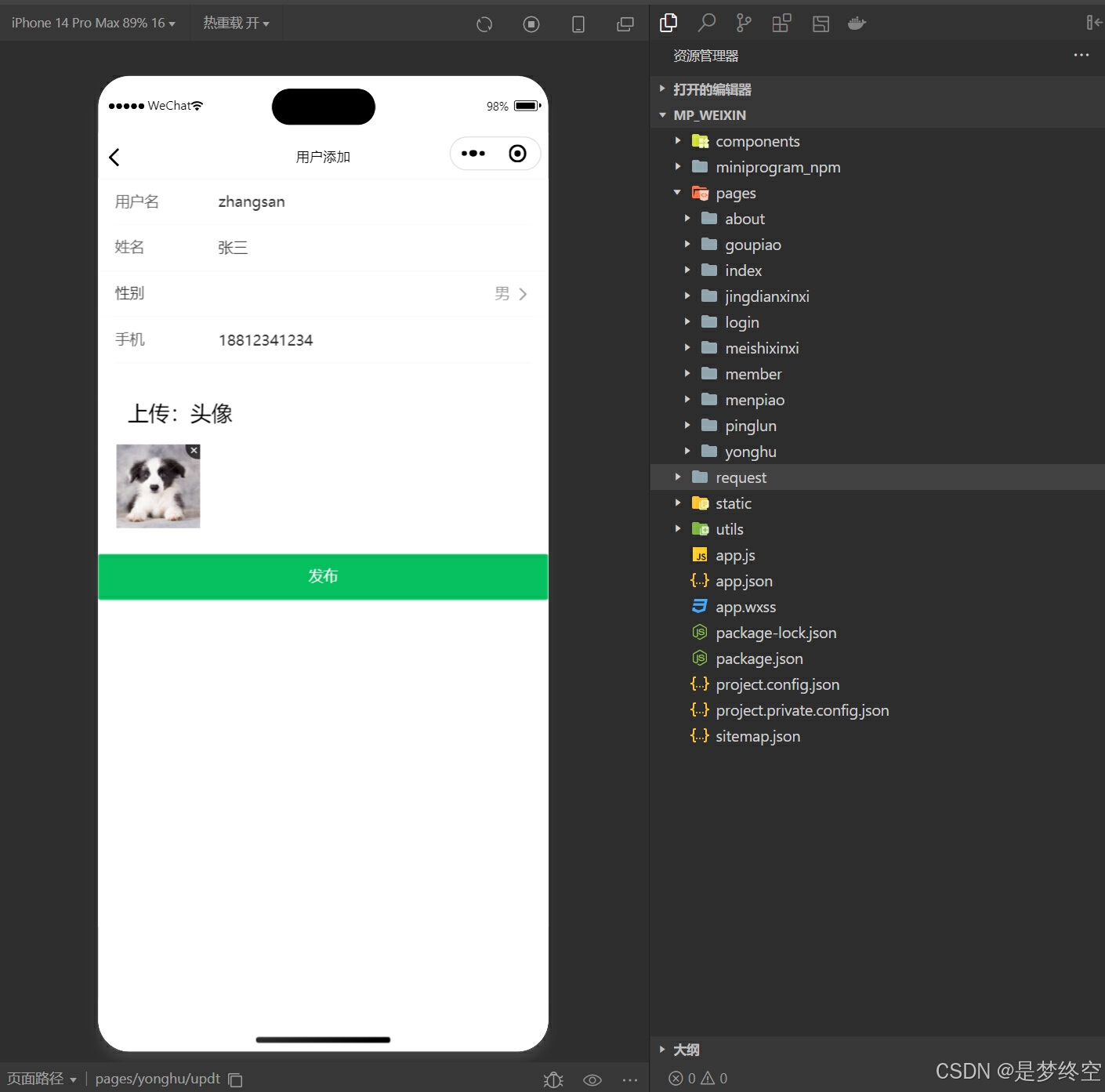
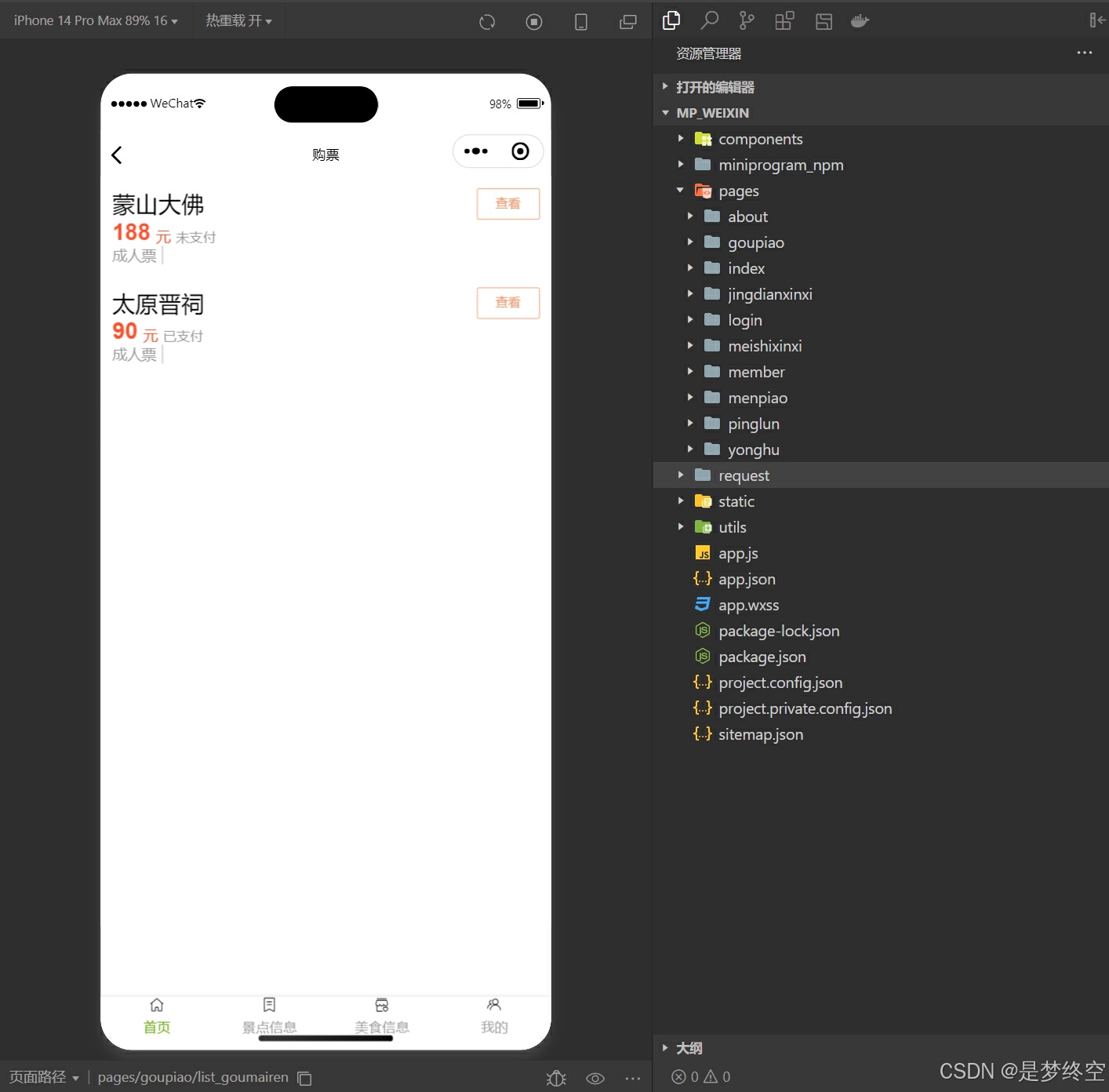
- 注册、登录、景点信息、门票预订、评论、美食信息、个人信息
2、管理员:
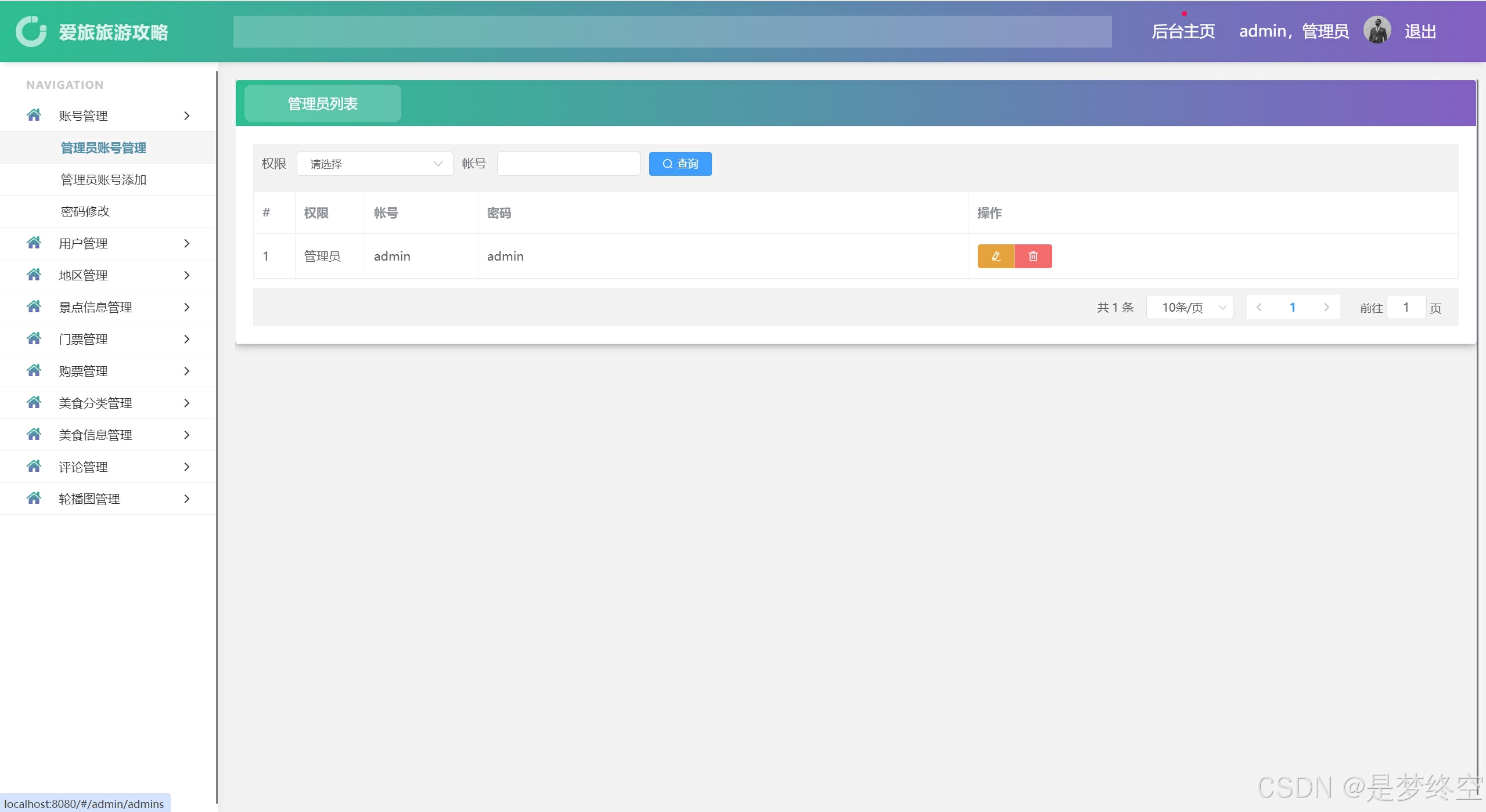
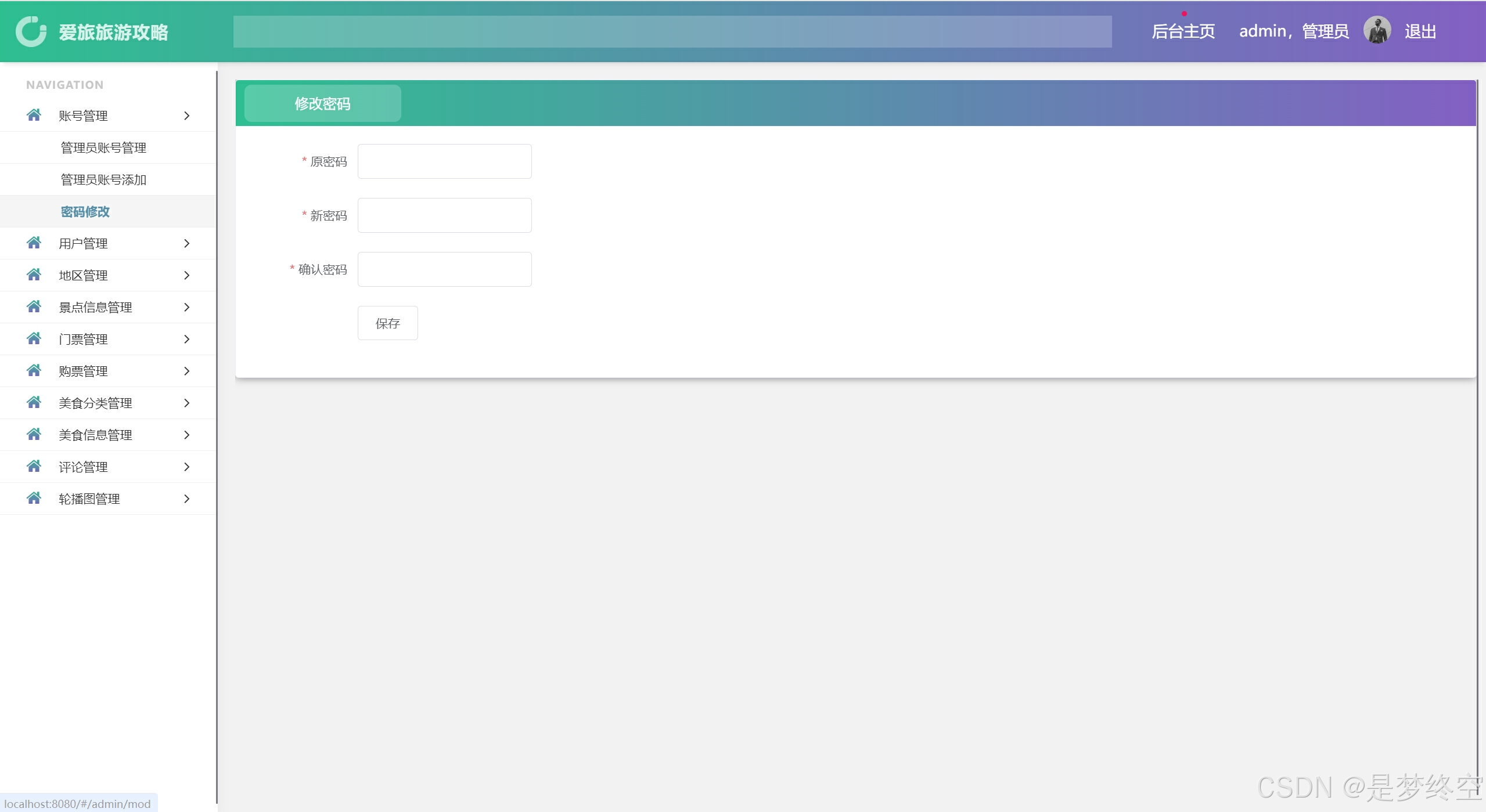
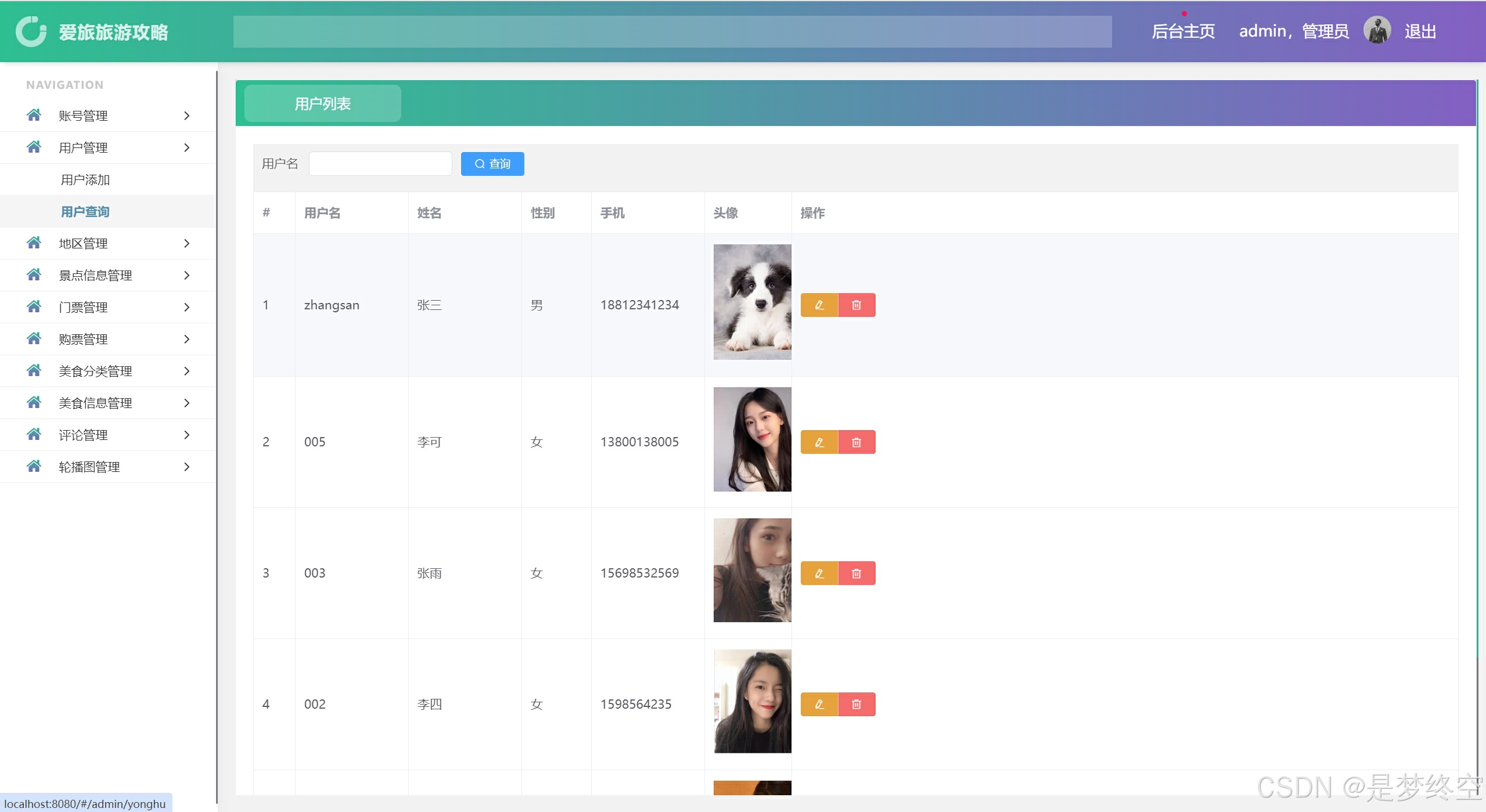
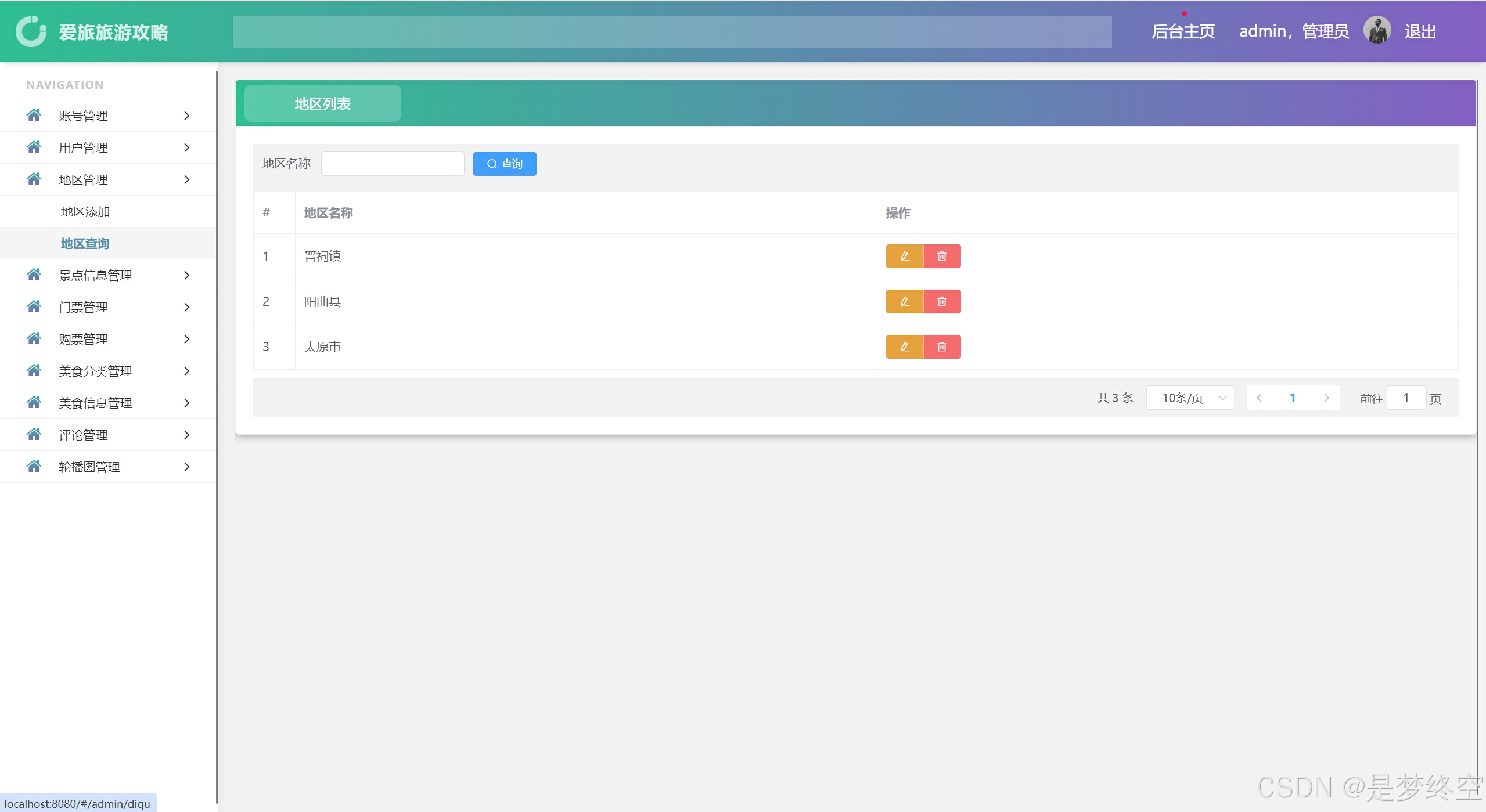
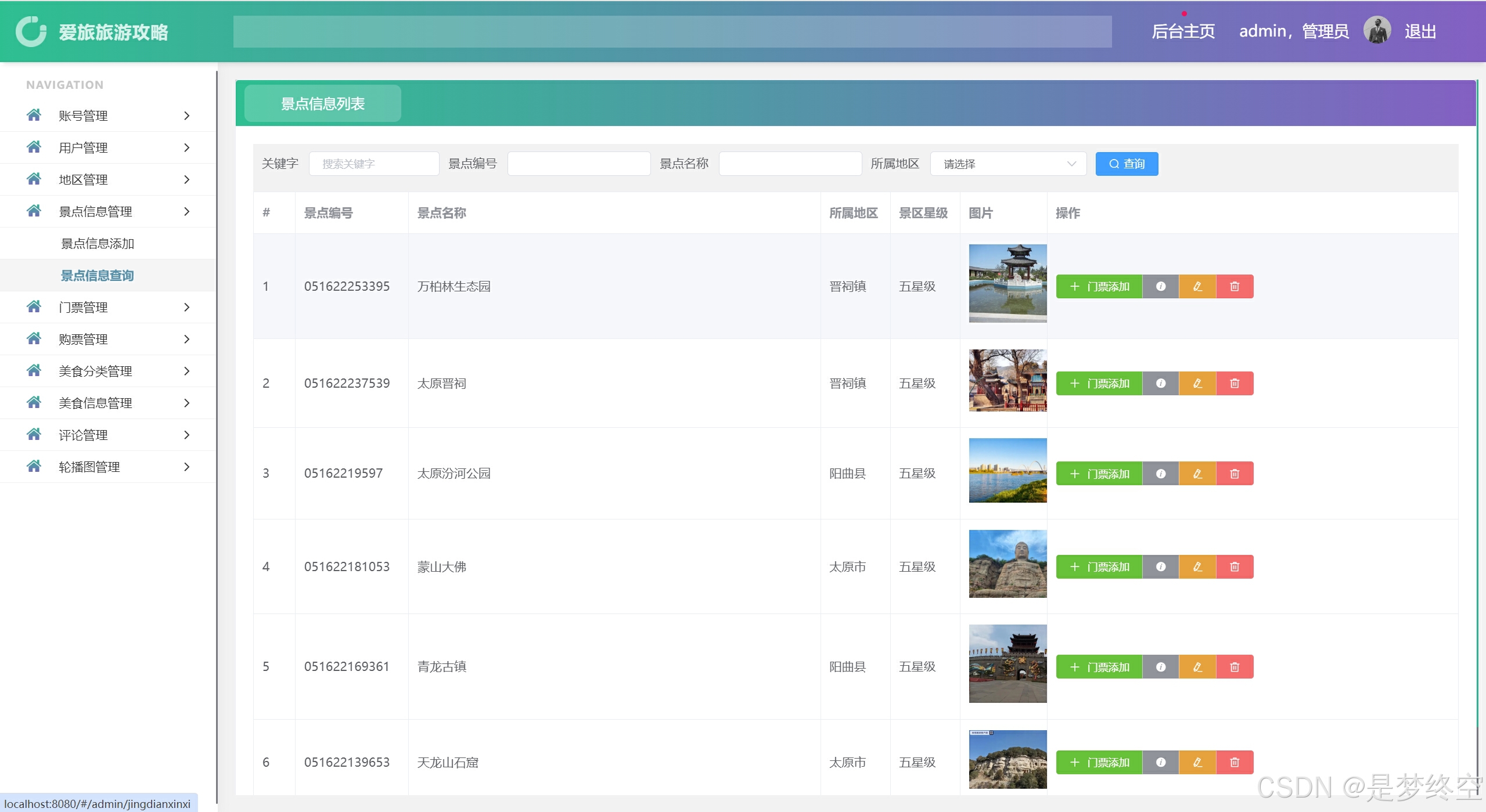
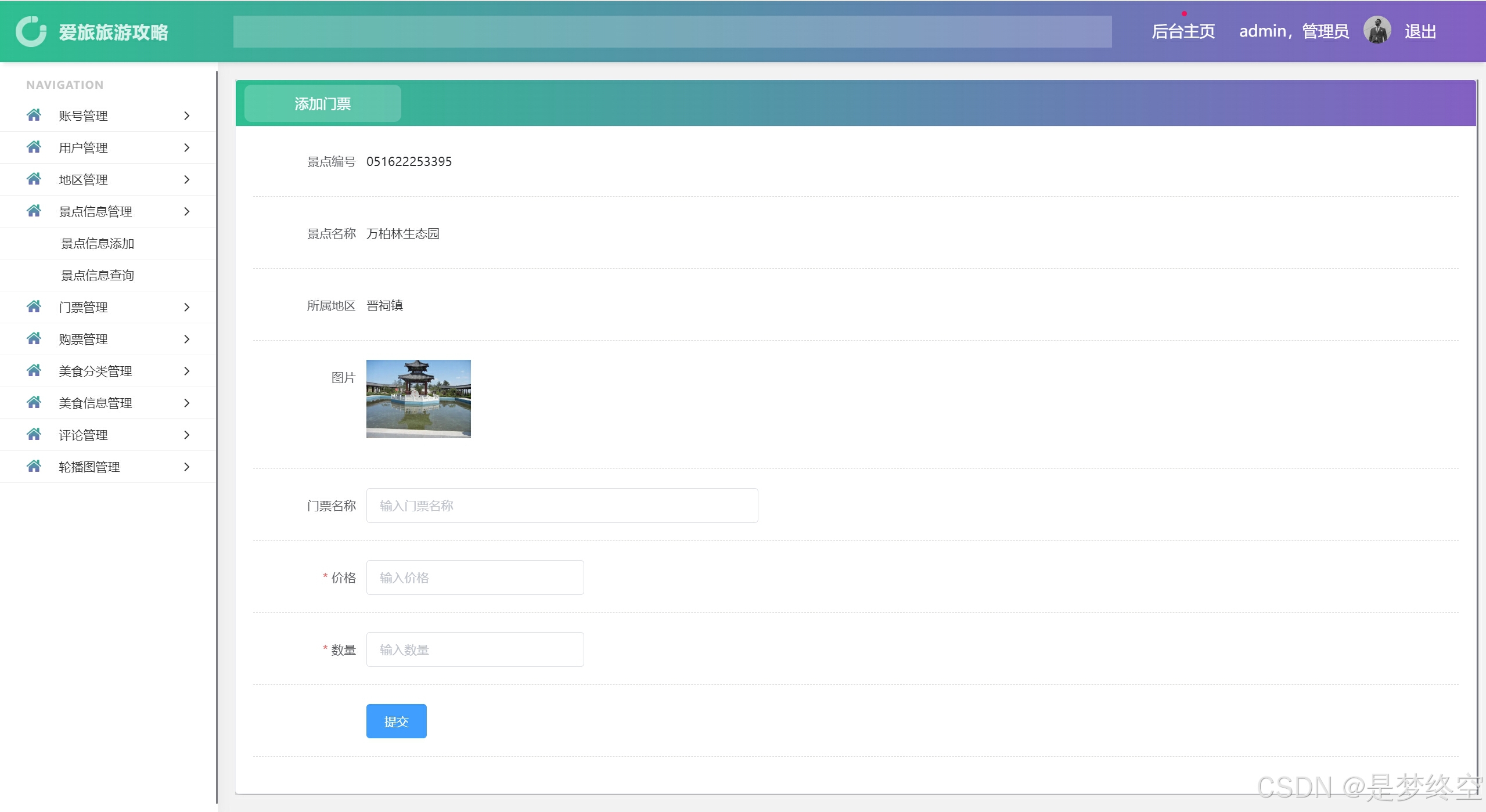
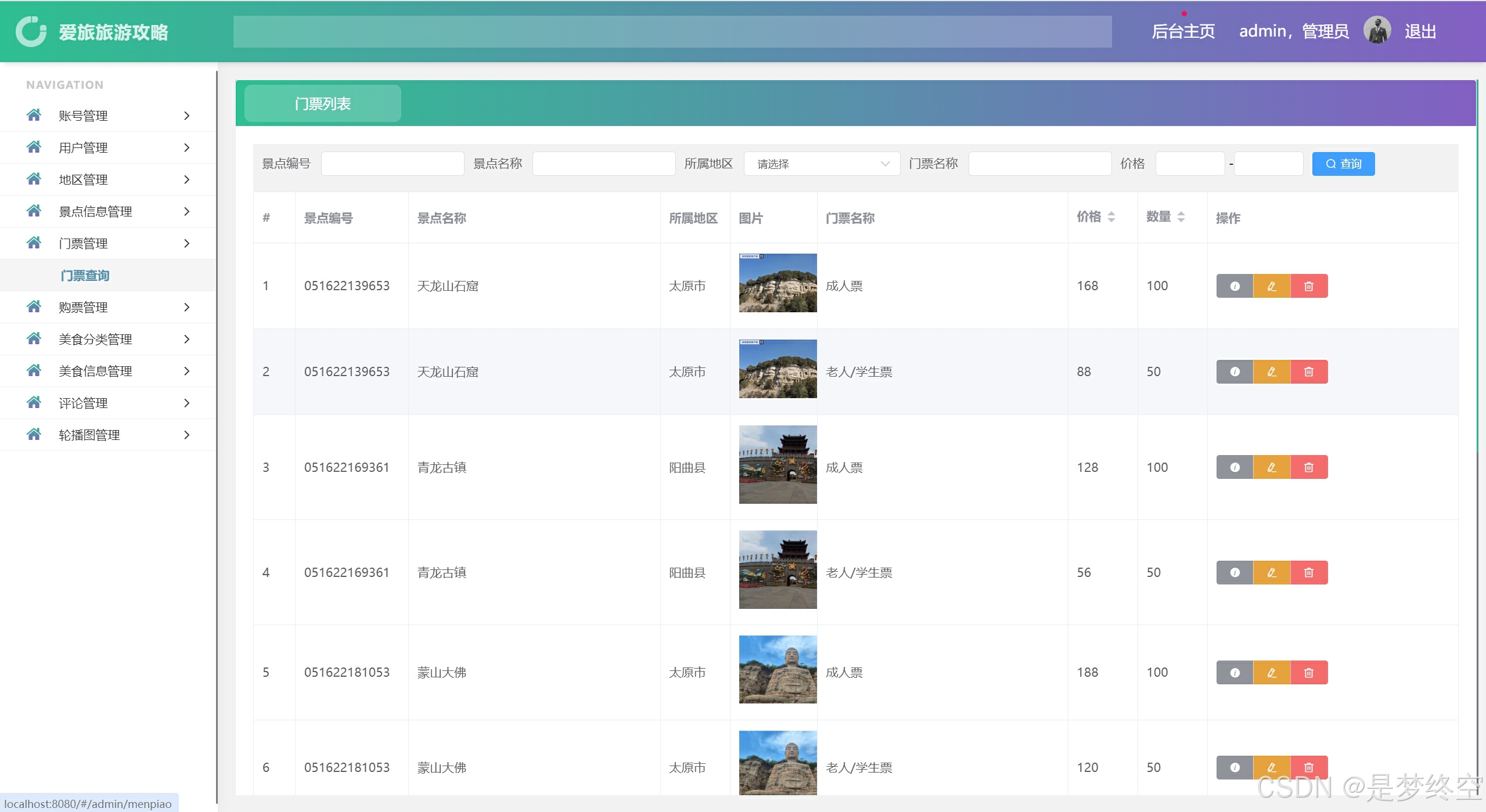
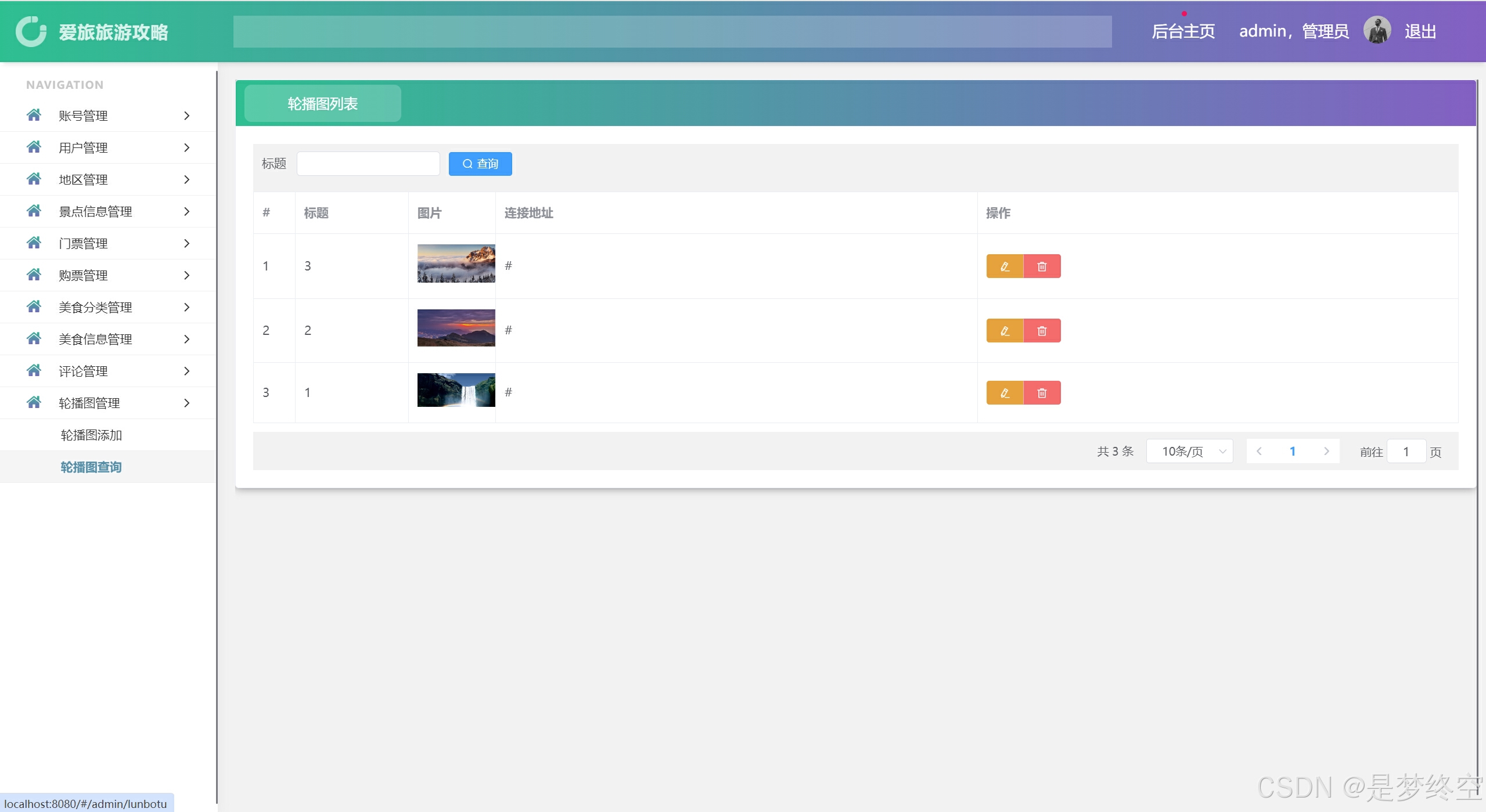
- 账号管理、用户管理、地区管理、景点信息管理、门票管理、购票管理、美食分类管理、美食信息管理、评论管理、轮播图管理、密码修改、个人信息
二、所用技术
后端技术栈:
- Springboot
- mybatisPlus
- Mysql
- Maven
前端技术栈:
- Vue
- Vue-router
- axios
- elementUi
- 微信小程序
三、环境介绍
基础环境 :IDEA/eclipse, JDK1.8, Mysql5.7及以上, Maven3.6, node14, 微信开发者工具
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
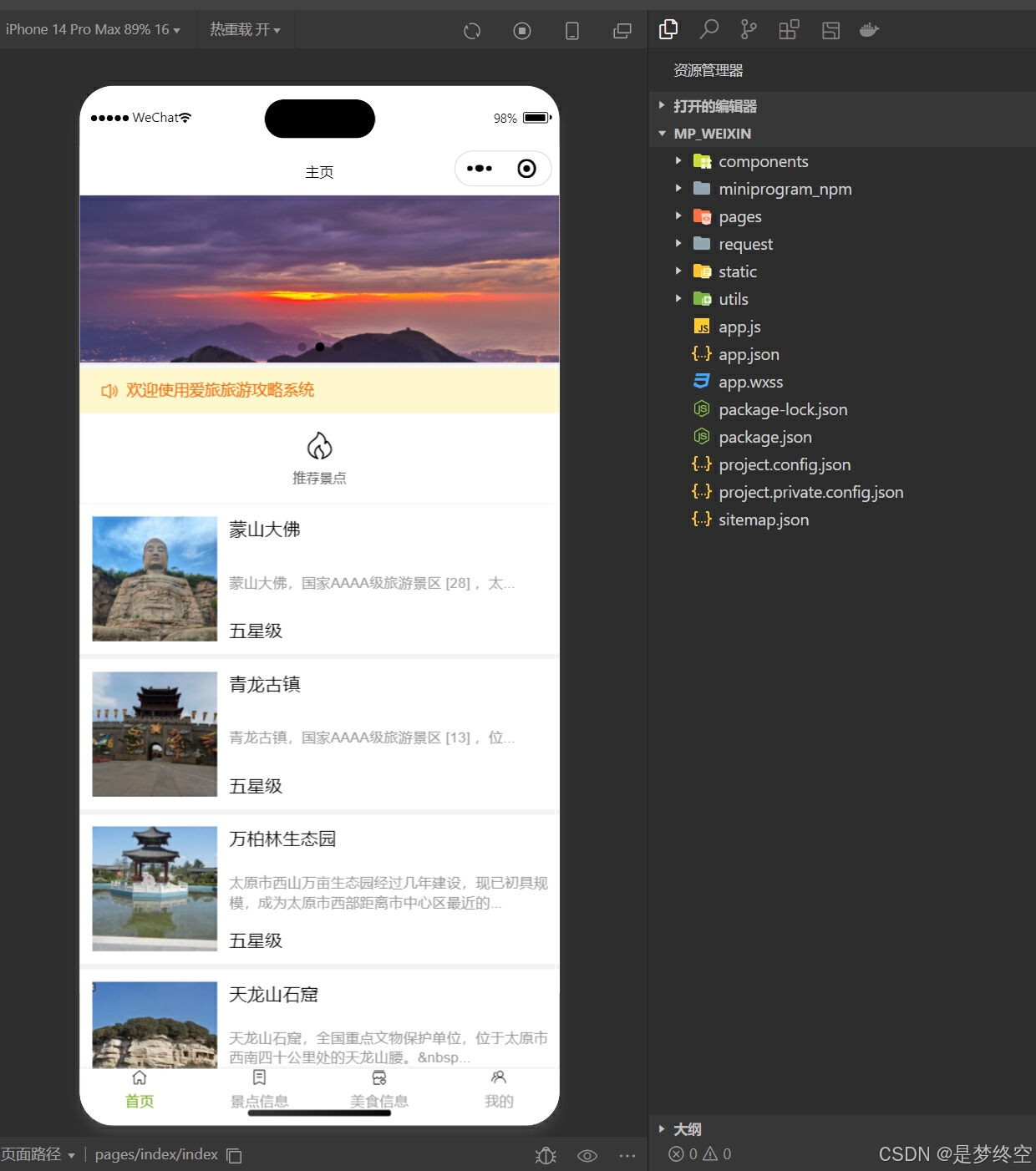
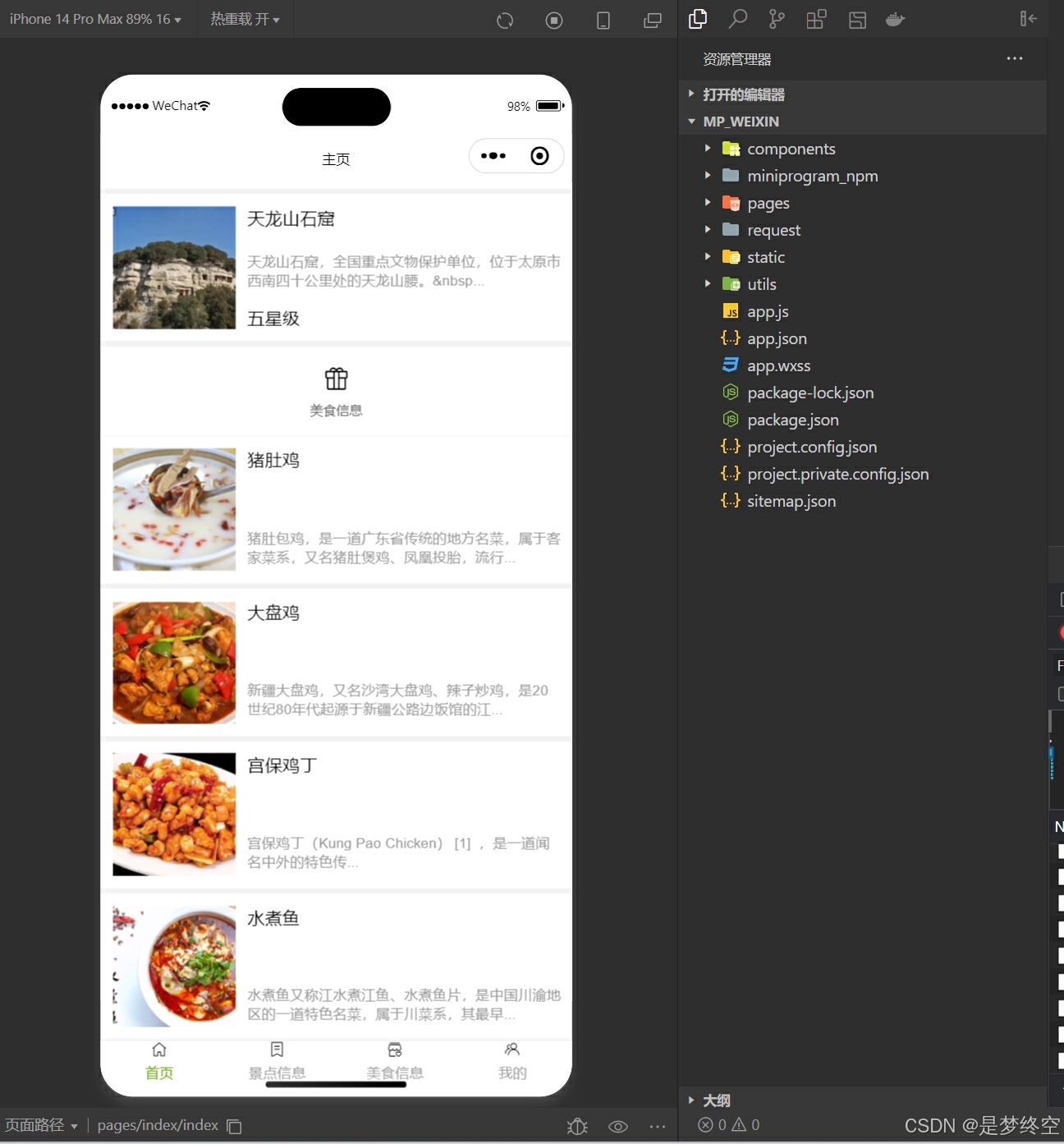
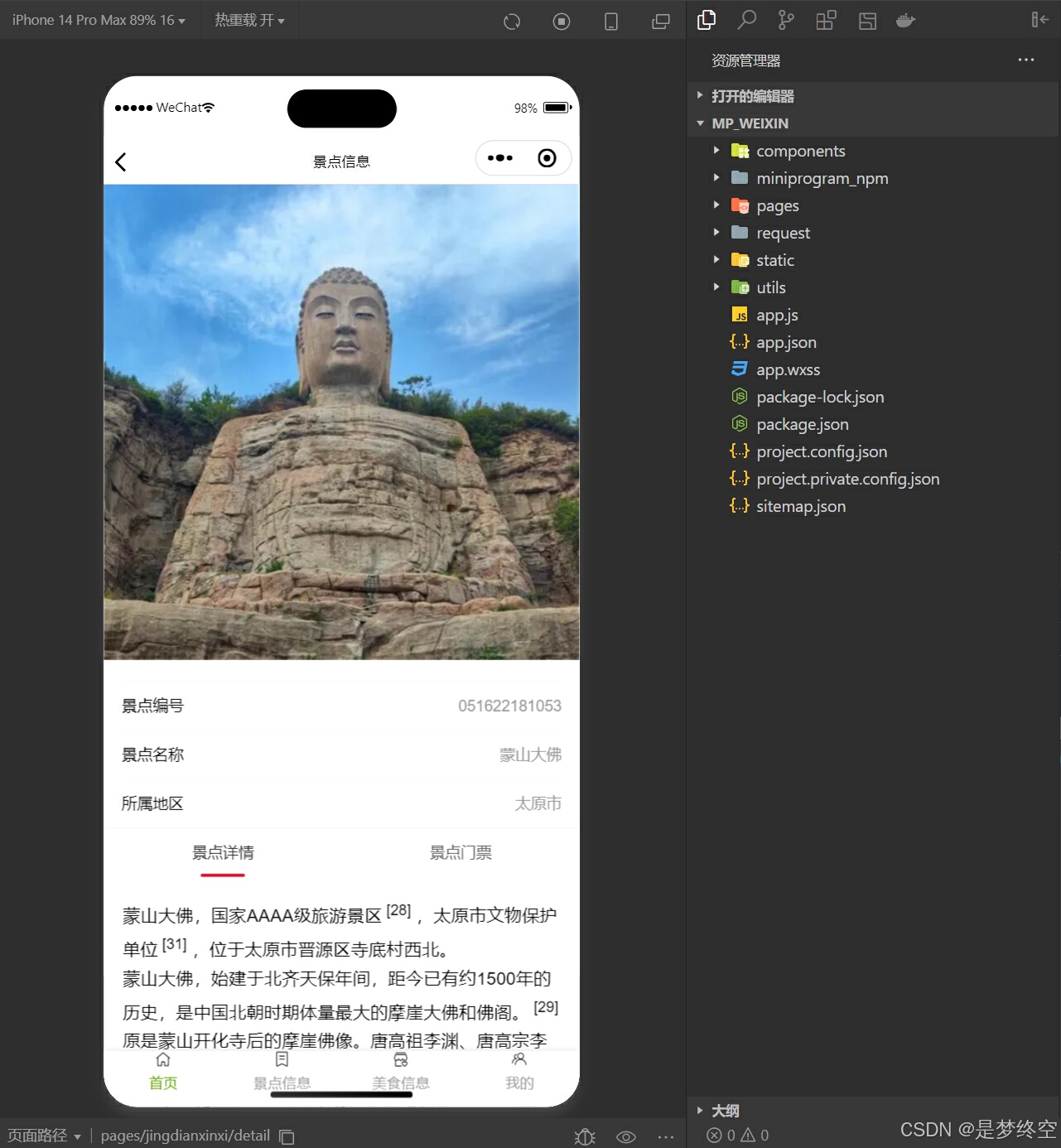
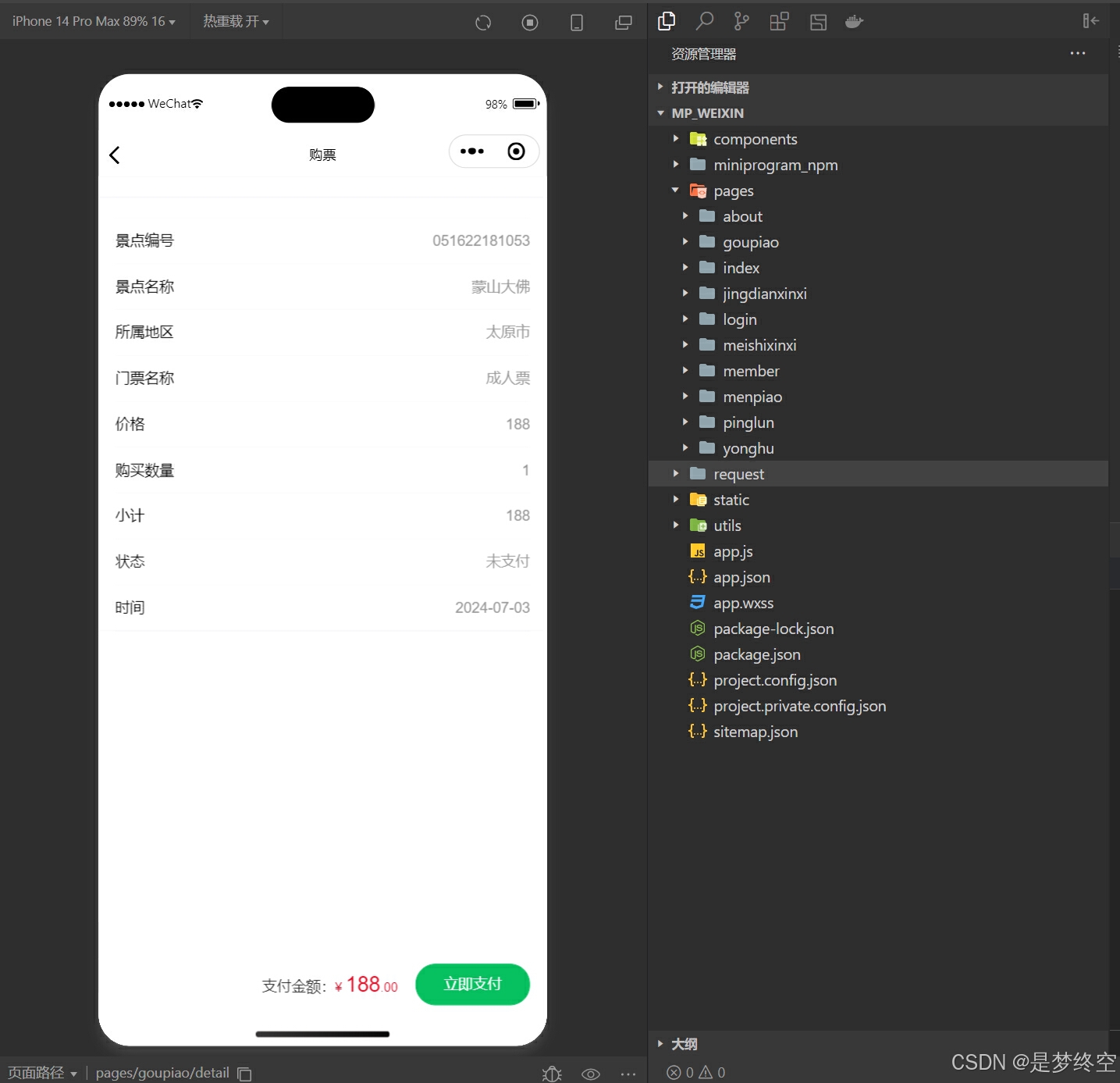
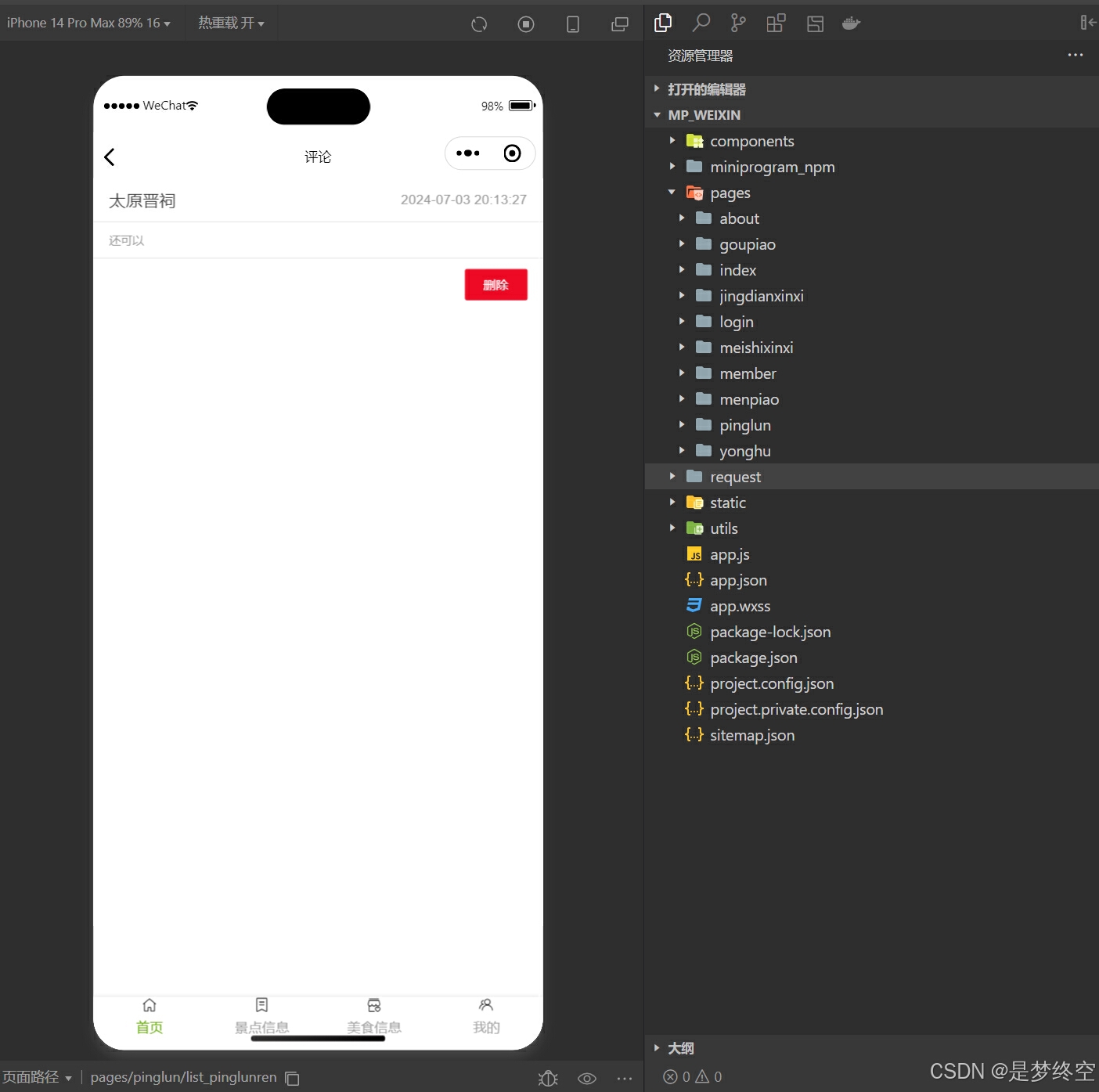
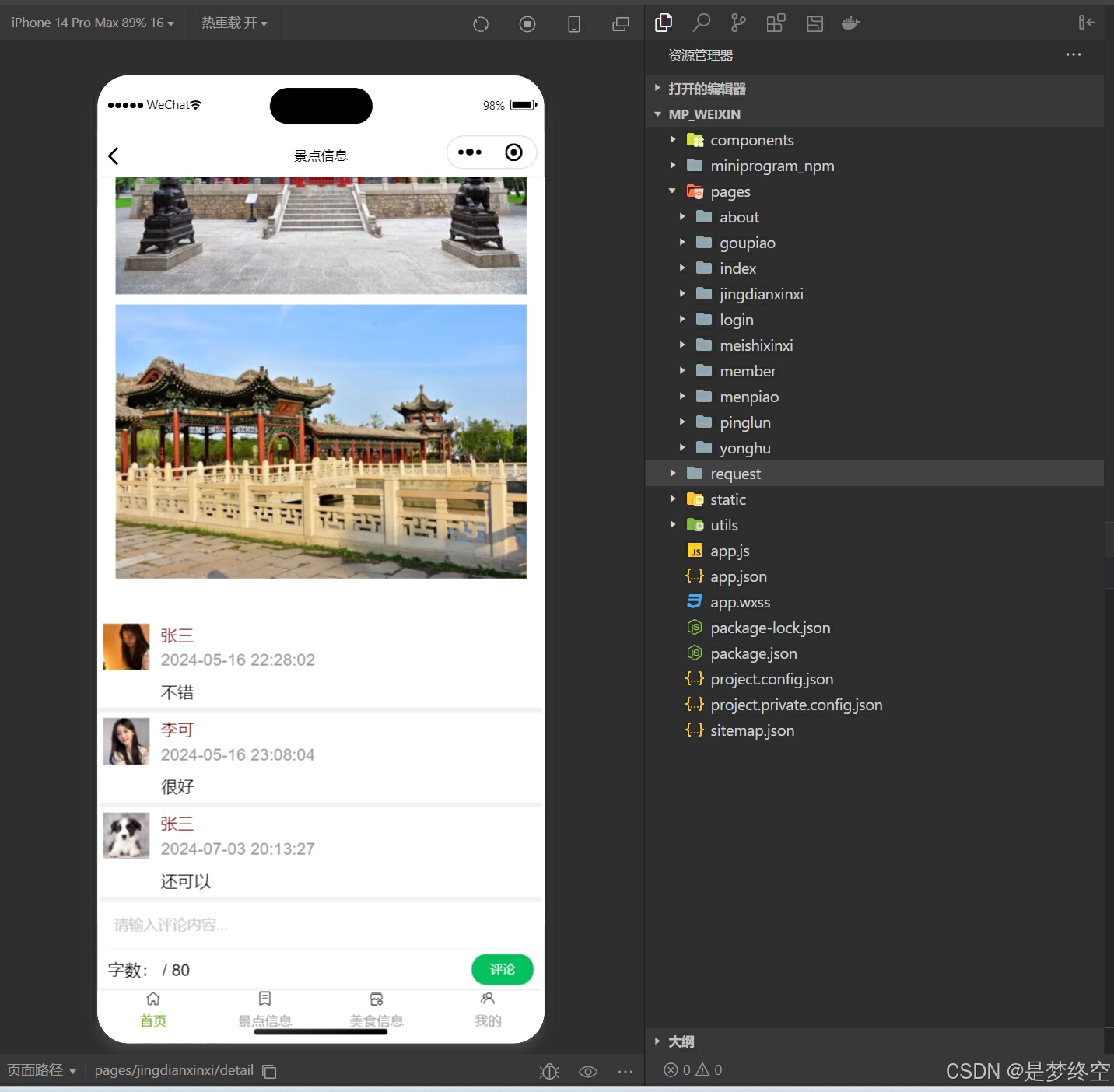
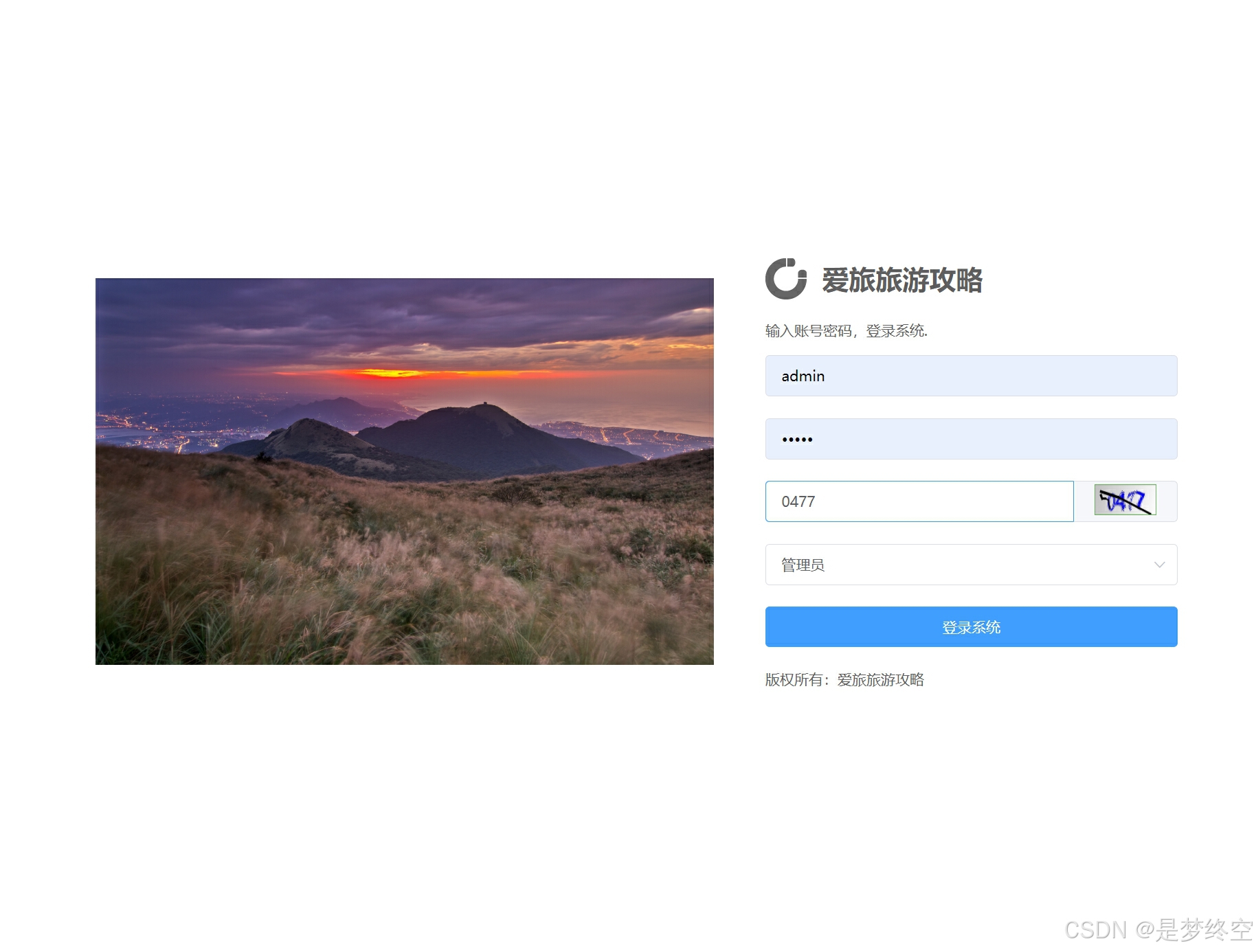
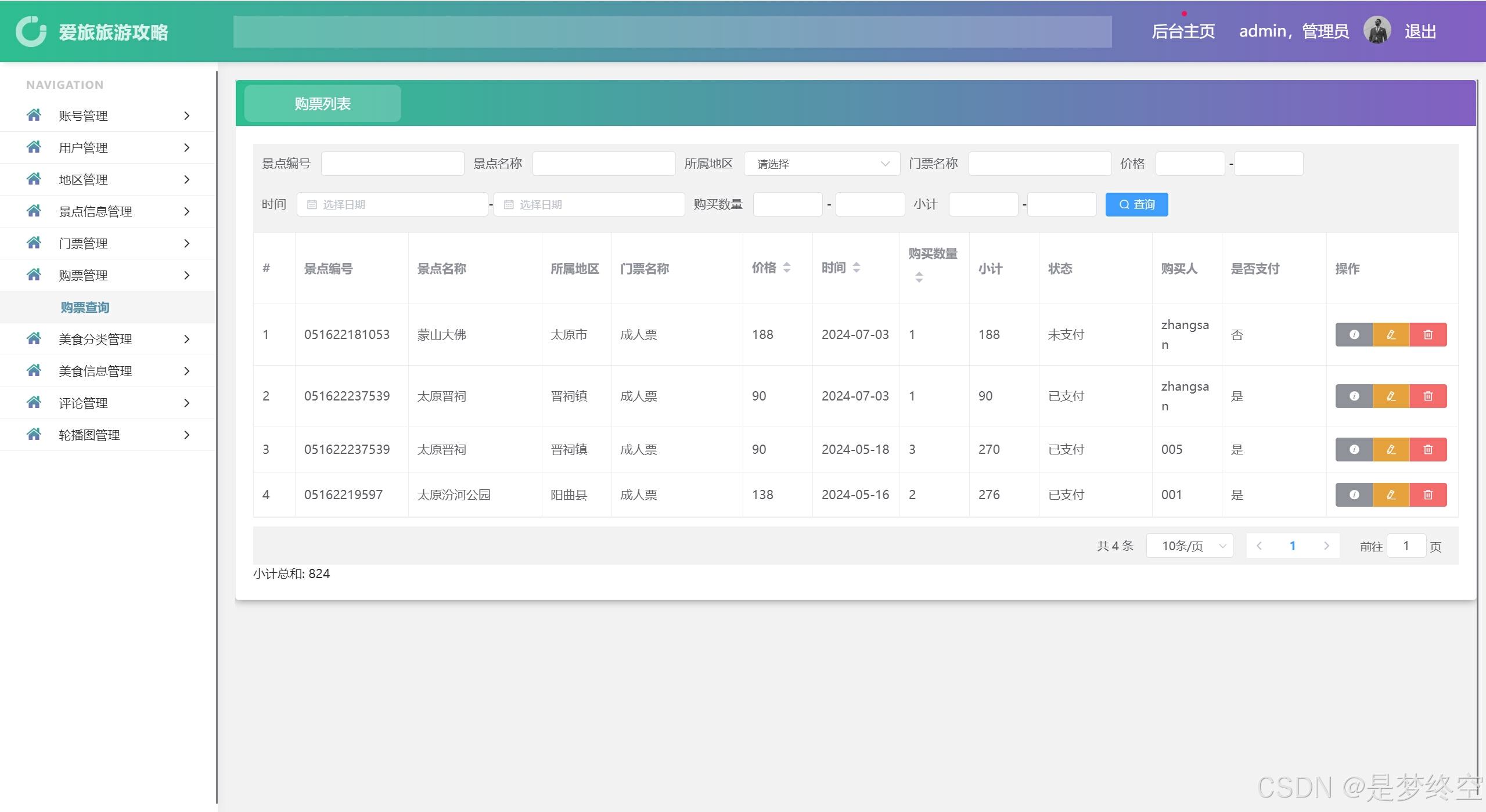
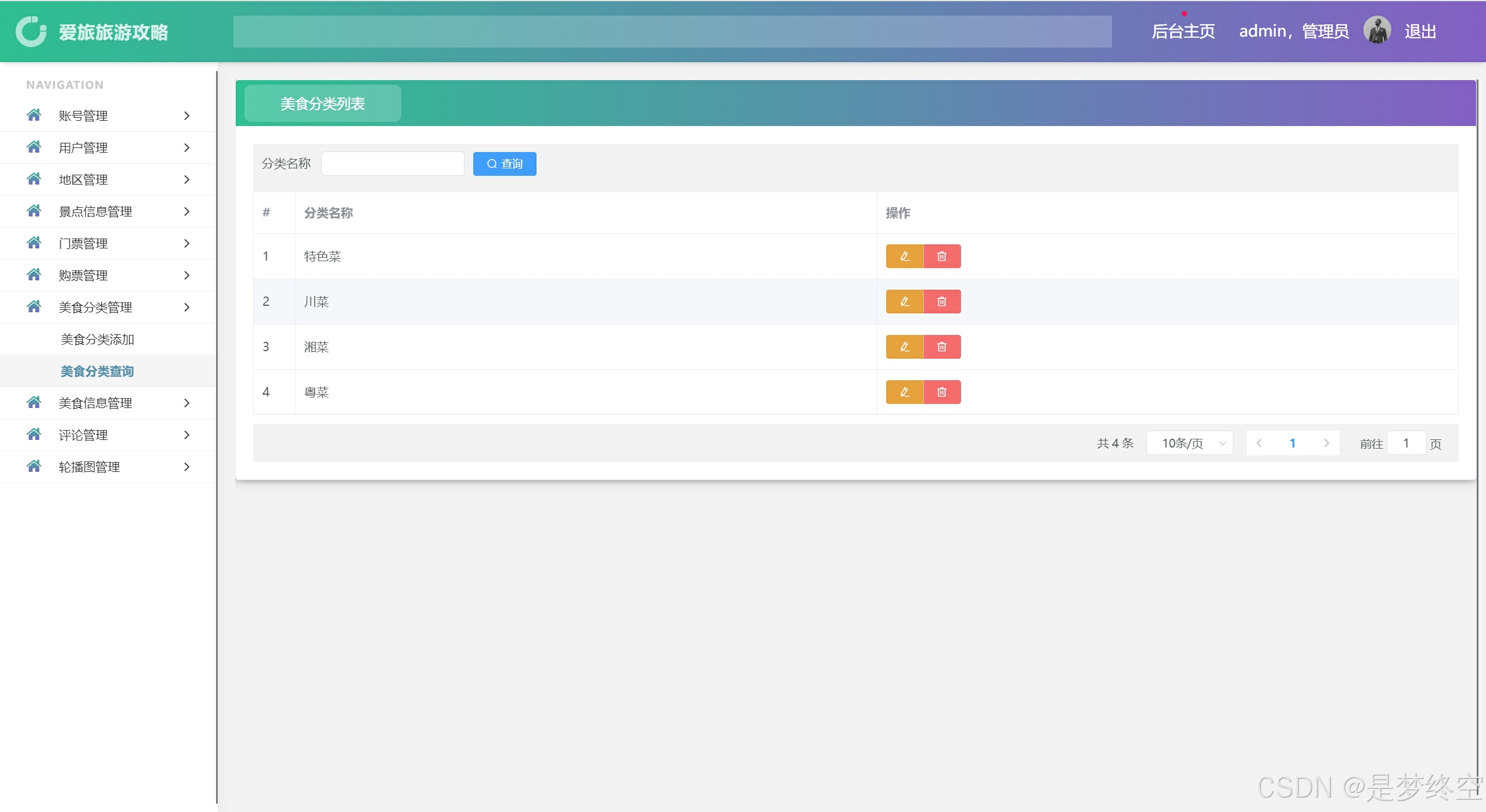
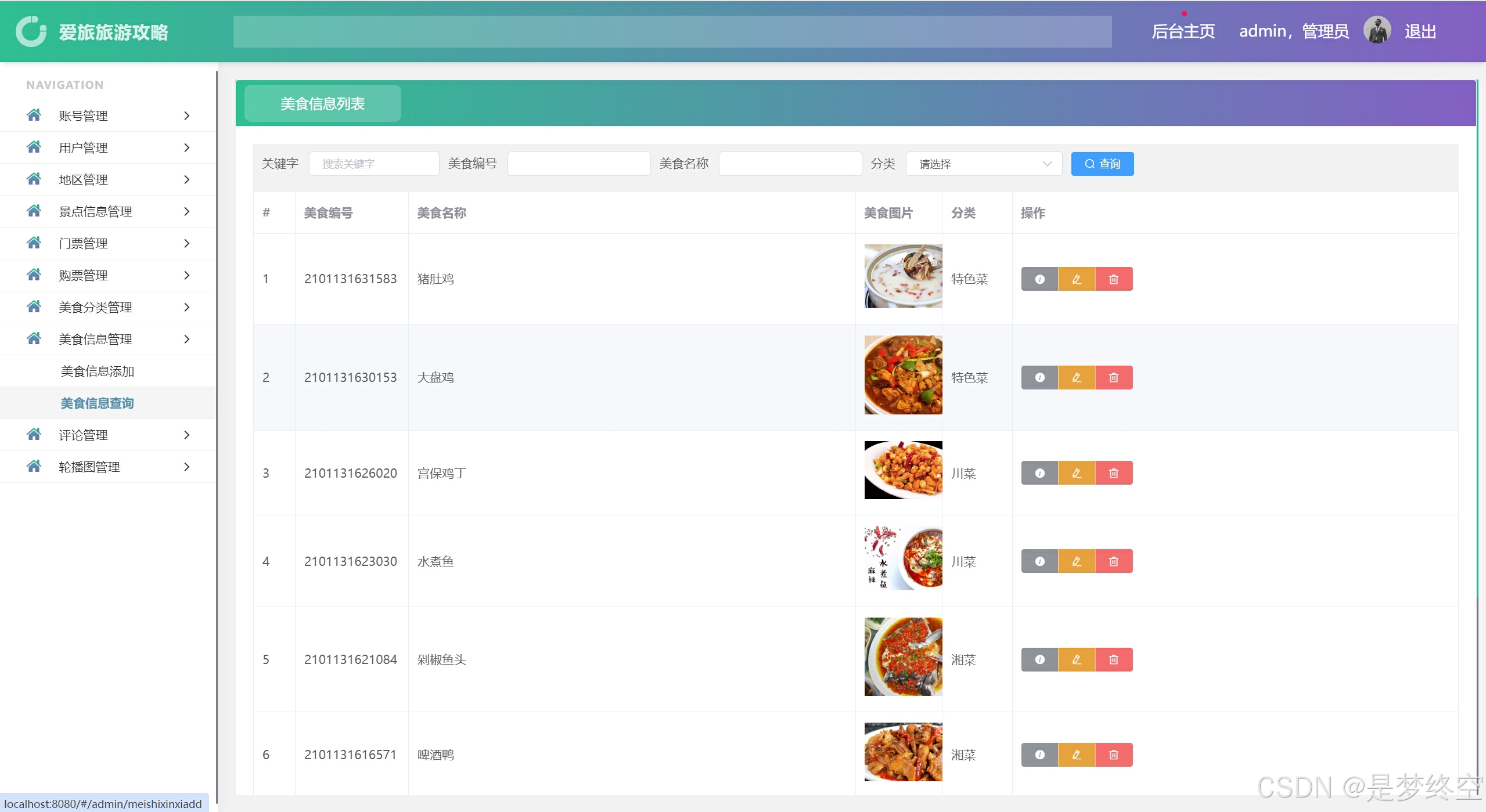
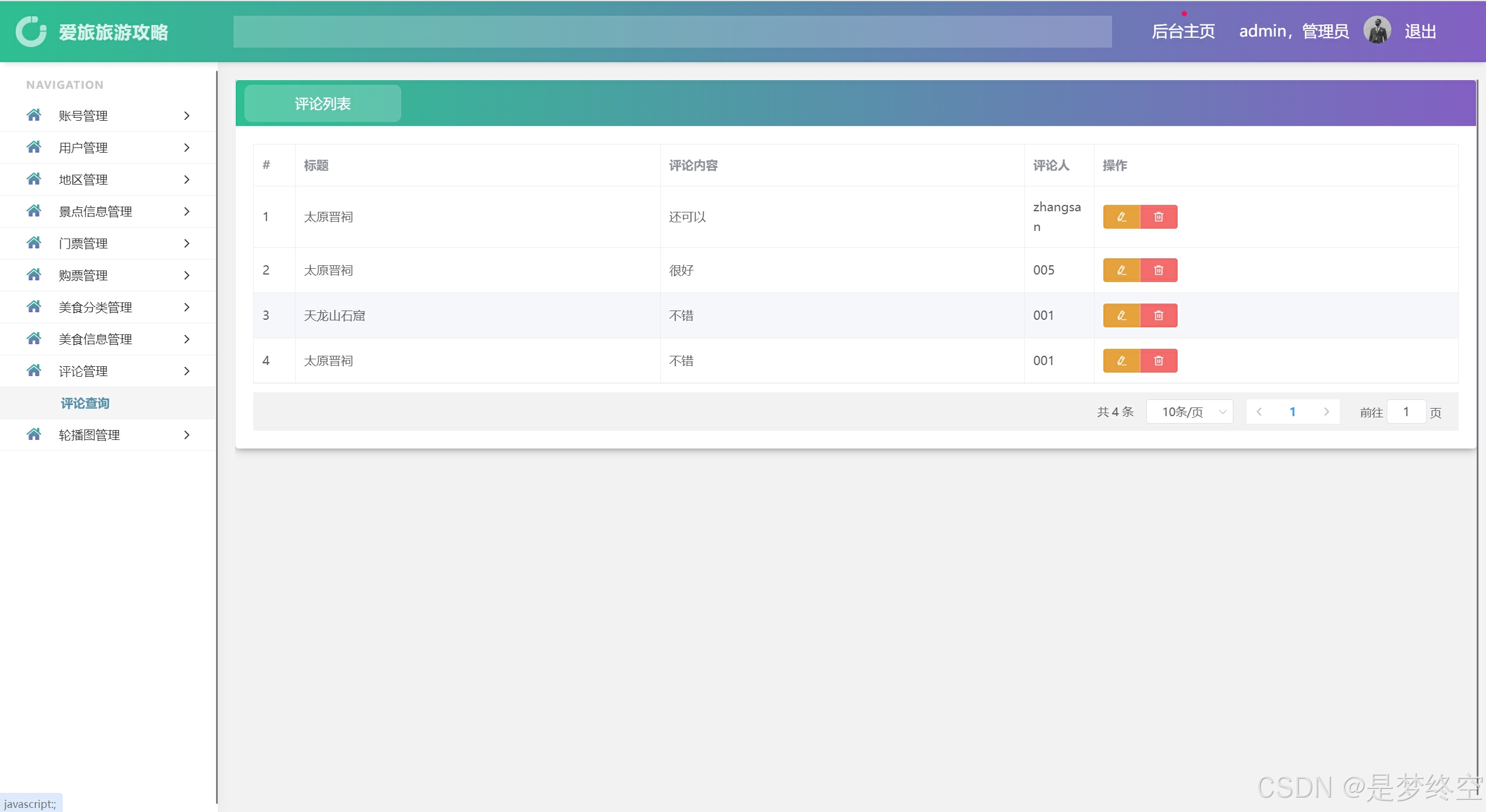
四、页面截图
论文截图
1、用户:
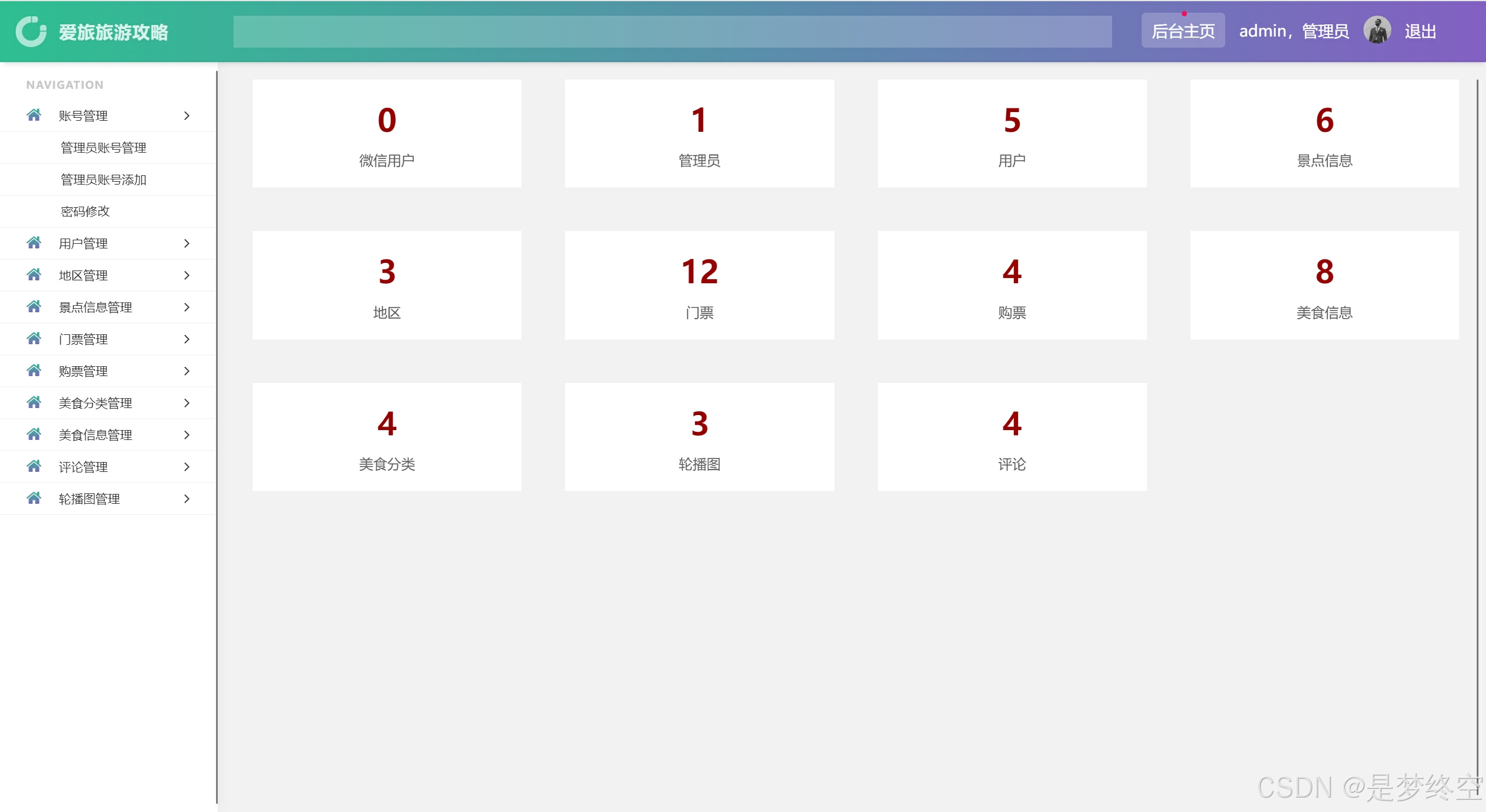
2、管理员:
五、浏览地址
后端登录:http://localhost:8080
账户密码:admin/admin
用户账号密码:zhangsan/123456
六、部署教程
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql文件
-
使用IDEA/Eclipse导入springboot项目,若为maven项目请选择maven,等待依赖下载完成
-
修改application.yml里面的数据库配置,src/main/java/com/spboot/tx/TxApplication.java启动后端项目
-
vscode或idea打开vue_admin项目
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run serve启动,执行成功后会显示访问地址
-
微信开发者工具打开mp_weixin项目,编译好之后就运行成功了
打开terminal,执行npm install 依赖下载完成后执行 npm run serve启动,执行成功后会显示访问地址
- 微信开发者工具打开mp_weixin项目,编译好之后就运行成功了