两栏布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- flex实现 -->
<div style="display: flex;height:100%">
<div style="background-color: red;width:100px;%">
1
</div>
<div style="background-color: blue;flex:1 0 0">
2
</div>
</div>
<!-- grid实现 -->
<div style="display: grid;width:100vw;grid-template-columns:200px auto">
<div style="background-color: green;">
1
</div>
<div style="background-color: black;">
2
</div>
</div>
f <!-- float实现 -->
<div>
<div style="float: left;background-color:chocolate;width:100px">
1
</div>
<!-- margin-left使得内容不会占据左侧高度 -->
<div style="background-color: yellow;margin-left:100px">
2
</div>
</div>
</body>
</html>
三栏布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div style="display: flex;">
<div style="background: red;width:100px">
1
</div>
<div style="flex:1;background: yellow;">
2
</div>
<div style="width:100px;background: blue;">
3
</div>
</div>
<div style="display: grid;grid-template-columns:100px 1fr 100px">
<div style="background:green">1</div>
<div style="background:black">2</div>
<div style="background:red"> 3</div>
</div>
<div style="margin-top: 100px;">
<div style="background:green;float:left;width:100px">1</div>
<div style="background:red;float:right;width:100px"> 3</div>
<!-- 中间一栏必须放到最后 -->
<!-- 如何放到中间,会导致float:right换行 -->
<div style="background:yellow;margin-left:100px;margin-right:100px">2</div>
</div>
</body>
</html>
圣杯布局
圣杯布局要求
- header和footer各自占领屏幕所有宽度,高度固定。
- 中间的container是一个三栏布局。三栏布局两侧宽度固定不变,中间部分自动填充整个区域。
- 中间部分的高度是三栏中最高的区域的高度。
- 中间部分最先渲染
因为中间部分最先渲染,就需要把中间部分写在html中左右前面
左侧的栏目偏移量等于 right偏移自身元素+margin-left:-100%(父元素的大小)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>圣杯布局</title>
</head>
<body>
<style>
#header {
width: 100vw;
background-color: red;
}
#middle {
padding: 0 100px;
overflow: hidden;
}
.column {
float: left;
}
#center {
background-color: pink;
width: 100%;
}
#left {
background-color: blue;
margin-left: -100%;
position: relative;
width: 100px;
right: 100px
}
#right {
background-color: green;
margin-right: -100px;
width: 100px;
}
#footer {
width: 100vw;
background-color: yellow;
}
</style>
<div id="header">header</div>
<div id="middle">
<div id="center" class="column">
center
</div>
<div id="left" class="column">
left
</div>
<div id="right" class="column">
right
</div>
</div>
<div id="footer">footer</div>
</body>
</html>
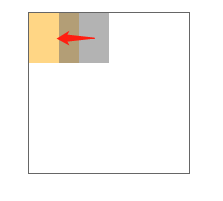
对于margin左右两边设置负责可以参考以下
可以看到,设置 margin-right 负值后,橙色方块 自身不动,但其右边的灰色方块 向左偏移
#container{ display: flex; } #left{ margin-right: -20px; }
| 设置负值的现象 | |
|---|---|
| margin-left | 自身向左移动 |
| margin-top | 自身向上移动 |
| margin-right | 自身不动,其右边元素向左移动 |
| margin-bottom | 自身不动,其下方元素向上移动 |
双飞翼布局
- 中间的container是一个三栏布局。
- 三栏布局两侧宽度固定不变,中间部分自动填充整个区域。
- 中间部分的高度是三栏中最高的区域的高度。
- 中间部分的背景包括左右两边
- 中间部分的内容最先渲染
所以和三栏布局的最大不同就是中间部分要在最前面
大体实现和圣杯布局差不多,主要就是使用padding限制中间盒子的内容,圣杯布局使用margin限制和两边盒子的距离
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<div style="background:blue;float: left;width:100%">
<!-- div的content会被覆盖掉 -->
<div style="padding: 0 100px;">
main
</div>
</div>
<!-- 整个元素偏移 -->
<div style="width:100px;float:left;background:red;margin-left:-100%">22222</div>
<div style="float: left;background:yellow;width:100px;margin-left:-100px">3</div>
</div>
</body>
</html>
css三角形
CSS绘制三角形主要用到的是border属性,也就是边框。
平时在给盒子设置边框时,往往都设置很窄,就可能误以为边框是由矩形组成的。实际上,border属性是右三角形组成的,下面看一个例子:
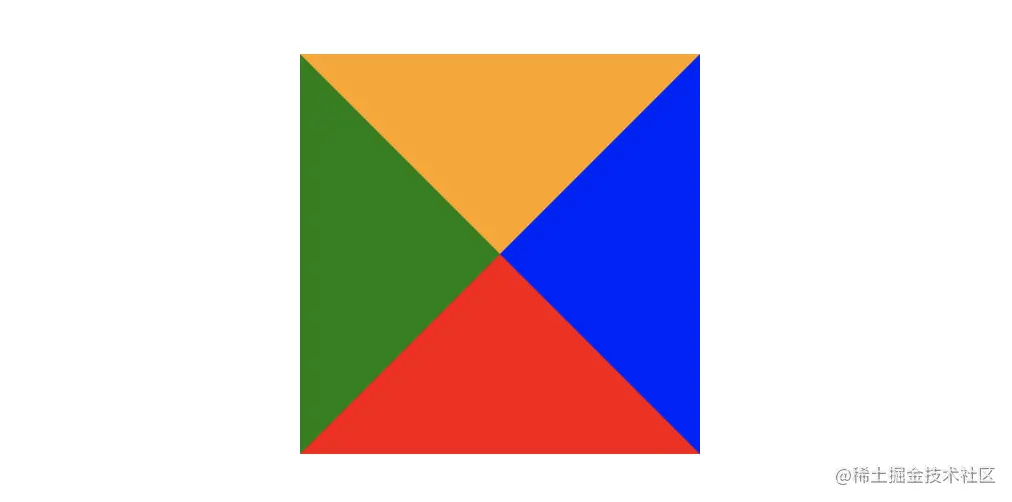
div {
width: 0;
height: 0;
border: 100px solid;
border-color: orange blue red green;
}
将元素的长宽都设置为0,显示出来的效果是这样的: 
div {
width: 0;
height: 0;
border-left: 50px solid red;
border-top: 50px solid transparent; //透明
border-bottom: 50px solid transparent;//透明
}
为什么需要 border-top 和 border-bottom?
- 形成三角形的斜边:
- 当你设置了
border-left为有颜色(比如红色)的边框时,它会成为三角形的一个直角边。 - 通过设置 **透明的
border-top**和border-bottom,这两个透明的边框会让整个元素看起来像是一个“尖锐的顶端”,从而形成一个三角形的外观。
- 当你设置了
- 保持元素的比例:
- 如果只有
border-left而没有上下透明的边框,元素本身不会有高度,只有边框的颜色会显示出来。没有透明的上下边框,红色的左边框会被压缩或拉伸,无法形成一个完整的三角形形状。
- 如果只有