目录
一.前言
在进行了开发环境的配置后,我们就可以开始编写Html的代码了。下面则是介绍下如何用html来进行一个网页的展示以及html的定义。
二.html的定义
首先我们需要知道html到底是什么?简而言之,html就是超文本标记语言--HyperText Markup Language的缩写。其中,超文本就是一个链接,而标记呢,则也叫标签,是指带括号的文本。
三.html的基本骨架
接着在进行html代码的编写的时候,我们需要先在我们已经创建好了的文件夹下再新建一个后缀名为.html的文件:
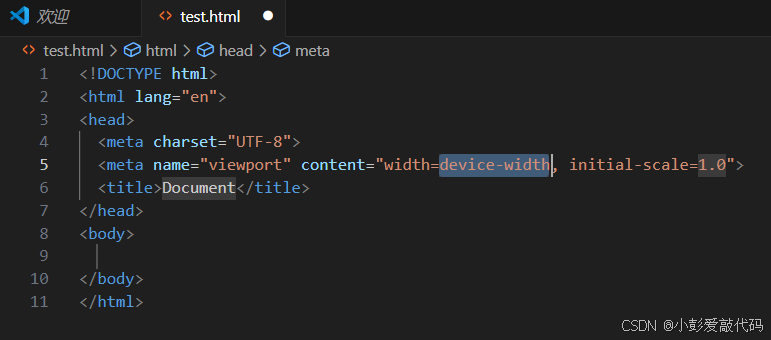
接着我们来认识了解下html基本骨架,如下所示:
其中 标签中的html表示整个网页。
head则表示网页的头部,用来存放给浏览器看到代码,例如css。
body则是表示网页的主体,用来存放给用户看的代码,例如图片,文字。
title则是网页的标题。
那问题来了,骨架这么多,我们需要每次都把它敲出来吗?
答案当然不是了。我们可以使用一个英文的感叹号再加上enter或者tab键就可以快速生成html的基本骨架了,而且用生成的基本骨架打开的网页是一个空白网页。
四.简单网页的生成
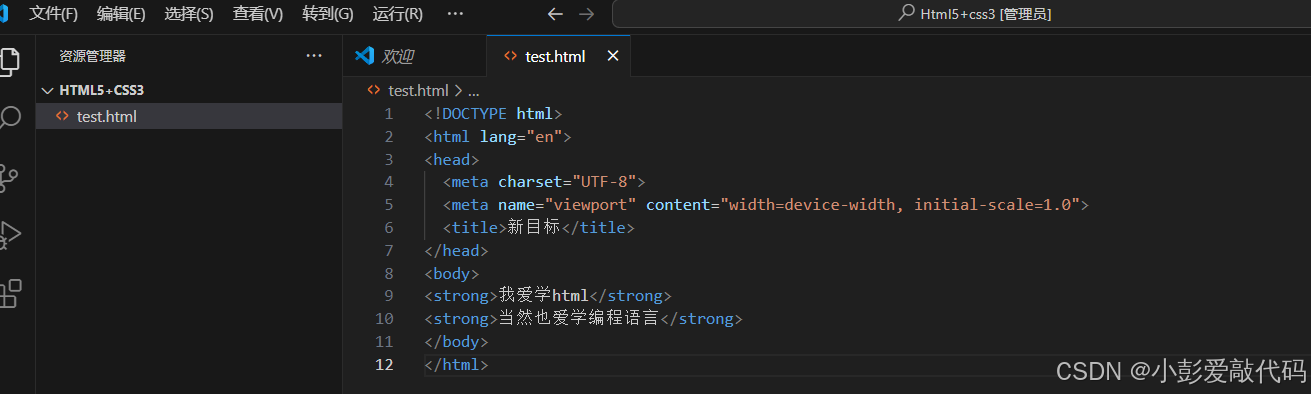
接下来我们对其空白网页进行下加工,使其看起来不再那么的单调。我们可以让其网页显示我爱学html,更爱学编程。然后让其网页标题为新目标,则只需更改代码为:

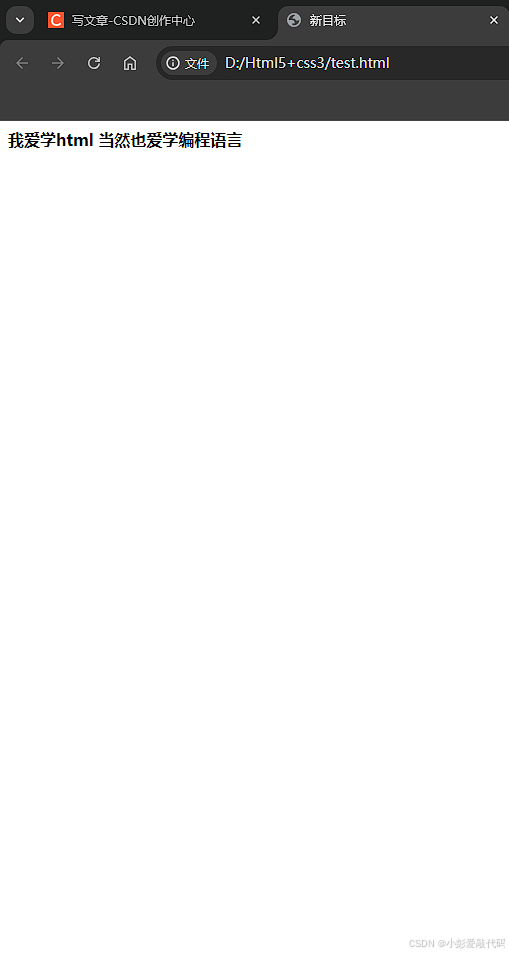
最后的结果展示如下,是不是非常的神奇有趣呢: