line-heigth: 50rpx;
7.设置分割线
border-bottom: 1px solid #e4e4e4;
8. 居中布局的一种方式
margin: 0 auto;
9. 垂直居中
========================================================================
3.1 普通接口
3.1.1 修改当前界面的标题
wx.setNavigationBarTitle({
title: “”,
})
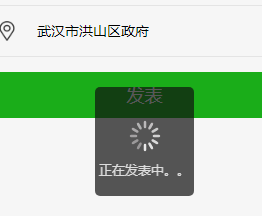
3.1.2 加载响应,。。。
wx.showLoading({
title: ‘正在发表中。。。。’,
})
// 一般某个任务执行完之后,就要把加载隐藏
wx.hideLoading();
3.1.3 界面跳转
//跳转到某一个页面
wx.navigateTo({
url: ‘’,
})
//回到上一页
wx.navigateBack({});
3.1.4 自动跳转到页面的首行(在onShow中执行)
wx.pageScrollTo({
scrollTop: 0,
})
3.1.5 自定义组件,数据渲染出现问题
observer(newVal, oldVal, changedPath) {
// 属性被改变时执行的函数(可选),也可以写成在methods段中定义的方法名字符串, 如:‘_propertyChange’
// 通常 newVal 就是新设置的数据, oldVal 是旧数据
}
3.1.6 延时函数
延时 1000 ms,即1s
setTimeout(()=>{
//方法体
},1000);
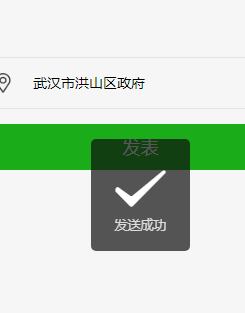
3.1.7 某一任务执行成功,即显示相对应的文字
wx.showToast({
title: ‘发送成功’,
});
3.2 云开发接口
3.2.1 操作云函数数据库
在 index.js 中的 Page 之前加入全局变量
const db = wx.cloud.database();
Page({
nonono : function()
{
db.collection(“云函数你创建集合的名称”).bulabula
//这里就是对云数据库的集合相关操作了
},
})
3.2.2 完成微信授权的功能
在 app.js 中写好相对应的 授权功能函数,
eg:
//获取用户授权
loadUserInfo:function(){
const that = this;
wx.getSetting({
success: res =>{
const isUserInfo = res.authSetting[‘scope.userInfo’];
if(isUserInfo){
wx.getUserInfo({
success:res => {
console.log(res);
const userInfo = res.userInfo;
that.globalData.userInfo = userInfo;
}
})
}
}
})
},
然后回到 index.js 中,还是和上面一样,在Page 前面
// 获取 app.js 中手机的相关信息
const app = getApp();
//然后后面就可以直接通过 app 调用 app.js中写下的方法,这是一个获取个人姓名的接口实现
const author = app.globalData.userInfo;
===========================================================================
wx:key 是为了提高循环效率而出现了,给它的值,只要是循环元素中的唯一的标识符就可以了
1. 字符串类型的循环
wx:key=“{{this}}”
=======================================================================
5.1 获取手机的设备信息
在 index.js 下实现
onLoad: function (options) {
this.initImageSize()
},
initImageSize:function(){
const windowWidth = wx.getSystemInfoSync().windowWidth;//获取手机的宽度
console.log(windowWidth)
},
5.2 延时函数
延时 0.8 秒,以毫秒为单位
setTimeout(function(){
},800)
=======================================================================
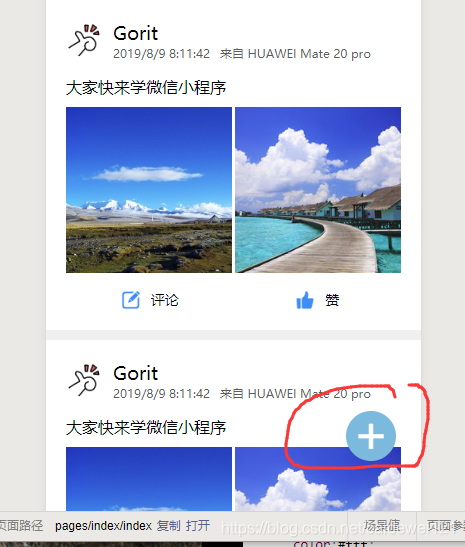
6.1 在当前界面实现一个按钮组件
先看图
index.wxml
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Java工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Java开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注Java获取)

最后
《一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码》,点击传送门即可获取!
础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Java开发知识点,真正体系化!**
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注Java获取)

最后
[外链图片转存中…(img-1nirT7Dk-1712442624253)]
《一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码》,点击传送门即可获取!