el-color-picker-sheldon使用说明(一款基于Vue和ElementUI的取色器)
-
Introduction 简介
-
Functions 功能点
-
Install 安装
-
Usage 用法
-
纯vue版本的取色器
-
CSDN 地址
==============================================================================
This is a color picker component based on vue and element-ui. It is powerful and supports drag and drop, color picking and other functions.
这是一个基于 vue 和 element-ui 的取色器组件,功能强大,支持拖拽、取色等功能。
============================================================================
-
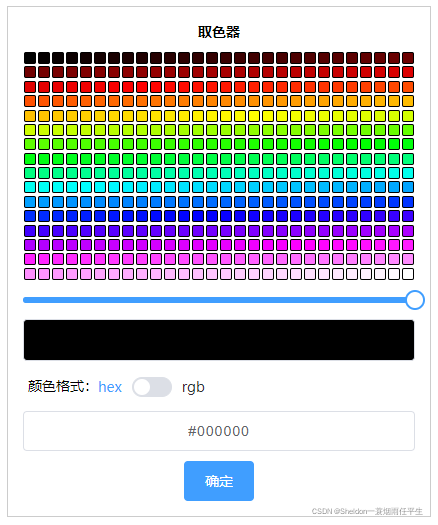
Show a gradient palette with all colors and adjustable transparency 展示一个有所有颜色并且可以调节透明度的渐变调色板
-
Click on the palette to get the selected color, and display the corresponding hex value or rgba value in real time 点击调色板获取选中的颜色,并且实时显示对应 hex 值或者 rgba 值
-
Modify the hex value or rgba value, and display the corresponding color in real time 修改 hex 值或者 rgba 值,实时显示对应的颜色
-
You can set whether the color picker can be dragged 可以设置取色器是否可拖动
-
Send the current color to the parent component 发送当前的颜色给父组件
=========================================================================
npm install el-color-picker-sheldon
=======================================================================
- Introduce the required element-ui components in main.js or plugins/element.js 在 main.js 或者 plugins/element.js 中按需引入 element-ui 组件(也可以直接引入整个element-ui):
import Vue from ‘vue’;
import {Slider,Switch,Row,Col,Button,Input,Message,MessageBox} from ‘element-ui’
Vue.use(Slider)
Vue.use(Switch)
Vue.use(Row)
Vue.use(Col)
Vue.use(Button)
Vue.use(Input)
Vue.prototype.$message = Message
Vue.prototype.$confirm = MessageBox.confirm
import ‘element-ui/lib/theme-chalk/index.css’;
- Partial introduction of components 局部引入组件
<color-picker :draggable=“false” @receiveColor=“receiveColor”>
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
给大家分享一些关于HTML的面试题,有需要的朋友可以戳这里免费领取,先到先得哦。
要的朋友可以戳这里免费领取,先到先得哦。**
[外链图片转存中…(img-zgz4m8ko-1712097439085)]
[外链图片转存中…(img-3z8DL3Lk-1712097439085)]