display: flex;
justify-content: center;
}
.container{
width: 128px;
height: 100px;
position: relative;
}
.inner{
width: 128px;
height: 100px;
box-shadow: 0 1px 3px rgba(0,0,0,.5);
position: absolute;
bottom: 0;
}
.inner:nth-child(1) { transform: rotateY( 0deg );background-color: #ccffff; }
.inner:nth-child(2) { transform: rotateY( 40deg );background-color: #ccccff; }
.inner:nth-child(3) { transform: rotateY( 80deg );background-color: #99ffff; }
.inner:nth-child(4) { transform: rotateY( 120deg );background-color: #99ffcc; }
.inner:nth-child(5) { transform: rotateY( 160deg );background-color: #ffccff; }
.inner:nth-child(6) { transform: rotateY( 200deg );background-color: #ffcccc; }
.inner:nth-child(7) { transform: rotateY( 240deg );background-color: #ffffcc; }
.inner:nth-child(8) { transform: rotateY( 280deg );background-color: #ccff00; }
.inner:nth-child(9) { transform: rotateY( 320deg );background-color: #99ff00; }
…
…
复制代码
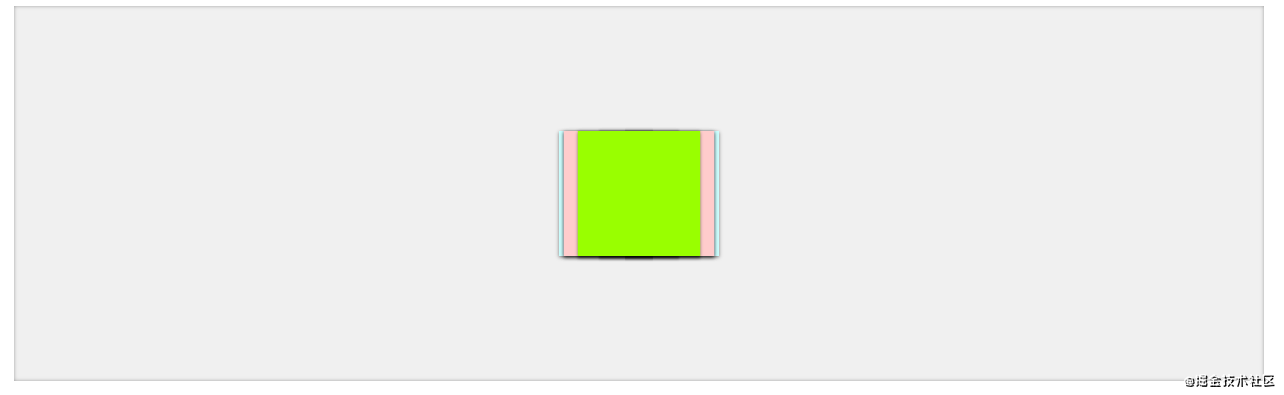
效果图
- 我们对方块设置了按
Y轴进行旋转,看见的只是方块变小,没有按Y轴旋转。是因为现在还是处于2D视角,没有透视效果。
加入 perspective 属性
-
perspective 属性指定了观察者与z = 0平面的距离,使具有三维位置变换的元素产生透视效果。 -
perspective 属性只影响 3D 转换元素。 -
透视点是在浏览器的前方,所以
perspective 属性设置后值后,元素会进大远小。 -
默认情况下,消失点位于元素的中心(视点),但是可以通过设置 perspective-origin 属性来改变其位置。
…
.main{
…
-webkit-perspective: 800px;
-moz-perspective: 800px;
perspective: 800px;
}
…
复制代码
效果图
-
添加属性后就能看见,方块的旋转效果了。
-
这时可以看见其他方块被最后一个方块遮住。这是因为方块是在2D空间旋转的。
加入 transform-style 属性
-
属性 transform-style 设置元素的子元素是位于 3D 空间中还是平面中。
-
值
flat | preserve-3d。flat元素的子元素位于该元素的平面中,preserve-3d元素的子元素应位于 3D 空间中。
…
.container{
…
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
transform-style: preserve-3d;
}
…
复制代码
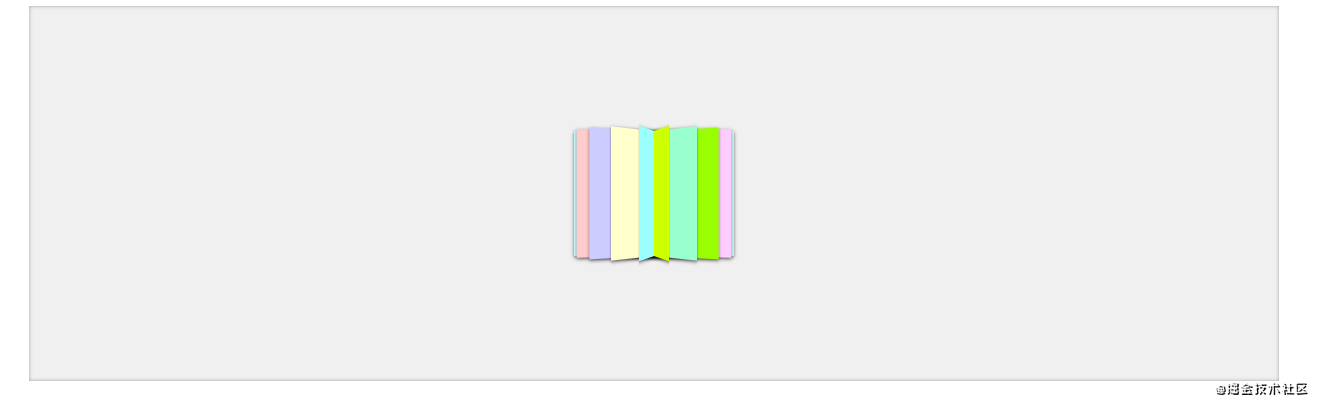
效果图
-
这里就按我们的要求,所有方块都按y轴旋转了。
-
不过现在都是挤在一起的。就要使用
transform 属性让方块分散开来。
加入 translateZ() 函数
- 修改元素
z轴在三维空间的位置。
…
.inner:nth-child(1) { transform: rotateY( 0deg ) translateZ(200px);background-color: #ccffff; }
.inner:nth-child(2) { transform: rotateY( 40deg ) translateZ(200px);background-color: #ccccff; }
.inner:nth-child(3) { transform: rotateY( 80deg ) translateZ(200px);background-color: #99ffff; }
.inner:nth-child(4) { transform: rotateY( 120deg ) translateZ(200px);background-color: #99ffcc; }
.inner:nth-child(5) { transform: rotateY( 160deg ) translateZ(200px);background-color: #ffccff; }
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!