本文正在参加豆包MarsCode AI 编程体验家活动
前言
豆包MarsCode AI 问答最近上线新功能,一键 Apply AI 生成的代码变更至项目对应的文件位置并形成 Diff,无需手动打开文件、复制粘贴,因此我迫不及待的来尝试一下
体验过程
1. 项目
本项目使用React官方的CRA脚手架初始化来模拟日常开发中的项目环境。
安装命令:
npx create-react-app demo
package.json概览:
{
"name": "demo",
"version": "0.1.0",
"private": true,
"dependencies": {
"antd": "^4",
"cra-template": "1.2.0",
"react": "^16.8.6",
"react-dom": "^16.8.6",
"react-scripts": "3.0.1"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
2. 开发过程
2.1 提出需求
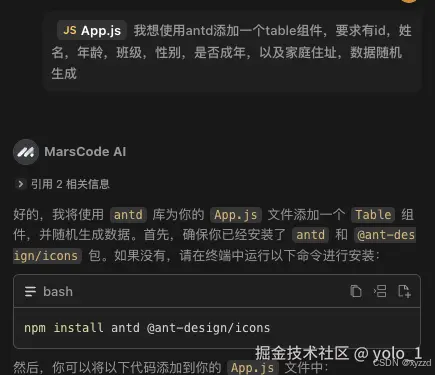
我想使用antd添加一个table组件,要求有id,姓名,年龄,班级,性别,是否成年,以及家庭住址,数据随机生成。
2.2 豆包回答
先提示我要安装antd,很不错豆包先检查了依赖。
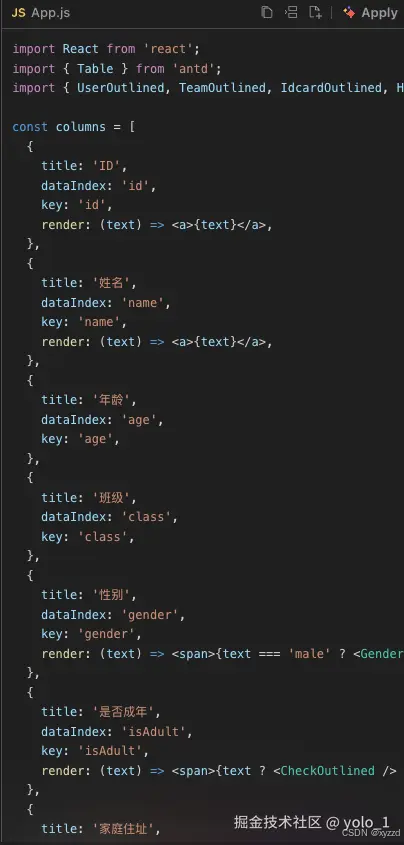
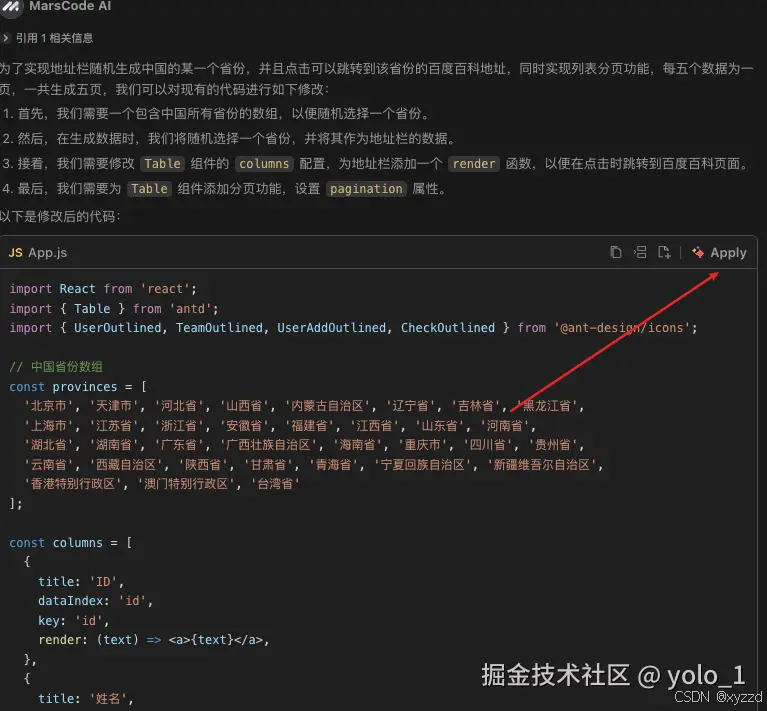
然后给出了具体的实现代码
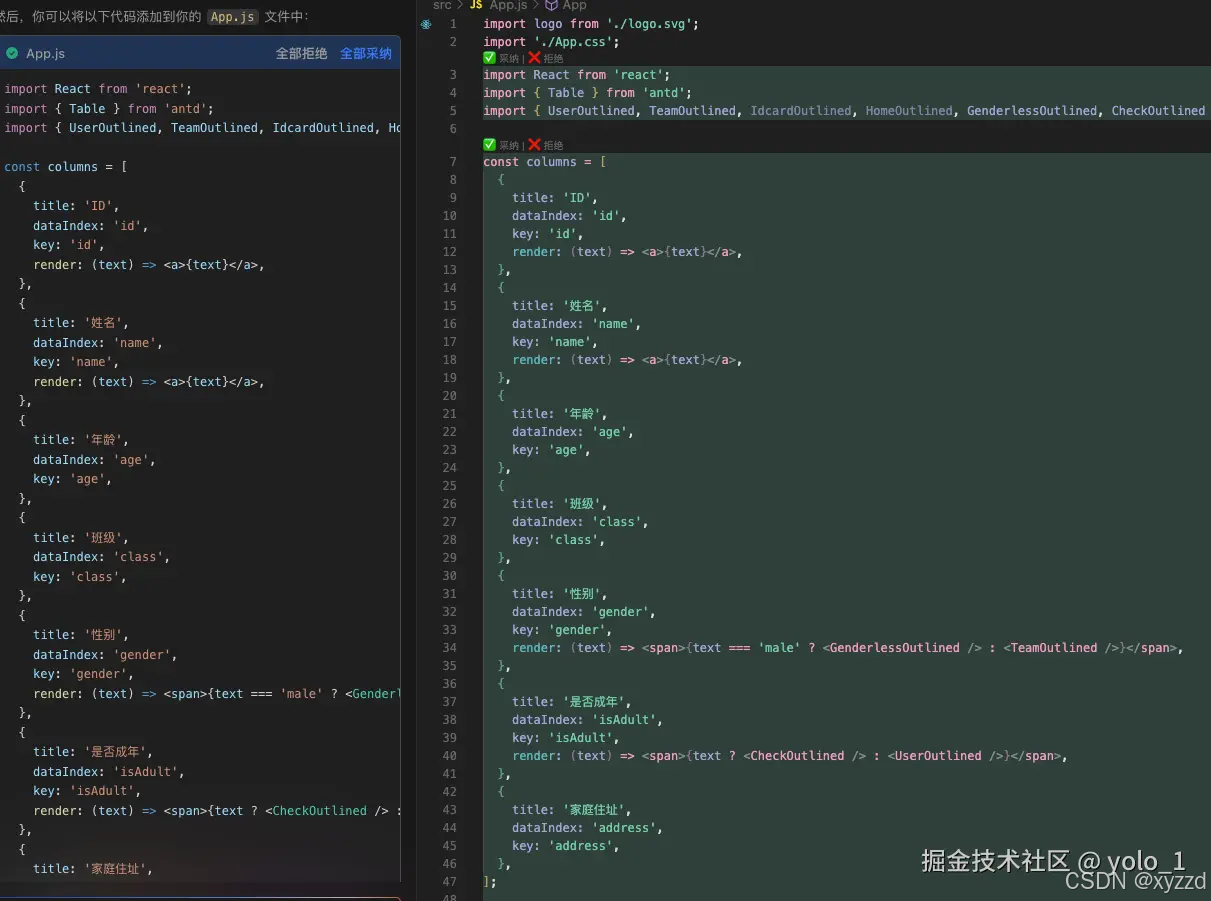
紧接着点击apply按钮,出现的代码新旧对比,类似于git的代码提交,可以点击采纳和拒绝来动态选择自己想要的部分。
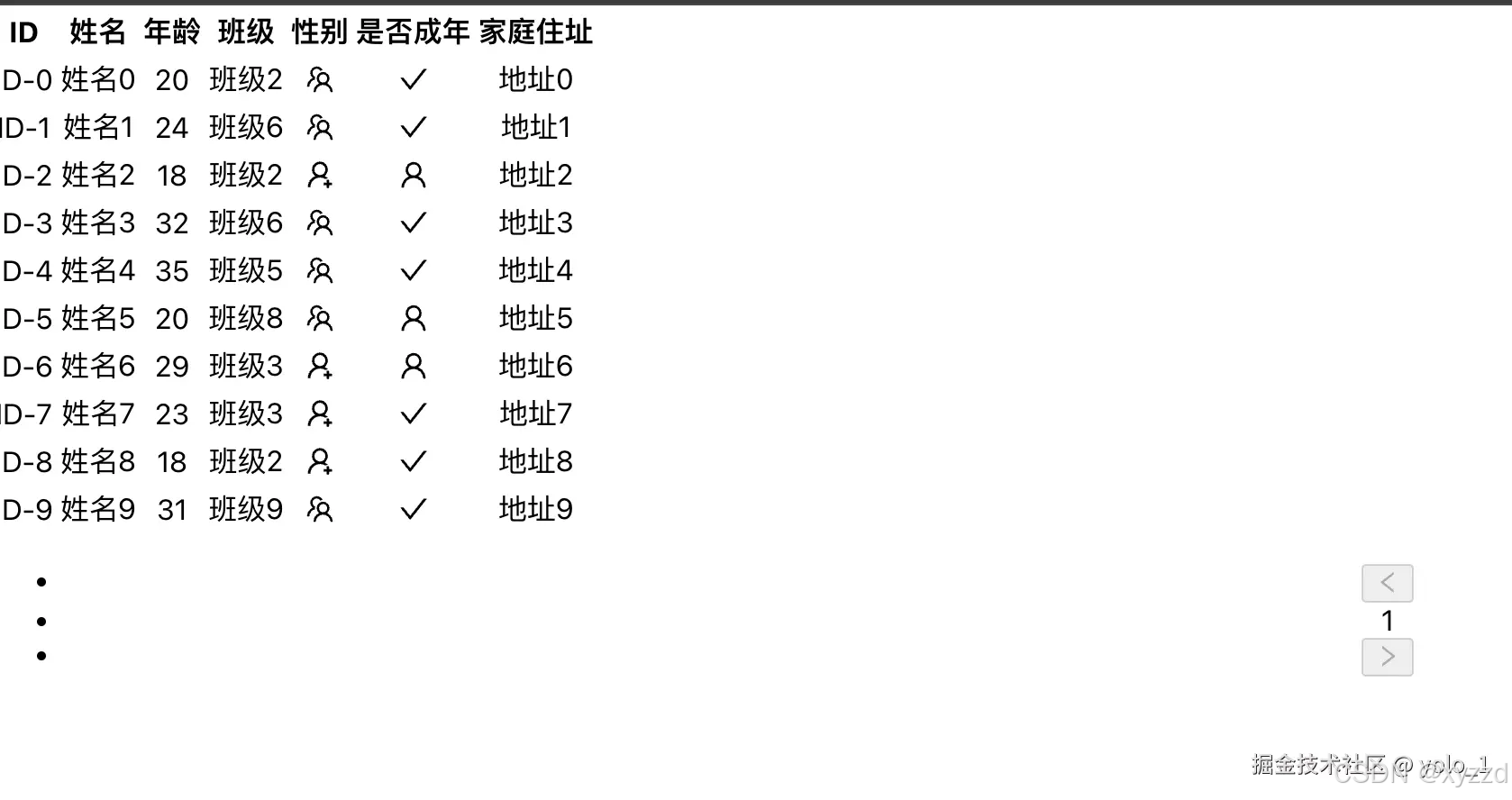
我选择相信豆包🥰🥰🥰🥰,直接点击左侧全部采纳,好像有点问题🐶
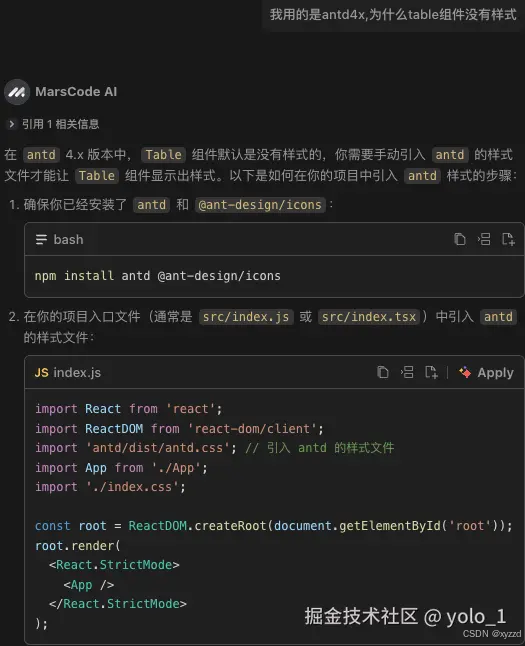
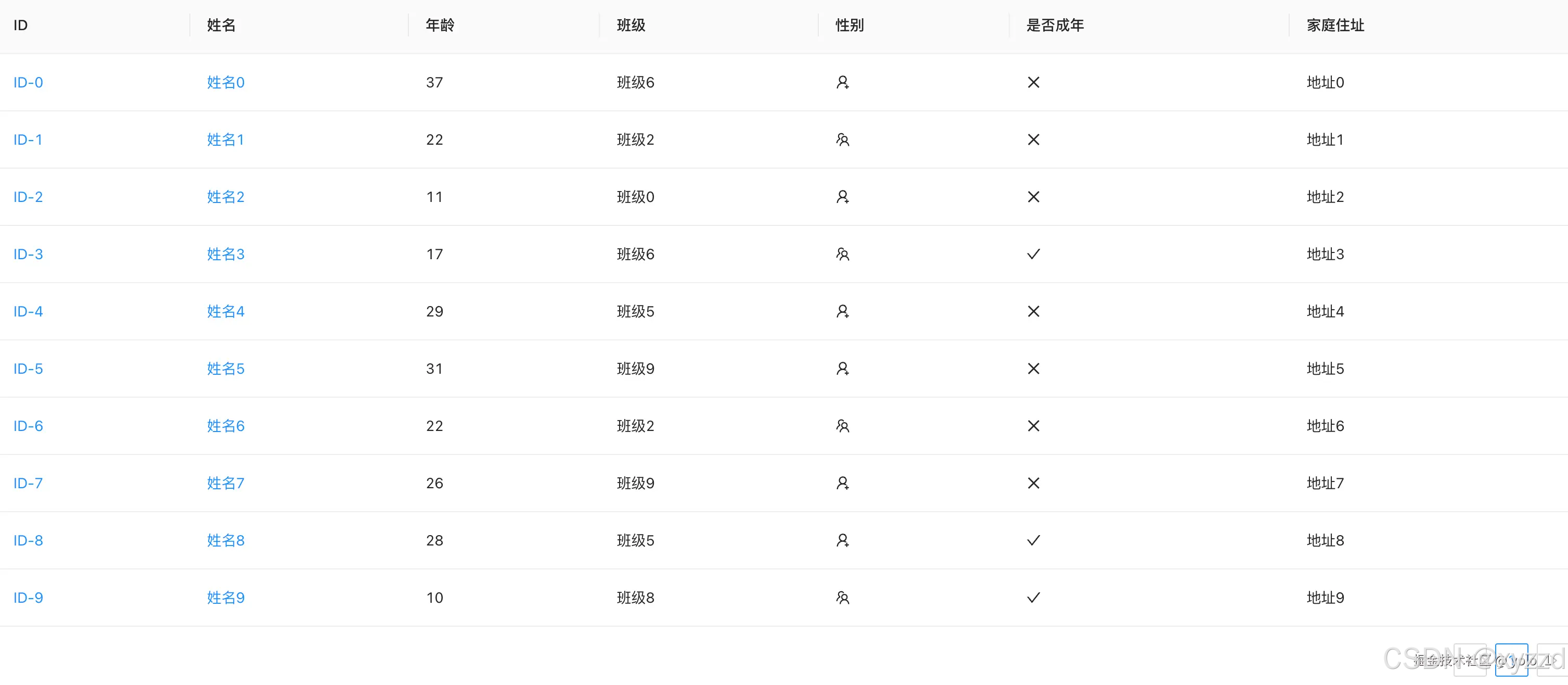
继续问豆包,原来是没有引用样式文件,点击apply按钮,完美解决。
2.3 需求迭代
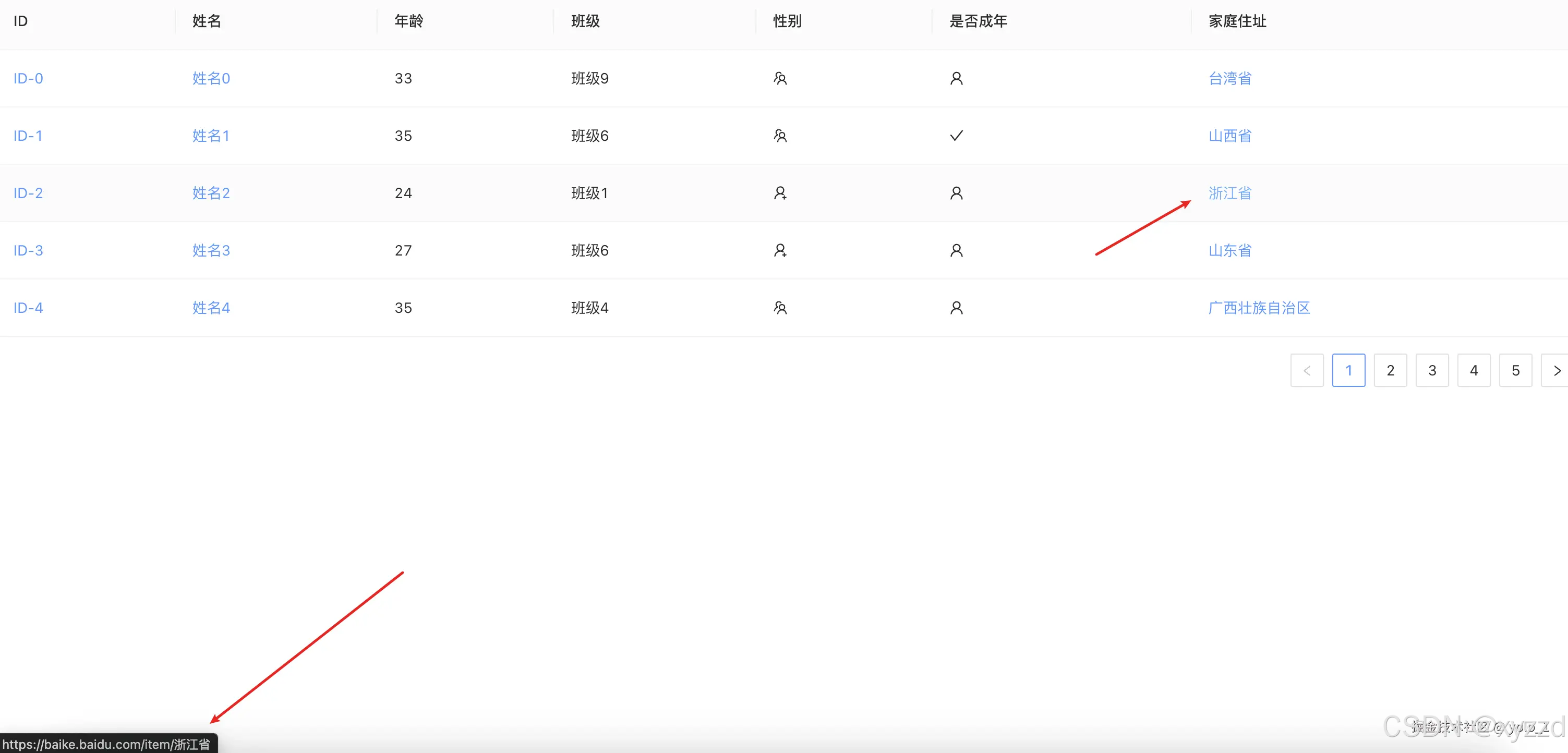
接下来提高一下难度,让豆包给予上述的回答进一步优化迭代。
然后直接点击apply,相信豆包
完美实现
总结
豆包的这个apply功能还是很好用的,能够在跨文件的基础上对代码功能进行调整优化,在实际开发中不仅能够帮助我们做一些重复繁琐的cv,而且也能对复杂逻辑进行优化,确实是开发利器,大家快去体验一下吧。