LightningChart JS是Web上性能特高的图表库,具有出色的执行性能 - 使用高数据速率同时监控数十个数据源。 GPU加速和WebGL渲染确保您的设备的图形处理器得到有效利用,从而实现高刷新率和流畅的动画,常用于贸易,工程,航空航天,医药和其他领域的应用。
在今天的文章中,我们将为大家介绍如何用LightningChart JS创建用于分类数据可视化的树状图应用程序。
JS树状图
今天我们将使用LightningChart JS创建一个JS树状图,这个示例非常快速和简单,并且LightningChart JS将方便地处理繁重的编码工作,因此我们只关注如何将数据分配给图表。在这个示例中,我们将使用Node JS和LightningChart JS v5.2,建议您不要跳过LightningChart JS安装部分。
您可以获得免费的LC JS授权许可,如有任何问题可来电详询:023-68661681,在开始编写代码之前,有必要了解一下JS树状图背后的一些理论。
树状图图
树状图是一种可视化形式,其中结构通过嵌套矩形分层表示。识别数据模式很有用,因为根据数据量,树的分支在大小上用矩形表示。
这个想法源于计算机科学家本·施奈德曼,他试图创造一种方法来查看他电脑上庞大的文件目录,而不会占用屏幕上太多的空间。这有助于改善空间,使其更容易阅读和理解。
什么时候使用树状图?
在Ben的例子中,当我们有大量的数据需要显示和组织时,可以考虑使用这个图表,它的分支和子分支使我们更容易比较和分类模式。在这个图表中,我们可以有层,这些层对数据类别进行子分类,允许在不停止相关的情况下显示n个级别的信息。
树状图特征
树状图的一个方面是颜色主题以及这些颜色如何与所表示的数据直接相关,换句话说,我们可以从非常浅的颜色作为第一层次开始,然后下降到较深的颜色,让观众专注于较浅的颜色。第二个特征是矩形(又名分支或节点),矩形越大,表示的数据量就越大。
此外,还可以对节点进行子类分类,将其命名为“叶子”。这些节点的排列方式从图表的左上角移动到右下角:
作为最后一个也是第三个特征,我们有层次结构,从而表示可以在图表中找到的层。在用辅助数据对主要数据进行分类、嵌套矩形以形成分层级别、在图上形成组和子组时,可以表示层。
树状图通常用于表示有限空间内的大量离群数据,显示包含类别、颜色和大小的趋势和子组,从而更容易识别模式。
这张图表对客户投资组合分析很有用,例如,查看地理区域的市场细分或财务分析,有助于显示不同的股票品牌、汇率等。
项目概述
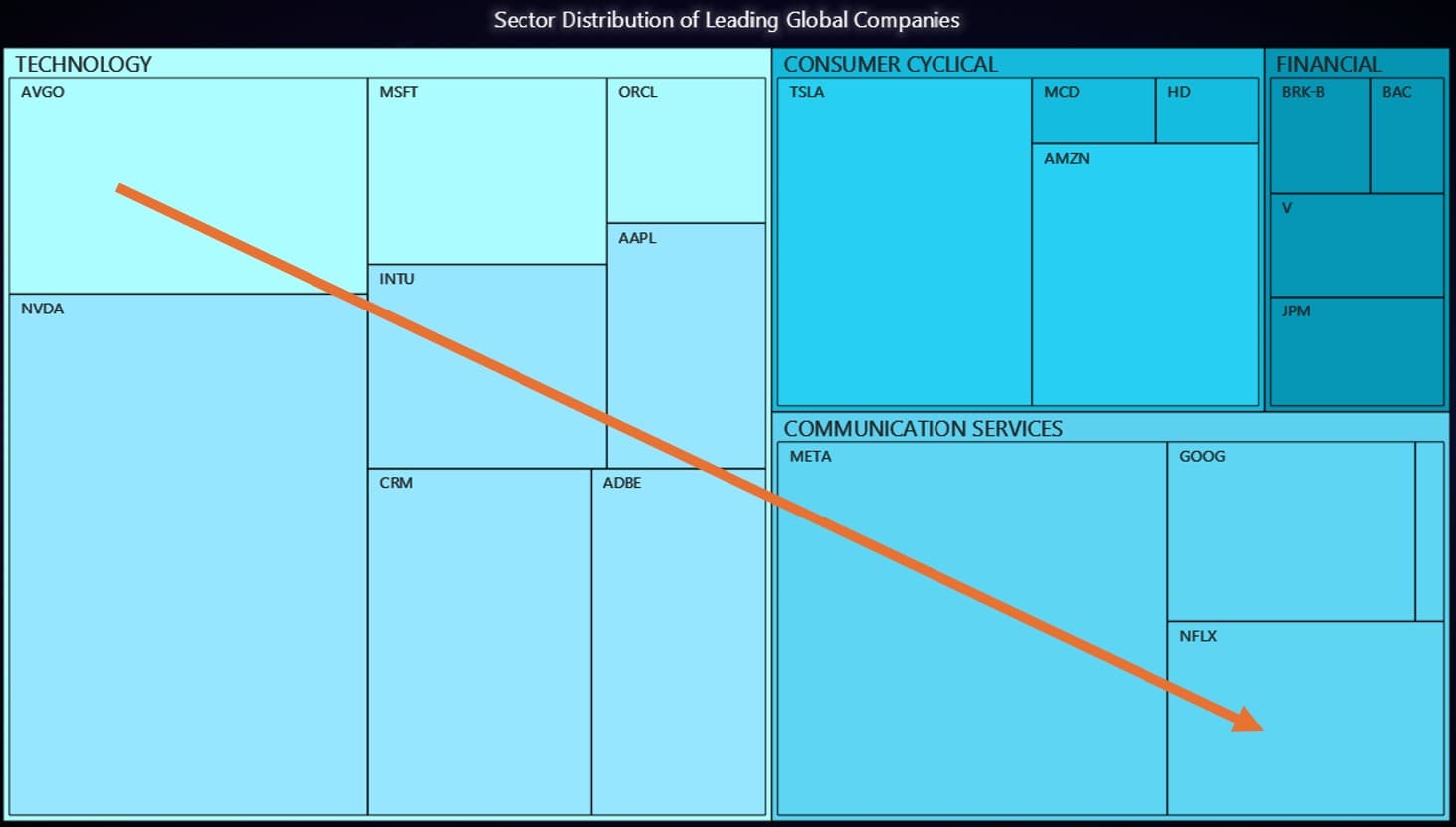
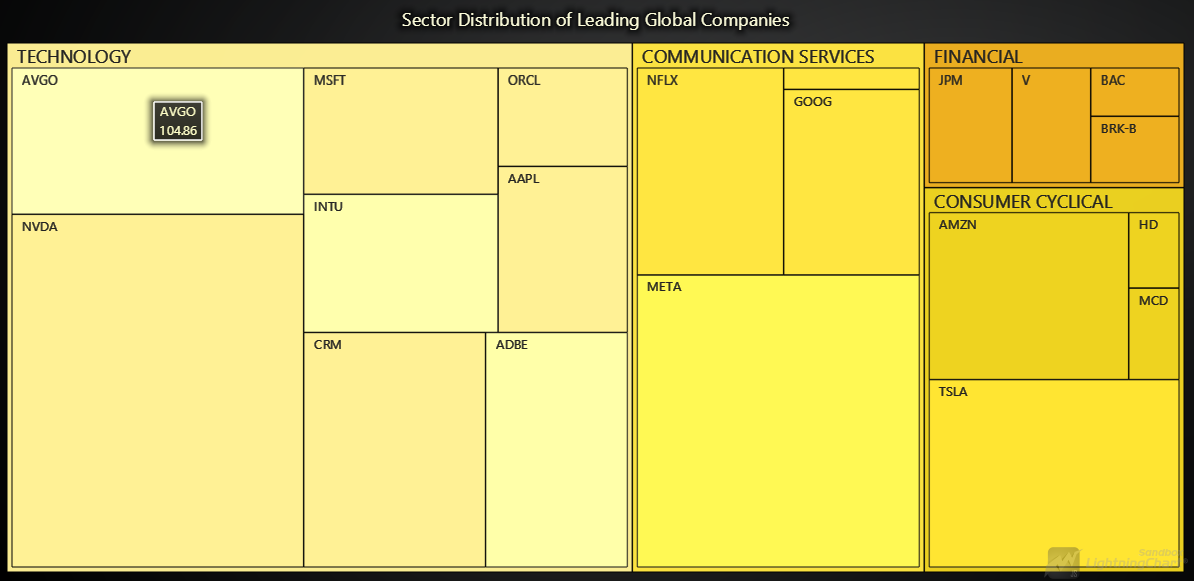
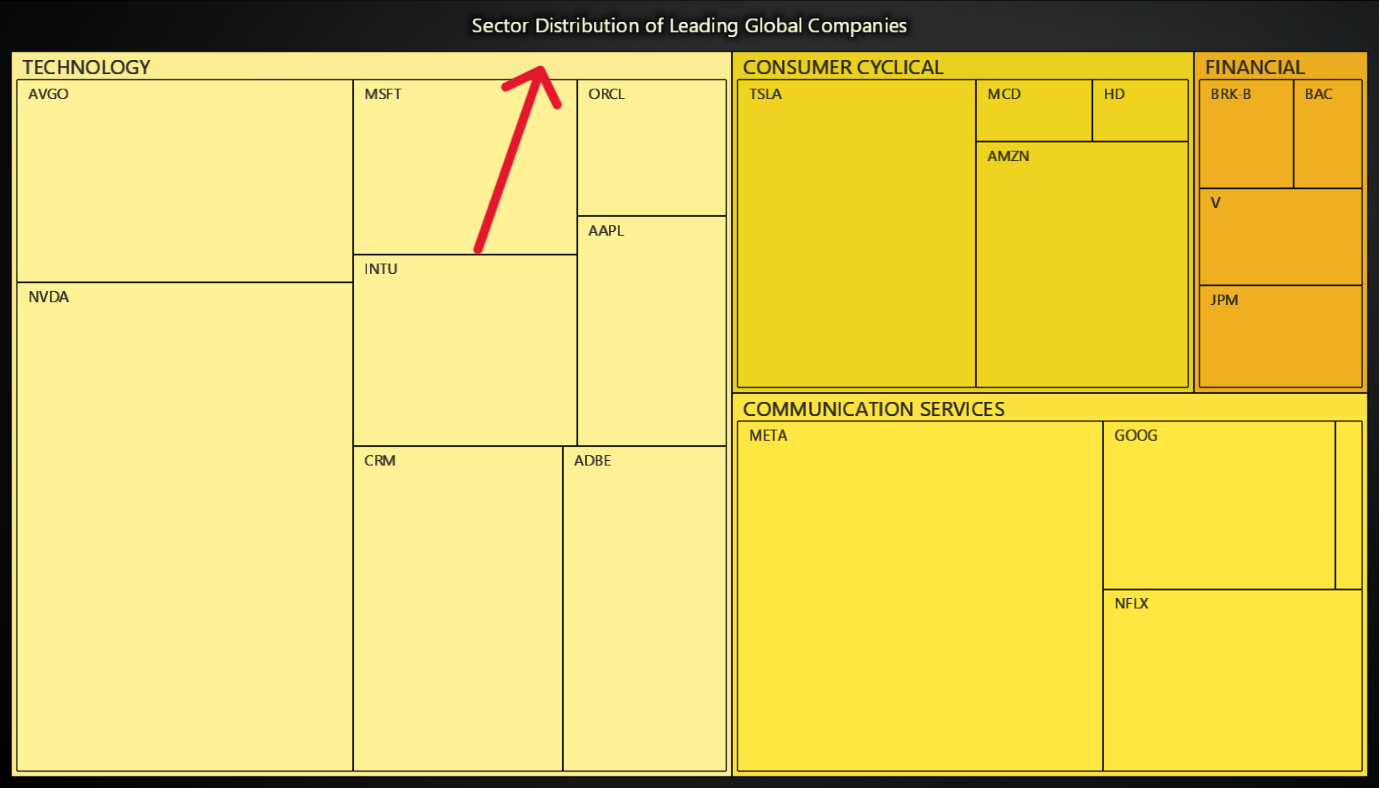
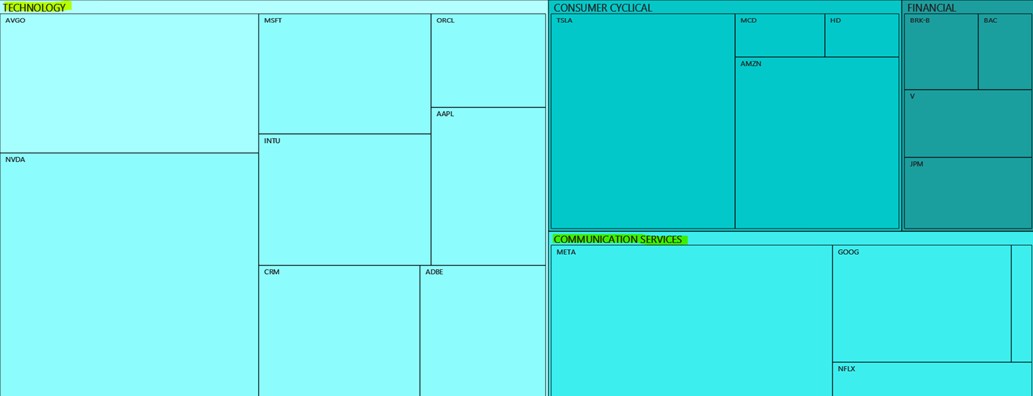
下面的JavaScript树状图是最近在LightningChart JS v.5.2中引入的,它是一个交互式树状图,具有不同的UI功能,使它看起来像一个更健壮的独立树状图应用程序,而不仅仅是另一个树状图。
模板设置
1. 下载提供的模板来学习本教程。
2. 下载模板后,您会看到如下的文件树:
3. 打开一个新终端,运行npm install命令。
CHART.ts
目前最新的版本是LightningChart JS 5.2.0和XYData 1.4.0,我们建议您查看最新版本并进行更新,这是因为一些LightningChart JS工具在以前的版本中不存在。在项目的packag.json文件中,您可以找到LightningChart JS依赖项:
"dependencies": {
"@arction/lcjs": "^5.1.0",
"@arction/xydata": "^1.4.0",
"webgl-obj-loader": "^2.0.8",
}1. 导入库
我们将从导入创建图表所需的库开始。
// Import LightningChartJS
const lcjs = require('@arction/lcjs')
const { lightningChart, BarChartSorting, LegendBoxBuilders, Themes } = lcjs2. 添加授权许可密钥(免费)
安装LightningChart JS库之后,我们将把它们导入到chart.ts文件中。注意,您将需要试用许可证,这是免费的。然后将其添加到一个变量中,该变量将用于创建JavaScript 2D Bubble Chart对象。
let license = undefined
try {
license = 'xxxxxxxxxxxxx'
} catch (e) {}3. 属性
}).TreeMapChart({
theme: Themes.turquoiseHexagon,
})- TreeMapChart:用于可视化树状图的chart类。
- Theme:定义JS树状图的外观和感觉,注意您必须事先指定图标组件的颜色主题。
- setTitle:将名称设置在图表顶部。
创建数据集
treemap使用setData方法,该方法需要一个包含TreeMapUserNodes的数组,这些节点包含值name和值data。
treeMap.setData([
{ name: 'Category 1', value: 10},
{ name: 'Category 2', value: 12},
{ name: 'Category 3', children: [
{ name: 'Category 3.1', value: 6},
{ name: 'Category 3.2', value: 12},
]},
])这些节点可以有更多的嵌套节点,从而生成更复杂的树图。在图表的代码中,我们可以找到嵌套数组:
{
name: 'TECHNOLOGY',
children: [
{ name: 'MSFT', value: 60.34 },
{ name: 'AAPL', value: 52.75 },
{ name: 'ORCL', value: 31.25 },
{ name: 'ADBE', value: 81.71 },
{ name: 'NVDA', value: 252.82 },
{ name: 'AVGO', value: 104.86 },
{ name: 'CRM', value: 104.83 },
{ name: 'INTU', value: 66.01 },
],
},
{
name: 'COMMUNICATION SERVICES',
children: [
{ name: 'GOOG', value: 63.0 },
{ name: 'META', value: 206.14 },
{ name: 'NFLX', value: 75.84 },
{ name: 'DIS', value: 7.27 },
],
},基本上,您需要一个源,该源以本例中使用的格式提供JSON对象,并且在setData方法的帮助下,将创建图表中的层次结构。
结论
最后,要运行这个图表,只需要打开一个新的终端并运行NPM START命令,您就可以在本地服务器(通常是HTTP://localhost:8080/)上可视化JS树状图应用程序了!
尽管树状图看起来过于简单而难以创建,但它并没有降低其对分析分层数据的重要性。这种类型的图表使我们能够识别按类别分组的一组数据中两个或多个元素的关系和模式。
LightningChart JS帮助我们完成最困难的工作的地方,因为只需要提供每个层/类别的数值,这样它就可以立即生成地图。显然,我们必须非常小心处理节点的结构,因为有错误的结构可能会阻止映射的生成。