相关技术栈
前端:Vue2 + Element-ui +axios
后端:Python + Flask-restful + pandas
实现思路:前端页面通过el-upload组件来上传文件,并通过接口将文件和其他数据打包发送到后端;后端通过pandas库的功能实现对文件的读取,并根据读取的数据进行一些具体的操作。
接口方法实现:

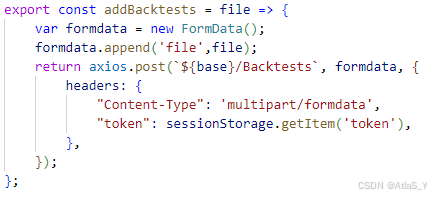
传输文件需要设置Content-Type为'multipart/formdata',即设置请求体为formdata格式。
前端页面代码:
关键属性:
设置ref="upload",以在后续实现点击按钮触发上传;
设置auto-upload='false'阻止自动上传;
设置action='#',因为action中填入url之后,无法再自定义请求体的内容,只会把文件直接传输过去。这里还需要传token,所以用http-request覆写默认的上传行为(action)。
js部分:
submitUpload: function() {
this.$refs.upload.submit(); // 触发http-request提交操作
},为了实现点击创建按钮后触发上传,需要在按钮绑定的submitUpload方法中触发el-upload的提交。
createBacktests: function(options) {
var myfile = options.file;
// 文件为空校验
if(!myfile){
this.$message({
message: "不可上传空文件",
ype: 'error'
});
return;
}
else{
addBacktests(myfile)
.then((res) =>{
// 处理接口返回
})
.catch(error => {
// 处理异常
});
}
}从options中读取file文件,若为多个文件上传,可以读取fileList来上传。
后端代码:
def post(self):
readContent = pd.read_excel(request.files['file'])
# 通过'file'名从请求体的body中读取文件,并通过pd.read_excel以excel形式读文件
instances = []
# 具体实现部分,仅作参考:
# 创建会话
with session_scope(name=self.engine_name) as session:
# 逐行读取excel内的数据并根据数据创建实例
for row in readContent.itertuples():
body = {'name': row[1],'portfolios_path': row[2],'benchmark': row[3],'options': row[4],'begin_date': row[5],'end_date': row[6]}
instance = create(self, session, body)
instances.append(instance)
return self.to_result(instances)
