目录
一、条件运算符
条件运算符又称为 ”三元运算符“ ”三目运算“ 可读性很差
num > 10 ? console.log(num + '大于10!!!!') : console.log(num + '小于10????');
条件表达式 ?如果表达式结果为true,执行这里的代码1 : 如果表达式结果为false,执行冒号后面的代码2 ;
if(表达式){
代码块1;
}这里的表达式如果正确,则执行代码块1,不正确则不执行
二、awitch语句
- switch语句 是一个多分支语句
- 用于根据表达式的值选择一个分支执行
switch(表达式){
case 值1:
语句1;
case 值2:
语句2;
}举个例子
var num = Number(prompt("请输入一个数字"));
switch (num) {
case 1:
console.log("今天星期1");
break;
// 结束当前的代码块
case 2:
console.log("今天星期2");
break;
// 结束当前的代码块
case 3:
console.log("今天星期3");
break;
// 结束当前的代码块
case 4:
console.log("今天星期4");
break;
// 结束当前的代码块
case 5:
console.log("今天星期5");
break;
// 结束当前的代码块
case 6:
console.log("今天星期6");
break;
// 结束当前的代码块
case 7:
console.log("今天星期日");
break;
// 结束当前的代码块
default:
// 当上面所有的case都没有执行的时候 就会执行default下面的代码
console.log(num + "不是星期几");
break;
}三、while语句
1.while语句
只要表达式成立 就会执行代码块1 并且 会一遍又一遍的重复
while (表达式) {
代码块1
}举个例子
var num = Number(prompt("请输入一个数字"));
while (num >= 1) {
console.log(num);
num--;
}2.do-while语句
代码块 最少一定会执行一次 之后就会和while一样 只要表达式成立 才会执行
do {
代码块1
} while (表达式);四、if的灵活使用
if 的嵌套使用
只要需要判断多个条件就可以使用if嵌套
if (num > 90) {
} else if (num > 80) {
}五、for的灵活使用
for循环
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
}
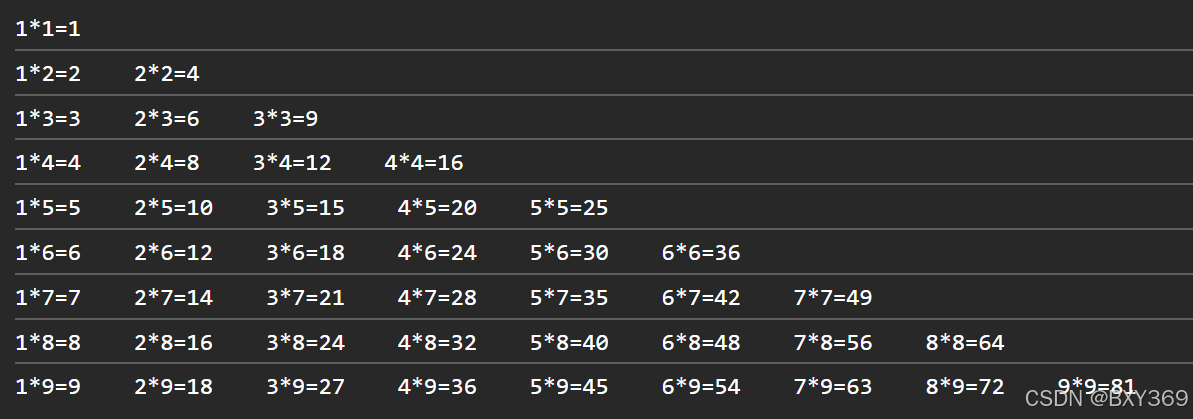
}举个例子:九九乘法表
for (var i = 1; i <= 9; i++) {
var str = '';
for (var j = 1; j <= i; j++) {
str = str + (j + "*" + i + "=" + i * j + " ");
}
// 每一次 乘法 都要改变的数字 乘数
console.log(str);
}
// 1. 每一层 需要乘谁 被乘数