一.需要实现的目标是:
1.将数据绑定到pie的后台数据中,自动生成饼图。
2.生成的饼图有详细文字的说明。
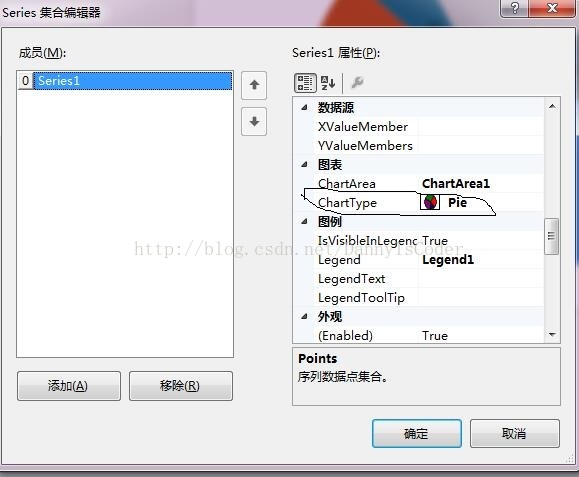
1.设置chart1的属性Legends中默认的Legend1的Enable为false;
如图1所示:


List<int> yData = new List<int>() { 10, 20, 30, 40 };
chart1.Series[0]["PieLabelStyle"] = "Outside";//将文字移到外侧
chart1.Series[0]["PieLineColor"] = "Black";//绘制黑色的连线。
chart1.Series[0].Points.DataBindXY(xData, yData);

折线图和柱形图的生成和饼图相同。
二.chart画饼图,折线图,柱形图的扩展。
1.使用chart控件创建,跟上面相同;
2.进行关于柱形图样式的数据数据,
代码展示:
//画图柱形图的条数决定是由数据源也就Series决定。Series是对象,动态创建即可。
private void Form2_Load(object sender, EventArgs e)
{
//画图柱形图的条数决定是由数据源也就Series决定。Series是对象,动态创建即可。
Series s1 = new Series();
Series s2 = new Series();
Series s3 = new Series();
//随机
Random r = new Random();
for (int i = 1; i < 13; i++)
{
//绑定数据
s1.Points.AddXY(i, r.Next(20, 30));
s2.Points.AddXY(i, r.Next(10, 30));
s3.Points.AddXY(i, r.Next(20, 30));
}
//指定柱形条的颜色
s1.Color = Color.Green;
s2.Color = Color.Red;
s3.Color = Color.Black;
//加入到chart1中
chart1.Series.Add(s1);
chart1.Series.Add(s2);
chart1.Series.Add(s3);
}
3.柱形图效果如图5所示:
图5
4.C# chart绑定数据的几种方式
(1)、数组, List 等简单Collection类型的方式
Series s1= new Series();
然后绑定数据就可以了
chart1.Series["s1"].Points.DataBindXY(Hdop, Vdop);
Series dataTable3Series = new Series("dataTable3");
dataTable3Series.Points.DataBind(dataTable3.AsEnumerable(), "日期", "日发展", "");
dataTable3Series.XValueType = ChartValueType.DateTime;//设置X轴类型为时间
dataTable3Series.ChartType = SeriesChartType.Line; //设置Y轴为折线
chart1.Series.Add(dataTable3Series);//加入你的chart1
三.chart控件画图的一些关键点
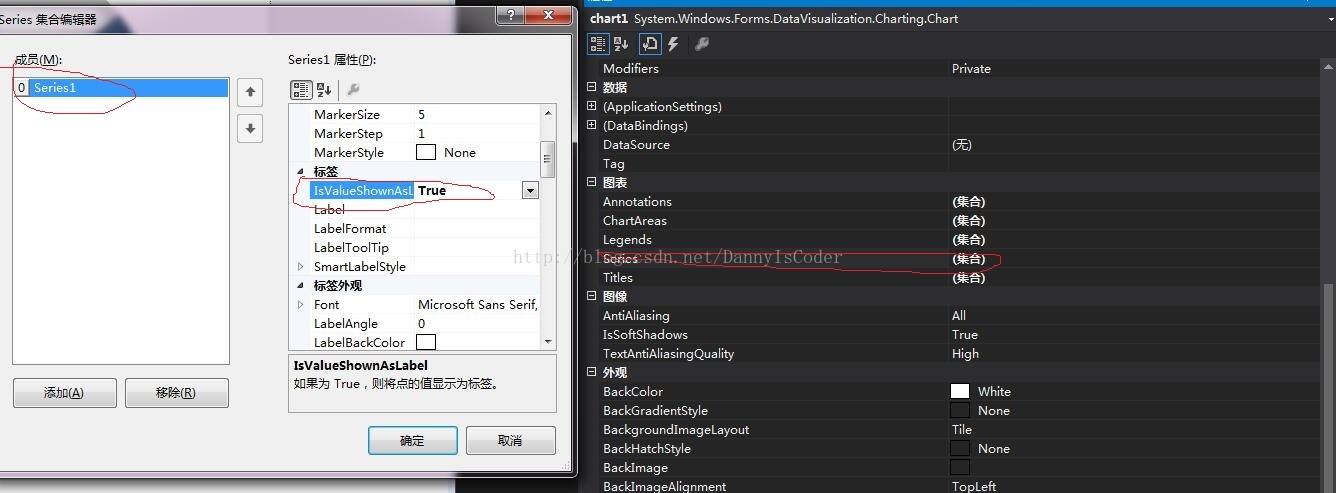
1.如何将折线图的各个数据点凸显出来
代码如下:
private void Form3_Load(object sender, EventArgs e)
{
List<string> xData = new List<string>() { "A", "B", "C", "D" };
List<int> yData = new List<int>() { 10, 20, 30, 40 };
//线条颜色
chart1.Series[0].Color = Color.Green;
//线条粗细
chart1.Series[0].BorderWidth = 3;
//标记点边框颜色
chart1.Series[0].MarkerBorderColor = Color.Black;
//标记点边框大小
chart1.Series[0].MarkerBorderWidth = 3;
//标记点中心颜色
chart1.Series[0].MarkerColor = Color.Red;
//标记点大小
chart1.Series[0].MarkerSize = 8;
//标记点类型
chart1.Series[0].MarkerStyle = MarkerStyle.Circle;
//将文字移到外侧
chart1.Series[0]["PieLabelStyle"] = "Outside";
//绘制黑色的连线
chart1.Series[0]["PieLineColor"] = "Black";
chart1.Series[0].Points.DataBindXY(xData, yData);
}
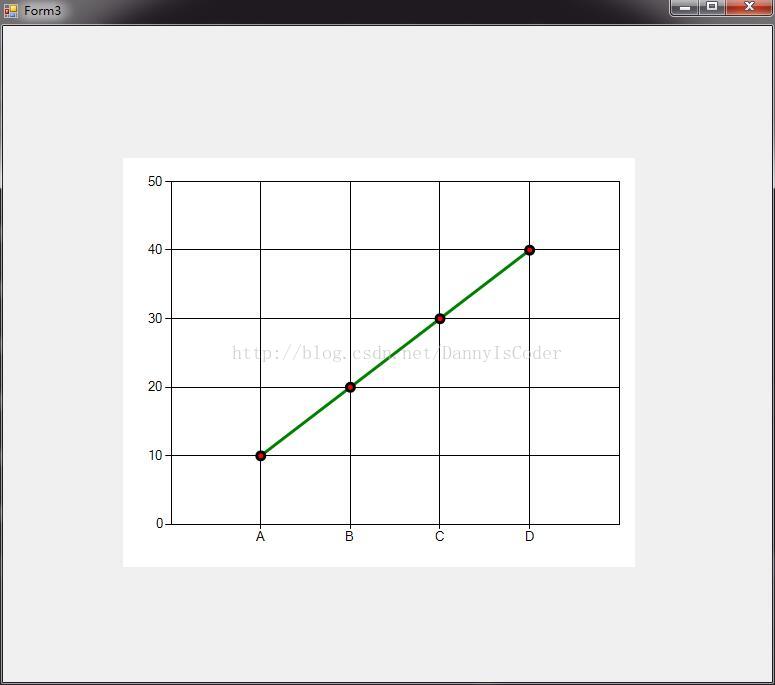
效果图如图6所示:
图6
2. 如何去掉柱形图纵向线条
代码如下:
private void Form2_Load(object sender, EventArgs e)
{
//画图柱形图的条数决定是由数据源也就Series决定。Series是对象,动态创建即可。
Series s1 = new Series();
Series s2 = new Series();
Series s3 = new Series();
Random r = new Random();
for (int i = 1; i < 13; i++)
{
//绑定数据
s1.Points.AddXY(i, r.Next(20, 30));
s2.Points.AddXY(i, r.Next(10, 30));
s3.Points.AddXY(i, r.Next(20, 30));
}
//指定柱形条的颜色
s1.Color = Color.Green;
s2.Color = Color.Red;
s3.Color = Color.Black;
//加入到chart1中
//X轴上网格
chart1.ChartAreas[0].Axes[0].MajorGrid.Enabled = false;
//y轴上网格
//ct.ChartAreas[0].Axes[1].MajorGrid.Enabled = false;
chart1.Series.Add(s1);
chart1.Series.Add(s2);
chart1.Series.Add(s3);
}
效果如图7所示:
图7
3. 如何使用chart控件画圆环图
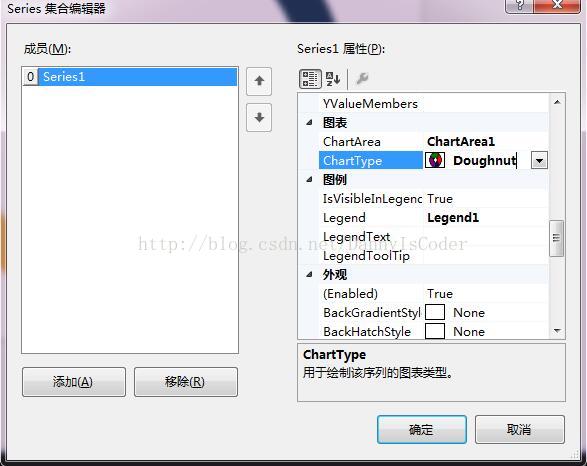
操作与饼形图,折线图等相似,只是需要将chartType设置为Doughnut;
如图8所示:
图8
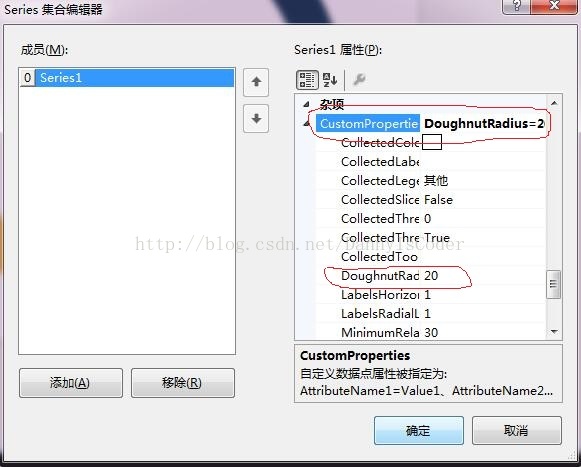
在这里可以设置关于圆环的内外百分比,如图9所示:
图9
效果图如图10所示:
图10
注意:代码设置圆环大小代码如下:
//DoughnutRadius用来设置用作圆环图大小的半径百分比
chart1.Series["data"].CustomProperties = "DoughnutRadius = 20";