custom-tab-bar使用自定义tabbar
1. 创建custom-tab-bar组件
各个文件代码如下
/custom-tab-bar/data.js
export default [{
text: '流水笺',
iconPath: '/assets/icon/bill.png',
selectedIconPath: '/assets/icon/bill_actived.png',
url: '/pages/notes/index',
},
{
text: '星辰图',
iconPath: '/assets/icon/charts.png',
selectedIconPath: '/assets/icon/charts_actived.png',
url: '/pages/star-chart/index',
},
{
text: '时光账',
iconPath: '/assets/icon/detail.png',
selectedIconPath: '/assets/icon/detail_actived.png',
url: '/pages/chronicle-ledger/index',
},
{
text: '心灵岛',
iconPath: '/assets/icon/mine.png',
selectedIconPath: '/assets/icon/mine_actived.png',
url: '/pages/soul-island/index',
},
];
/custom-tab-bar/index.js
import TabMenu from './data';
console.log('TabMenu', TabMenu)
Component({
data: {
selected: 0,
list: TabMenu,
},
methods: {
onChange(event) {
const url = event.detail.value
this.setData({
selected: url
});
wx.switchTab({
url
})
},
init() {
const page = getCurrentPages().pop();
const route = page ? page.route.split('?')[0] : '';
const selected = this.data.list.findIndex(
(item) =>
(item.url.startsWith('/') ? item.url.substr(1) : item.url) ===
`${route}`,
);
this.setData({
selected
});
},
},
});
/custom-tab-bar/index.json
{
"component": true,
"usingComponents": {
"t-tab-bar": "tdesign-miniprogram/tab-bar/tab-bar",
"t-tab-bar-item": "tdesign-miniprogram/tab-bar-item/tab-bar-item",
"t-icon": "tdesign-miniprogram/icon/icon"
}
}
/custom-tab-bar/index.wxml
<t-tab-bar class="custom-tab-bar tab-bar" value="{{selected}}" bindchange="onChange" split="{{false}}">
<t-tab-bar-item wx:for="{{list}}" wx:for-item="item" wx:for-index="index" wx:key="index">
<view class="custom-tab-bar-wrapper">
<image class="icon" src="{{selected == index ?item.selectedIconPath: item.iconPath}}" alt="" />
<view class="text">{{ item.text }}</view>
</view>
</t-tab-bar-item>
</t-tab-bar>
/custom-tab-bar/index.wxss
.custom-tab-bar-wrapper {
display: flex;
flex-direction: column;
align-items: center;
}
.custom-tab-bar-wrapper .text {
font-size: 20rpx;
}
.icon {
width: 25px;
height: 25px;
}
.tab-bar {
--td-tab-bar-active-color: #9c6af1; // 修改选中icon的文案颜色
}
2. 修改app.json
app.json增加如下代码
"tabBar": {
"custom": true,
"color": "#666666",
"selectedColor": "#FF5F15",
"backgroundColor": "#ffffff",
"borderStyle": "black",
"list": [{
"pagePath": "pages/notes/index",
"text": "流水笺"
},
{
"pagePath": "pages/chronicle-ledger/index",
"text": "星辰图"
},
{
"pagePath": "pages/soul-island/index",
"text": "时光账"
},
{
"pagePath": "pages/star-chart/index",
"text": "心灵岛"
}
]
},
3. tabbar对应页面调整
****.js
对应文件的onShow添加代码
onShow() {
if (typeof this.getTabBar === 'function' &&
this.getTabBar()) {
this.getTabBar().setData({
selected: 2 // 控制哪一项是选中状态
})
}
},
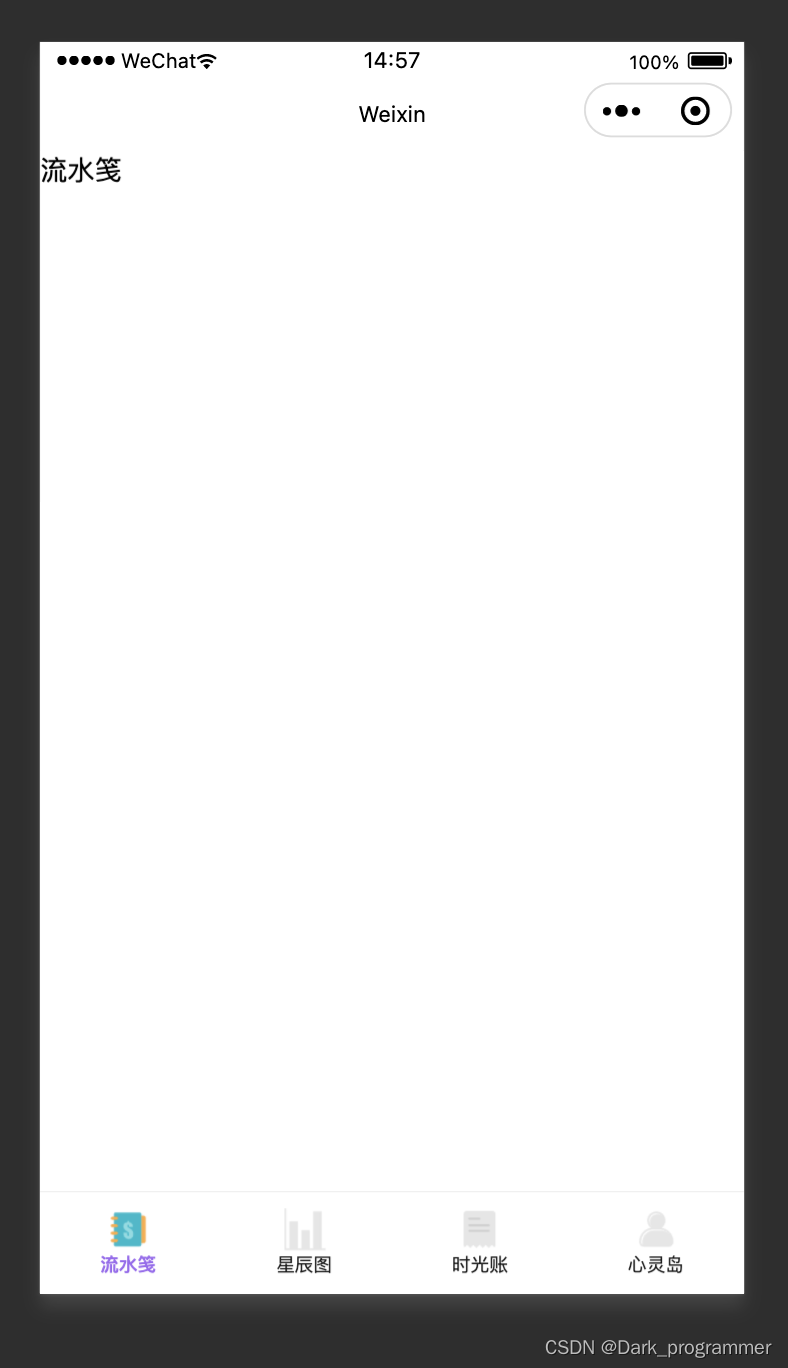
如此即可正常使用自定义tabbar