又是一年一度的七夕节,今年的七夕节,我将运用自己所学知识,用c++代码配合EasyX绘图软件为大家展现一朵玫瑰花,相信在七夕节,除了送巧克力💝之外,最多的就是玫瑰花🌹了吧
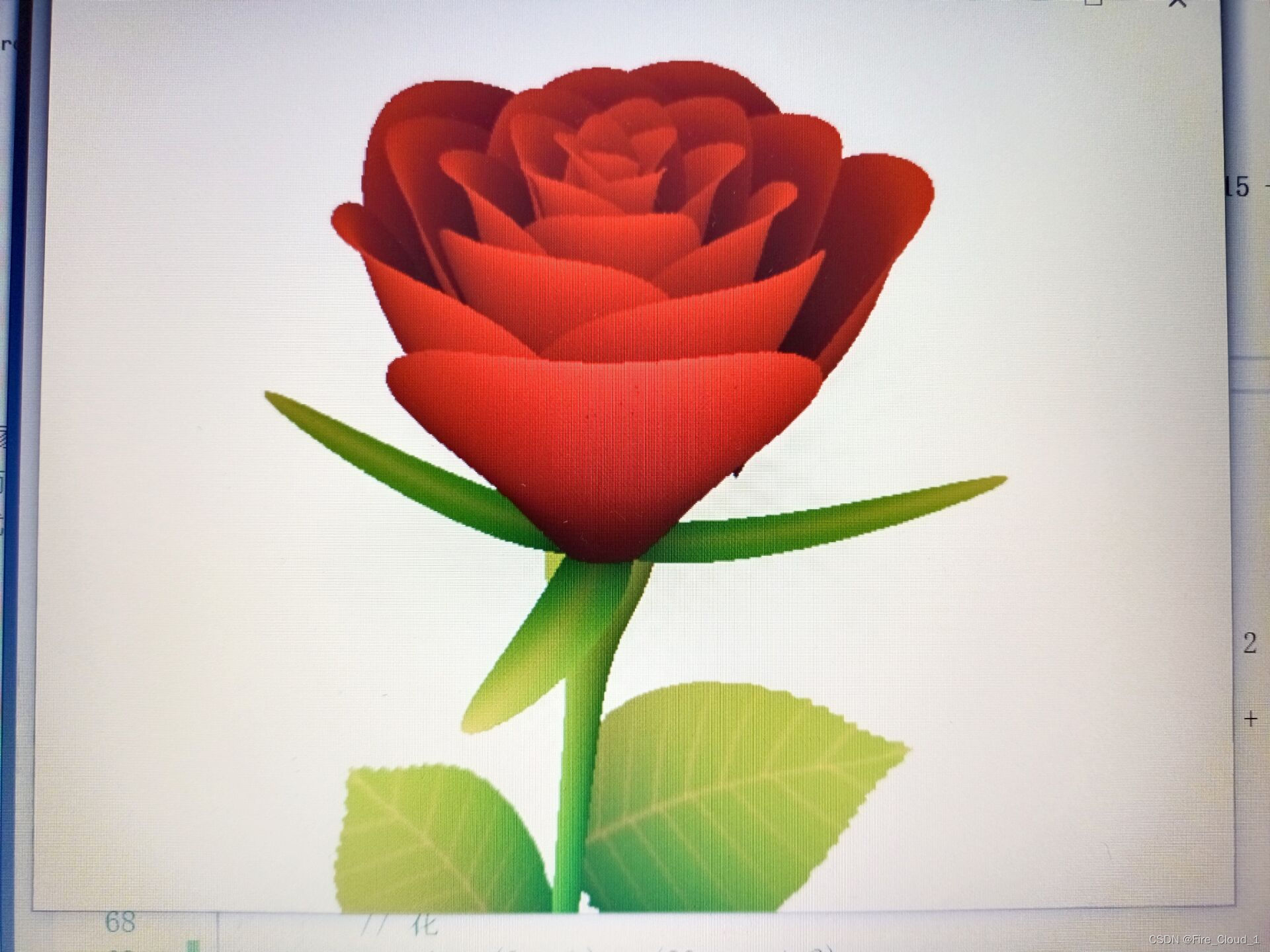
先展示一下最终效果吧:
玫瑰花
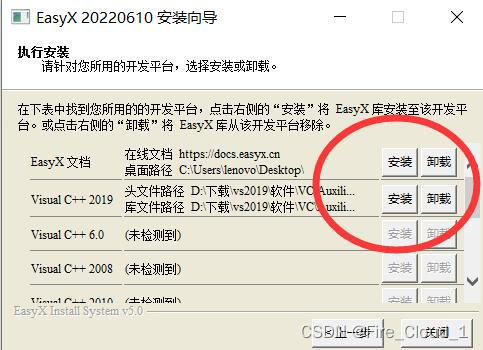
图形化界面安装
- 首先,如果没有安装EasyX这个图形化界面软件的话,最后的动画结果是出不来的,所以先带大家把EasyX这个图形化界面解决好
①官网下载 EasyX
②大家就按照自己想安的编译器就行,会自动检测到你所有的编译器
③然后是对应的EasyX的在线参考文档,参考文档
这里面有一些你可能会使用到的函数和一些基本教程,具体的大家可以自己去学习一下,很快就能上手的。教程
接下来进入正题,对我们这个玫瑰的实现所使用的具体代码
创意代码表白 - 过程展示
以程序员的方式撒狗粮💘,专业浪漫,值得拥有!
- 效果演示
玫瑰花
- 制作步骤/过程
首先是要包含图形化界面的头文件,这两个头文件很重要,没有它们就开辟不了一个图形化窗口
#include <graphics.h>
#include <conio.h>
然后,你需要定义一个结构体来保存玫瑰所需要用到的颜色以及花中各部分所需要用到的坐标,这里因为玫瑰花是呈现一个立体结构的,所以放在空间直角坐标系中进行各部分的定点勾画
// 定义结构体
struct DOT
{
double x;
double y;
double z;
double red; // 红色
double green; // 绿色
// blue(蓝色)通过red计算
};
接着便是一点点地将花的花柄、花叶和花萼分别进行定点输出
bool calc(double a, double b, double c, DOT& d)
{
double j, n, o, w, z;
if (c > 60) // 花柄
{
d.x = sin(a * 7) * (13 + 5 / (0.2 + pow(b * 4, 4))) - sin(b) * 50;
d.y = b * rosesize + 50;
d.z = 625 + cos(a * 7) * (13 + 5 / (0.2 + pow(b * 4, 4))) + b * 400;
d.red = a * 1 - b / 2;
d.green = a;
return true;
}
double A = a * 2 - 1;
double B = b * 2 - 1;
if (A * A + B * B < 1)
{
if (c > 37) // 叶
{
j = (int(c) & 1);
n = j ? 6 : 4;
o = 0.5 / (a + 0.01) + cos(b * 125) * 3 - a * 300;
w = b * h;
d.x = o * cos(n) + w * sin(n) + j * 610 - 390;
d.y = o * sin(n) - w * cos(n) + 550 - j * 350;
d.z = 1180 + cos(B + A) * 99 - j * 300;
d.red = 0.4 - a * 0.1 + pow(1 - B * B, -h * 6) * 0.15 - a * b * 0.4 + cos(a + b) / 5 + pow(cos((o * (a + 1) + (B > 0 ? w : -w)) / 25), 30) * 0.1 * (1 - B * B);
d.green = o / 1000 + 0.7 - o * w * 0.000003;
return true;
}
if (c > 32) // 花萼
{
c = c * 1.16 - 0.15;
o = a * 45 - 20;
w = b * b * h;
z = o * sin(c) + w * cos(c) + 620;
d.x = o * cos(c) - w * sin(c);
d.y = 28 + cos(B * 0.5) * 99 - b * b * b * 60 - z / 2 - h;
d.z = z;
d.red = (b * b * 0.3 + pow((1 - (A * A)), 7) * 0.15 + 0.3) * b;
d.green = b * 0.7;
return true;
}
// 花
o = A * (2 - b) * (80 - c * 2);
w = 99 - cos(A) * 120 - cos(b) * (-h - c * 4.9) + cos(pow(1 - b, 7)) * 50 + c * 2;
z = o * sin(c) + w * cos(c) + 700;
d.x = o * cos(c) - w * sin(c);
d.y = B * 99 - cos(pow(b, 7)) * 50 - c / 3 - z / 1.35 + 450;
d.z = z;
d.red = (1 - b / 1.2) * 0.9 + a * 0.1;
d.green = pow((1 - b), 20) / 4 + 0.05;
return true;
}
return false;
}
最后是主函数的控制,用来控制开始并结束的访问以及花点和计算点位函数的调用
// 主函数
int main()
{
// 定义变量
short* zBuffer;
int x, y, z, zBufferIndex;
DOT dot;
// 初始化
initgraph(640, 480); // 创建绘图窗口
setbkcolor(WHITE); // 设置背景色为白色
cleardevice(); // 清屏
// 初始化 z-buffer
zBuffer = new short[rosesize * rosesize];
memset(zBuffer, 0, sizeof(short) * rosesize * rosesize);
for (int j = 0; j < 2000 && !_kbhit(); j++) // 按任意键退出
{
for (int i = 0; i < 10000; i++) // 减少是否有按键的判断
if (calc(double(rand()) / RAND_MAX, double(rand()) / RAND_MAX, rand() % 46 / 0.74, dot))
{
z = int(dot.z + 0.5);
x = int(dot.x * rosesize / z - h + 0.5);
y = int(dot.y * rosesize / z - h + 0.5);
if (y >= rosesize) continue;
zBufferIndex = y * rosesize + x;
if (!zBuffer[zBufferIndex] || zBuffer[zBufferIndex] > z)
{
zBuffer[zBufferIndex] = z;
// 画点
int red = ~int((dot.red * h));
if (red < 0)
red = 0;
if (red > 255)
red = 255;
int green = ~int((dot.green * h));
if (green < 0)
green = 0;
if (green > 255)
green = 255;
int blue = ~int((dot.red * dot.red * -80));
if (blue < 0)
blue = 0;
if (blue > 255)
blue = 255;
putpixel(x + 50, y - 20, RGB(red, green, blue));
}
}
Sleep(1);
}
// 退出
delete[]zBuffer;
//getch();
closegraph();
}
详细讲解
(如果不想看也没关系的,主要讲给想了解代码的小伙伴🌱):
- 我们很从运行结果很明显可以看到,这朵玫瑰花是一点一点慢慢上色的,所以我将背景设置为了白色setbkcolor(WHITE);
- 对于此句传入计算每个点位,是进行了一个rand()函数的随机生成,
calc(double(rand()) / RAND_MAX, double(rand()) / RAND_MAX, rand() % 46 / 0.74, dot)
- 在calc()函数中我们可以看到这样三句判断语句,分别就是对传入的随机定位的一个固定限制,不然就无法很好地勾画出一个轮廓了🌁
if (c > 60) // 花柄
if (c > 37) // 叶
if (c > 32) // 花萼
- 有关如何在此区间内的固定点每次都生成颜色,以花为例,o,w,z主要是一些辅助变量利用sin()正弦函数和cos()余弦函数以及pow()这个求幂指数函数,这些都需要包含头文件math.h,利用这些辅助变量拿到具体位置之后,再放到花的(x,y,z)坐标当中,并且这里的颜色也是需要传入的随机浮点精度位置进行一一匹配,就不作过多详解,有兴趣的小伙伴可以去看看。
//花
o = A * (2 - b) * (80 - c * 2);
w = 99 - cos(A) * 120 - cos(b) * (-h - c * 4.9) + cos(pow(1 - b, 7)) * 50 + c * 2;
z = o * sin(c) + w * cos(c) + 700;
d.x = o * cos(c) - w * sin(c);
d.y = B * 99 - cos(pow(b, 7)) * 50 - c / 3 - z / 1.35 + 450;
d.z = z;
d.red = (1 - b / 1.2) * 0.9 + a * 0.1;
d.green = pow((1 - b), 20) / 4 + 0.05;
- 这两个循环主要是控制退出的,判断你是否有按下某个键,然后回到我们熟悉的黑框界面(这个界面还是存在的,并不是没有了,EasyX也可以实现图形化界面和运行代码界面同时显示)
for (int j = 0; j < 2000 && !_kbhit(); j++) // 按任意键退出
for (int i = 0; i < 10000; i++) // 减少是否有按键的判断
- 最后要讲解的就是这个画颜色的点位,它的内部定义就是一个平面的二维画法,前面两个参数就是x轴和y轴的坐标定位,最后就是我们对于三种颜色红、绿、蓝的界限描绘,因为颜色的区间就是0-255,和这个IP地址是一样的(doge🐶),所以我们在上方就算生成了超过这个范围的数字,这里的if判断也可以将其拉回原来的区间
void putpixel(
int x,
int y,
COLORREF color
);
putpixel(x + 50, y - 20, RGB(red, green, blue));
// 画点
int red = ~int((dot.red * h));
if (red < 0)
red = 0;
if (red > 255)
red = 255;
int green = ~int((dot.green * h));
if (green < 0)
green = 0;
if (green > 255)
green = 255;
int blue = ~int((dot.red * dot.red * -80));
if (blue < 0)
blue = 0;
if (blue > 255)
blue = 255;
显示界面:
整体代码展示
#include <graphics.h>
#include <conio.h>
#include <math.h>
// 定义全局变量
int rosesize = 500;
int h = -250;
// 定义结构体
struct DOT
{
double x;
double y;
double z;
double red; // 红色
double green; // 绿色
// blue(蓝色)通过red计算
};
// 计算点
bool calc(double a, double b, double c, DOT& d)
{
double j, n, o, w, z;
if (c > 60) // 花柄
{
d.x = sin(a * 7) * (13 + 5 / (0.2 + pow(b * 4, 4))) - sin(b) * 50;
d.y = b * rosesize + 50;
d.z = 625 + cos(a * 7) * (13 + 5 / (0.2 + pow(b * 4, 4))) + b * 400;
d.red = a * 1 - b / 2;
d.green = a;
return true;
}
double A = a * 2 - 1;
double B = b * 2 - 1;
if (A * A + B * B < 1)
{
if (c > 37) // 叶
{
j = (int(c) & 1);
n = j ? 6 : 4;
o = 0.5 / (a + 0.01) + cos(b * 125) * 3 - a * 300;
w = b * h;
d.x = o * cos(n) + w * sin(n) + j * 610 - 390;
d.y = o * sin(n) - w * cos(n) + 550 - j * 350;
d.z = 1180 + cos(B + A) * 99 - j * 300;
d.red = 0.4 - a * 0.1 + pow(1 - B * B, -h * 6) * 0.15 - a * b * 0.4 + cos(a + b) / 5 + pow(cos((o * (a + 1) + (B > 0 ? w : -w)) / 25), 30) * 0.1 * (1 - B * B);
d.green = o / 1000 + 0.7 - o * w * 0.000003;
return true;
}
if (c > 32) // 花萼
{
c = c * 1.16 - 0.15;
o = a * 45 - 20;
w = b * b * h;
z = o * sin(c) + w * cos(c) + 620;
d.x = o * cos(c) - w * sin(c);
d.y = 28 + cos(B * 0.5) * 99 - b * b * b * 60 - z / 2 - h;
d.z = z;
d.red = (b * b * 0.3 + pow((1 - (A * A)), 7) * 0.15 + 0.3) * b;
d.green = b * 0.7;
return true;
}
// 花
o = A * (2 - b) * (80 - c * 2);
w = 99 - cos(A) * 120 - cos(b) * (-h - c * 4.9) + cos(pow(1 - b, 7)) * 50 + c * 2;
z = o * sin(c) + w * cos(c) + 700;
d.x = o * cos(c) - w * sin(c);
d.y = B * 99 - cos(pow(b, 7)) * 50 - c / 3 - z / 1.35 + 450;
d.z = z;
d.red = (1 - b / 1.2) * 0.9 + a * 0.1;
d.green = pow((1 - b), 20) / 4 + 0.05;
return true;
}
return false;
}
// 主函数
int main()
{
// 定义变量
short* zBuffer;
int x, y, z, zBufferIndex;
DOT dot;
// 初始化
initgraph(640, 480); // 创建绘图窗口
setbkcolor(WHITE); // 设置背景色为白色
cleardevice(); // 清屏
// 初始化 z-buffer
zBuffer = new short[rosesize * rosesize];
memset(zBuffer, 0, sizeof(short) * rosesize * rosesize);
for (int j = 0; j < 2000 && !_kbhit(); j++) // 按任意键退出
{
for (int i = 0; i < 10000; i++) // 减少是否有按键的判断
if (calc(double(rand()) / RAND_MAX, double(rand()) / RAND_MAX, rand() % 46 / 0.74, dot))
{
z = int(dot.z + 0.5);
x = int(dot.x * rosesize / z - h + 0.5);
y = int(dot.y * rosesize / z - h + 0.5);
if (y >= rosesize) continue;
zBufferIndex = y * rosesize + x;
if (!zBuffer[zBufferIndex] || zBuffer[zBufferIndex] > z)
{
zBuffer[zBufferIndex] = z;
// 画点
int red = ~int((dot.red * h));
if (red < 0)
red = 0;
if (red > 255)
red = 255;
int green = ~int((dot.green * h));
if (green < 0)
green = 0;
if (green > 255)
green = 255;
int blue = ~int((dot.red * dot.red * -80));
if (blue < 0)
blue = 0;
if (blue > 255)
blue = 255;
putpixel(x + 50, y - 20, RGB(red, green, blue));
}
}
Sleep(1);
}
// 退出
delete[]zBuffer;
//getch();
closegraph();
}
最后总结
好了,这就是我运用所学的知识为大家展示的一朵漂亮的玫瑰花,这个图形化界面主要是在做课程设计的时候学到的,觉得编程终于不是简单的黑白框了,而是可以成为可视化图形。如果觉得制作的可以,请三连支持一下哦,后续会有更优质的博客呈现给大家🌹