实现 图片+文字 一起居中显示的 Button
Android 中原生的 Button 可以添加图标和文字(通过控制标签来实现图标相对于文字的位置):
标签:
android:drawableLeft,
android:drawableRight,
android:drawableTop,
android:drawableBottom;
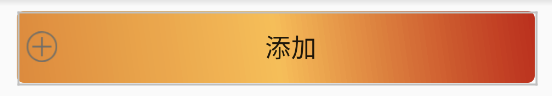
但是如果使用上述标签,就会发现图标会贴着 Button 边缘,无法和文字一起居中。
例如:
实现 图片+文字 一起居中显示的 Button的几种方法
1.使用 LinearLayout组合布局
代码:
<LinearLayout
android:id="@+id/btn_add"
android:layout_width="360dp"
android:layout_height="50dp"
android:layout_marginTop="20dp"
android:background="@drawable/roundrect"
android:gravity="center"
android:layout_gravity="center"
android:orientation="horizontal">
<ImageButton
android:id="@+id/id_add_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00000000"
android:src="@mipmap/add" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="@string/btn_AddDevice"
android:textSize="18sp" />
</LinearLayout>