一、系统函数(JS中预置的函数)
JS的预置函数在遇到非数字字符时会停止解析
parseInt 转整型
parseFloat 转浮点型
isNaN !isNaN("10") 检测是否纯数字
eval 把字符串转成算式并计算1.parseInt(string, radix);
语法:
- string:要解析的字符串。
- radix:可选参数,表示要解析的数字的基数。取值范围从 2 到 36。如果未指定或值为 0,则基数会根据字符串的格式自动确定。当基数为 10 时(默认值),解析的字符串可以包含小数点。
console.log(parseInt("12.5")); // 12 console.log(parseInt("1a2.5")); // 1 console.log(parseInt("10")); // 10 console.log(parseInt("10.00")); // 10 console.log(parseInt("10.95")); // 10 console.log(parseInt("34 45 66")); // 34 console.log(parseInt(" 60 ")); // 60 console.log(parseInt("40 years")); // 40 console.log(parseInt("He was 40")); // NaN,因为字符串中没有数字开头 console.log(parseInt("4.5")); // 4 console.log(parseInt("0x10")); // 16,因为 "0x" 表示十六进制 console.log(parseInt("10.69", 2)); // 2 解析小数点前的二进制数 console.log(parseInt("10", 2)); // 2
2.parseFloat(string);
console.log(parseFloat("10")); // 10
console.log(parseFloat("10.00")); // 10
console.log(parseFloat("10.95")); // 10.95
console.log(parseFloat("34 45 66")); // 34
console.log(parseFloat(" 60 ")); // 60
console.log(parseFloat("40 years")); // 40
console.log(parseFloat("He was 40")); // NaN,因为字符串中没有数字开头
console.log(parseFloat("-4.5")); // -4.5
console.log(parseFloat("0x10")); // 0
console.log(parseFloat("10.00px")); // 103.isNaN(value);
console.log(!isNaN("10")); // true
console.log(isNaN("10")); // false4.eval(expression);
console.log(eval("2+3*5")); // 17注意事项:
- 安全性:使用 eval() 可能导致安全问题,因为它可以执行任何传递给它的字符串。如果字符串来自不可信的源,可能会导致代码注入攻击。
- 性能:eval() 的执行速度通常比直接写代码慢,因为它需要在运行时解析和执行字符串。
- 调试:使用 eval() 可能会使调试变得更加困难,因为错误信息会指向 eval() 调用,而不是实际的代码位置。
二、自定义函数
自定义函数通俗理解就是:自己封装函数给自己使用。
注意点:
1.js中如果函数名重复,会发生覆盖(注意函数名不要重复,也不要跟变量重复)
2.实参与形参可以不对应,执行结果与预期会不符(使用时,形参要与实参个数对应)
两种函数格式:
1.声明式函数
声明式函数对象:
function 函数名(参数列表 ...){
doSomething.......
// 如果需要返回值 直接加return
return 返回的数据;
}function myFun(num1) {
console.log(num1);
}
function myFun(num1, num2) {
// debugger
// console.log(num1 + num2);
return num1 + num2;
}
let total = myFun(10, 20);
console.log(total); // 302.匿名函数
匿名函数定义:
let 变量名(函数名) = function(参数列表...){
// console.log(a+b);
return a + b;
}let myFun = function (a, b) {
return a + b;
};
let total = myFun(5, 6);
console.log(total); // 11三、变量作用域:
全局变量:整个页面都可以使用,可以在多个函数内共享。
局部变量:函数内可以使用。函数内如果没声明直接使用的变量 会被js解析器补全为全局变量(不要用这个特性)。
// 全局变量:记录程序执行过程中的数据
let myNum = 1;
let myFun = function () {
myNum++;
console.log(myNum); // 2
// 局部变量:仅对当前的函数体生效
// var myNum2 = 5;
// let myNum2 = 5;
// 如果没有添加let,会自动补全成全局变量(避免在函数内,不声明就使用变量,生成的是全局变量)
myNum2 = 5;
console.log(myNum2); // 5
};
myFun();
console.log(myNum); // 2
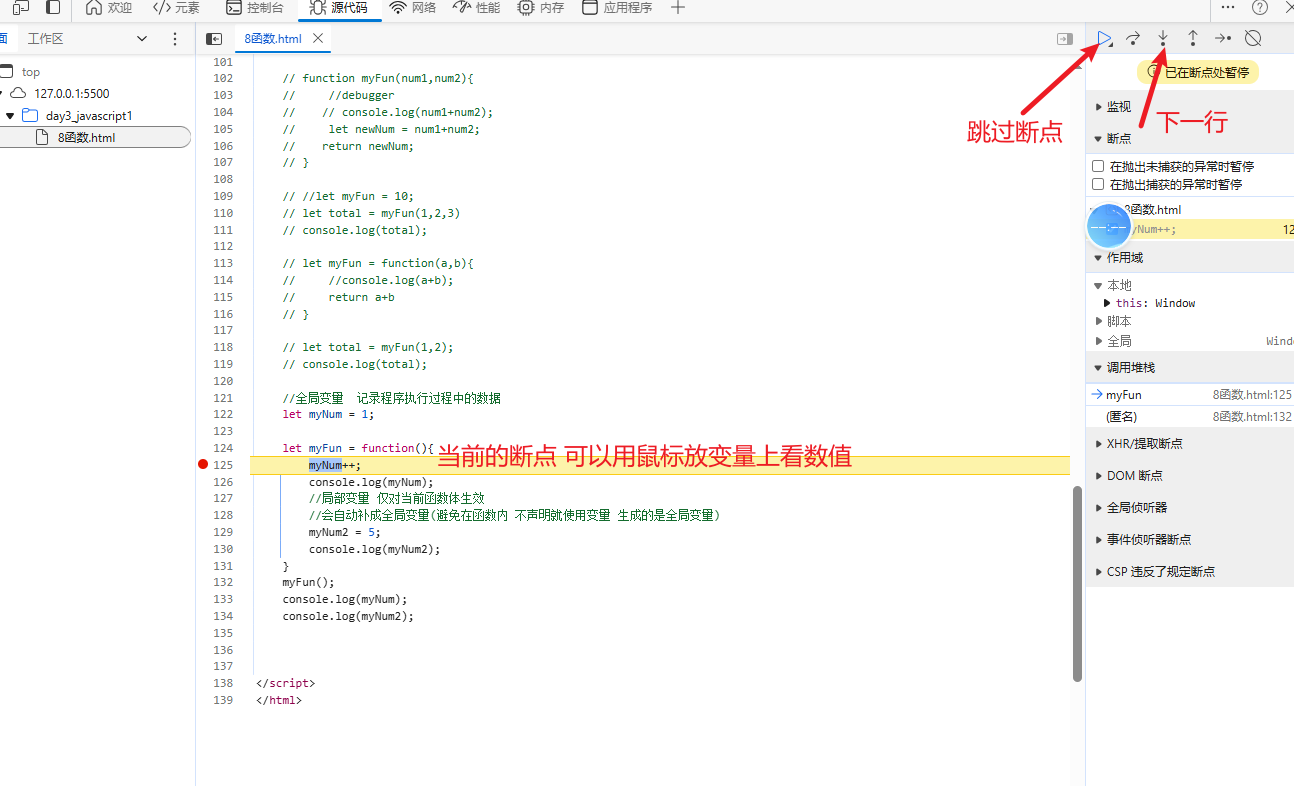
console.log(myNum2); // 5四、JS断点调试
在代码中需要加断电的地方协商debugger; 如果触发代码时会进入断点
F11 一行一行看
F8 跳过断点
五、事件
事件就是js中触发函数的机制。定义出了用户交互的常用事件,来触发自定义函数。
(一)html元素--- >事件--- >函数
<body>
<input type="button" value="点我" onclick="myTest()" />
</body>
<script>
function myTest() {
console.log("运行了......");
}
</script>(二)编写JS交互效果的流程(套路)
考虑流程:
1.在哪个元素上加哪个事件,触发哪个函数操作页面的元素:DOM编程
2.获取哪个元素,操作哪个属性,属性改成什么值获取元素:doucument.getElementById("id值") 可以获取页面中所有元素 需要搭配id使用
操作属性:
元素.属性 DOM通用操作
写操作 元素.属性 = xxxx
读操作 元素.属性
html元素的属性都可以操作
常用属性:属性值参考属性本身的规则
value 表单元素的值
type 表单元素类型
id 元素id
style style中还有其他的子样式 参考css
color 文字颜色
backgroundColor 背景颜色
innerHTML 标签体中的内容 适用于所有的双标签
JS中经常有效果切换的场景(执行的代码相同,赋值不同)
可以在函数中加上形参,调用时传入实参,例如:οnmοuseοver="changeBGC('green')"
实参数据类型:
- 如果是字符串 'green'
- 如果是数字 123
- 如果是boolean值 true
- 如果修改的元素与触发的元素是同一个,实参此时可以传this,表示发生事件的元素
传值方式:
1.函数调用时主动传值
2.传this,从元素身上读值,例如select元素可以有多个值,可以借助元素传值
(三)JS中常用事件
1. onclick 鼠标点击事件
<html lang="en">
<head>
<style>
.pre {
width: 100px;
height: 50px;
}
.myDiv {
width: 100px;
height: 100px;
border: 1px solid black;
}
</style>
</head>
<body>
<!-- 需求:点击按钮后改变输入框的内容 -->
<input id="president" type="text" value="拜登" class="pre" />
<input type="button" value="换总统" onclick="changePresident()" />
<hr />
<!-- 需求:点击按钮后更改div的背景颜色 -->
<div id="myDiv" class="myDiv"></div>
<input type="button" value="换颜色" onclick="changeColor()" />
<hr />
<!-- 需求:点击按钮后更改标题文字 -->
<h1 id="title">总统选举进行中......</h1>
<input type="button" value="选举结束" onclick="changeTitle()" />
</body>
<script>
function changePresident() {
let pre = document.getElementById("president");
pre.value = "特朗普";
pre.type = "button";
pre.style.color = "red";
pre.style.fontWeight = "bold";
pre.style.fontSize = "30px";
}
function changeColor() {
let myDiv = document.getElementById("myDiv");
// myDiv.style.backgroundColor = "green";
myDiv.style.backgroundColor = "#FF0000";
// 简写:
document.getElementById("myDiv").style.backgroundColor = "green";
}
function changeTitle() {
let title = document.getElementById("title");
title.style.color = "red";
title.innerHTML = "特朗普当选美国总统!";
}
</script>
</html>2. onmouseover 鼠标移入;onmouserout 鼠标移出
<style>
.mycls {
width: 100px;
height: 100px;
border: 1px solid black;
}
</style>
</head>
<body>
<!-- 需求:鼠标悬浮与离开都更改div的背景色 -->
<div
id="myDiv"
class="mycls"
onmouseover="changeBGC('blue',this)"
onmouseout="changeBGC('white',this)"
></div>
</body>
<script>
function changeBGC(currentColor, myObj) {
myObj.style.backgroundColor = currentColor;
}
</script>3. onfocus 获得焦点;onblur 失去焦点
焦点事件主要用在表单元素上
输入框同一时间只有一个框获得输入提示符,获得输入提示符的叫获得焦点
通常用鼠标触发,也可以被tab键触发
<body>
<!-- 需求:输入内容时,文字颜色是红色;鼠标点击外部时,文字内容为黑色 -->
<input
type="text"
onfocus="changeTextColor('red',this)"
onblur="changeTextColor('black',this)"
/><br />
<input
type="text"
onfocus="changeTextColor('green',this)"
onblur="changeTextColor('black',this)"
/><br />
<input
type="text"
onfocus="changeTextColor('blue',this)"
onblur="changeTextColor('black',this)"
/>
</body>
<script>
function changeTextColor(currentColor, myObj) {
myObj.style.color = currentColor;
}
</script>4. onchange 内容改变
<body>
<!-- 需求:文本框内容复制 -->
<input type="text" onchange="setTextVal(this)" />
<input id="myText" type="text" />
</body>
<script>
function setTextVal(myObj) {
document.getElementById("myText").value = myObj.value;
}
</script>内容改变经常用在输入框和下拉列表中
与失去焦点不同的是,onchange在失去焦点时,并且内容发生改变了,才会触发
需求一:文本框内容复制
<body>
<input type="text" onchange="getTextVal(this)" />
</body>
<script>
function getTextVal(myObj) {
console.log(myObj.value);
}
</script>
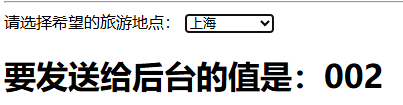
需求二:下拉列表选取的内容传入后台
<body>
<!-- 需求:下拉列表选取的内容传入后台 -->
请选择希望的旅游地点:
<select onchange="showAreaId(this)">
<option disabled selected>---请选择---</option>
<option value="001">北京</option>
<option value="002">上海</option>
<option value="003">深圳</option>
</select>
<h1>要发送给后台的值是:<span id="showAreaSpan"></span></h1>
<hr />
</body>
<script>
function showAreaId(myObj) {
console.log(myObj.value);
document.getElementById("showAreaSpan").innerHTML = myObj.value;
}
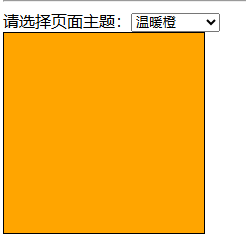
</script>需求三:修改div的背景颜色
<body>
<!-- 需求:修改div的背景颜色 -->
请选择页面主题:<select onchange="changeDivGBC(this)">
<option disabled selected>---请选择---</option>
<option value="lightgreen">清新绿</option>
<option value="orange">温暖橙</option>
<option value="gray">简约灰</option>
</select>
<div
id="myDiv"
style="width: 200px; height: 200px; border: 1px solid black"
></div>
</body>
<script>
function showAreaId(myObj) {
console.log(myObj.value);
document.getElementById("showAreaSpan").innerHTML = myObj.value;
}
</script>5. onload 加载事件
页面加载顺序 从上到下读取和加载
Cannot set properties of null (setting 'value') 相当于空指针异常 Cannot set properties of undefined 变量未定义onload不常用,一般会把script标签放在body标签下边,保证页面元素加载完成再进行赋值
<script>
function myInit() {
document.getElementById("myText").value = "早上好";
}
</script>
<body onload="myInit()">
<input id="myText" type="text" />
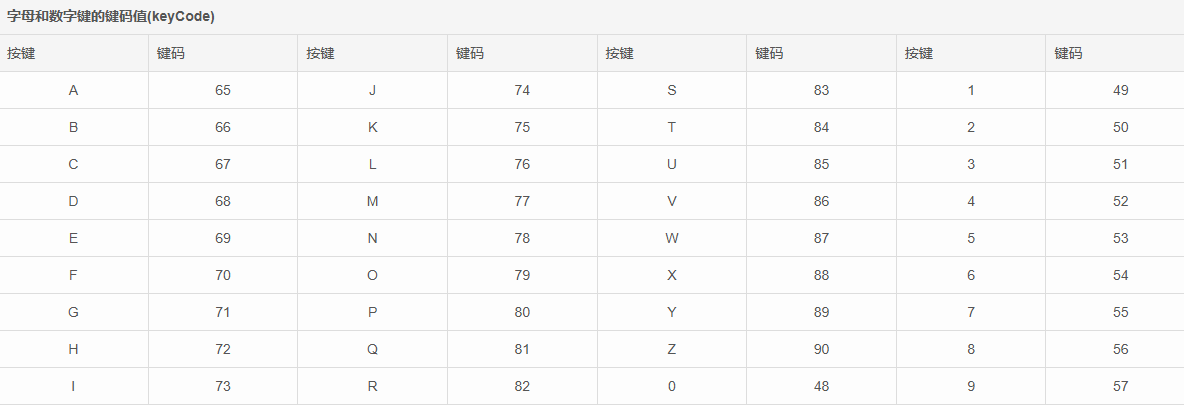
</body>6.键盘事件——onkeydown:键盘按下;onkeyup:键盘弹起
系统识别按键,每个按键都有按键码
键盘按下: onkeydown 阻止某些按键生效
键盘弹起: onkeyup 读取生效的数据
onkeydown 键盘按下
onkeyup 键盘弹起
// onkeypress 复合事件 很少用
<body>
<input type="text" onkeyup="getTextVal(event)" />
</body>
<script>
function getTextVal(event) {
console.log(event.keyCode);
}
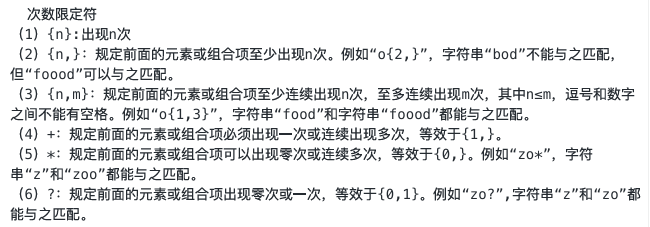
</script>7.onkeyup 键盘弹起与正则表达式进行输入框校验
onkeyup表示每次输入后,获取当前值的事件,通常搭配正则表达式来进行输入框的校验
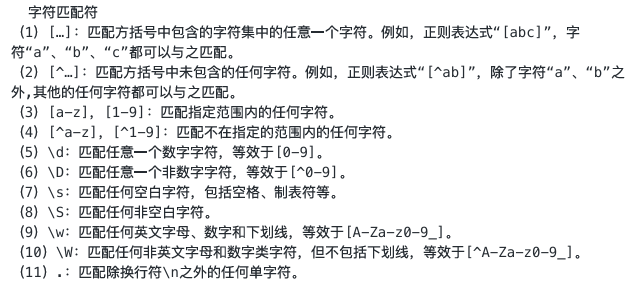
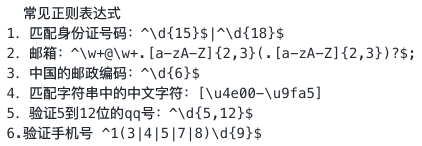
正则表达式:


// js中 正则表达式 是在两个//中间
let myReg = /^1(3|4|5|7|8)\d{9}$/
// test 检测字符串是否符合正则表达式
console.log(myReg.test("23333333333"));输入框校验:
<body>
请输入手机号:<input
id="phoneText"
type="text"
onkeyup="phoneCheck()"
/><span id="phoneSpan"></span>
</body>
<script>
function phoneCheck() {
// 正则表达式
let myReg = /^1(3|4|5|7|8)\d{9}$/;
// 获取输入口当前值
let phoneTextVal = document.getElementById("phoneText").value;
// 校验
if (myReg.test(phoneTextVal)) {
console.log("格式正确");
document.getElementById("phoneSpan").innerHTML = "格式正确";
document.getElementById("phoneSpan").style.color = "green";
} else {
console.log("格式错误");
document.getElementById("phoneSpan").innerHTML = "格式错误";
document.getElementById("phoneSpan").style.color = "red";
}
}
</script>
8.综合案例——表单校验
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
img {
vertical-align: auto;
display: none;
}
</style>
</head>
<body>
<form
action="/myserver"
onsubmit="return allCheck()"
method="get"
enctype="application/x-www-form-urlencoded"
>
<table>
<tr>
<td>请输入姓 名:</td>
<td>
<input
id="usernameId"
name="username"
type="text"
onchange="usernameCheck()"
/><img id="usernameImg" src="../imgs/wrong.png" />
</td>
</tr>
<tr>
<td>请输入手机号:</td>
<td>
<input
id="phoneId"
name="userPhone"
type="text"
onchange="phoneCheck()"
/><img id="phoneImg" src="../imgs/wrong.png" /><br />
</td>
</tr>
<tr>
<td>请输入邮箱号:</td>
<td>
<input
id="emailId"
name="userEmail"
type="text"
onchange="emailCheck()"
/><img id="emailImg" src="../imgs/wrong.png" />
</td>
</tr>
</table>
<input type="submit" />
</form>
</body>
<script>
let flag = false;
function usernameCheck() {
let myReg = /^\w{3,15}$/;
let usernameVal = document.getElementById("usernameId").value;
if (myReg.test(usernameVal)) {
document.getElementById("usernameImg").src = "../imgs/ok.png";
flag = true;
} else {
document.getElementById("usernameImg").src = "../imgs/wrong.png";
flag = false;
}
document.getElementById("usernameImg").style.display = "inline-block";
return flag;
}
function phoneCheck() {
let myReg = /^1(3|4|5|7|8)\d{9}$/;
let phoneVal = document.getElementById("phoneId").value;
if (myReg.test(phoneVal)) {
document.getElementById("phoneImg").src = "../imgs/ok.png";
flag = true;
} else {
document.getElementById("phoneImg").src = "../imgs/wrong.png";
flag = false;
}
document.getElementById("phoneImg").style.display = "inline-block";
return flag;
}
function emailCheck() {
let myReg = /^\w+@\w+.[a-zA-Z]{2,3}(.[a-zA-Z]{2,3})?$/;
let emailVal = document.getElementById("emailId").value;
if (myReg.test(emailVal)) {
document.getElementById("emailImg").src = "../imgs/ok.png";
flag = true;
} else {
document.getElementById("emailImg").src = "../imgs/wrong.png";
flag = false;
}
document.getElementById("emailImg").style.display = "inline-block";
return flag;
}
function allCheck() {
return usernameCheck() && phoneCheck() && emailCheck();
}
</script>
</html>六、BOM浏览器对象模型
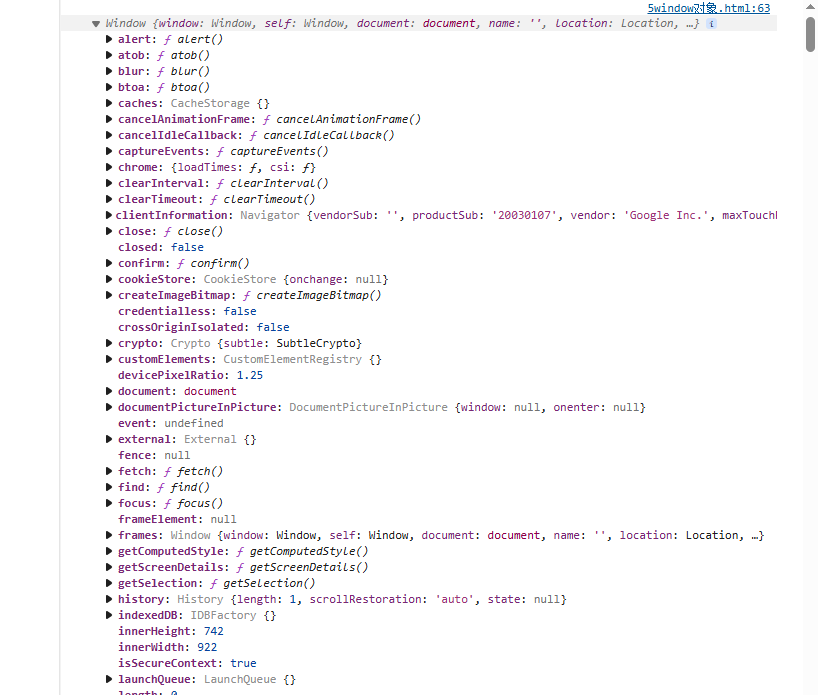
(一)window对象
window对象表示当前窗口;this默认指向当前窗口
window对象中包含其他对象,调用时不需要指明window
注意:
- alert()函数用于显示一个带有文本消息的模态对话框,用户必须点击“确定”按钮才能继续执行后面的代码。
- prompt()函数用于显示一个对话框,用户可以输入文本。该函数返回用户输入的字符串,如果用户点击“取消”按钮,则返回null。
- confirm()函数用于显示一个带有文本消息和“确定”及“取消”按钮的模态对话框。用户必须点击其中一个按钮才能继续执行后面的代码。该函数返回一个布尔值,true表示用户点击了“确定”,false表示用户点击了“取消”。
这些函数会阻止js解析器(js解析器执行引擎读取运行js) 执行,不要使用,一般通过UI库替代
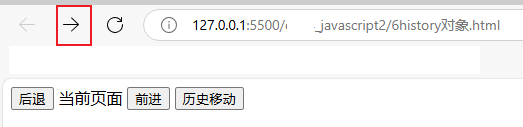
(二)history对象
历史记录对象
对应浏览器前进后退按钮
history 在历史记录里:
back 前进
forward 后退
go 0表示当前文档 负数表示后退n个文档 正数表示前进n个文档
<body>
<input type="button" value="后退" onclick="myBack()" />
当前页面
<input type="button" value="前进" onclick="myForward()" />
<input type="button" value="历史移动" onclick="myGo()" />
</body>
<script>
function myBack() {
history.back();
}
function myForward() {
history.forward();
}
function myGo() {
history.go(-2);
}
</script>(三)location对象
location对象可以可以控制浏览器跳转(意义重大)
location.href属性 浏览器地址栏,可以使用三种路径做页面跳转
location.reload() 刷新当前页面,比history.go(0)更好
页面跳转的方式:
- a标签
- 表单提交
- location.href 可以使用任意元素做跳转
<body>
<input type="button" value="跳转页面" onclick="changePage()" />
<input type="button" value="刷新页面" onclick="reFreshPage()" />
</body>
<script>
function changePage() {
// 相对路径
location.href = "1内容改变事件.html";
// 相对根路径
location.href = "/day4_javascript2/1内容改变事件.html";
// 绝对路径
location.href = "https://www.baidu.com";
}
function reFreshPage() {
location.reload();
}
</script>(四)document对象
document对象用来操作当前页面的html文档
获取元素的常用方法:
getElementById("id值") 查找到唯一一个元素
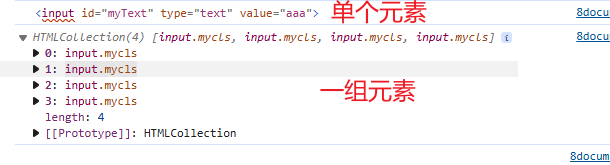
getElementsByClassName("class值") 查找指定class的元素数组
getElementsByTagName("标签名") 查找指定标签名的元素
获取元素的组合使用:
查找第二组元素中的input标签(在元素内部查找指定元素):
document.getElementById("myDiv").getElementsByTagName("input")
查找第二组元素中class值是mycls的元素(在元素内部查找指定元素):
document.getElementById("myDiv").getElementsByClassName("mycls")
<div>
<input id="myText" type="text" value="aaa">
<input class="mycls" type="text" value="aaa">
<input class="mycls" type="text" value="aaa">
</div>
<div id="myDiv">
<input id="myText" type="text" value="aaa">
<input class="mycls" type="text" value="aaa">
<input class="mycls" type="text" value="aaa">
</div>遍历数组元素的常用方式:
1.基础for循环(标准 有索引 有元素)
for(let i = 0; i< eles.length;i++){
eles[i].style.color ="red";
}2.for in 循环
for(let x in eles){
// 需要排除掉元素之外的数据
if(eles[x].style!=undefined){
eles[x].style.color ="red";
}
}3.for of 循环(语法最简单 没有索引)
for(let x of eles){
console.log(x);
x.style.color ="red";
}注意点:
1.在js中获取class属性 ---> className
2.js中如果调用元素属性不存在 得到的是undefined
如果获取元素查找不到 得到的是null
(五)open打开窗口;close关闭窗口
<body>
<input type="button" value="打开新窗口" onclick="myOpen()" />
<input type="button" value="关闭窗口" onclick="myClose()" />
</body>
<script>
let newWin;
function myOpen() {
newWin = open("https://www.baidu.com");
}
function myClose() {
newWin.close();
}
</script>(六)定时函数
定时函数:函数的执行器
页面中 定时可以开启多个
定时反复执行
setInterval(执行的函数,间隔的毫秒数)
clearInterval(taskId) taskId任务编号
延时执行
setTimeout(执行的函数,间隔的毫秒数)
clearTimeout(taskId) taskId任务编号传入函数三种写法:
1. setInterval("myTest()",1000) "myTest()" 有引号和括号
2. setInterval(myTest,1000) myTest 直接函数名 不能加括号 否则会立即执行
3. setInterval(function(){ 传入匿名函数 通过匿名函数指定要执行的代码
console.log(22222);
},1000)代码示例:
//开启定时函数
let taskId = setInterval(function(){
console.log(22222);
},1000)
// 通过任务编号 停止定时
function stopInterval(){
clearInterval(taskId)
}实现按钮点击开始定时任务与结束定时:
<body>
<input
id="start"
type="button"
value="开启定时"
onclick="startInterval(this)"
/>
<input
id="stop"
type="button"
value="结束定时"
onclick="stopInterval(this)"
/>
</body>
<script>
let taskId;
function startInterval(myObj) {
myObj.disabled = true;
taskId = setInterval(function () {
console.log(222);
}, 1000);
}
function stopInterval(myObj) {
document.getElementById("start").disabled = false;
clearInterval(taskId);
}
</script>
倒计时跳转练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.numSpan {
color: chocolate;
font-size: 20px;
}
</style>
</head>
<body>
<span id="numSpan" class="numSpan">3</span>秒后页面跳转<span id="docSpan"
>.</span
>
</body>
<script>
// 延时跳转到百度
setTimeout(function () {
location.href = "https://www.baidu.com";
}, 3000);
// 定时变换文字内容
setInterval(function () {
document.getElementById("numSpan").innerHTML--;
}, 1000);
// 定时变换.的数量
setInterval(function () {
document.getElementById("docSpan").innerHTML += ".";
if (document.getElementById("docSpan").innerHTML.length == 6) {
document.getElementById("docSpan").innerHTML = ".";
}
}, 200);
</script>
</html>