1. vue脚手架是什么?
- 它是一个专门为单页面(SPA)应用快速搭建繁杂的脚手架,它是基于webpack的基础开发出来的一款能够快速的帮助我们构建一个用来开发vue的项目目录、结构(vue和webpack的项目模板)。
- vue脚手架通常使用在大型项目中,能够加快我们的开发速度。而小型项目不推荐使用脚手架,因为反而会拖慢我们项目的开发速度
2. 脚手架的基础使用与理解:
安装/升级 :
//安装
npm install -g @vue/cli//
//升级
npm update -g @vue/cli
//查看当前脚手架版本
vue -V
//安装指定版本
npm i -g @vue/cli@版本号
脚手架创建项目-启动服务
1.创建项目 (注意: 项目名不能带大写字母, 中文和特殊符号)
# vue和create是命令, vuecli-demo是自己的文件夹名
vue create vuecli-demo
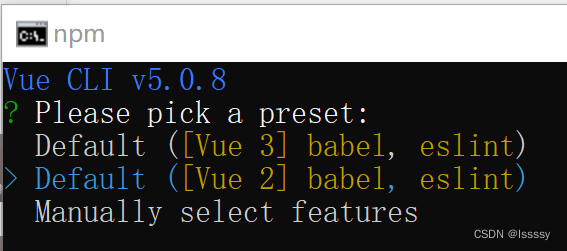
2.选择模版(可以上下箭头选择, 回车确定, 弄错了ctrl+c从第1步来)
3.选择包管理器
4.等待下载脚手架项目, 需要的依赖包
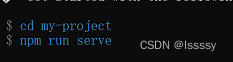
5.按照步骤运行两行代码-开启服务器
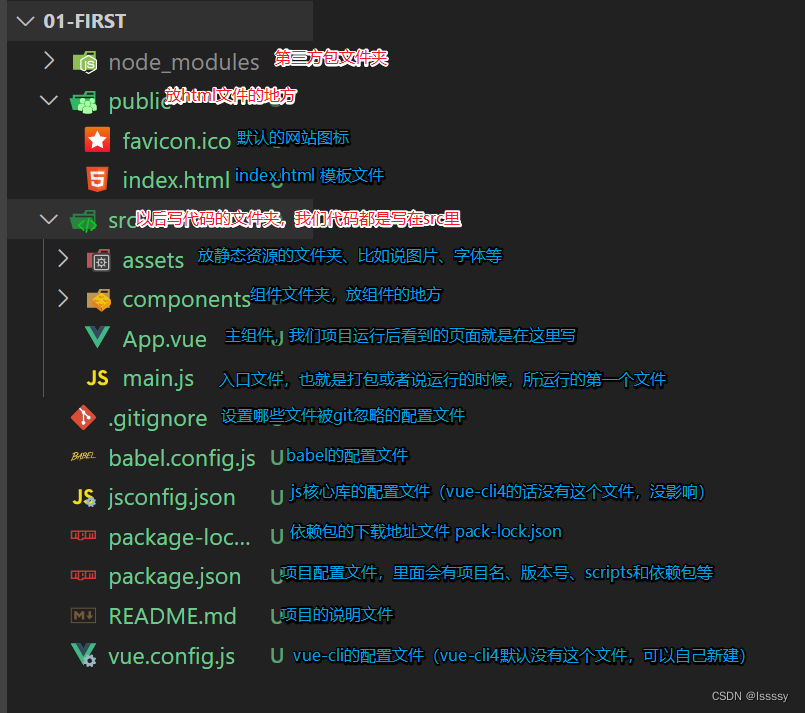
脚手架目录分析