我们在搜索的时候一般用到的都是自己新建一个input框,来进行重新出发接口,但是我这边有一个需求,客户让我们写在Table表头中
正常在columns中有相关下列属性,还有些没有列出来这些是常用的
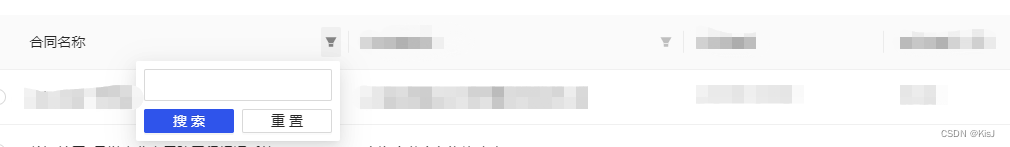
但是如果需要上面截图的搜索功能,需要把hideInSearch和 ellipsis属性删除,
保留一个函数,官方用的是getColumnSearchProps,传入他的dateIndex
下面是完整代码
{
title: '合同名称',
dataIndex: eventId2.contractName2,
key: eventId2.contractName2,
//hideInSearch: true,
//ellipsis: {
//showTitle: false,
//},
...getColumnSearchProps(eventId2.applyName),
},
const [searchText, setSearchText] = useState('')
const [searchedColumn, setSearchedColumn] = useState('')
const searchInput = useRef(null)
const handleSearch = (selectedKeys, confirm, dataIndex) => {
confirm()
setSearchText(selectedKeys[0])
setSearchedColumn(dataIndex)
}
const handleReset = (clearFilters) => {
clearFilters()
setSearchText('')
}
const getColumnSearchProps = (dataIndex) => ({
filterDropdown: ({
setSelectedKeys,
selectedKeys,
confirm,
clearFilters,
close,
}) => (
<div
style={{
padding: 8,
}}
onKeyDown={(e) => e.stopPropagation()}
>
<Input
ref={searchInput}
// placeholder={`Search ${dataIndex}`}
value={selectedKeys[0]}
onChange={(e) =>
setSelectedKeys(e.target.value ? [e.target.value] : [])
}
onPressEnter={() => handleSearch(selectedKeys, confirm, dataIndex)}
style={{
marginBottom: 8,
display: 'block',
}}
/>
<Space>
<Button
type="primary"
onClick={() => handleSearch(selectedKeys, confirm, dataIndex)}
// icon={<SearchOutlined />}
size="small"
style={{
width: 90,
}}
>
搜索
</Button>
<Button
onClick={() => clearFilters && handleReset(clearFilters)}
size="small"
style={{
width: 90,
}}
>
重置
</Button>
{/* <Button
type="link"
size="small"
onClick={() => {
confirm({
closeDropdown: false,
})
setSearchText(selectedKeys[0])
setSearchedColumn(dataIndex)
}}
>
Filter
</Button>
<Button
type="link"
size="small"
onClick={() => {
close()
}}
>
close
</Button> */}
</Space>
</div>
),
// filterIcon: (filtered) => (
// <SearchOutlined
// style={{
// color: filtered ? '#1890ff' : undefined,
// }}
// />
// ),
onFilter: (value, record) =>
record[dataIndex].toString().toLowerCase().includes(value.toLowerCase()),
onFilterDropdownOpenChange: (visible) => {
if (visible) {
setTimeout(() => searchInput.current?.select(), 100)
}
},
render: (text) =>
// searchedColumn === dataIndex ? (
// <Highlighter
// highlightStyle={{
// backgroundColor: '#ffc069',
// padding: 0,
// }}
// searchWords={[searchText]}
// autoEscape
// textToHighlight={text ? text.toString() : ''}
// />
// ) : (
text,
// ),
})