微信小程序展示弹窗有四种方式:
showToast、showModal、showLoading、showActionSheet
wxml:
<!-- 1.消息提示 -->
<button size="mini" bindtap="click">ShowToast</button>
<!-- 2.模态对话 -->
<button size="mini" bindtap="click">OnShowModal</button>
<!-- 3.loading提示 -->
<button size="mini" bindtap="click">OnShowLoading</button>
<!-- 4.操作菜单 -->
<button size="mini" bindtap="click">OnShowActionSheet</button>js:
Page({
click() {
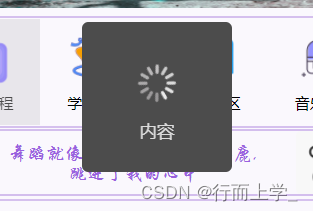
wx.showToast({
title: '内容', //内容
duration: 2000, //持续时间
icon: 'loading', //图标(可选图标见官方文档或截图)
mask: true //显示透明蒙层 防止触摸穿透
})
},
click() {
wx.showModal({
title: '标题', //标题
content: '内容', //内容
success: function(res) {
if(res.confirm) {
console.log('用户点击了确定')
} else if(res.cancel) {
console.log('用户点击了取消')
}
}
})
},
click() {
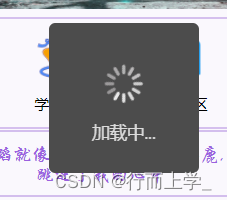
wx.showLoading({
title: '加载中...', //内容
masl: true //显示透明蒙层 防止触摸穿透
})
//showLoading需要调用wx.hideLoading()关闭
setTimeOut(() => {
wx.hideLoading();
}, 2000)
},
click() {
wx.showActionSheet({
itemList: ['按钮1','按钮2','按钮3'], //文字数组
success: (res) => {
switch(res.tapIndex) {
case 0:
console.log('用户点击了1')
break;
case 1:
console.log('用户点击了2')
break;
case 2:
console.log('用户点击了3')
break;
}
}
})
}
})
效果: